摘 要
本文详细介绍了网页版躲避白色钢琴块音乐游戏的设计和实现。由于游戏软件安装占据较大的空间与安装时间,而且步骤繁琐,用常规的游戏安装方法不能取得便捷的游戏安装体验。网页游戏是一种基于在网络游戏中被广泛应用,网页游戏更具有便捷性,不用安装,只需要打开网页就可以开始玩。基于该现象,本文选择了网页游戏进行开发,并在原生基础上进行了简单的修改。
本游戏采用visual Stdio code开发工具开发,其中的逻辑层为前端逻辑层框架HTML,css以及JavaScript技术。本小网页游戏的主要功能是在于可以选择6种不同的游戏模式,在鼠标上通过点击黑色钢琴块来完成对游戏的操作。设计的整体布局,包括题目,游戏操作区域,计时器,计分器。游戏操作区域的基础色是白色的钢琴块,随着使用者的操作让黑色的钢琴块在游戏操作区域随机自动生成并按一定数量向下移动。这就是网页版躲避白色钢琴块音乐游戏的基本设计。
最后通过测试来对游戏程序的每条路径进行测试,观察运行结果符合生成条件,程序可以良好运行。最后通过实际的游戏基本操作对该游戏进行了测试,操作运行正常可行。总体游戏运行良好,功能基本都可以运行,游戏趣味性较强,基本预期实现。
关键词:网页游戏;网页游戏设计;JavaScript编程;界面设计研究
Abstract
This paper introduces in detail the design and implementation of the web version of the white piano block music game. Because the installation of game software takes up a large space and installation time, and the steps are tedious, it is difficult to obtain a convenient experience of game installation by using the conventional method of game installation. Web games are widely used in online games. Without installation, you only need to open the web page to start playing. In view of this phenomenon, this paper adopts the web version of the game development on its simple modification and compatibility.
The game uses visual Stdio Code development tools, which logic layer for the front-end logic layer framework HTML, CSS and JavaScript technology. The main function of this small web game is that you can choose 6 different game modes, and click the black piano block on the mouse to complete the operation of the game. Design the overall layout, including questions, game operation area, timer, scorer. The basic color of the game operation area is the white piano block. With the user’s operation, the black piano block is automatically generated randomly in the game operation area and moves down by a certain amount. This is the basic design of the web version of the white piano block music game.
Finally, each path of the game program was tested through testing, and the results were observed to meet the generation conditions, and the program could run well. Then the basic operation of the game was tested, and the operation was basically feasible. The overall game runs well, the functions can run basically, the game is more interesting, the basic expectation is realized.
Key words: Web games; Web game design; JavaScript programming; Interface Design research
第一章 引言
本章节主要介绍了该游戏项目的选题背景以及意义;该网页游戏的设计目的;当前形势下网页游戏在国内外的研究现状;本项目的研究内容与工作;以及本文的文章结构概述。
1.1选题背景与意义
因为互联网技术的发展与崛如今浏览器功能与技术方式愈来愈完善,社交媒体蓬勃发展,而使用受体用户的时间也日渐趋于碎片化,于是网页游戏逐渐受到大家的喜爱与接受,游戏开发慢慢将目光定位到网易游戏或者把游戏web化上,进一步开发网页游戏,网页游戏也借助此蓬勃发展起来。
在互联网进入游戏的高速车阶段的初始时期,因为那时候的计算机并没有在硬件和软件上有标准的模版与定义,所以在初始阶段的游戏不管是在网络游戏平台还是在操作系统,或者在语言上都大相径庭,没有一个确定的规范。那时候的游戏有很多欠缺的地方,比如说游戏的非持续性,这即意味着在游戏中的部分内容与信息记录会因为机器的重启从而面临可能丢失的风险,这让游戏在初始阶段并不受到大家的接纳,还有的缺点比如说,游戏仅能在相同的服务器或者终端机系统内部运行操作,并无法完成跨系统运行。这就导致网页游戏的发展和推广受到很大的影响与限制,虽然基本上所有的网页游戏都免费对用户开放,并不需要额外支付费用,这一部分受到游戏玩家的推崇,但因为网页游戏不能跟上日新月异发展的社会需求,让网易游戏很难保持一直稳定发展下去,也没有多少人愿意用大量时间堆砌玩一个每次都需要从头开始玩的,没有存档的网页游戏。
1.2设计目的
随着互联网行业蓬勃发展,网络游戏的崛起与发展成为大势所趋,目前网络游戏已经成为了大多数人日常生活的一部分。而其中的网页游戏因为便捷性与轻量免安装的特点,也深受喜爱。
然而,即使网页游戏的规模与质量在日渐增长,网页小游戏的用户粘合度依旧不高,这些就是由于网页小游戏本土创新能力不强,没有吸取来自于各处的游戏的设计,这就在极大程度上制约了网页游戏的发展。因而在理性思考许久之后,简单且容易上手的手机游戏就成为了本次网页小游戏设计的参考目标,最后同样也因此找到了这款名为别踩白块的简单的游戏,让其成为网页游戏,让所有人都可以感受到网页小游戏的魅力,为网页游戏的发展寻找一条新的道路。[[]]
1.3国内研究现状
