<template>
<el-container>
<el-header>
<el-tabs
v-model="groupId"
@tab-click="tabChange"
class="w-full pt-11 ml-5"
>
<el-tab-pane
label="登记进度"
name="0"
></el-tab-pane>
<el-tab-pane
label="注销进度"
name="1"
></el-tab-pane>
</el-tabs>
</el-header>
<el-main class="nopadding">
<beDealtWith
ref="beDealtWith"
v-if="groupId == '0'"
></beDealtWith>
<exceptionCompleted
ref="exceptionCompleted"
v-if="groupId == '1'"
></exceptionCompleted>
<!-- <div v-if="groupId == '0'">1</div>-->
<!-- <div v-if="groupId == '1'">2</div>-->
</el-main>
</el-container>
</template>
<script>
//引入对应的vue界面
import beDealtWith from "@/views/apply/index.vue"; //登记进度
import exceptionCompleted from "@/views/license/index.vue"; //注销进度
export default {
name: "exceptionAbnormal",
data() {
return {
groupId: "0",
};
},
components: {
beDealtWith,
exceptionCompleted
},
methods: {
//标签切换
tabChange(prop) {
this.groupId = prop.name;
},
},
};
</script>
<style></style>
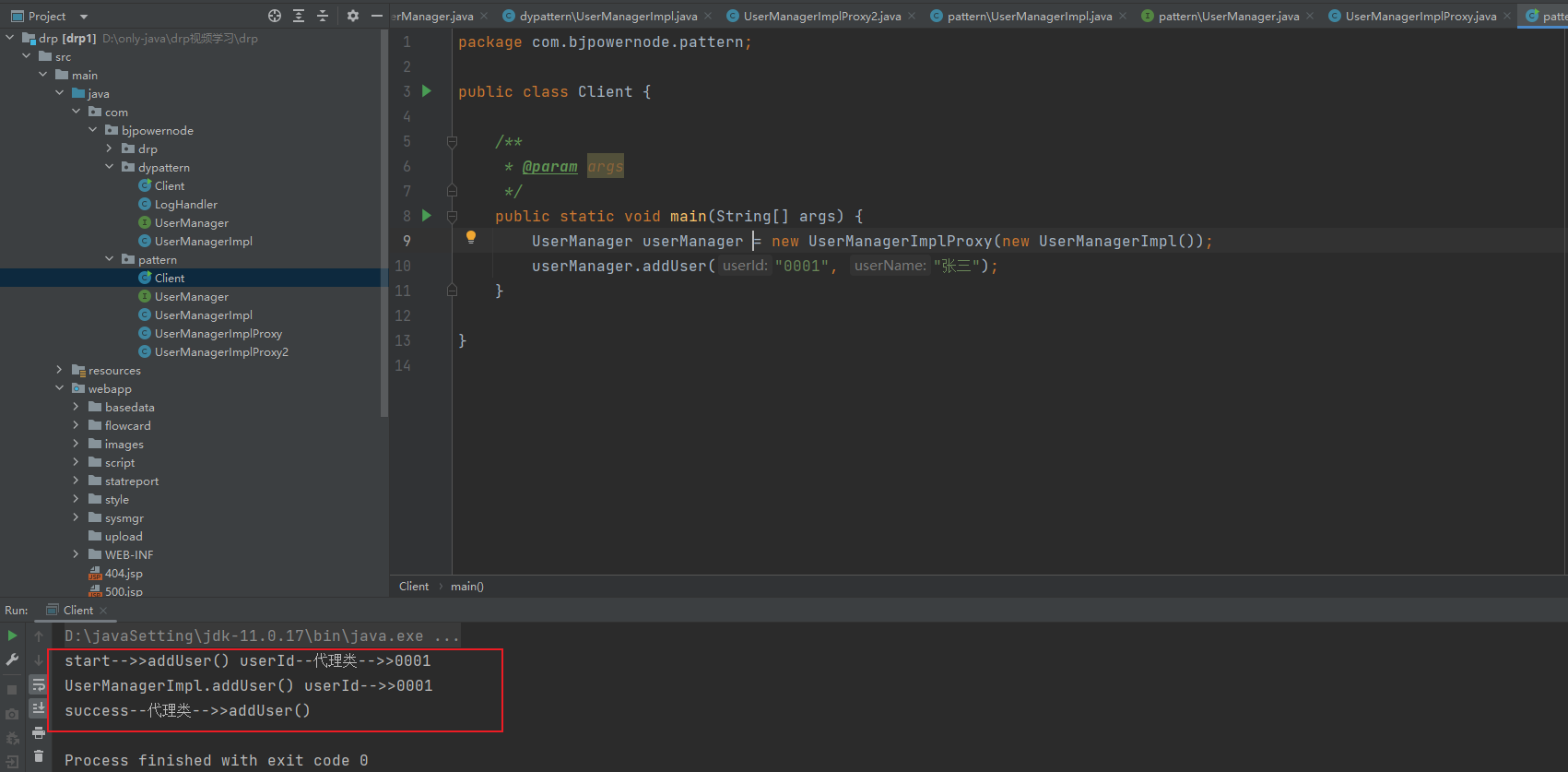
效果