🍁前言
👑作者主页:👉CSDN丨博客园
🏆学习交流:👉在下周周ovoの社区
💎从零开始学Django系列专栏:👉Django系列专栏
在这个专栏,大概会从零开始了解到大部分的Django知识点。比如说 Django模板语言,路由系统,视图系统,中间件,AJAX,浏览器的同源策略及使用JSONP和CORS跨域,REST framework认证权限和限制等等的一些由浅入深的知识
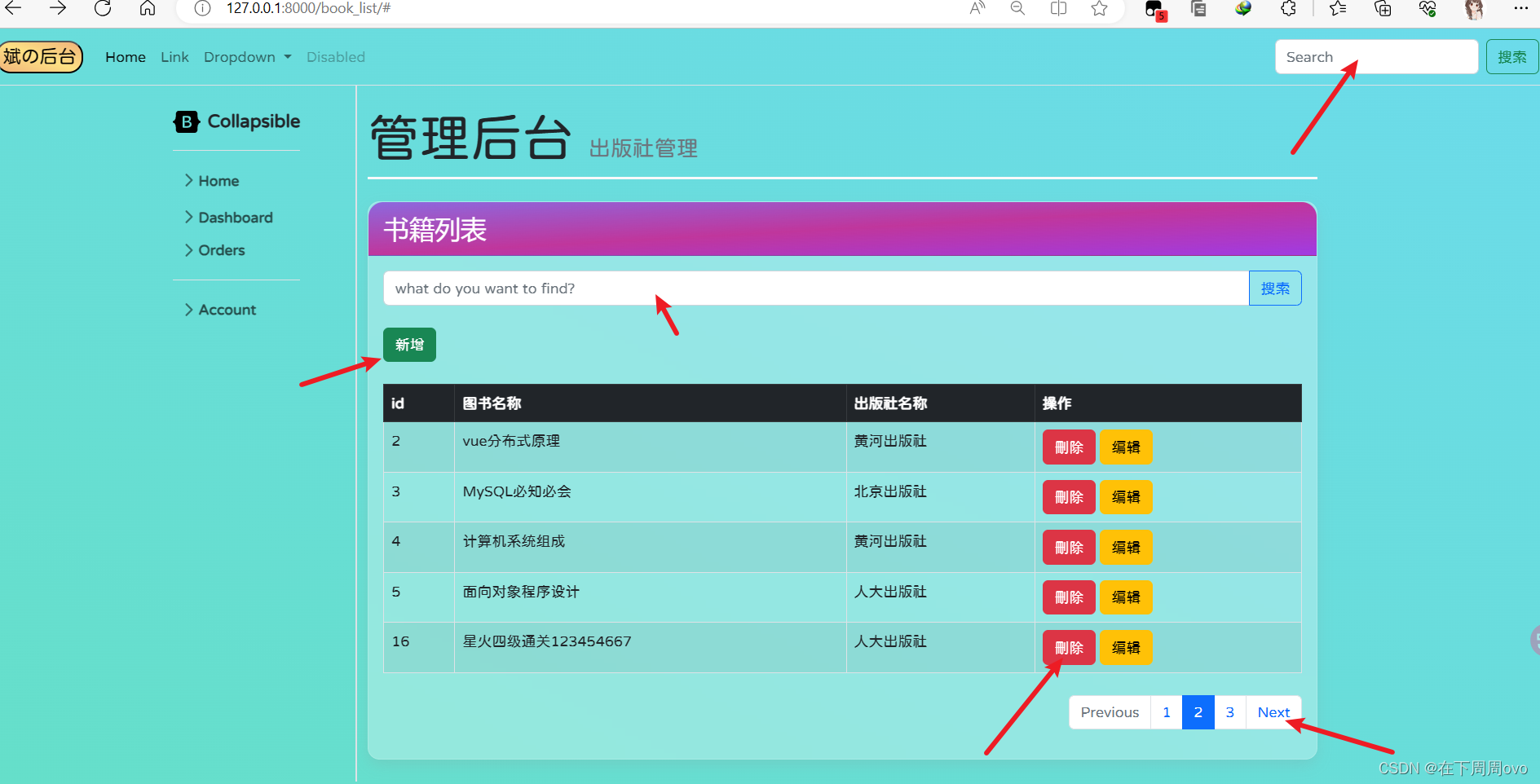
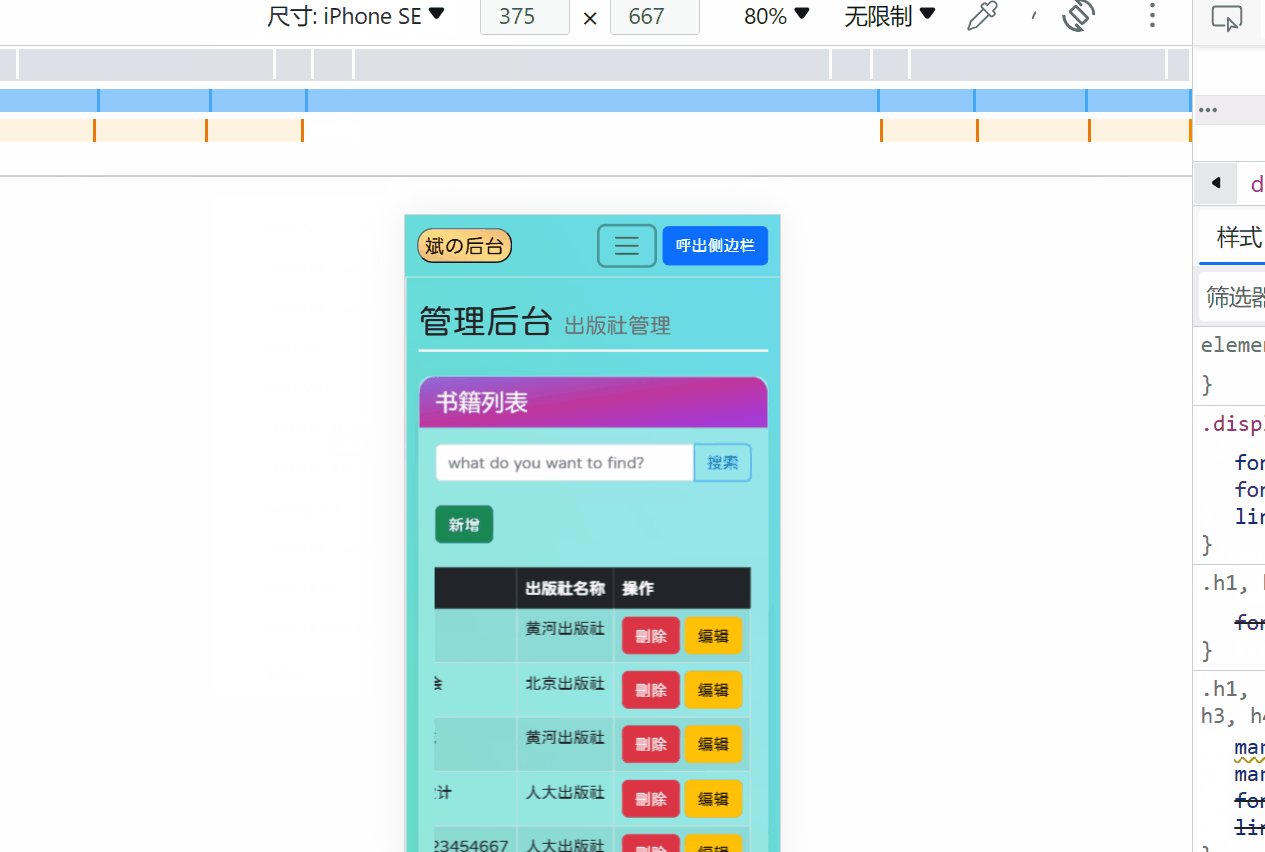
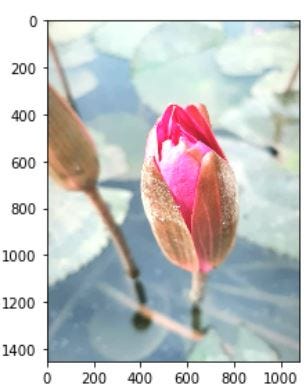
这个专栏前期大概会使用Django实现如下界面的大部分功能,以及基本的登入注册功能
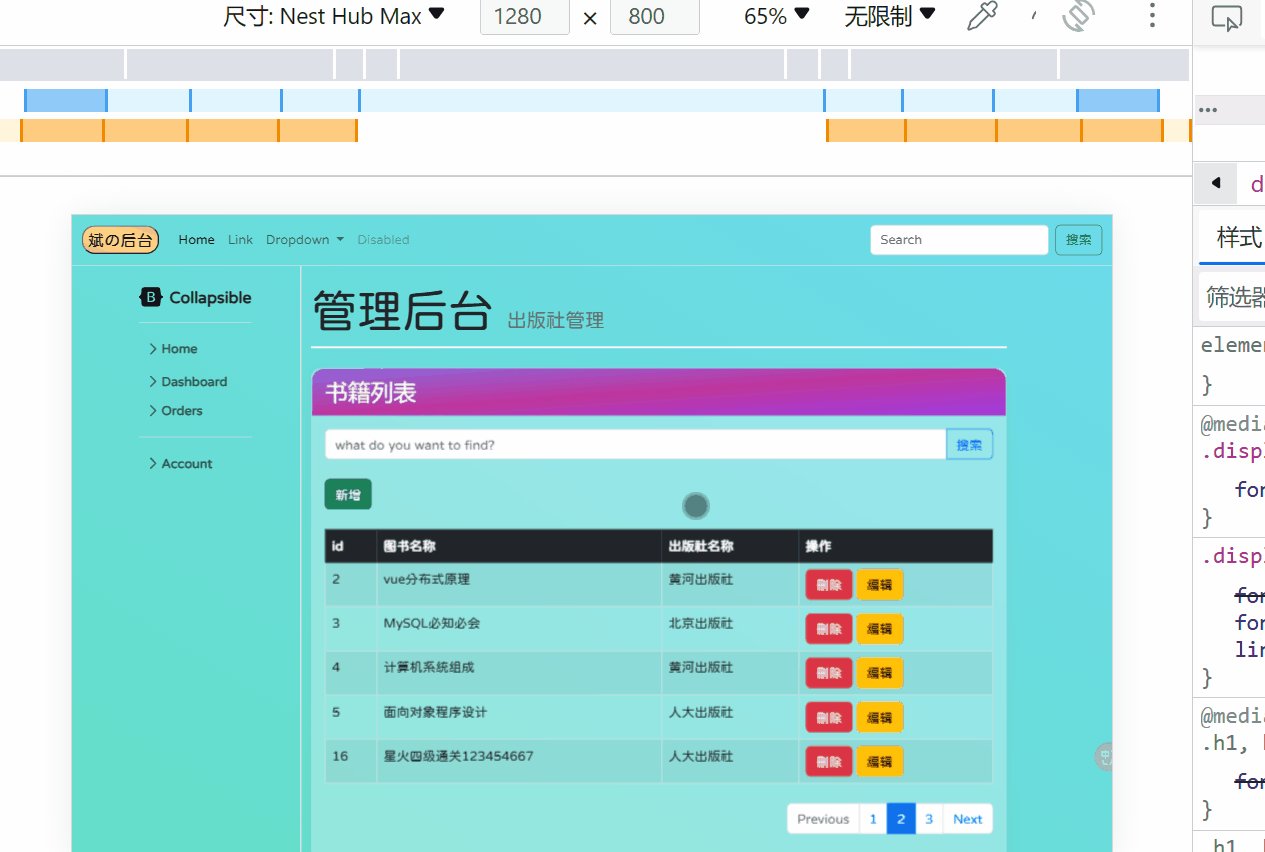
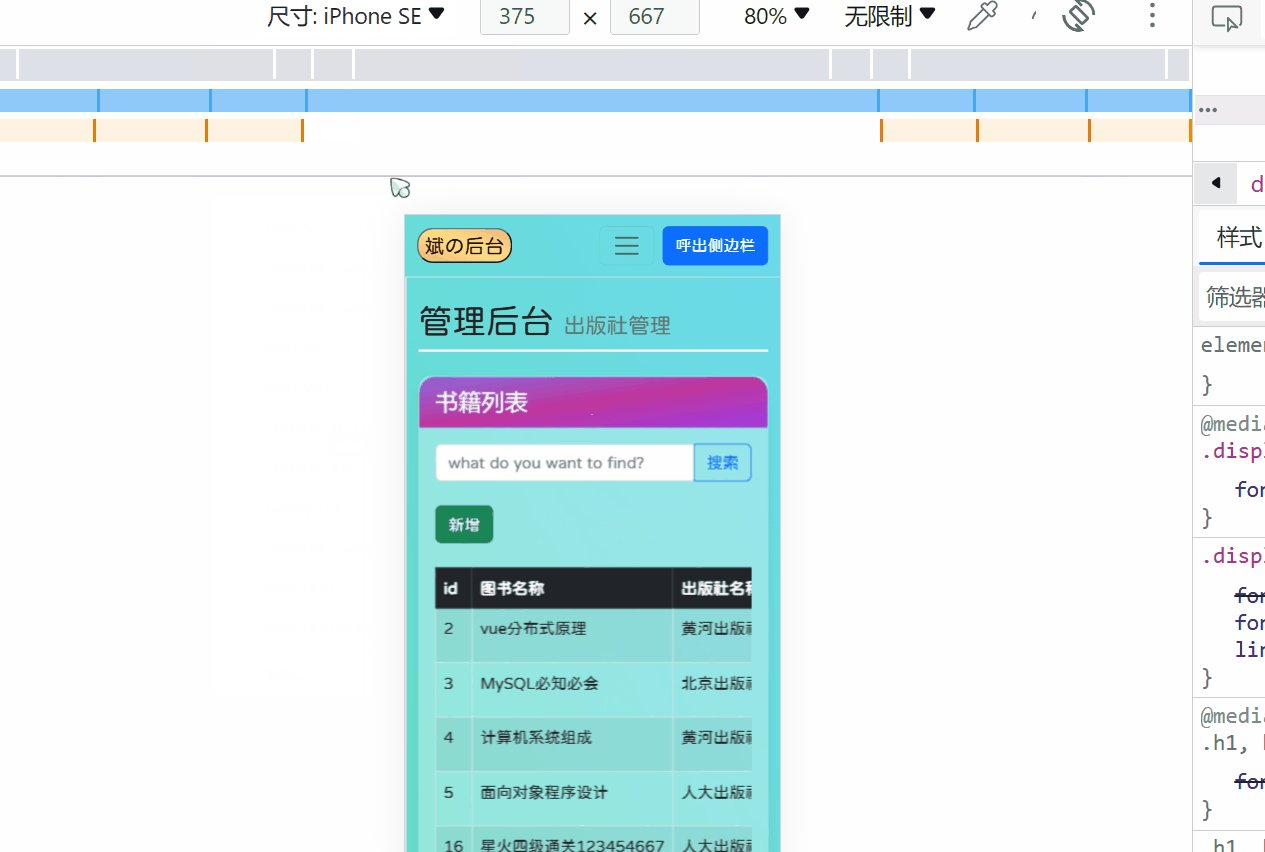
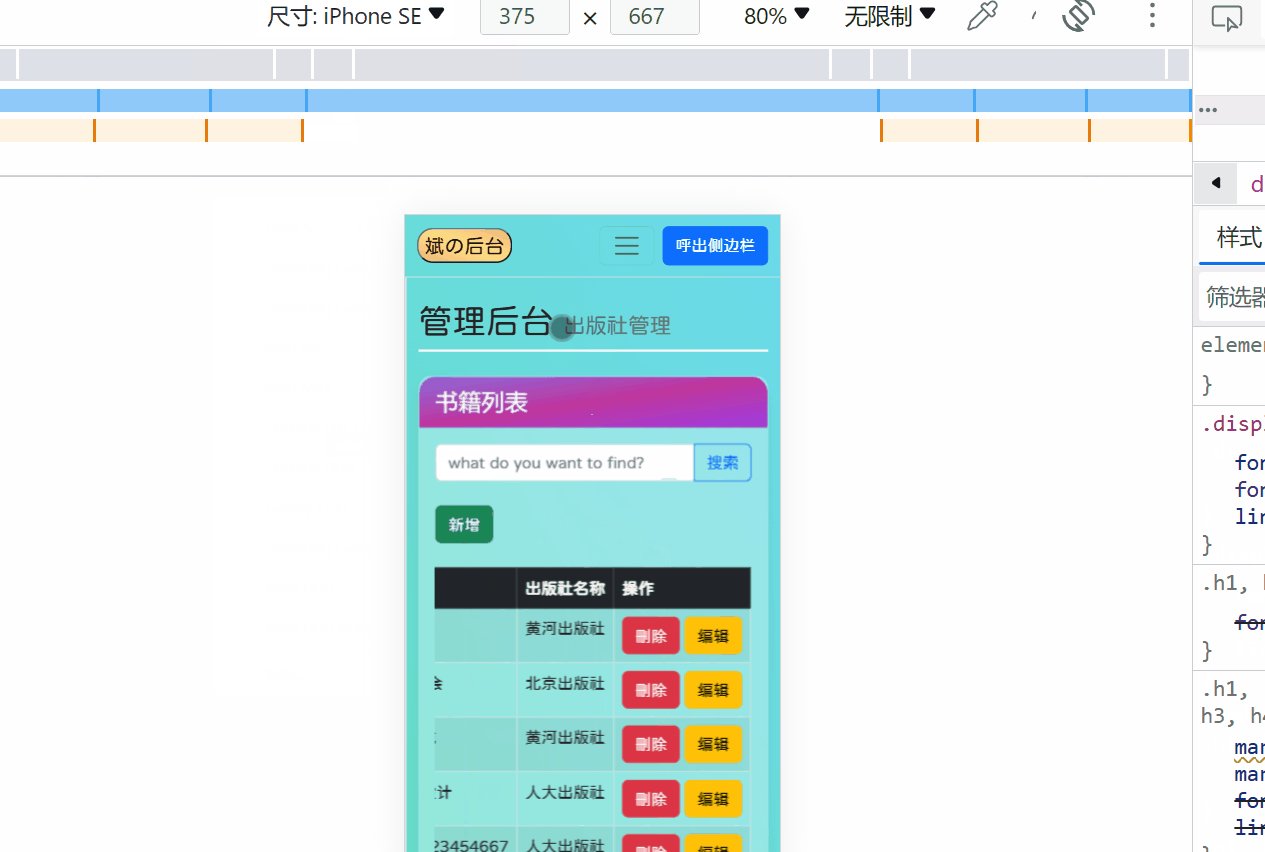