中国网页游戏的发展是从二零零七年的中国首款网页游戏的出现而开始的,从此之后中国网页游戏市场开始进入高速车正轨蓬勃发展起来,从一开始最早的一款猫游记网页游戏,到后来的一款方便面三国网页游戏,接着变成腾讯公司的七雄争霸网页游戏,这些游戏都用自己的生命进程证明了在如今这个网络游戏高度普及化的现在,网页游戏都具有自己的立身之本:需要充分利用自自己作为网页游戏的便携占据客户端的优势,以及简单易懂的操作,极大的方便于用户的碎片化时间,这些特点让网页游戏倍受年青一代的关注与期盼。
但是网页游戏市场空间持续受挤压,多端融合是未来核心趋势。虽然网页游戏市场的近况不佳,但网页游戏并不会就此消失,随着游戏行业的不断发展,绝大多数用户将不单纯执着于某一个平台,而会呈现多端融合的趋势,未来网页游戏或成为端游和手游的补充,在市场上保持一席之地。
1.4本文的研究内容与主要工作
本文研究的是躲避白色钢琴块网页游戏,是一个基于前端JavaScript开发的网页游戏,能够实现可以选择6种不同的游戏模式,包括了经典模式,禅模式,接力模式,街机模式,极速模式,闯关模式,用户在鼠标上通过点击黑色钢琴块来完成对游戏的操作。
1.5本文的论文结构和章节安排
本论文一共有六个章节,每个章节的内容和结构如下所示:
第一章 引言:
本章节主要介绍了该躲避白色钢琴块网页游戏的选题背景和他所具有的意义;目前在当前形势下网页游戏在国内国外的相关研究现状;该游戏的主要功能模式与该游戏实现的具体内容;该网页游戏项目的章节详细安排与论文结构框架。
第二章 相关理论与关键技术:
本章节主要介绍了该躲避白色钢琴块网页游戏开发需要使用到的相关知识理论和实现这个网页游戏项目要运用到的编程语言与前端技术。
第三章 游戏的需求分析:
本章节是描述了本躲避白色钢琴块网页游戏的具体需求分析,包含了问题陈述、用例规约、术语表等。
第四章 游戏的设计:
本章节分析了该躲避白色钢琴块网页游戏各方面的设计,包含该网页游戏的体系结构、该网页游戏的各功能的框架、以及该网页游戏的各功能模块设计等。
第五章 游戏的实现:
本章节会展示该躲避白色钢琴块网页游戏的个模式是怎么实现的,包含各功能演示及其代码。
第六章 游戏的测试:
本章节对该躲避白色钢琴块网页游戏进行全面的测试。
1.6 本章小结
本章开头着重介绍了本文研究的网页游戏躲避白色钢琴块的诞生背景,突出了该网页游戏在这个时代的所拥有的优越性。接着陈述了该系统所能做到的事情,列举出了该游戏所涵盖的六大游戏模式。最后标注了本论文的基本框架,方便读者阅读。
第二章 相关理论与关键技术
本章主要介绍了本网页游戏的开发环境,以及游戏开发中所应用到的相关理论知识和关键开发技术。包括电脑硬件和开发软件的环境、开发时使用的开发工具visual code,开发使用的语言HTML、CSS、JavaScript,并分析了它们各自的特点和优势,开发使用的相关技术如HTML5中新增的audio、Web Storage。
2.1 开发环境
(1)硬件:
操作系统:Windows 10
CPU: (英特尔)Intel® Core™ i5-7200U CPU @ 2.50GHz(2712 MHz)
主板 HP 8216
运行内存 8.00 GB ( 2133 MHz)
硬盘 1000 GB
运行内存:16GB
(2)软件:
网页游戏的开发工具:Visual Studio Code
浏览器:火狐浏览器
2.2 visual Stdio code的优点
1、跨平台
它是免费的,开放源代码和跨平台的编辑器,可在Windows,Linux和macOS上运行,因此无论您的设备所基于的平台如何,您都可以工作。
2、支持多种编程语言
当您访问Visual Studio Code网站时,您很快就会意识到它支持几乎所有主要的编程语言。
3、可以更改所选文件的语言
它支持默认语言,具体取决于您的文件,但您也可以更改语言模式。为此,请单击状态栏右侧的语言指示器,这将打开“更改语言模式”下拉菜单。在这里,您可以为当前文件选择不同的语言。[[]]
4、提供特定语言的文档
它的网站包含特定于Visual Studio Code支持的通用语言的文档。
5、内置Git集成
Visual Studio Code通过提供完整的Git集成使程序员更进一步,使程序员无需离开编辑器即可立即查看更改。您可以在侧栏的左侧找到Git图标,在其中可以对其进行初始化,并可以执行若干Git命令,例如pull,push,publish和其他命令。此外,VSC还可以与多个Git存储库一起使用,无论是本地的还是远程的。
6、智能感知
程序员使用此功能来实现智能代码完成,参数信息,内容辅助,快速信息和代码提示。VSC为Java,CSS,HTML,Type,JSON,Sass和Less编程语言提供了IntelliSense。对于其他语言,我们可以通过添加其扩展名来使用IntelliSense。
7、命令面板
按下Ctrl + Shift + P 命令会显示命令面板,使您可以从键盘访问VS Code。它允许您访问VS Code的所有功能,包括所有关键字快捷方式。
2.3 前端开发技术
该游戏的前端开发以HTML、CSS、JavaScript语言开发。
HTML5技术以HTML4为标准去优化改良,更加贴合如今网络的快速发展需求。它由各种各样的技术融合而成,十分广泛地应用于互联网当中。
CSS是用来描述HTML代码中各元素样式的代码。
JavaScript是著名的高级编程语言之一,主要作用于开发前端Web页面。JavsScript的主要特点包括动态性、跨平台性与使用简单。[[]]
该游戏使用了HTML5中提供视频和音频两个多媒体标签,可以使用这两个标签往页面中插入视频和音频。[[]]
该网页游戏项目游戏数据资料的存储,是运用了HTML5中新增加的Web Storage技术,该技术可以在本地存储用户的具体操作数据。它不仅存储了大量的用户数据,同时还提供了本地的数据库引擎,使网页产生的数据获取和存储更加容易。[[]]
2.3 本章小结
本章开头介绍了本系统开发的环境,然后是所用到的最主要的开发工具:Visual Studio Code工具,谈及了其背景和现状。接着介绍了本系统前端开发所用到的语言与,分析了它们所拥有的特性与优势。
第三章 游戏的需求分析
在开始着手项目设计时首先得做好对游戏的需求分析,这样才能确保游戏的合理性,本章节将从游戏的可行性以及功能性、非功能性进行分析。
3.1 游戏的可行性分析
(1).技术可行性
这个游戏项目使用的都是前端最基础的css、javascript、html语言,该网页游戏同时也使用了HTML5中的Canvas、audio技术来实现游戏画布和音频。数据库用的前端HTML5中的本地存储Local Storage,使游戏在浏览器操作完直接保存在浏览器的本地存储中。[[]]
(2).HTML可行性
HTML网页制作主要有4个优点,分别是简单性,可以拓展性,兼容通用性和平台无关性。
(3). CSS可行性
CSS(层叠样式表)很多时候也称串样式列表。
(4).JavaScript可行性
javaScript是一种直接翻译类型的脚本语言,JavaScript是一种基于原型的,具有弱类型和动态类型的开发编程网页语言。[[]]HTML5 新增元素Canvas 画布,Canvas 提供了让使用者通过图形界面来更好的与应用数据交互操作。[[]]
3.2游戏功能性分析
根据游戏的实际需求,通过前期的可行性分析设计出整个游戏的模块。此游戏主要分为6个不同模式,游戏展现给用户进行使用。
游戏的选择功能包含有经典模式,禅模式,接力模式,街机模式,极速模式,闯关模式。
3.3.1 用例析取
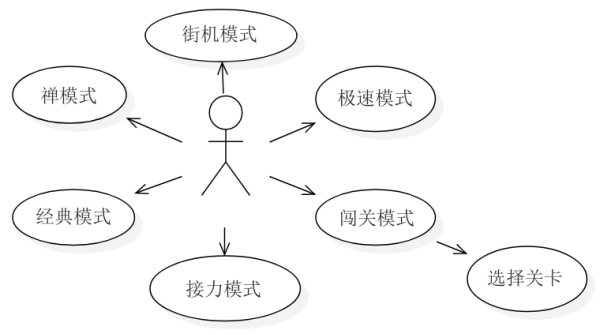
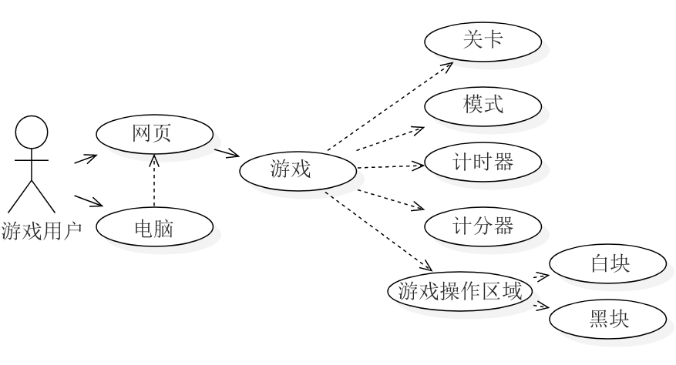
该游戏所有可选择的游戏模式用例如图3-1所示。

