一、源码特点
asp.net探头监控管理系统 是一套完善的web设计管理系统,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为vs2010,数据库为sqlserver2008,使用c#语言
开发
asp.net探头监控管理系统VS开发sqlserver数据
二、功能介绍
(1)用户管理:对用户信息进行添加、删除、修改和查看
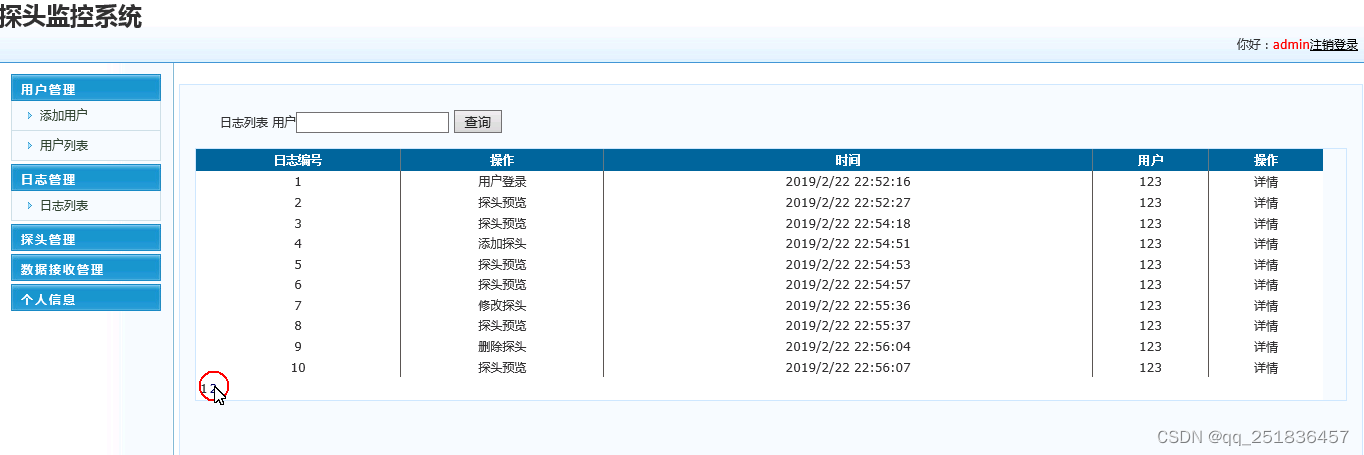
(2)日志管理:对日志信息进行添加、删除、修改和查看
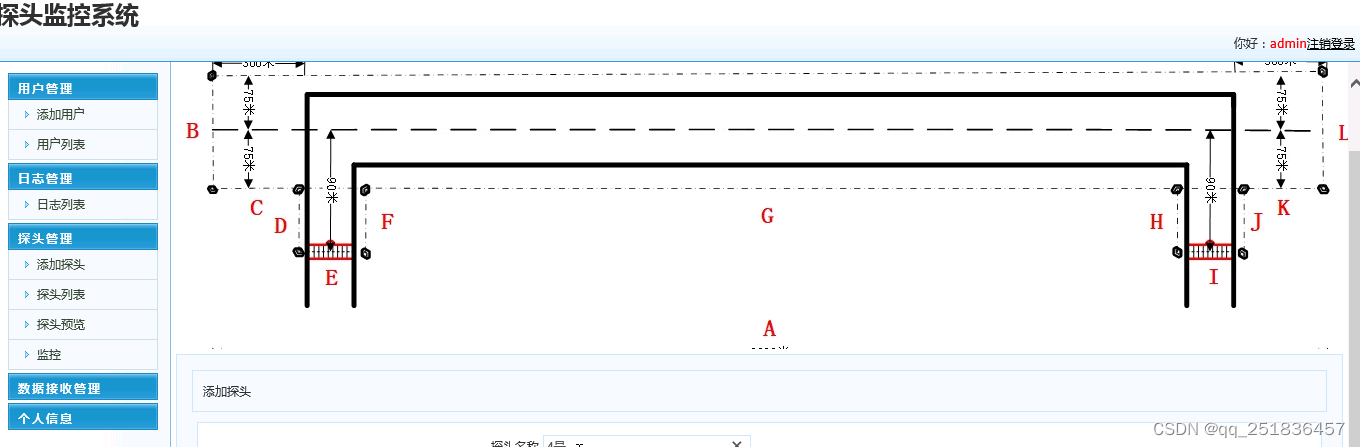
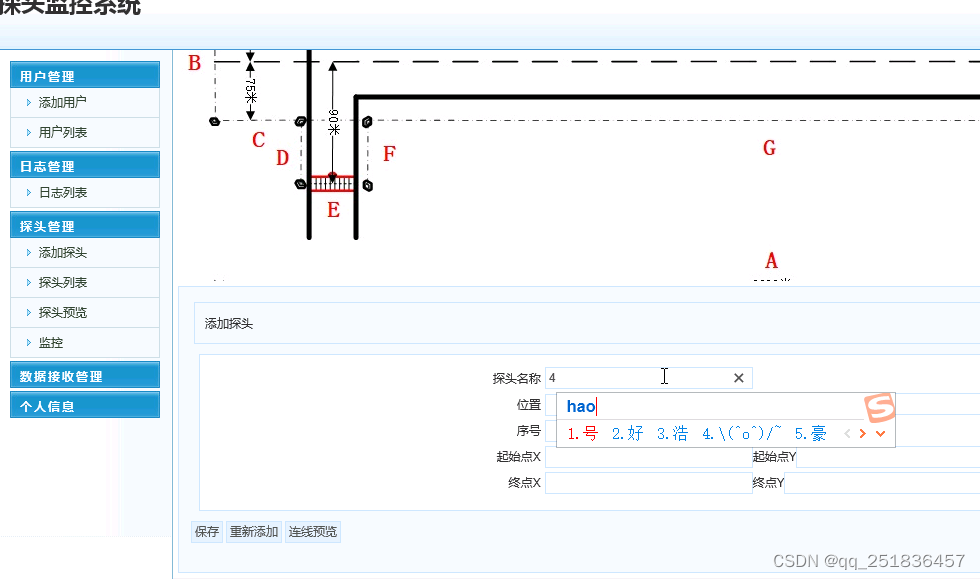
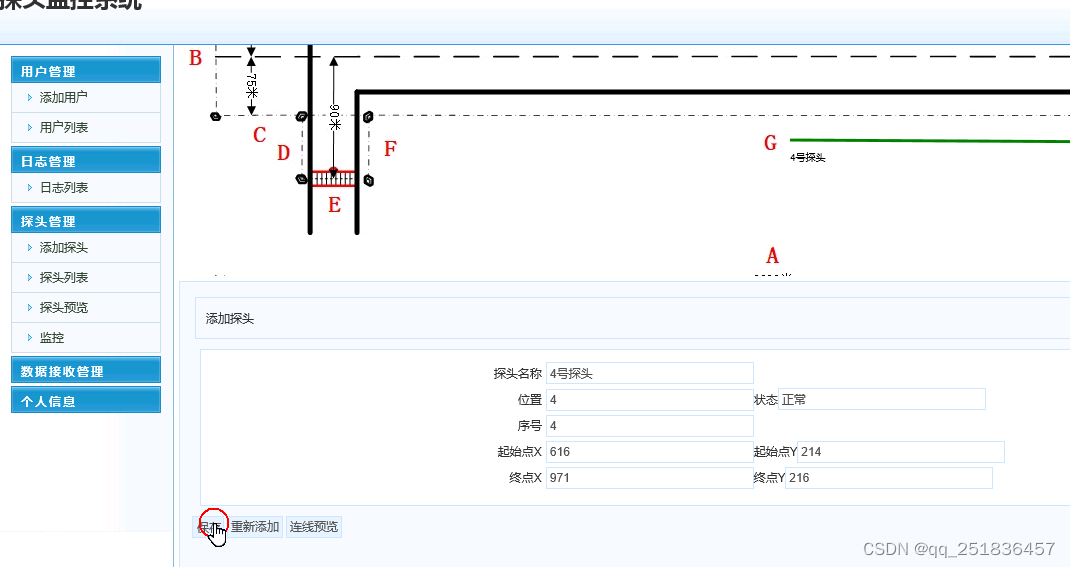
(3)探头管理:对探头信息进行添加、删除、修改和查看,动态显示探头信息,利用页面刷新,以及js技术进行探头动态展现
(4)数据接收管理:对数据接收信息进行添加、删除、修改和查看
(5)登录注册
代码设计
info += "{";
// info += "{ alert('您的名字是');";
info += "var canvas = document.getElementById('canvas');";
info += " var context = canvas.getContext('2d');";
// 设置线条的颜色
info += " var text=\"\";";
string sql = "select * from tantou";
string col = "green";
DataTable dt = DBHelper.GetDataSet(sql);
for (int i = 0; i < dt.Rows.Count; i++)
{
if (dt.Rows[i]["zt"].ToString() == "正常")
{
col = "green";
}
if (dt.Rows[i]["zt"].ToString() == "告警")
{
col = "red";
}
if (dt.Rows[i]["zt"].ToString() == "抑制")
{
col = "#ADADAD";
}
info += "text=\"" + dt.Rows[i]["ttmc"].ToString() + "\";";
info += " context.beginPath();";
info += " context.moveTo(" + dt.Rows[i]["qsdX"].ToString() + ", " + dt.Rows[i]["qsdY"].ToString() + ");";
info += "context.lineTo(" + dt.Rows[i]["zdX"].ToString() + ", " + dt.Rows[i]["zdY"].ToString() + ");";
