
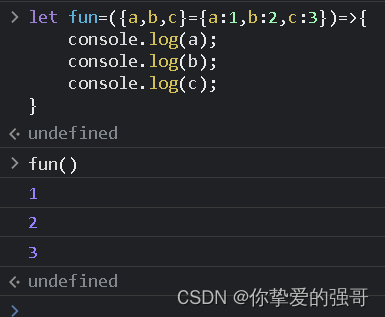
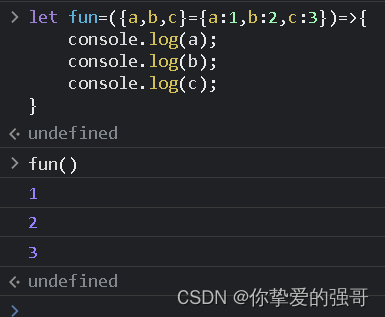
let fun=({a,b,c}={a:1,b:2,c:3})=>{
console.log(a);
console.log(b);
console.log(c);
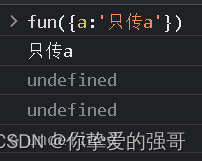
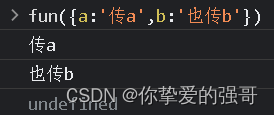
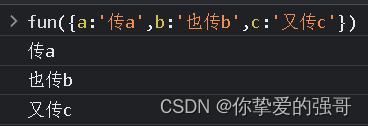
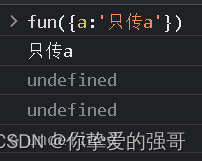
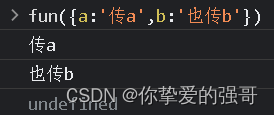
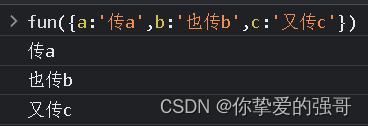
}接下来我们即可自由传参,需要什么就传递什么



以上写法非常适用于需求变更的情况下自由传递参数,而且形参的数量、传参先后顺序可以根据业务自由搭配,非常灵活,建议使用~

let fun=({a,b,c}={a:1,b:2,c:3})=>{
console.log(a);
console.log(b);
console.log(c);
}接下来我们即可自由传参,需要什么就传递什么



以上写法非常适用于需求变更的情况下自由传递参数,而且形参的数量、传参先后顺序可以根据业务自由搭配,非常灵活,建议使用~
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/636861.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!