图3-1游戏用户用例图
3.3.2用例规约
(1)用户进入经典模式
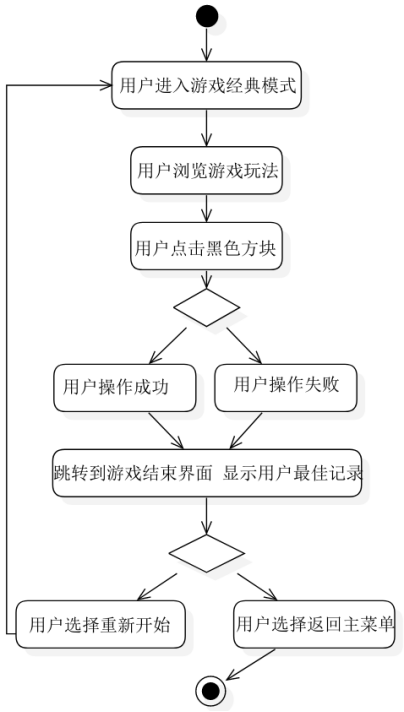
经典模式的用户活动如图3-2所示。

图3-2 经典模式活动图
经典模式的的主要操作的具体用例规范如表3-1所示。
表3-1 经典模式用例规约表
|
| 用例名称 | 游戏经典模式功能 |
|---|---|
| 参与者 | 用户 |
| 用例描述 | 用户进行经典模式游戏操作 |
| 前置条件 | 用户在主菜单选择经典模式 |
| 后置条件 | 用户结束经典模式游戏操作 |
| 基本事件流 | 用户进入游戏的经典模式,用户点击黑色方块,用户游戏操作成功/失败,结束游戏,跳转到游戏结束界面,显示用户的最佳纪录,用户选择重新开始游戏或者返回主菜单 |
用户游戏操作成功/失败,结束游戏
跳转到游戏结束界面,显示用户的最佳纪录
用户选择重新开始游戏或者返回主菜单
(2)用户进入禅模式
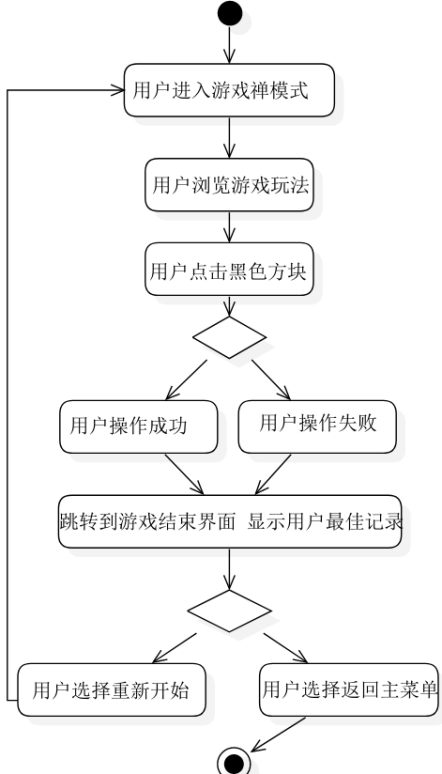
禅模式的用户活动如图3-4所示。

图3-4 禅模式活动图
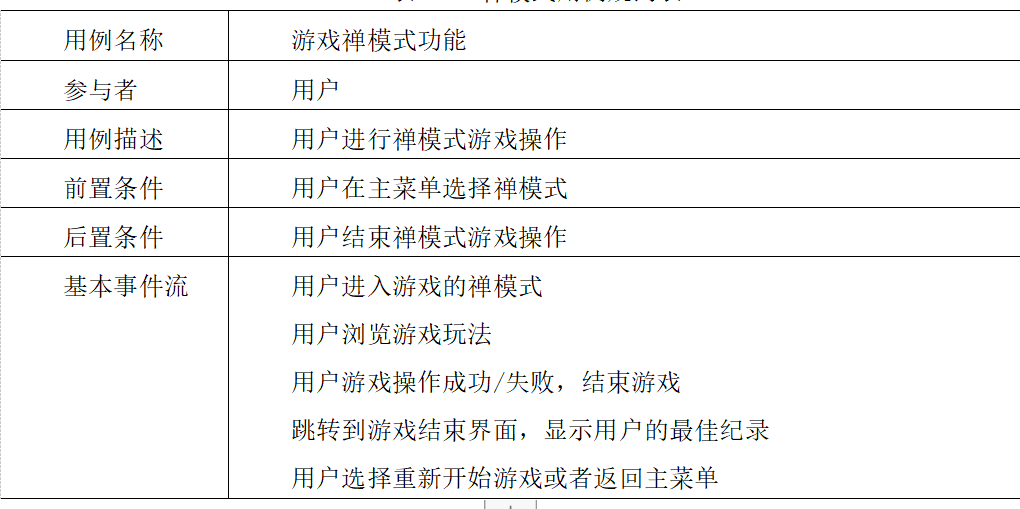
禅模式的的主要操作的具体用例规范如表3-5所示。
表3-5 禅模式用例规约表

(3)用户进入接力模式
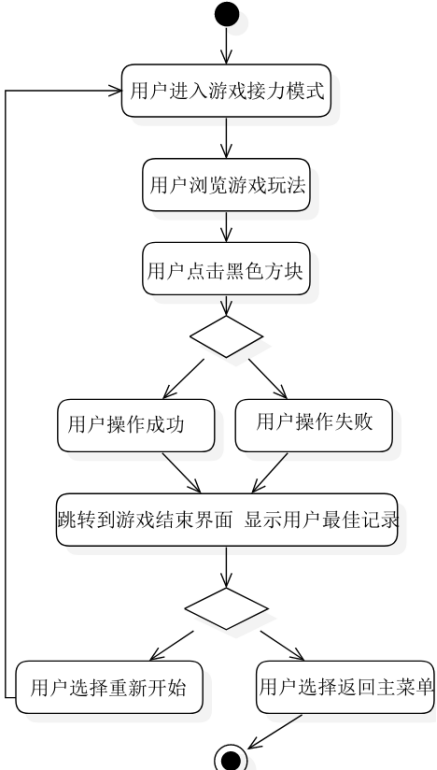
接力模式的用户活动如图3-6所示。

图3-6 接力模式活动图
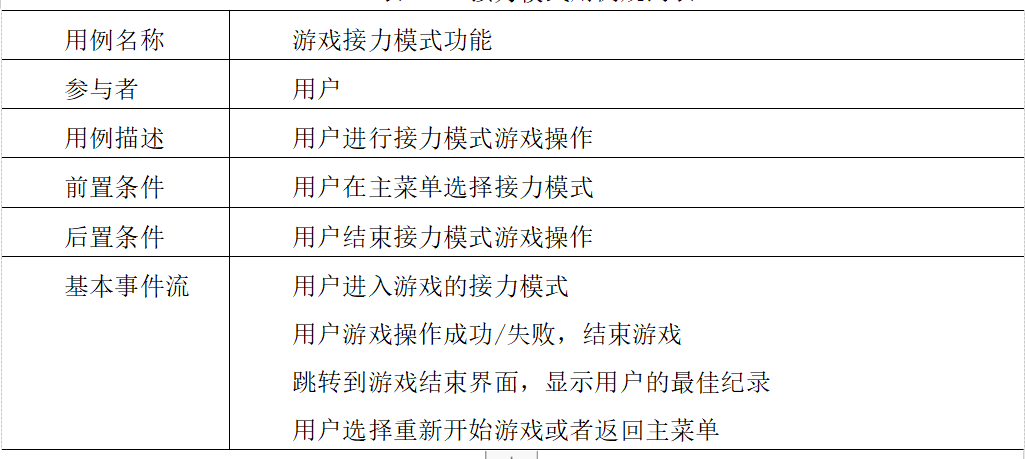
接力模式的的主要操作的具体用例规范如表3-7所示。
表3-7 接力模式用例规约表

