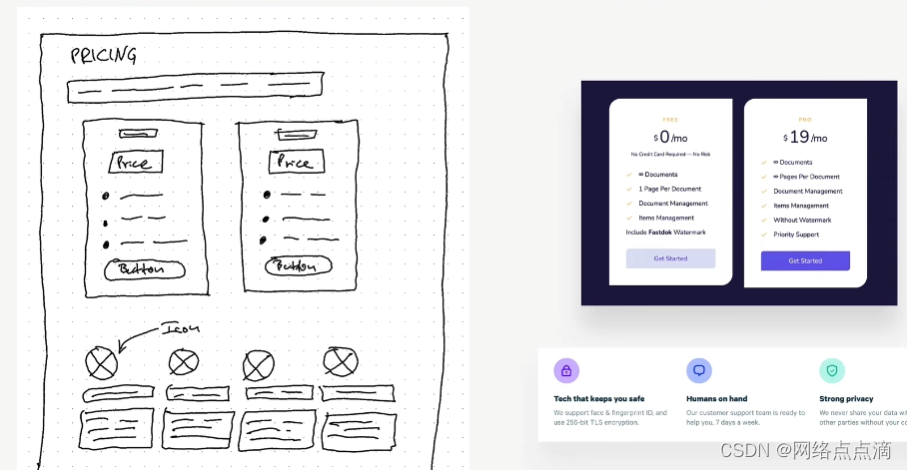
通过之前的文章我们实现如下的页面:

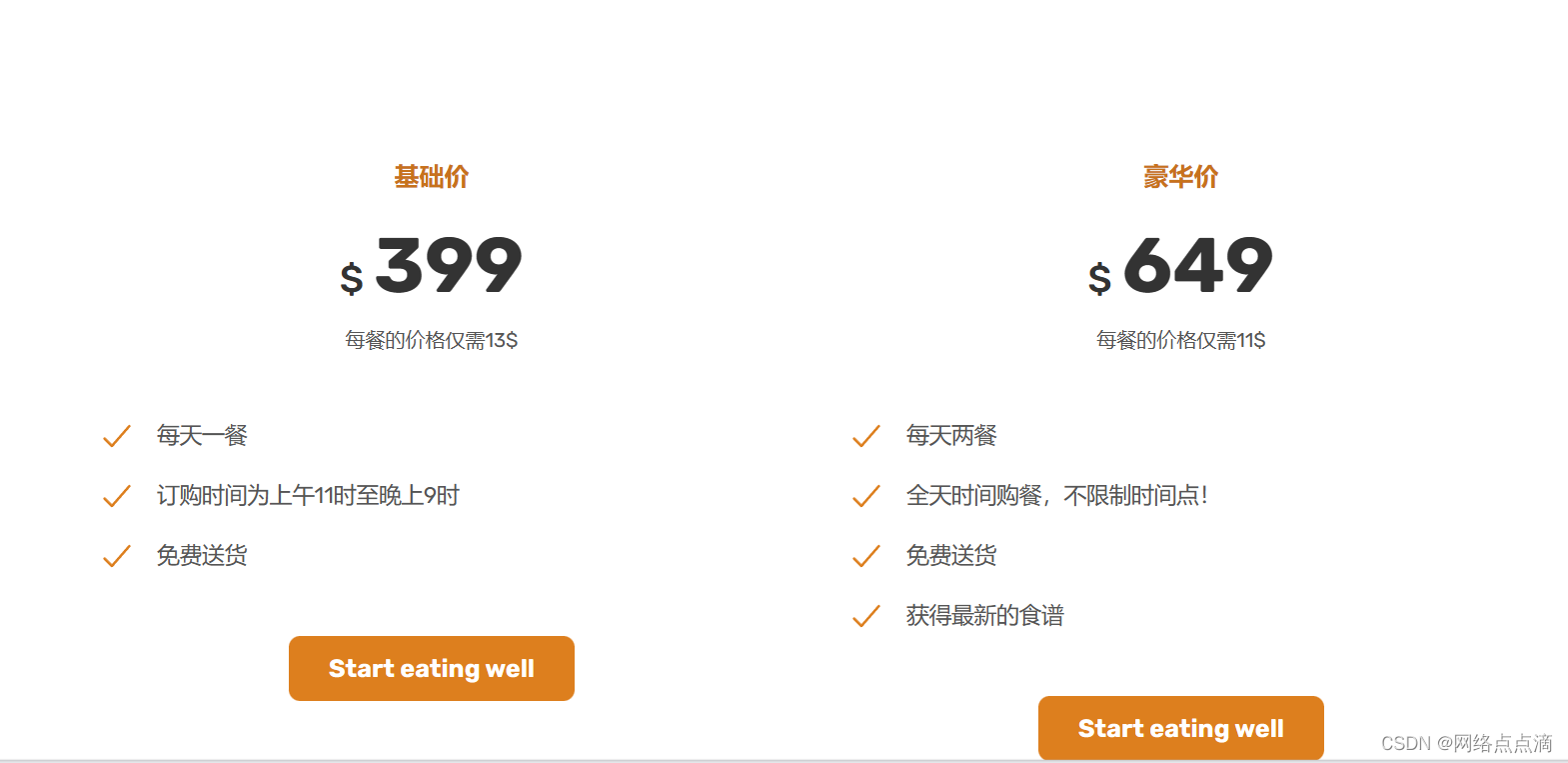
● 这节课我们来完成价目的部分

<section class="section-pricing">
<div class="container">
<span class="subheading">定价</span>
<h2 class="heading-secondary">
在实惠的情况下保持饮食健康
</h2>
</div>
</section>
.section-testimonials {
padding: 9.6rem 0;
}

● 之后我们完成简单的布局
<div class="container grid grid--2-cols">
<div class="princing-plan">Plan1</div>
<div class="princing-plan">Plan2</div>
</div>

