使用 patch-package 自动修改 项目中node_modules中内容
-
背景简介:我们在使用第三方依赖包时如果遇到了 bug,通常解决的方式都是绕过这个问题,使用其他方式解决,较为麻烦。或者给作者提个 issue 或者 PR,然后等待作者的修复。等待的时间不可控,此时就可以借助 patch-package 自己动手去修复该 bug,感觉是不是很棒。并且还可以在第三方依赖包上,根据业务需求扩展能力,但是问题在于,每当我们重新拉取项目时,需要重新对应修改,很是麻烦 。
-
patch-package给开发者提供了通过打“补丁”的方式,使得重新安装依赖包时能够保留之前对第三方依赖包的修改的一种解决方案(既:修改一次node_modules文件,使用命令
npx patch-package packagename生成对应缓存记录,提交至SVN/Git,后续其他人再次拉取项目,不用重新修改node_modules文件)具体步骤如下,当您拉取项目时可能会出现以下三种情况:
-
情形一:项目拉取时,根目录已存在
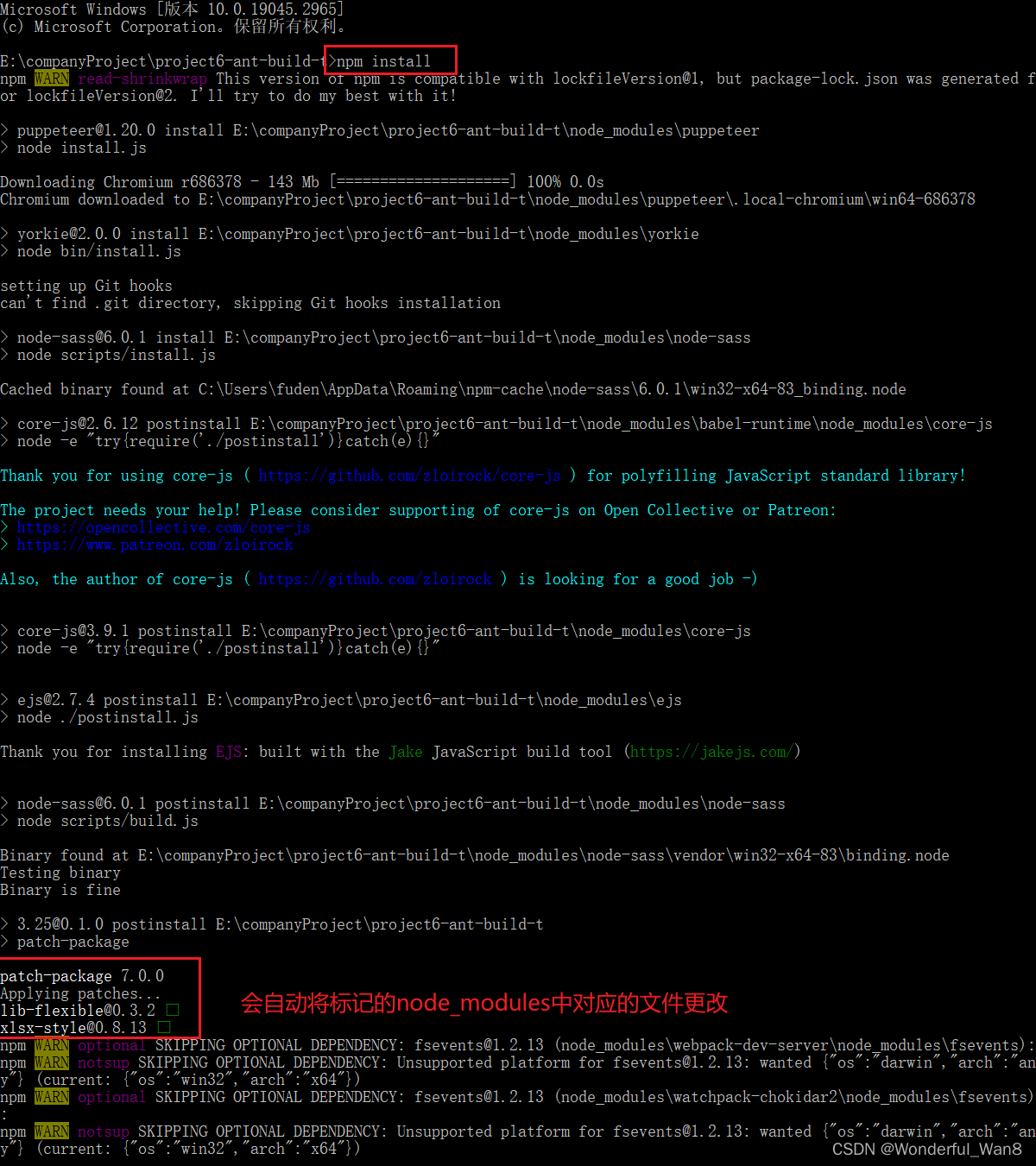
patches文件夹:拉取新的前端项目,并且根目录下存在patches文件夹时,请直接使用npm install下载对应依赖,并且不需要对上述三个node_modules中的文件进行修改,即可启动项目,正常启动。

此时项目中node_modules对应的文件会被自动更改。 -
情形二:项目拉取时,根目录未存在
patches文件夹:- 例如:根目录未存在
patches时,-
1.安装
-
npm i patch-package //或者 yarn add patch-package postinstall-postinstall
-
-
2.修改 package.json
-
"scripts": { ***, + "postinstall": "patch-package" }
-
-
3.修改依赖包源码(即文档上述对node_modules操作的步骤),此处以修改
node_modules\xlsx-style\中的文件为例,生成相应补丁。-
执行:npx patch-package xlsx-style 输出: patch-package 7.0.0 • Creating temporary folder • Installing xlsx-style@0.8.13 with npm • Diffing your files with clean files ✔ Created file patches/xlsx-style+0.8.13.patch - 注意:此步骤需要先对node_modules中,需要进行修改的文件,先行修改后,再执行生成相应补丁步骤!否则会出现错误提示
执行:npx patch-package xlsx-style 输出: patch-package 7.0.0 • Creating temporary folder • Installing xlsx-style@0.8.13 with npm • Diffing your files with clean files ⁉️ Not creating patch file for package 'xlsx-style' ⁉️ There don't appear to be any changes.
-
-
4.查看根目录下
patches的xlsx-style+0.8.13.patch内容是否已生成记录对应更改的文件 -
5.将新修改/生成的
patches文件夹和package.json中的修改提交至SVN/Git(切记!)
-
- 例如:根目录未存在
-
情形三: 项目拉取时,根目录已存在
patches文件夹,但需要对node_modules中其他文件进行修改- 1.修改对应node_modules中的文件
- 2.执行情形二中的3、4 步骤
-