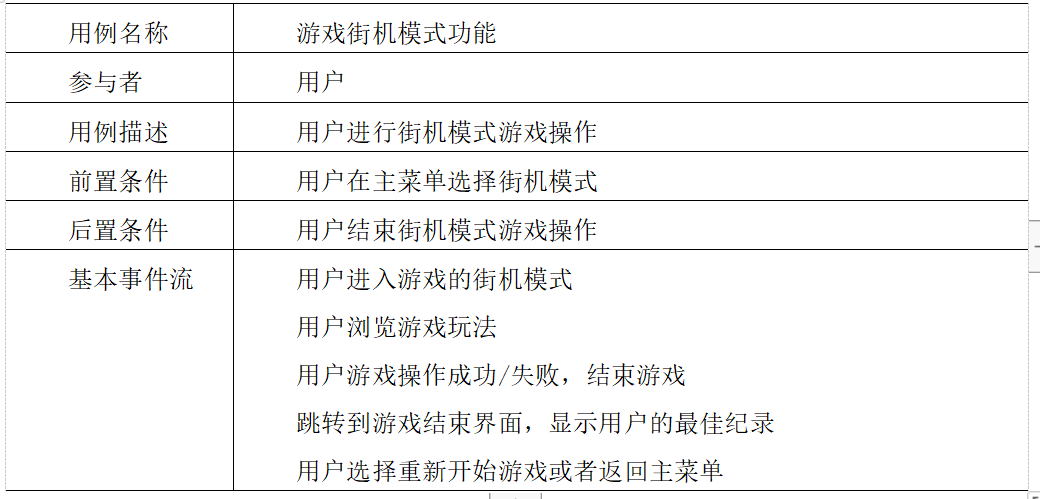
(4)用户进入街机模式
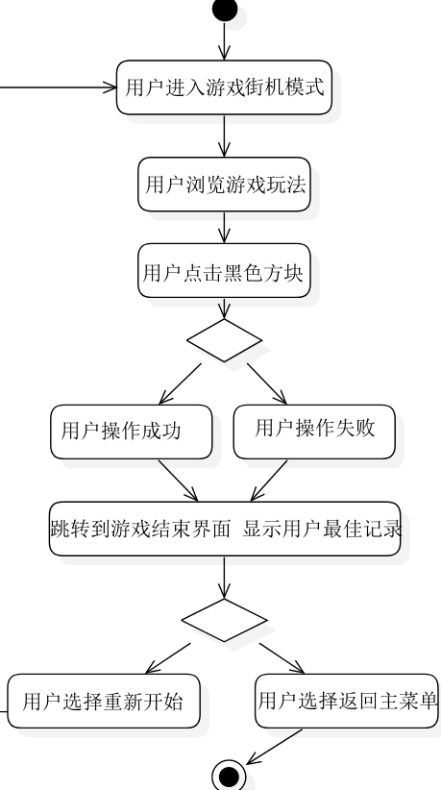
街机模式的用户活动如图3-8所示。

图3-8 街机模式活动图
街机模式的的主要操作的具体用例规范如表3-9所示。
表3-9 街机模式用例规约表

(5)用户进入极速模式
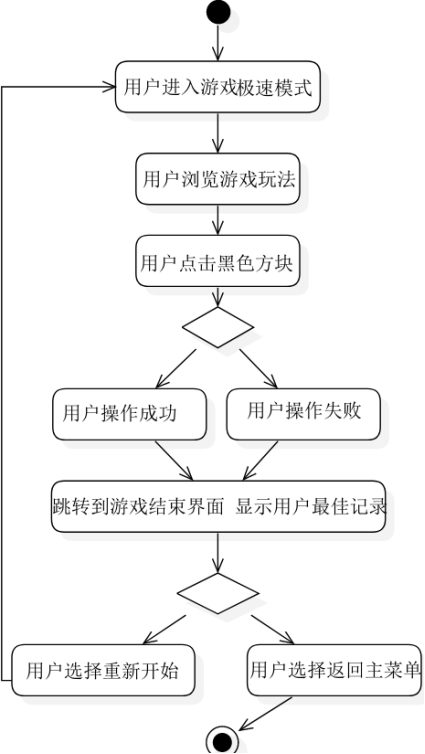
极速模式的用户活动如图3-10所示。

图3-10 极速模式活动图
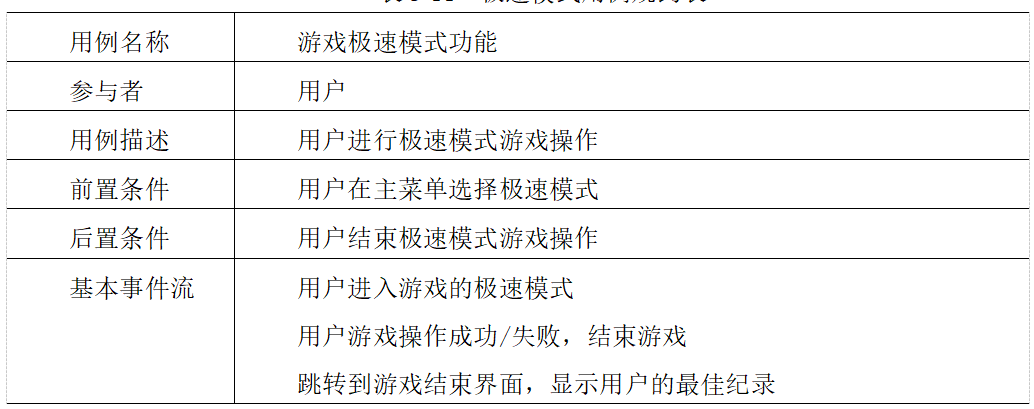
极速模式的的主要操作的具体用例规范如表3-11所示。
表3-11 极速模式用例规约表

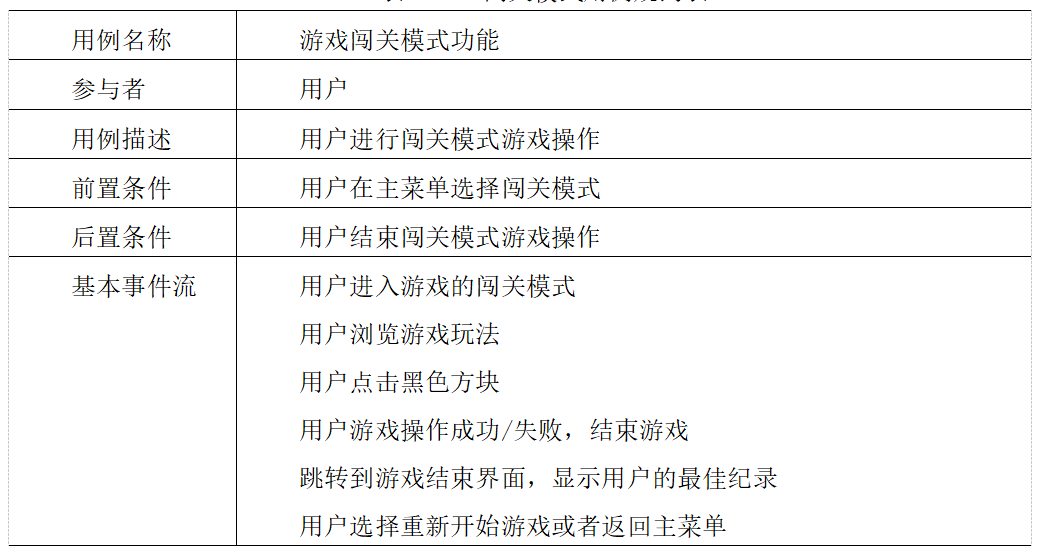
(6)用户进入闯关模式
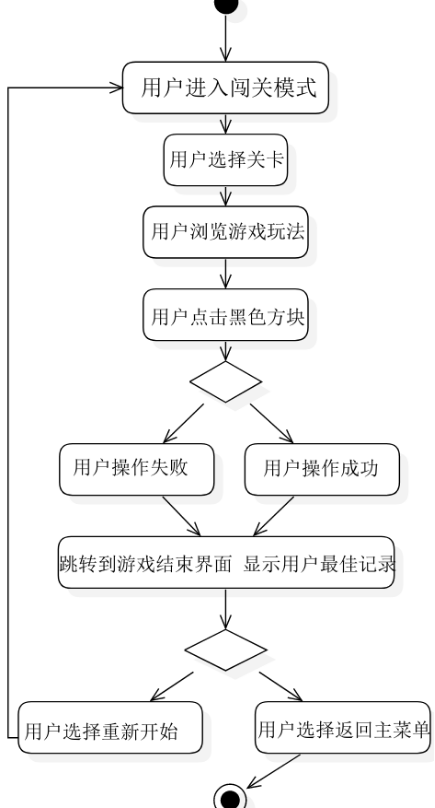
闯关关卡一共有六关,由不同的6首曲目构成,每一关难度随着关卡数的递进而增大。闯关模式的具体用户活动如图3-12所示。