//context.fillText(text,form.qdx.value,form.qdy.value+10);
info += " context.fillText(text," + dt.Rows[i]["qsdX"].ToString() + ", " + dt.Rows[i]["qsdY"].ToString() + "+20); ";
info += "context.lineWidth = 2;";
info += " context.strokeStyle = \"" + col + "\";";
info += " context.stroke();";
}
/*
info += " context.beginPath();";
info += "context.moveTo(300,200);";
info += "context.lineTo(500,400);";
info += " context.fillText(text,300,210); ";
info += " context.lineWidth = 2;";
info += "context.strokeStyle = \"green\";";
info += "context.stroke(); ";
*
* */
/*
info += " context.beginPath();";
// info += " context.strokeStyle = 'green';";
// 设置线条的宽度
info += " context.lineWidth = 2;";
// 绘制直线
info += " context.strokeStyle = \"green\";";
//info += " context.fillStyle ='#FFFF00";
info += " context.beginPath();";
// 起点
// info += " context.save();";
info += "context.moveTo(200, 200);";
// 终点
info += " context.lineTo(200, 500);";
// info += " context.closePath();";
info += " var text=\"A 123123至西南\";";
//context.fillText(text,form.qdx.value,form.qdy.value+10);
info += " context.fillText(text,200,210); ";
// 绘制弧线
info += " context.closePath();";
info += " context.stroke();";
// info += " context.restore();";
三、注意事项
1、管理员账号:admin 密码:admin
2、开发环境为vs2010,数据库为sqlserver2008,或者 以上版本都可以,使用c#语言开发。
3、数据库文件名是netjiankong.mdf
4.登录地址:login.aspx
四 系统实现