上面的界面是基于bootstrap实现的响应式界面,也是比较简单的。暑假也打算用一点时间去学习下Vue的相关知识,重新再写一遍上面的界面

文章目录
🍁前言
🍁一、安装Django
🍁二、新建Django项目
🍁三、修改配置文件中的配置项
🍃3.1、配置自定义应用程序
🍃3.2、配置自定义的数据库
🍃3.3、配置静态文件的路径
🍃3.4、结语

🍁一、安装Django
打开CMD窗口输入以下命令:
pip3 install Django -i https://pypi.tuna.tsinghua.edu.cn/simple --trusted-host pypi.tuna.tsinghua.edu.cn scikit-learn直接输入上面的命令的前提是确保你的pip3的路径已经添加于系统变量中
安装完后确认一下
django-admin --version
🍁二、新建Django项目
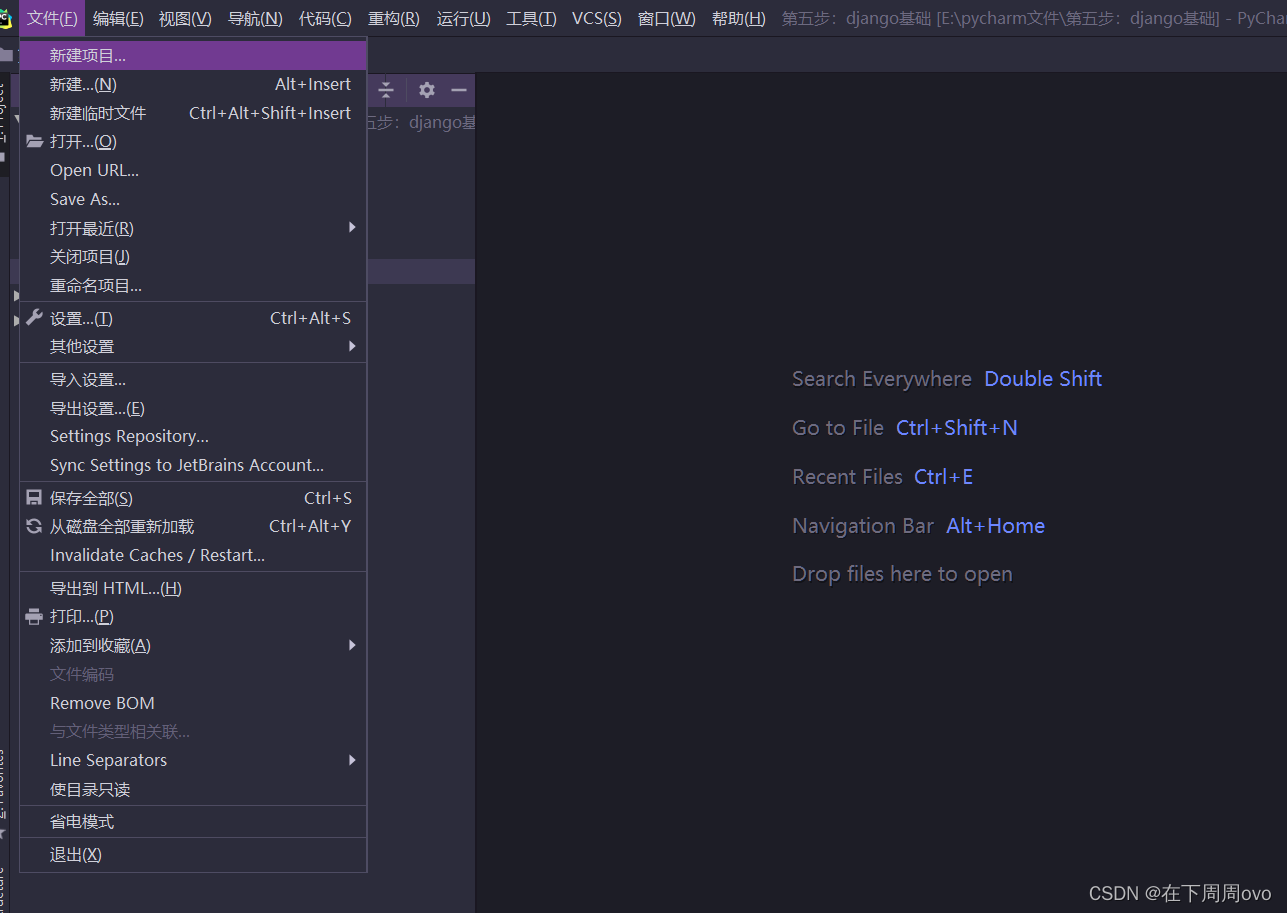