图3-12 闯关模式活动图
闯关模式的的主要操作的具体用例规范如表3-13所示。
表3-13 闯关模式用例规约表

3.3.3术语图
本章节内的术语表如表3-14所示。
表3-14 术语表

3.4系统非功能性分析
1.易用性:由于是基于网页设计的游戏,无需下载安装,打开即用;搭载有简单易懂的功能交互UI,方便使用。
2.可靠性:《躲避白色钢琴块》游戏每天二十四小时都能正常使用
3.范围:任何人均能正常使用本小程序
3.5 本章小结
本章节阐述了躲避白色钢琴块游戏的需求分析,由系统可行性可知本网页游戏是能够进行开发的,后续的系统功能性分析系统地展示了本网页游戏相关功能设计的用例规约活动图等,表明了本网页游戏的功能设计的合理性,最后的非功能性分析表明了本网页游戏能够安全地运行。
第四章 游戏的设计
本章节主要介绍本系统是如何设计出来的,分为三大部分,分别以游戏体系结构设计、游戏功能框架设计、各功能模块设计这几方面进行分析,全方面地了解本游戏的设计。
4.1游戏的体系结构设计
网页游戏主要是给的用户提供操作的模式,该小程序界面包含首页(选择游戏模式)、游戏界面(操作游戏)、结束页(游戏成功或者失败显示,得分显示)功能。[[]]
主要游戏模式的设计:
1.经典模式界面:
当选择经典模式游戏后,要求用户以最快的速度到达终点。如果碰到白块则失败,点击黑块数达到47则可以通关游戏。
2.禅模式界面:
当选择禅模式游戏后,要求用户在30秒内看尽可能多的黑色钢琴块。
3.接力模式界面:
当选择接力模式游戏后,要求用户在10秒内正确按下50个方块,然后会有新的10秒供玩家来完成新的50个色块。
4.街机模式界面:
当选择街机模式游戏后,黑白色钢琴块会逐渐下落,要求用户快速地按下一个个黑色块,随着时间的递增,黑白钢琴块的速度会越来越快。如果黑色钢琴块触碰底部则表示游戏挑战失败,游戏结束。
5.极速模式界面:
当选择极速模式游戏后,黑白色钢琴块会逐渐下落,要求用户快速地按下一个个黑色块,随着时间的递增,黑白钢琴块的速度会越来越快,这个模式类似于街机模式,但没有最高速限制, 挑战用户极限。
6.闯关模式界面:
当选择闯关模式游戏后,用户选择关卡,要求用户以最快的速度到达终点。如果碰到白色钢琴块则表示游戏挑战失败,游戏难度随着关卡而递增。
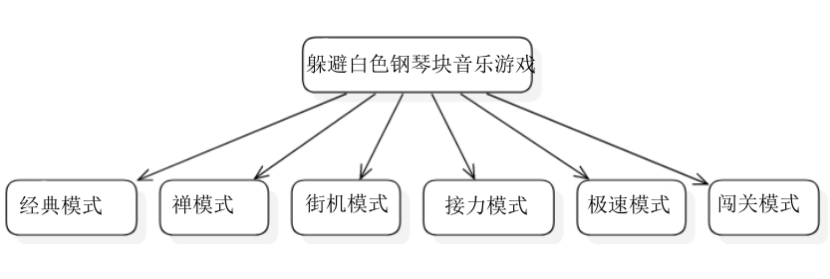
该游戏的各个模式的体系结构如图4-1所示。

图4-1 游戏模式体系结构图
4.2 游戏功能框架设计
躲避白色钢琴块网页游戏根据游戏的需求,设计出各个游戏模块功能。本网页游戏模块功能分为记时,计分,下落,运行,游戏区域几个部分,根据用户选择的不同模式设置不同的参数来进行游戏。
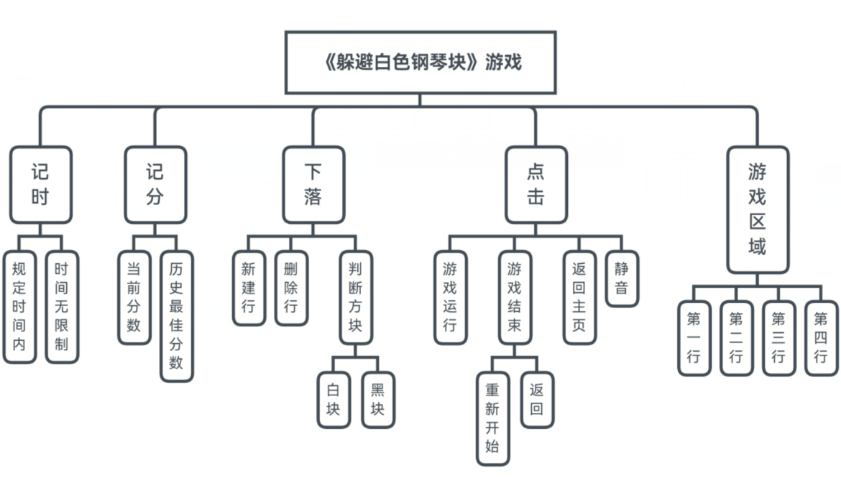
本网页游戏的总体功能结构如图4-2所示。

图4-2 游戏操作体系结构图
4.3 各功能模块设计
该游戏具有计时器记录游戏的开始到结束时间,计分器来记录游戏的点击数量,同时游戏的canvas顶部标题初始时会有游戏操作对应模式的使用说明,当开始游戏后会切换成该模式所对应的速度,时间或者点击数,该游戏的操作区主要在居中的canvas画布,另外有静音按钮和返回主页按钮。
该游戏整体的所有类图如图4-3所示。

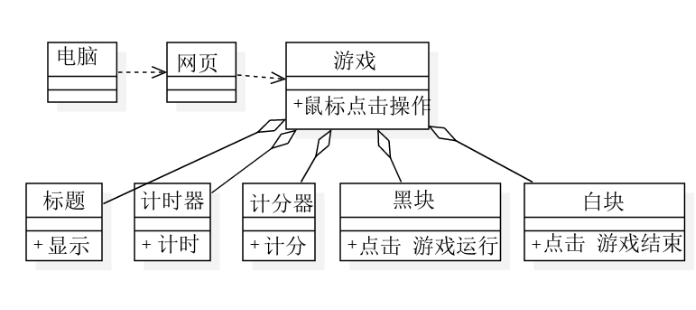
图4-3 游戏总体类图
然后,需要再次从玩家和设计人员的角度分析出这个游戏设计的具体用例图,如图4-2所示,在这个图中可以清晰的看到对应的需要初始化和需要架构的部分,主要页面的基础部分包括游戏标题,计时器,计分器,游戏页面设计的操作区。
其中游戏标题显示游戏的分数、玩法说明、游戏时间、游戏模式。而计分器计算玩家正确操作点击的黑色方块数。
本游戏的游戏操作用例如图4-4所示。

