1.后台.
-
今天我们的主要任务是完成增加功能;
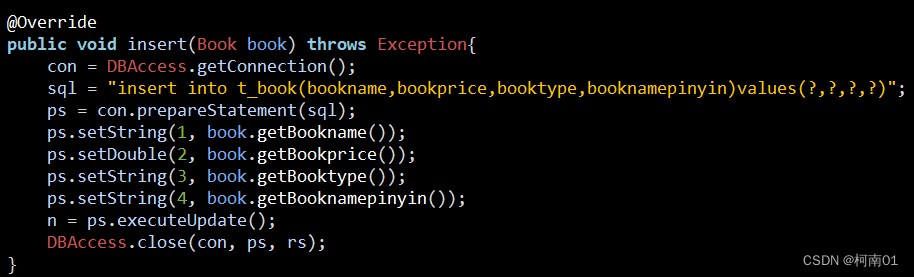
1.1BookDao.

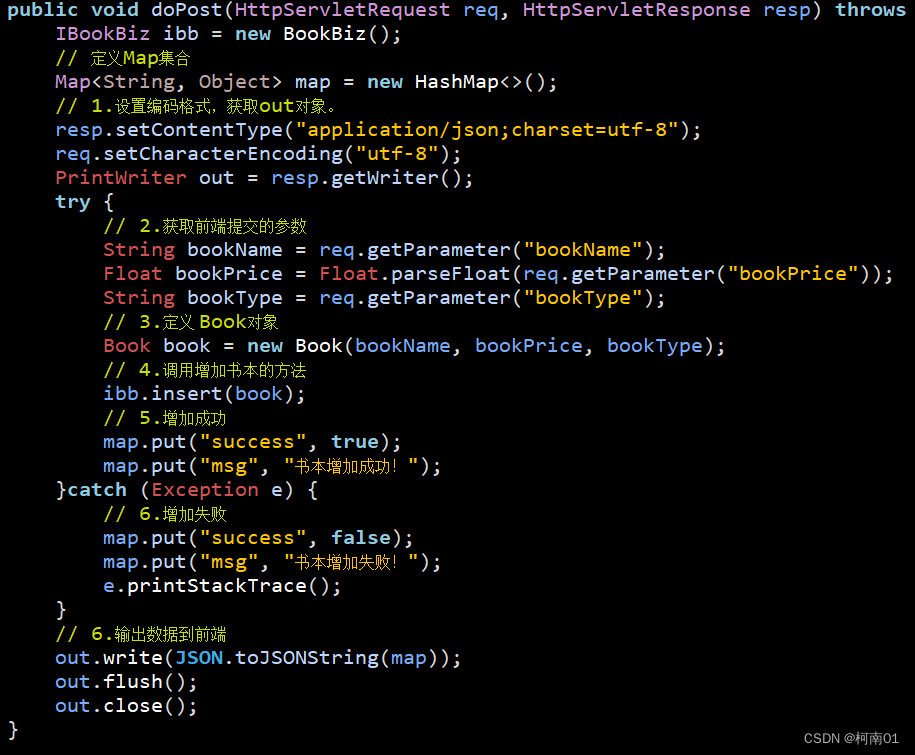
1.2BookAddServlet.

-
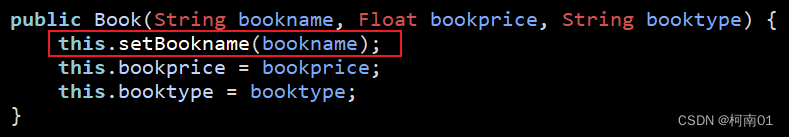
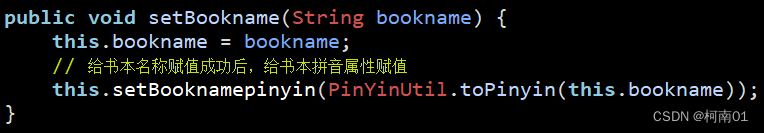
注意,这里创建 Book对象赋值的时候,如果调用构造函数,那么所调用的构造函数里面 bookName属性赋值的时候必须调用 setBookName方法进行赋值,如:

-
因为给 bookNamePinYin属性赋值的代码在 setBookName里面进行的,如:

-
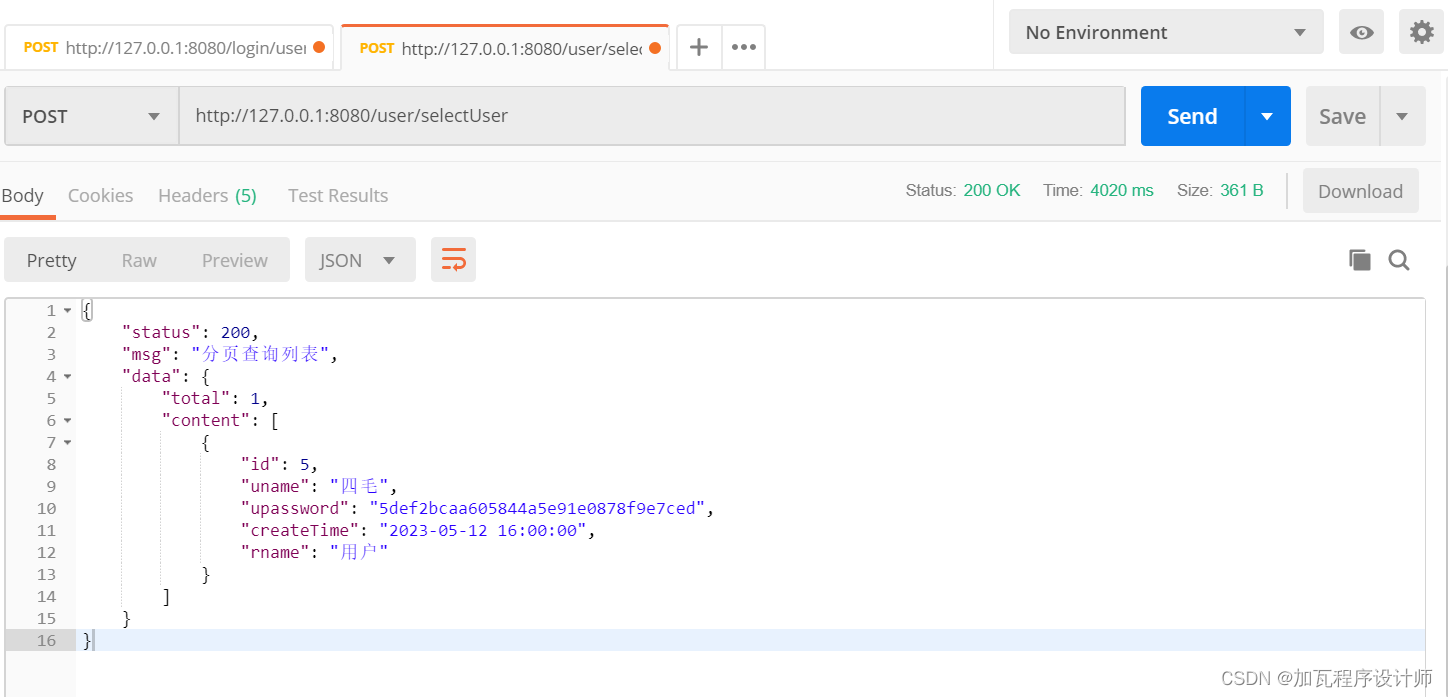
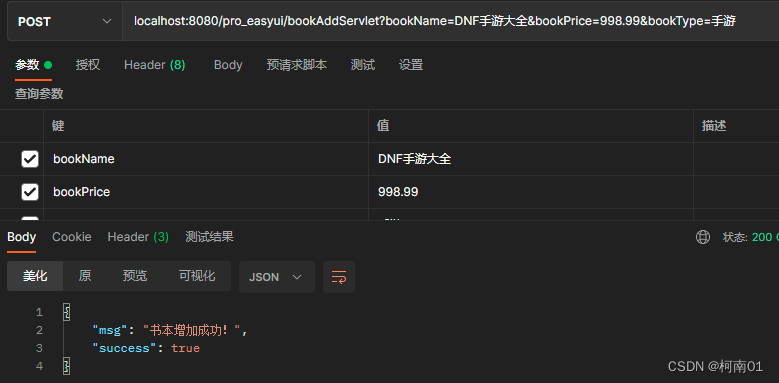
PostMan测试:

2.前端.
2.1设置对话框.
-
增加和修改是公用一个 jsp页面:edit.jsp;
-
所需要用到的组件-对话框:Window → dialog;
-
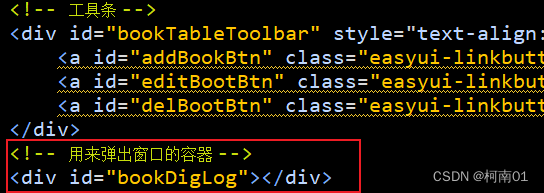
在点击增加书本按钮的时候要先弹出一个对话框,然后进行书本增加,所以要在 bookList.jsp页面定义一个 div用来存储弹出的对话框,如:

-
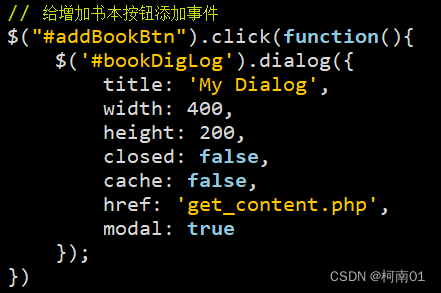
在 bookList.jsp页面给增加按钮添加事件弹出一个对话框,如:

-
"bookDigLog"是保存弹出框的 div的id;
-
运行...测试。
-
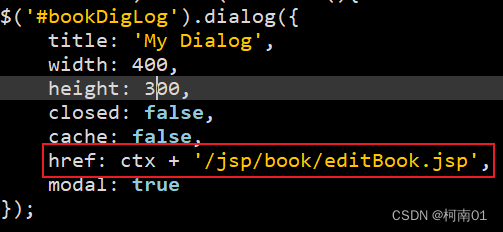
当点击增加按钮弹出的对话框应该指向 editBook.jsp页面,如:

EasyUI里面的 dialog组件继承了 windows组件,其参数解释在父组件 window里面。
参数解释:
title: 窗口的标题文本;
width:窗口的宽度;
height:窗口的高度;
closed: 定义是否可以关闭窗口,设置为false,ture:窗体弹出马上自动关闭。
cache:是否使用缓存;
href:页面地址;
modal: 定义是否将窗体显示为模式化窗口。
-
bookDigLog 是存放弹出框的 div的id;
-
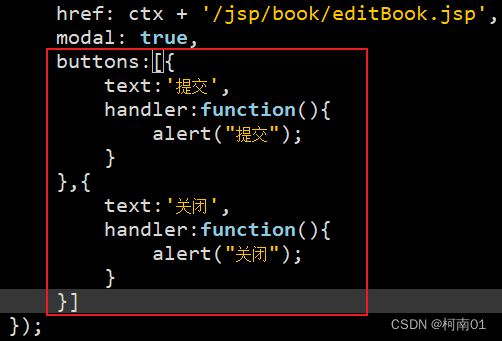
还要在弹出的对话框下面添加 "提交"和"关闭"两个按钮,EasyUI文档的 Window → dialog 组件里面的 属性 buttons里面有添加代码。在 bookList.jsp页面的增加按钮添加事件里面添加,如:
-
如:

buttons:[{ text:'提交', handler:function(){ alert('提交') } },{ text:'关闭', handler:function(){ alert('关闭') } }]
-
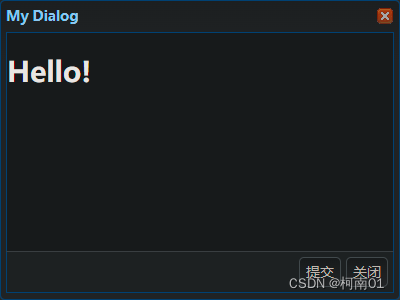
效果如下:

-
ok!对话框设置完成!
2.2布局editBook.jsp页面.
-
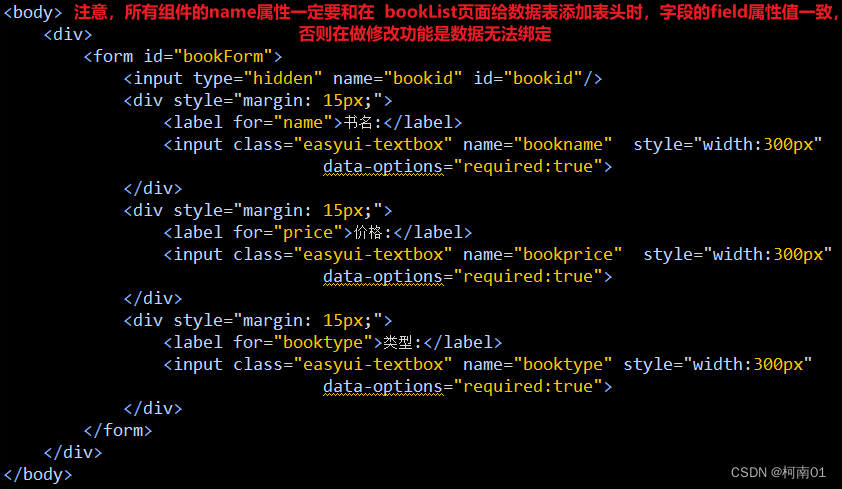
接下来在 editBook.jsp页面添加 form表单,如:

-
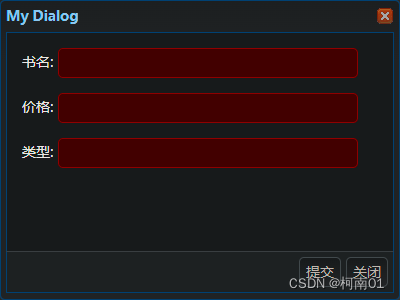
效果如下:

<div> <form id="bookForm"> <input type="hidden" name="bookId" id="id"/> <div style="margin: 15px;"> <label for="name">书名:</label> <input class="easyui-textbox" name="bookName" style="width:300px" data-options="required:true"> </div> <div style="margin: 15px;"> <label for="price">价格:</label> <input class="easyui-textbox" name="bookPrice" style="width:300px" data-options="required:true"> </div> <div style="margin: 15px;"> <label for="booktype">类型:</label> <input class="easyui-textbox" name="bookType" style="width:300px" data-options="required:true"> </div> </form> </div>
-
prompt:输入框默认提示信息;
-
验证提示默认英文,可引入汉化js文件:<script src="static/js/jquery-easyui-1.5.5.2/locale/easyui-lang-zh_CN.js"></script>
2.3实现关闭对话框功能.
-
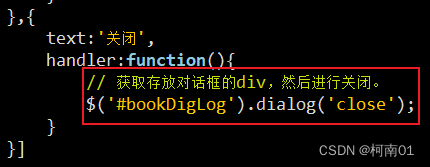
在 bookList.jsp页面点击对话框的 "关闭"按钮的时候要关闭对话框,代码如下:

-
bookDigLog 是存放弹出框的 div的id;
-
注意,dialog组件的事件是继承的 Window组件,Window组件的事件继承的是 Panel组件。
2.4实现增加功能.
-
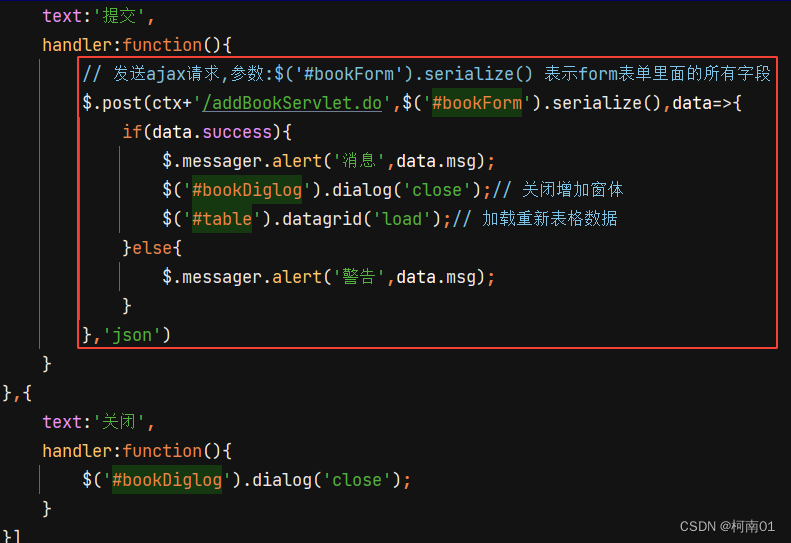
bookList.jsp页面给 "提交"按钮事件里面添加如下内容:

-
注意,$("#bookForm").serialize() 是一次性获取表单所有组件的值,并传给后台,注意组件的 name属性值要和后台的获取的参数名一致。serialize()是 form表单的序列化方法,jQuery的一个个插件。