1、找到新建项目的选项
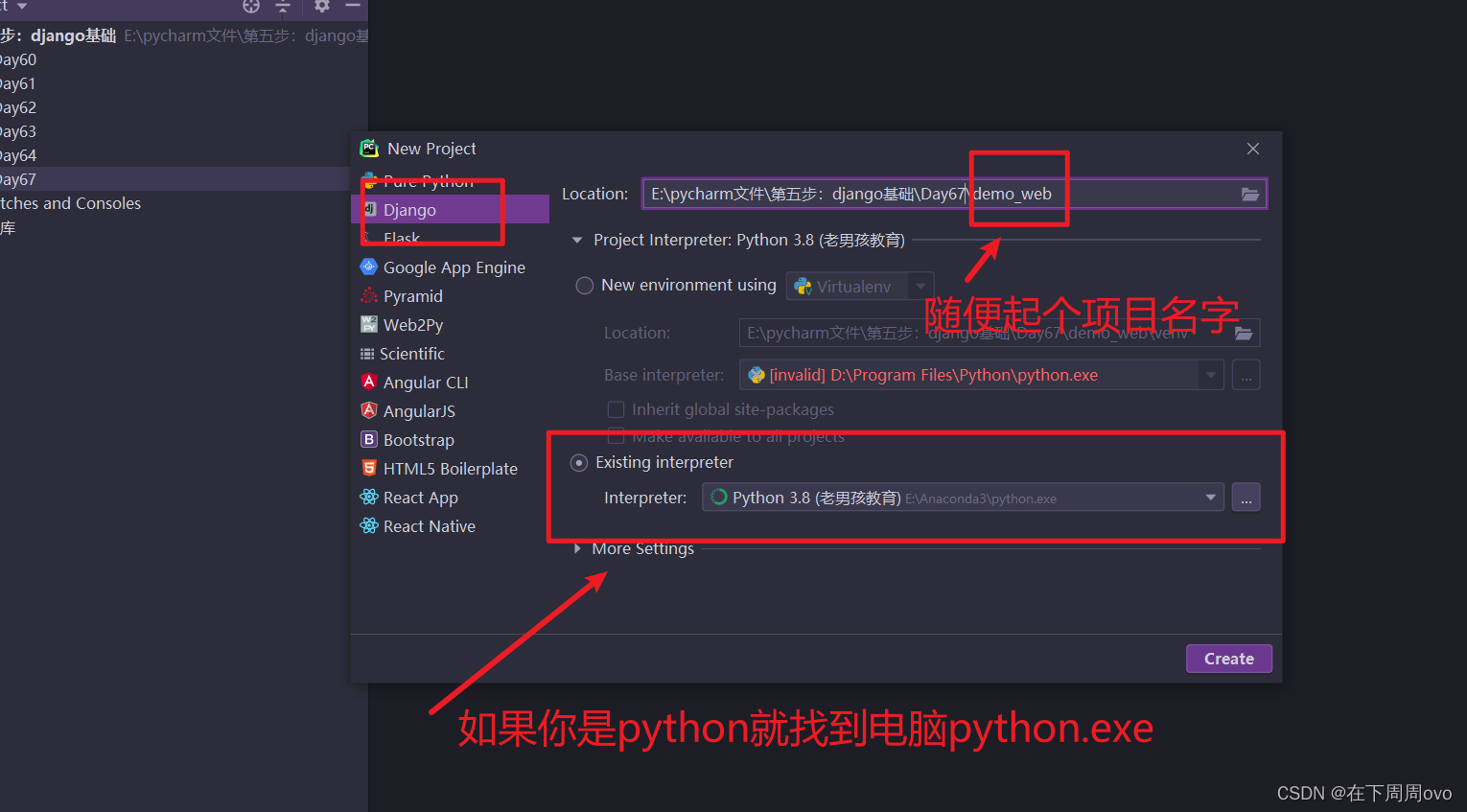
2、确保你的pycharm是专业版本,然后按下面的步骤来
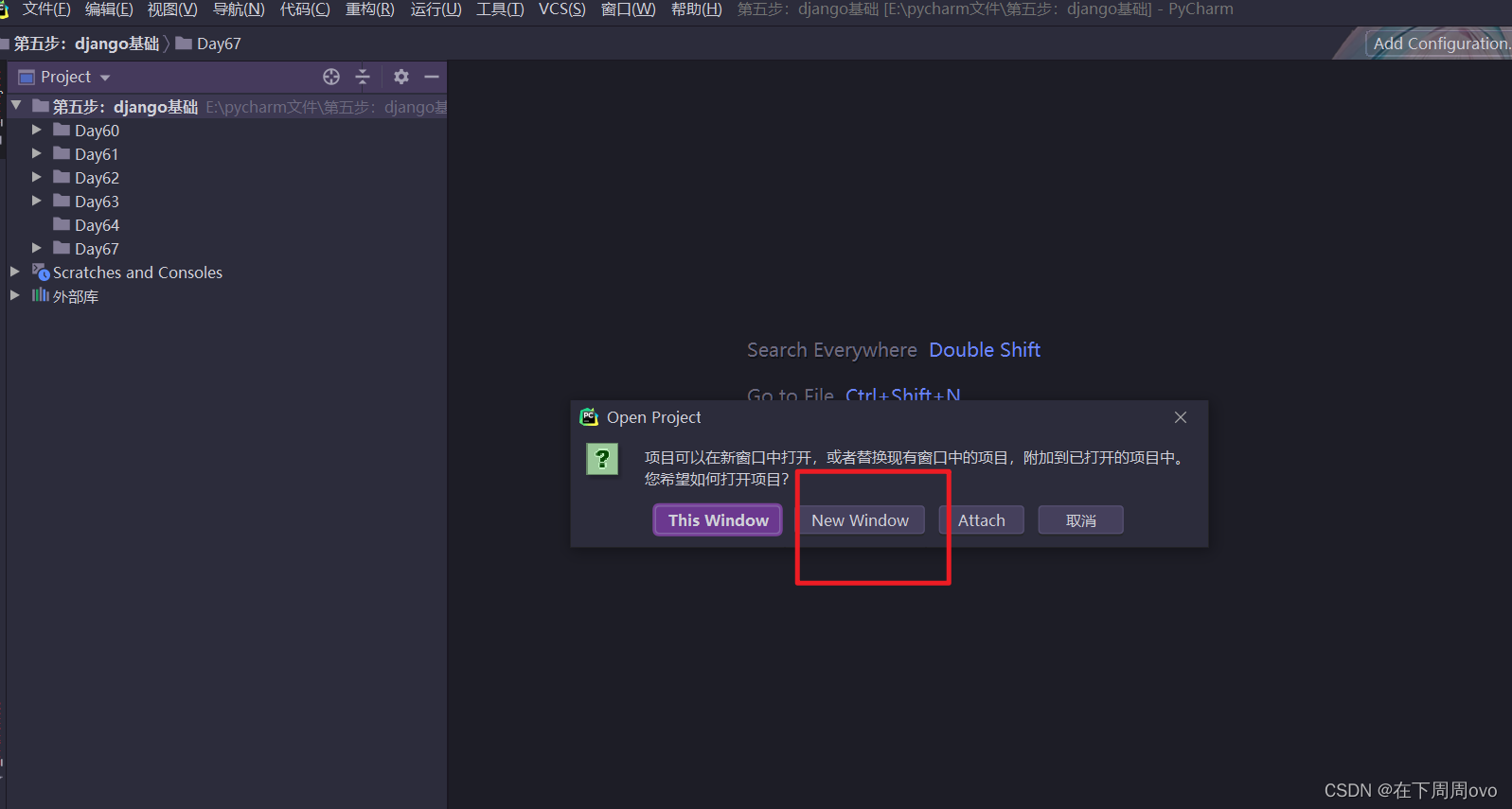
3、选择新窗口打开
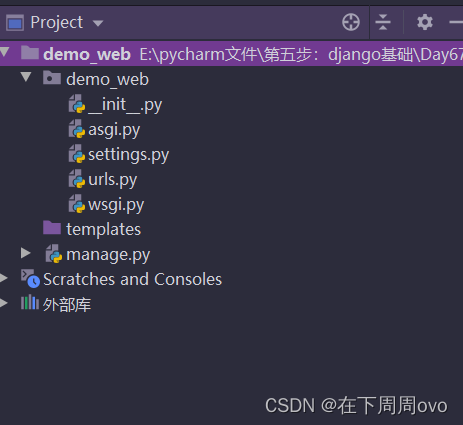
4、创建好的项目,层级结构以及相关文件的作用介绍
demo_web/ # 项目根目录 ├── manage.py # Django命令行工具 ├── demo_web/ # 项目配置文件和主应用程序目录 │ ├── __init__.py │ ├── settings.py # 项目配置文件 │ ├── urls.py # URL配置文件 │ └── wsgi.py # WSGI应用程序入口 └── templates/ # HTML模板目录 └── ...
目录文件介绍:
demo_web/: 项目根目录,是整个项目的最顶层目录,包含了项目的配置和主要的应用程序。