图4-4 游戏操作用例图
躲避白色钢琴块游戏需要根据从上到下落下的钢琴块的点击来实现消除钢琴块的作用,如果钢琴块落地或者错误点击白色钢琴块则表示游戏失败,辅以计时器计时,计分器。
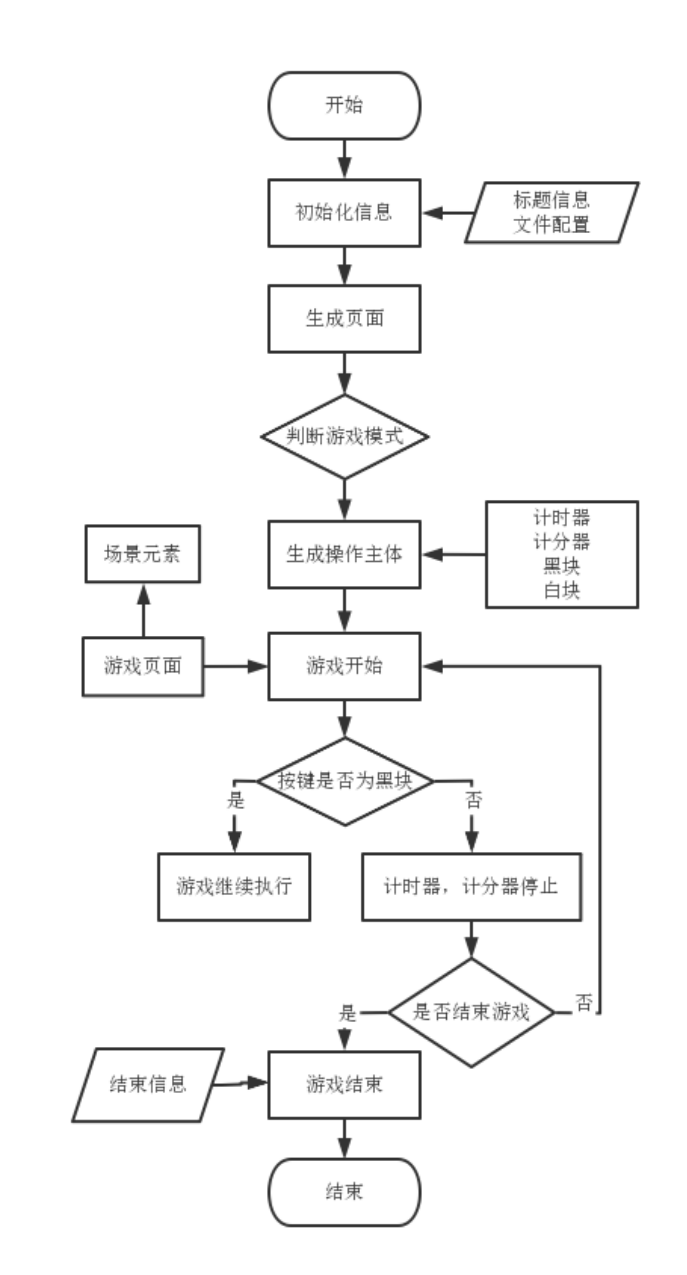
本游戏的系统流程图如图4-5所示。

图4-5 程序系统流程图
4.1.1.标题
在该游戏中标题的作用在于显示信息,完成用户对游戏操作、运行、得分的区别与理解,实现传递信息的作用。
该游戏项目的标题显示即显示对应游戏模式的操作说明,当游戏刚刚开始运行时显示当前模式的玩法,玩家点击最底端的“开始”黑色键后游戏开始,标题也就对应切换为该模式的分数、倒计时、或者速度。
4.1.2.计时器与计分器
该游戏中计时器的作用在于计算当前游戏在特定模式下从起始游戏时间到在该模式下该局游戏结束所花费的时间,如果用户超过了该游戏当前对应模式规定的时间,那么游戏会提示游戏挑战失败。计时器除了可以记录游戏的总花费时长,还可以根据游戏时长来判断出最佳的游戏挑战时间为多少。
计时器功能用到 setTimeout函数。
该游戏中计分器的作用在于计算当前游戏在特定模式开始到游戏结束所点击的黑色方块数量,如果玩家达到游戏对应模式规定的需要点击的黑色方块数则代表游戏挑战成功,相反则挑战成功。计分器除了可以记录游戏的点击数,还可以根据游戏点击数来判断出最佳的游戏点击分数为多少。
4.1.3.游戏操作区
本游戏在主页面选择模式或者关卡后会依次从左右两边各划出3格黑白色钢琴块,每个钢琴块上有着对应供玩家选择的游戏模式或者关卡。该区域就是游戏操作区。
当玩家选择模式或者关卡后会切换为4行4列的16格子,每个格子的背景底色是白色方块。因为是网页游戏依据玩家用鼠标单击来实现对游戏的操作,又考虑到人类的视角在60°上下,所以没有设置满屏的游戏操作区域,而设置了4行4列的模式,符合日常玩家使用习惯,同时也会更加美观,不会有紧凑压抑感。
[[]]
下一步需要让操作界面,有随机的黑色钢琴块产生。因为。该游戏项目的名称叫做躲避白色钢琴块音乐游戏,换句意思来说就是点击黑色块,躲避白色块,如果遗漏了黑色键或者误踩到白色键,那么就代表游戏结束。该游戏黑色键在每一行都会随机生成,在4个格子里的其中一个,黑色的这个格子需要用户通过鼠标来点击,用户通过点击黑色的格子来使游戏正常的运行。
计时器或者计分器,在开始游戏的同时去启动。当用户误点击白色格子块或者遗漏了黑色格子块的同时就停止计时和停止计分。当游戏挑战成功或失败后,都会跳转到游戏分数显示界面,提醒玩家游戏成功或者游戏失败,并同时判断当前是否为最佳的成绩,如果是最佳的成绩,则显示新记录,如果不是最佳成绩,则显示以往最佳的成绩。
在游戏显示成绩的界面下方,有重新开始游戏和返回上一页界面的按钮。玩家通过鼠标点击来进行相应的操作。如果玩家点击重新开始游戏,那么整个游戏界面就会在该模式下重新刷新一次,回到最开始游戏等待玩家,点击开始按键界面,首先先显示该模式下游戏的玩法,当玩家点击开始后则又重新开始游戏的运行,计时器和计分器则重新开始计时或者记分。[[]]
该游戏使用的是html5新增加的本地存储功能web storage。当用户在一个浏览器上运行该游戏时,该本地存储web storage会记录当前游戏的对应时间,模式选择,关卡选择,以及分数。
4.1.4游戏页面整体样式
在这里主要还是css层叠样式表的作用起到了效果。在页面上的整体的颜色显示由下面的代码实现:
html {
height: 100%;
background: linear-gradient(to right, #c6ffdd, #fbd786, #f7797d);
}
4.4本章小结
本章节对本系统进行了详细设计分析,首先介绍了各功能模块的设计,配以时序图使大家对本系统的用例行为顺序有个大致的了解。
第五章 游戏的实现
本章节主要为游戏实现,该章节展示本游戏中各个模式的主要功能代码和界面,具体有游戏经典模式的实现、游戏禅模式的实现,游戏接力模式的实现、游戏街机模式的实现、游戏极速模式的实现、游戏闯关模式的实现。
5.1 游戏经典模式的实现
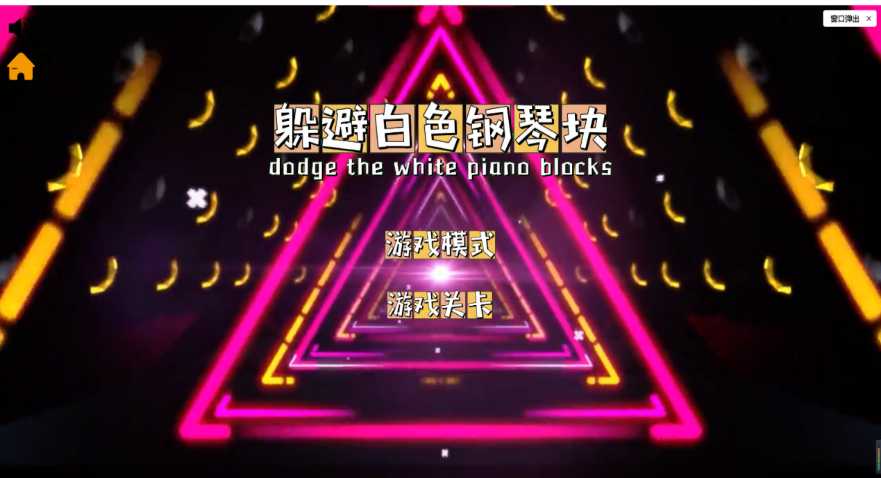
打开游戏进入游戏主页面,如图5-1所示。