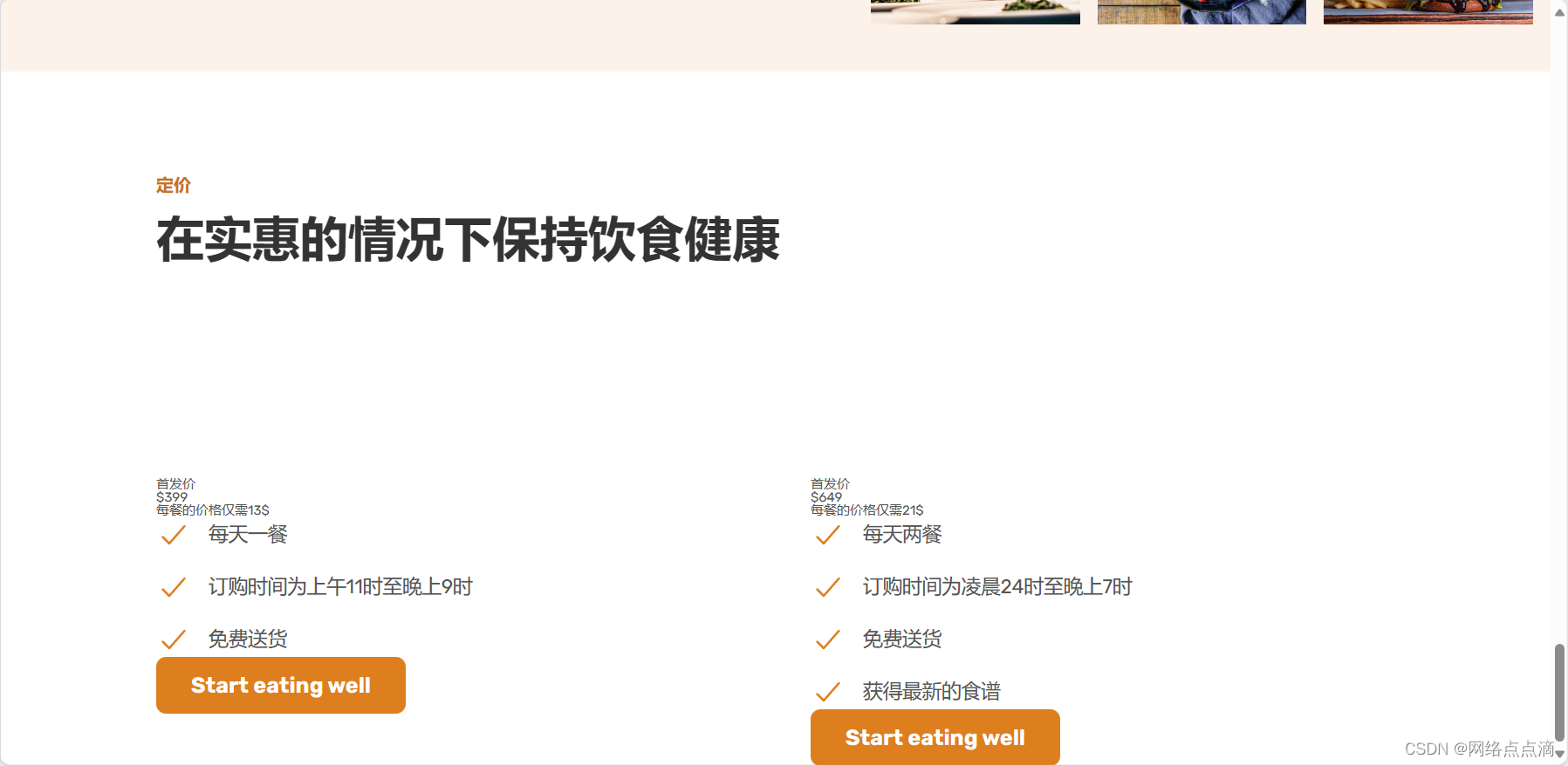
● 接着我们将文本内容给通过HTML写上去,列表的部分我们直接复制之前的代码即可
<p class="plan-name">首发价</p>
<p class="plan-price"><span>$</span>399</p>
<p class="plan-text">每餐的价格仅需13$</p>
<ul class="list">
<li class="list-item">
<ion-icon class="list-icon" name="checkmark-outline"></ion-icon
><span>每天一餐</span>
</li>
<li class="list-item">
<ion-icon class="list-icon" name="checkmark-outline"></ion-icon
><span>订购时间为上午11时至晚上9时</span>
</li>
<li class="list-item">
<ion-icon class="list-icon" name="checkmark-outline"></ion-icon
><span>免费送货</span>
</li>
</li>
</ul>

● 除了定价表之外,我们在定价表的下方还需要添加一些号召行的语言来刺激消费者,还是复制之前的那样
<a href="#" class="btn btn--full">Start eating well</a>