manage.py: Django 命令行工具,用于执行各种 Django 命令,如运行开发服务器、创建数据库等。demo_web/: 项目配置文件和主应用程序目录。
__init__.py: 标识该目录为一个 Python 包。settings.py: 项目的配置文件,包含了项目的各种设置,如数据库设置、静态文件路径、应用程序列表等。urls.py: URL 配置文件,定义了 URL 与视图函数之间的映射关系。wsgi.py: WSGI 应用程序入口,用于在部署时与 Web 服务器进行通信。templates/: HTML 模板目录,用于存放项目中使用的 HTML 模板文件。这些目录和文件在 Django 项目中起着不同的作用:
manage.py是一个命令行工具,可以执行各种 Django 命令,如启动开发服务器、创建数据库等。demo_web/目录是项目的配置和主要应用程序的目录,其中的settings.py文件包含了项目的配置信息,urls.py定义了 URL 路由规则,wsgi.py是与 Web 服务器通信的入口文件。templates/目录用于存放 HTML 模板文件,这些模板文件定义了项目中的页面结构和内容,可以通过视图函数动态地渲染生成最终的 HTML 页面。
🍁三、修改配置文件中的配置项
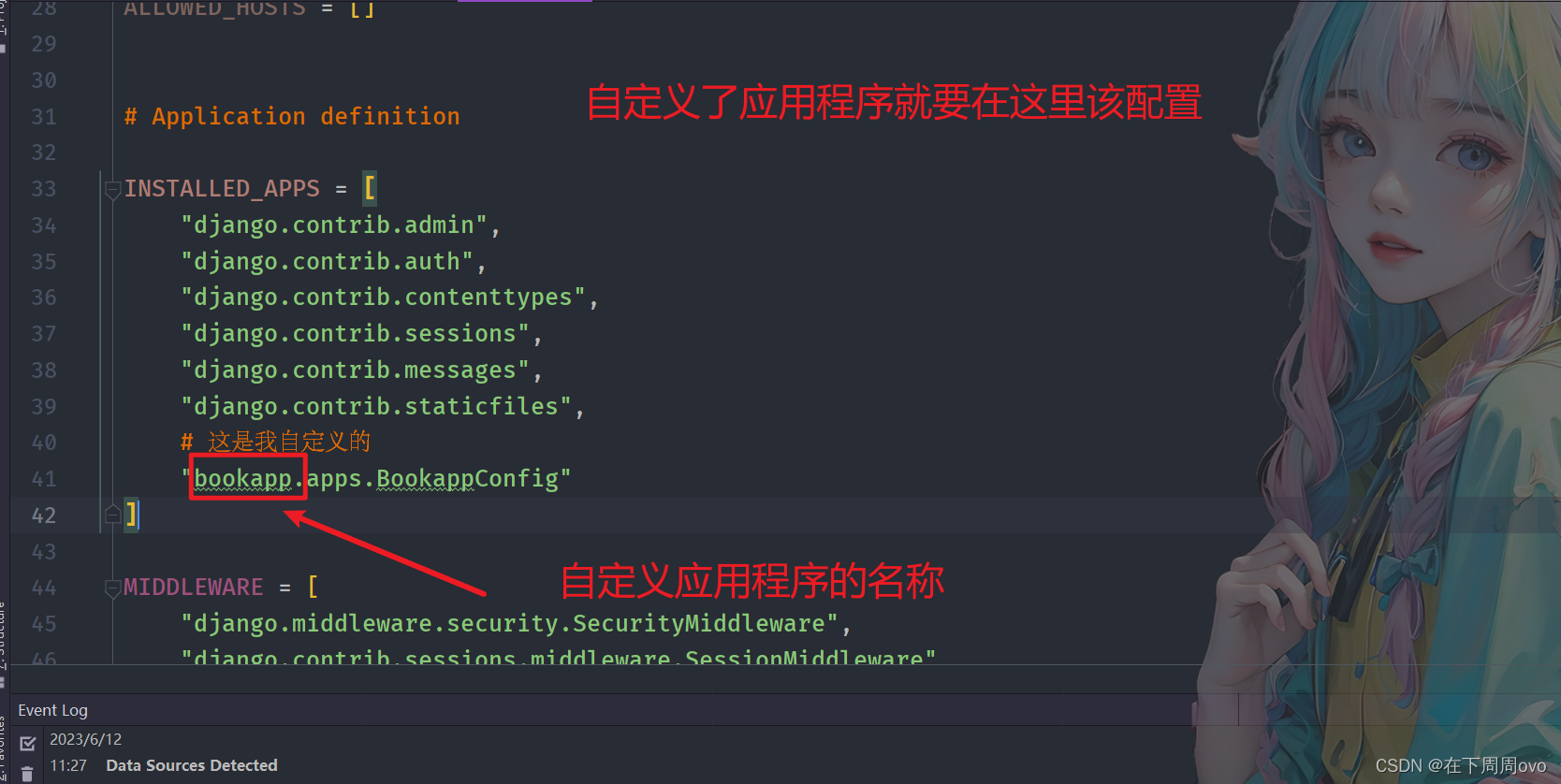
🍃3.1、配置自定义应用程序
关于如何创建自定义应用程序,下一篇博客会写,现在可以先不配置
添加
"bookapp.apps.BookappConfig"到INSTALLED_APPS列表中,使得 Django 能够加载和使用你的自定义应用程序。通过添加
"bookapp.apps.BookappConfig"到INSTALLED_APPS列表中,注册了一个名为 "bookapp" 的自定义应用程序。"bookapp.apps.BookappConfig"是应用程序配置类的路径,它告诉 Django 如何加载和配置该应用程序。通过将自定义应用程序添加到
