目录
Provide
inject
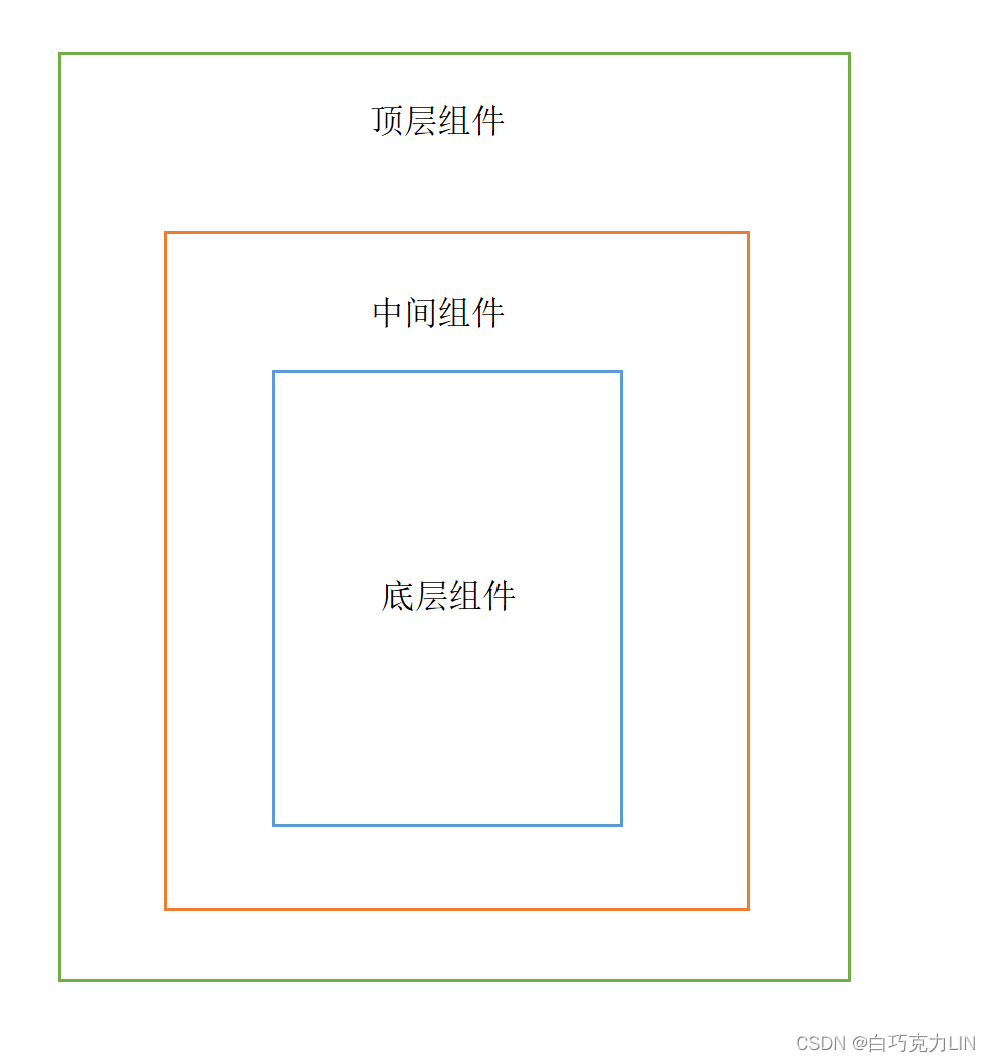
在Vue3项目开发的过程中,会创建很多组件,那么避免不了组件之间的通信,在父子组件通信我们可以使用defineProps、defineEmits、defineExpose和Emit方法完成通信,在使用这些方法的前提是需要引用对应的组件。在不引用组件的前提下,顶层组件向底层组件提供数据或方法,如下图:

这时我们可以使用provide和inject使顶层组件向底层组件提供数据和方法。
Provide
顶层组件通过provide函数提供数据或方法,其语法格式如下:
provide('key',顶层组件中的数据或方法)
其中,key值是任意的。
顶层组件示例代码如下:
<template>
顶层组件
<Middle />
</template>
<script setup>
import { provide, ref } from 'vue'
import Middle from './components/middle.vue'
const count = ref('这是顶层组件提供的数据')
provide('count-key', count) // 向底层组件提供数据
const sayHello = () => {
console.log('你好,我是顶层组件提供的方法')
}
provide('sayHello', sayHello) // 向底层组件提供方法
</script>
中间组件示例代码如下:
<template>
中间组件
<Bottom />
</template>
<script setup>
import Bottom from './bottom.vue'
</script>
inject
底层组件通过inject函数获取数据并通过变量接收,其语法格式如下:
const 变量名=inject('key')
示例代码如下:
<template>
底层组件
<button @click="sayHello">sayHello</button>
<div>来自顶层组件的数据:{{ countData }}</div>
</template>
<script setup>
import { inject } from 'vue'
const sayHello = inject('sayHello')
const countData = inject('count-key')
</script>
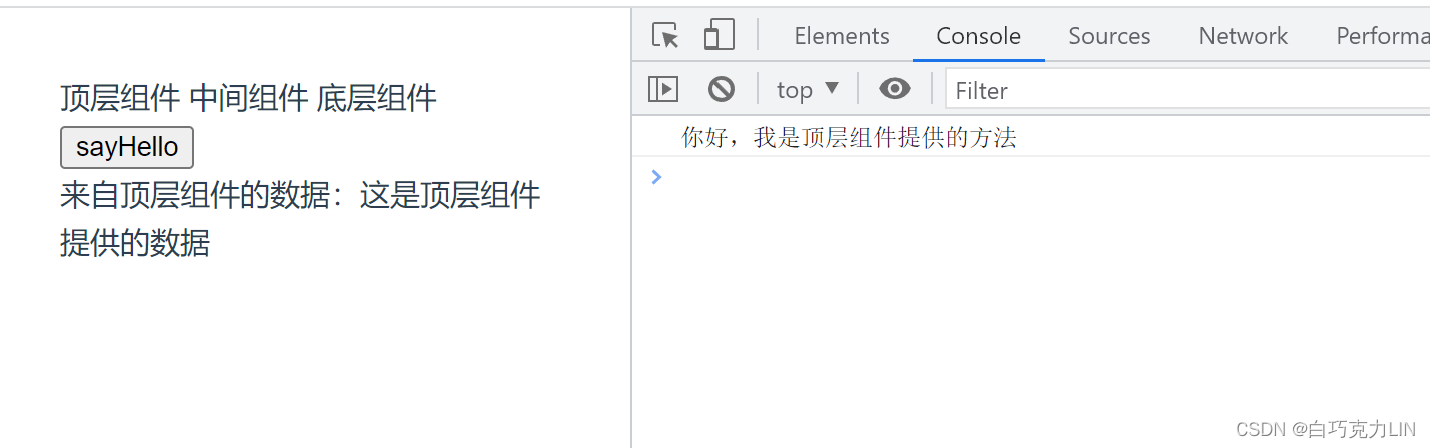
好了,顶层、中间和底层组件代码都写好了,运行结果如下:

好了,Vue3系列——provide与inject就学到这里了。
公众号:白巧克力LIN
该公众号发布Python、数据库、Linux、Flask、自动化测试、Git、算法、Vue3、前端等相关文章!
- END -