图5-1 游戏起始界面
在游戏主页面,点击“游戏模式”跳转到主界面,如图5-2

图5-2 游戏模式选择界面
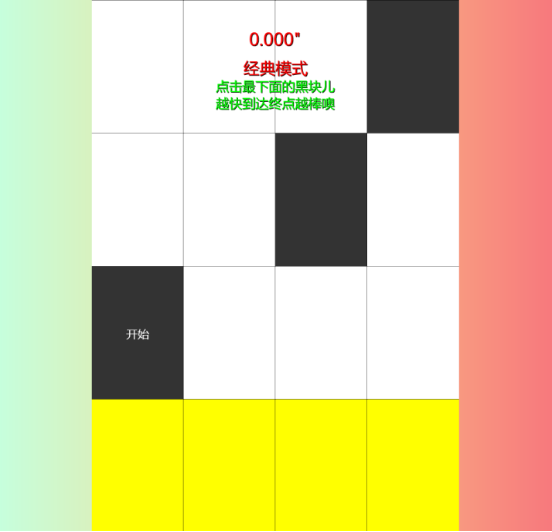
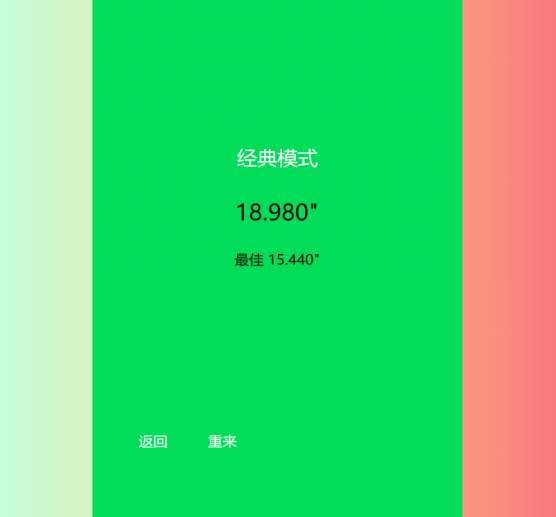
当在主界面选择“经典”,游戏进入经典模式,如图5-3所示。

图5-3 游戏经典模式初始界面
经典模式的游戏参数设置:
(this.fallNum = 47),
(this.maxTouchTimes = 50),
游戏在经典模式下的运行操作如图5-4所示。
图5-4 游戏经典模式游戏中界面
当用户在经典模式时误触白色方块或者遗漏黑色方块,则游戏失败,出现失败的界面并显示最佳成绩,如图5-5所示。

图5-5 游戏经典模式游戏失败界面
如果用户成功点击了47块黑色方块则,街机模式下游戏挑战成功,出现成功的界面,并且根据用户过关的时间来判断是否为最佳成绩,如图5-6所示。

图5-6 游戏经典模式游戏成功界面
5.2 游戏禅模式的实现
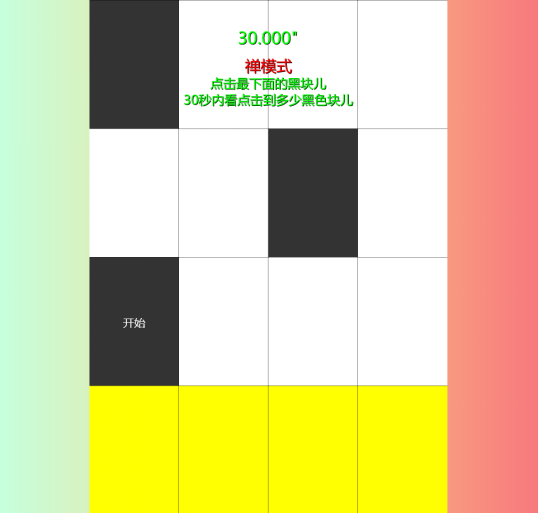
当在“游戏模式”界面选择“禅”,游戏进入禅模式,初始时会显示游戏规则,即在30秒内正确点击黑色方块,如图5-7所示。

图5-7 游戏禅模式游戏开始界面
当用户在禅模式下运行游戏时,会显示30秒的倒计时,游戏操作的界面如图5-8所示。
图5-8 游戏禅模式游戏中界面
用户如果在30秒内没有误触白块或者遗漏黑块,则游戏挑战成功,弹出图5-9所示。
图5-9 游戏禅模式游戏结束界面
5.3 游戏接力模式的实现
在主界面中选择模式选择后,游戏跳转到主界面,如图5-10所示。
图5-10 游戏模式选择起始界面
当在模式选择界面选择“接力”后,游戏进入接力模式,初始会显示游戏的规则,如图5-11所示。
图5-11 游戏接力模式游戏起始界面
接力模式的游戏参数设置:
(this.touchTimes2 = 0),
(this.recordGameModule2 = 1e4),
(this.maxTouchTimes = 30),
(this.dateGameModule1 = null),
在接力模式下,游戏运行操作时会显示10秒的倒计时,如图5-12所示。
图5-12 游戏接力模式游戏中界面
当在接力模式中超过时间,会提醒“时间到”,并终止游戏,如图5-13所示。
图5-13 游戏接力模式游戏中界面
显示接力模式的最终成绩显示界面,如图5-14所示。
图5-14 游戏接力模式游戏结束界面
5.4 游戏街机模式的实现
在主界面中选择模式选择后,游戏跳转到主界面,如图5-15所示。
图5-15 游戏模式选择起始界面
当在游戏模式界面选择“街机”,游戏进入街机模式,如图5-16所示。
图5-16 游戏街机模式游戏起始界面
街机模式的游戏参数设置:
(this.fallSpeed = 9)
(this.topTitle = “00”)
街机模式设置方块下落的速度递增为0.005
(this.fallSpeed += 0.005)
街机模式操作成功后的结束界面如图5-17所示。
图5-17 游戏街机模式游戏结束界面
5.5 游戏极速模式的实现
在主界面中选择模式选择后,游戏跳转到主界面,如图5-18所示。
图5-18 游戏模式选择起始界面
当在游戏模式界面选择“极速”后,游戏进入极速模式,该模式下方块下落速度会比其他模式更快,没有限制游戏时间,如图5-19所示。
图5-19 游戏极速模式游戏结束界面
极速模式的游戏参数设置:
(this.fallSpeed = 9),
(this.recordGameModule4 = 0),
游戏时会显示当前的游戏速度,用户操作时显示的界面如图5-20所示。
图5-20 游戏极速模式游戏中界面
速度递增0.005
this.fallSpeed += 0.005;
游戏从速度3.7开始
var h = (3.7 +(c - this.dateGameModule4) / 1e4 ).toFixed(3);
当用户误触白色方块或者遗漏黑色方块时,极速模式下的游戏结束,显示最终的成绩界面,如图5-21所示。
图5-21 游戏极速模式游戏结束界面
5.6 游戏闯关模式的实现
打开游戏跳转到主界面,如图5-22所示。

图5-22 游戏起始界面
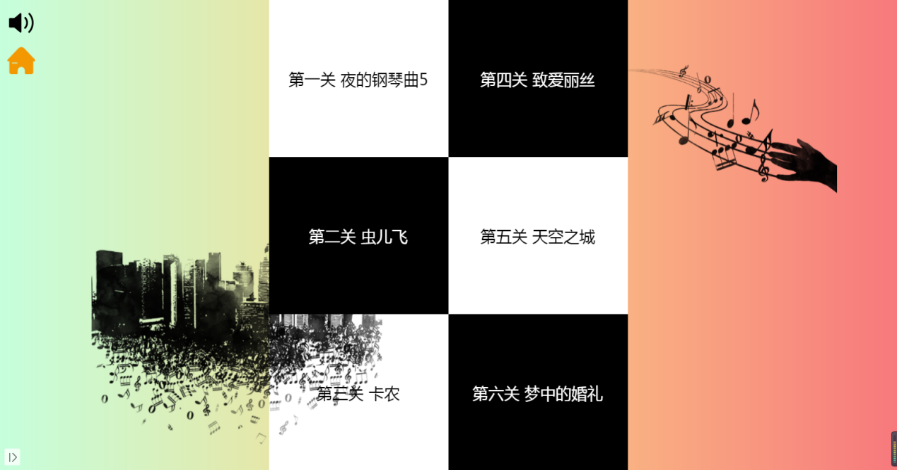
当在主界面选择“关系关卡”,游戏进入闯关模式,共有6个关卡,每个关卡随着游戏的关卡数难度递增,用户选择关卡进行游戏,如图5-23所示。