INSTALLED_APPS列表中,你可以在项目中使用该应用程序提供的模型、视图、URL 路由、静态文件等功能。这样,Django 将能够正确识别和处理你的自定义应用程序中的代码和文件。
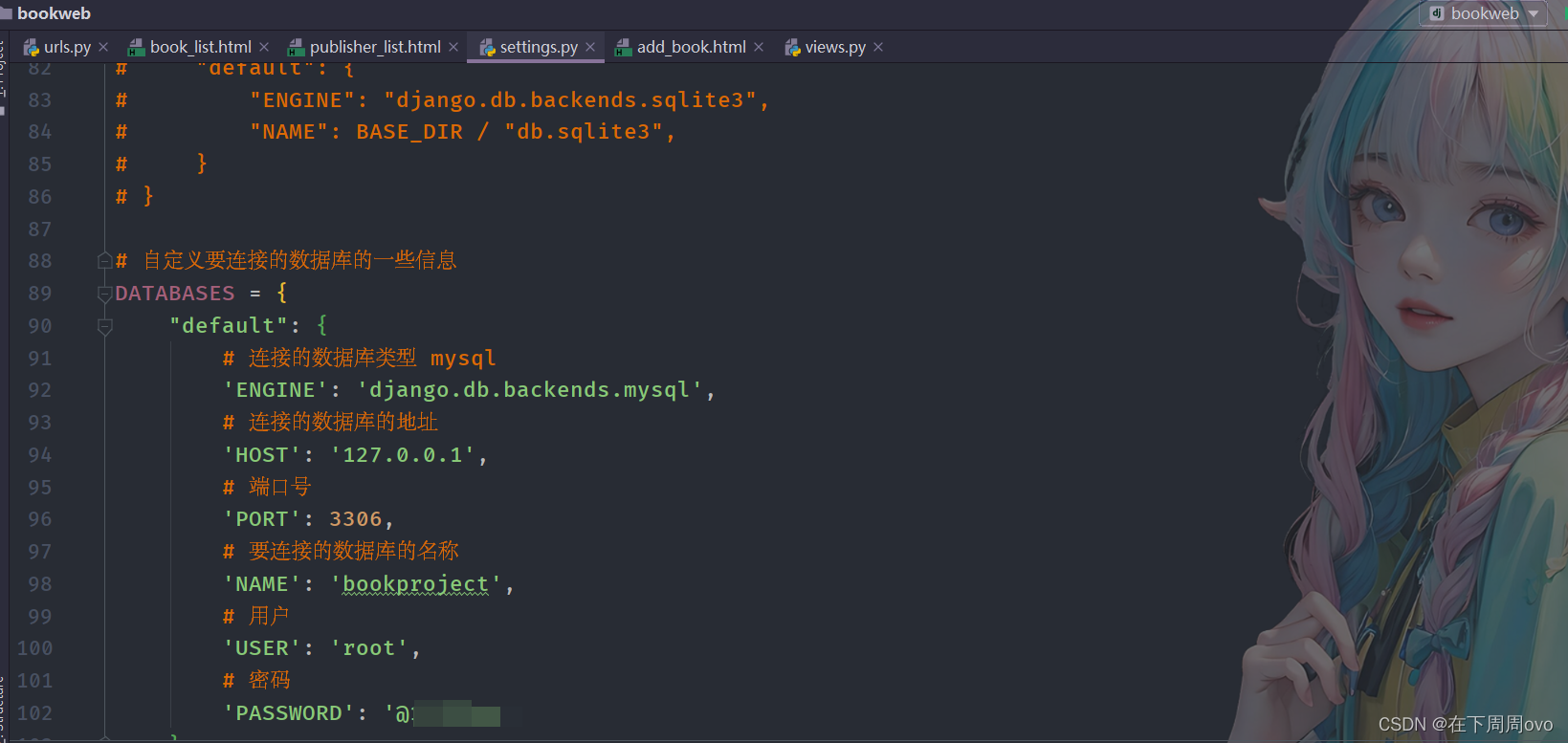
🍃3.2、配置自定义的数据库
关于如何使用Django中的ORM框架,之后的博客也会写,现在可以先不配置
代码如下:
DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', 'NAME': 'your_database_name', 'USER': 'your_username', 'PASSWORD': 'your_password', 'HOST': 'your_host', 'PORT': 'your_port', } }
ENGINE:数据库引擎,指定要使用的数据库类型和驱动程序。NAME:数据库名称,指定要连接的数据库的名称。USER:数据库用户名,用于连接数据库的身份验证。PASSWORD:数据库密码,用于连接数据库的身份验证。HOST:数据库主机地址,指定数据库服务器的主机名或IP地址。PORT:数据库端口号,指定数据库服务器的端口。
