🎊专栏【 前端易错合集】
🍔喜欢的诗句:更喜岷山千里雪 三军过后尽开颜。
🎆音乐分享【如愿】
大一同学小吉,欢迎并且感谢大家指出我的问题🥰
目录
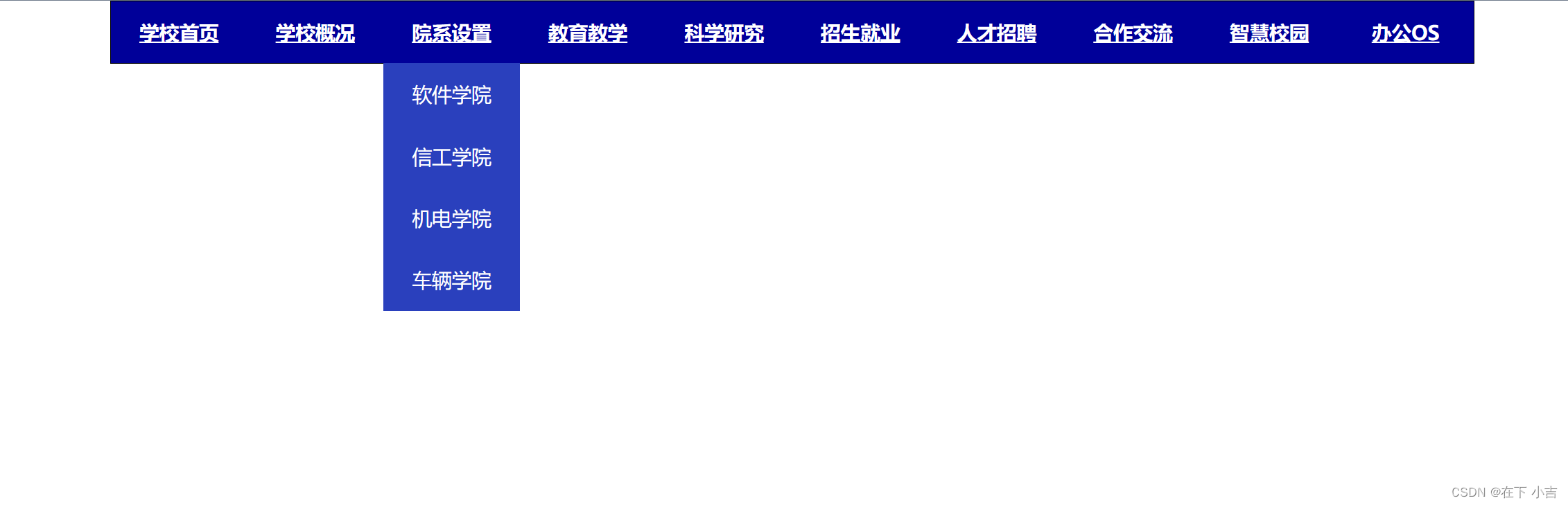
🍔效果
🌹代码:
🌹注意

最近到期末了,小吉要期末突击😥,所以最近发布的文章可能比较少,也请大家多多谅解,阿里嘎多🥰
🍔效果

🌹代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 1100px;
height: 50px;
background-color: #009;
border: 1px solid black;
margin: 0 auto;
}
.bbb {
float: left;
}
.menu {
color: white;
}
a {
display: block;
line-height: 50px;
width: 110px;
height: 50px;
text-align: center;
font-weight: bold;
list-style: none;
color: white;
}
.xia{
display: block;
display: none;/*先隐藏,等到鼠标经过后再出现*/
}
li{
list-style: none;
line-height: 50px;
height: 50px;
width: 110px;
text-align: center;
}
.bbb:hover .xia{
display: block;/*鼠标经过后出现*/
background-color: #2a40bd;
color: white;
}
</style>
</head>
<body>
<div class="box">
<ul class="menu">
<li class="bbb">
<a href="#">学校首页</a>
</li>
<li class="bbb">
<a href="#">学校概况</a>
<ul class="xia">
<li>科大简介</li>
<li>现任领导</li>
<li>组织机构</li>
</ul>
</li>
<li class="bbb">
<a href="">院系设置</a>
<ul class="xia">
<li>软件学院</li>
<li>信工学院</li>
<li>机电学院</li>
<li>车辆学院</li>
</ul>
</li>
<li class="bbb">
<a href="">教育教学</a>
<ul class="xia">
<li>本科生教育</li>
<li>研究生教育</li>
<li>继续教育</li>
</ul>
</li>
<li class="bbb">
<a href="">科学研究</a>
<ul class="xia">
<li>自然科学</li>
<li>人文学科</li>
<li>重点学科</li>
</ul>
</li>
<li class="bbb">
<a href="">招生就业</a>
<ul class="xia">
<li>本科生招生</li>
<li>研究生招生</li>
<li>国际生招生</li>
<li>继续教育招生</li>
</ul>
</li>
<li class="bbb">
<a href="" >人才招聘</a>
<ul class="xia">
<li>人事处</li>
<li>人事文件</li>
<li>人才招聘</li>
</ul>
</li >
<li class="bbb">
<a href="">合作交流</a>
<ul class="xia">
<li>合作办学</li>
<li>对外合作</li>
</ul>
</li>
<li class="bbb">
<a href="">智慧校园</a>
<ul class="xia">
<li>图书馆</li>
<li>网络中心</li>
<li>现代教育中心</li>
</ul>
</li>
<li class="bbb">
<a href="">办公OS</a>
<ul class="xia">
<li>科大新闻</li>
<li>科大通知</li>
<li>科大文件</li>
</ul>
</li>
</ul>
</div>
</body>
</html>🌹注意
注意:注意:注意:注意:注意:注意:
注意:注意:注意:注意:注意:注意:
要在 li 选择器里面设置行高和每个单元格的大小,不要在 .xia 选择器里面设置
正确:正确:正确:
li{
list-style: none;
line-height: 50px;
height: 50px;
width: 110px;
text-align: center;
}错误: 错误: 错误:
.xia{
display: block;
line-height: 50px;
height: 50px;
width: 110px;
display: none;
}否则会变成只有第一行显示(血泪教训)

🥰如果大家有不明白的地方,或者文章有问题,欢迎大家在评论区讨论,指正🥰