● 同样的情况,生成第二个定价表

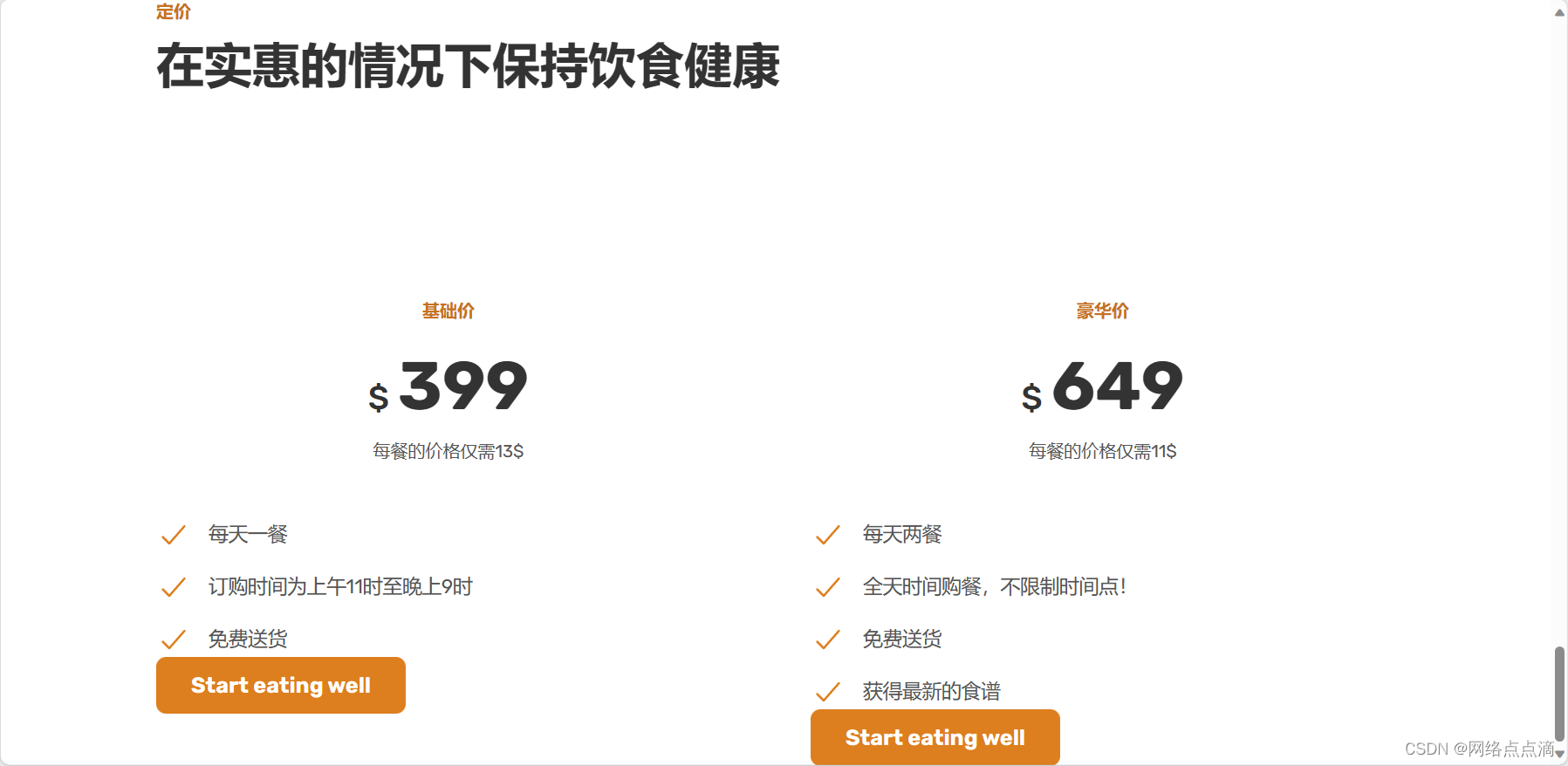
● 之后对这些文本来设置样式,为了让头部文字部分更容易布局,对这些再加一层class

.plan-header{
text-align: center;
margin-bottom: 4.8rem;
}
.plan-name{
color: #cf711f;
font-weight: 600;
font-size: 1.6rem;
line-height: 0.75;
margin-bottom: 3.2rem;
}
.plan-price{
font-size: 6.2rem;
font-weight: 600;
color: #333;
margin-bottom: 1.6rem;
}
.plan-price span{
font-size: 3rem;
font-weight: 500;
margin-right: 0.8rem;
}
.plan-text{
font-size: 1.6rem;
line-height: 1.6;
}

● 接着讲下面的按钮什么的居中一下


剩下来的内容下节课再继续完成吧!