🍃3.3、配置静态文件的路径
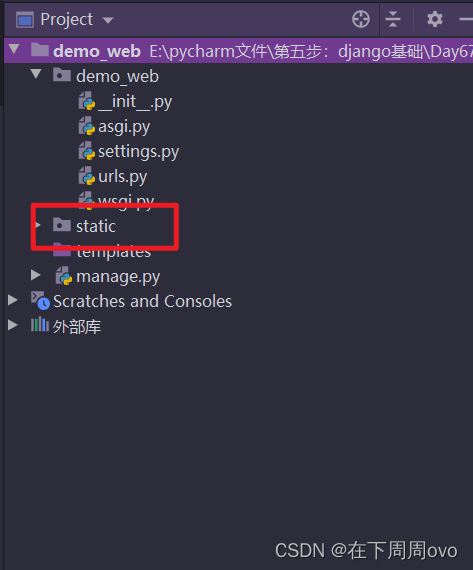
在主目录下创建一个名为static的目录,你可以将所有的静态文件(如CSS、JavaScript和图像文件)放在指定的
static文件夹中【最好一开始就配置号】
配置
static文件夹路径代码如下:
# 将所有的静态文件(CSS/js/图片)都放在我下面你配置的文件夹中 STATICFILES_DIRS = [ os.path.join(BASE_DIR, 'static') ]
STATIC_URL = "static/": 这个设置指定了静态文件的URL前缀。当你在模板或视图中引用静态文件时,可以使用这个URL前缀来构建静态文件的URL。例如,如果有一个名为style.css的CSS文件,其完整的URL将是/static/style.css。
STATICFILES_DIRS = [os.path.join(BASE_DIR, 'static')]:这个设置指定了存储静态文件的文件夹路径。在这个例子中,静态文件存储在项目根目录下的static文件夹中。通过将这个路径添加到STATICFILES_DIRS列表中,Django将在查找静态文件时搜索这个文件夹。通过以上设置可以使你的应用程序能够正确地提供静态文件,并在开发和部署过程中更加灵活。
🍃3.4、结语
当然上面只是一小部分的基础配置项,以后也可以根据不同的场景自行配置,关于上面配置项的具体实现,接下来的博客也会介绍
上篇文章是第一期含有图书抽奖活动,没参与赠书活动的可以看看:👉点此进入
618,清华社IT BOOK多得图书活动开始啦!活动时间为2023年6月7日至6月18日,清华 社为您精选多款高分好书,涵盖了 C++、Java、Python.前端、后端、数据库、算法与机器学习等多 个IT开发领域,适合不同层次的读者。全场5折,扫码领券更有优惠哦!快来京东点击链接IT BOOK 多得(或扫描京东二维码)查看详情吧!