图5-23 游戏闯关模式选择关卡界面
闯关模式里的关卡和街机模式类似,设置参数:
this.fallNum = 47
this.maxTouchTimes = 50
用户在闯关模式下的界面会显示当前的点击黑色方块数量在顶端,如图5-24所示。
图5-24 游戏闯关模式游戏中界面
闯关模式下当游戏挑战成功,弹出结束界面,如图5-25所示。

图5-25 游戏闯关模式结束界面
5.7 本章小结
本章节展示了游戏的功能模块设计和实现,配以图文和展示代码重点说明该游戏各模式主要功能的设计实现思路。
第六章 游戏测试
在完成了游戏的设计与实现后,虽然游戏已经成型,但为了确保游戏能够正常合理地运行,还得对游戏进行一系列的测试,并从中发现问题解决问题。让游戏能够放心且运作良好的交给用户们去使用。
6.1 测试原则
本次对游戏进行测试的原则是将自己当做一般用户,以用户的角度去模拟用户的游戏操作,排查游戏的存在的问题与优化游戏,提升未来用户的使用体验。
6.2测试方法
本游戏测试模拟了玩家的成功操作与失败操作,成功操作即在没有误触白色方块以及遗漏黑色方块的条件下,根据模式的对应规定,在限定时间或者限定的点击数内完成即代表操作成功,相反如果误触白色方块或者遗漏黑色方块,则游戏挑战失败。
通过模拟玩家的成功操作与失败操作可以更好的测试出该游戏项目各个功能是否符合正常的逻辑操作模式,通过模拟测试也更系统的检测出游戏的不足,方便开发改正。
6.3游戏测试用例
1.躲避白色钢琴块网页游戏的经典模式测试(游戏操作成功):用户进入经典模式后,避开白色钢琴块且没有让黑色钢琴块触底。
经典模式成功操作的用例如表6-1所示。
表6-1 经典模式成功测试表
用例的名称 网页游戏的经典模式(游戏操作成功)
测试的目的 测试用户操作躲避白色钢琴块网页游戏的经典模式是否正常
测试的流程 按照“进入页面->游戏初始化->按键是“经典”键->进入经典模式->游戏开始->按键都是黑->游戏结束”来运行程序
续表6-1 经典模式成功测试表
预期的测试结果 在用户成功点击所有的黑色钢琴块而没有误触白色钢琴块及让黑色钢琴块触底的情况下,用户操作游戏成功,然后跳转到游戏的结束页显示游戏成绩和最佳成绩,用户选择退出到主界面还是重新开始该关卡
实际的测试结果 实际的测试结果和预期的测试结果一样。
2.躲避白色钢琴块网页游戏的经典模式测试(游戏操作失败):用户进入经典模式后,误触白色钢琴块。
经典模式失败操作的用例如表6.3.2所示。
表6-2 经典模式失败测试表
用例的名称 网页游戏的经典模式(游戏操作失败)
测试的目的 测试用户操作躲避白色钢琴块网页游戏的经典模式是否正常
测试的流程 按照“进入页面->游戏初始化->按键是“经典”键->进入经典模式->游戏开始->按键不是黑->游戏结束”来运行程序
预期的测试结果 在用户成功误触白色钢琴块的情况下,用户操作游戏失败,然后跳转到游戏的结束页显示游戏成绩和最佳成绩,用户选择退出到主界面还是重新开始该关卡
实际的测试结果 实际的测试结果和预期的测试结果一样。
3.躲避白色钢琴块网页游戏的禅模式测试(游戏操作成功):用户进入禅模式后,避开白色钢琴块且没有让黑色钢琴块触底。
禅模式成功操作的用例如表6-3所示。
表6-3 禅模式成功测试表
用例的名称 网页游戏的禅模式(游戏操作成功)
测试的目的 测试用户操作躲避白色钢琴块网页游戏的禅模式是否正常
测试的流程 按照“进入页面->游戏初始化->按键是“禅”键->进入禅模式->游戏开始->按键都是黑->时间到->游戏结束”来运行程序
预期的测试结果 在用户成功点击所有的黑色钢琴块而没有误触白色钢琴块及让黑色钢琴块触底的情况下,用户操作游戏成功,然后跳转到游戏的结束页显示游戏成绩和最佳成绩,用户选择退出到主界面还是重新开始该关卡
实际的测试结果 实际的测试结果和预期的测试结果一样。
4.躲避白色钢琴块网页游戏的禅模式测试(游戏操作失败):用户进入禅模式后,没有避开白色钢琴块且让黑色钢琴块触底。
禅模式失败操作的用例如表6-4所示。
表6-4 禅模式失败测试表
用例的名称 网页游戏的禅模式(游戏操作失败)
测试的目的 测试用户操作躲避白色钢琴块网页游戏的禅模式是否正常
测试的流程 按照“进入页面->游戏初始化->按键是“禅”键->进入禅模式->游戏开始->按键不是黑->游戏结束”来运行程序
预期的测试结果 在用户没有成功点击所有的黑色钢琴块,且误触白色钢琴块的情况下,用户操作游戏失败,然后跳转到游戏的结束页显示游戏成绩和最佳成绩,用户选择退出到主界面还是重新开始该关卡
实际的测试结果 实际的测试结果和预期的测试结果一样。
5.躲避白色钢琴块网页游戏的接力模式测试(游戏操作成功):用户进入接力模式后,避开白色钢琴块且没有让黑色钢琴块触底。
接力模式成功操作的用例如表6-5所示。
表6-5 接力模式成功测试表
用例的名称 网页游戏的接力模式(游戏操作成功)
测试的目的 测试用户操作躲避白色钢琴块网页游戏的接力模式是否正常
测试的流程 按照“进入页面->游戏初始化->按键是“接力”键->进入接力模式->游戏开始->按键都是黑->游戏结束”来运行程序
预期的测试结果 在用户成功点击所有的黑色钢琴块而没有误触白色钢琴块及让黑色钢琴块触底的情况下,用户操作游戏成功,然后跳转到游戏的结束页显示游戏成绩和最佳成绩,用户选择退出到主界面还是重新开始该关卡
实际的测试结果 实际的测试结果和预期的测试结果一样。
6.躲避白色钢琴块网页游戏的接力模式测试(游戏操作失败):用户进入接力模式后,没有避开白色钢琴块且或让黑色钢琴块触底。
接力模式失败操作的用例如表6-6所示。
表6-6 接力模式失败测试表
用例的名称 网页游戏的接力模式(游戏操作失败)
测试的目的 测试用户操作躲避白色钢琴块网页游戏的接力模式是否正常
续表6-6 接力模式失败测试表
测试的流程 按照“进入页面->游戏初始化->按键是“接力”键->进入接力模式->游戏开始->按键不是黑->游戏结束”来运行程序
预期的测试结果 在用户没有成功点击所有的黑色钢琴块,并且误触白色钢琴块及让黑色钢琴块触底的情况下,用户操作游戏失败,然后跳转到游戏的结束页显示游戏成绩和最佳成绩,用户选择退出到主界面还是重新开始该关卡
实际的测试结果 实际的测试结果和预期的测试结果一样。
7.躲避白色钢琴块网页游戏的街机模式测试(游戏操作成功):用户进入街机模式后,避开白色钢琴块且没有让黑色钢琴块触底。
街机模式成功操作的用例如表6-7所示。
表6-7 街机模式成功测试表
用例的名称 网页游戏的街机模式(游戏操作成功)
测试的目的 测试用户操作躲避白色钢琴块网页游戏的街机模式是否正常
测试的流程 按照“进入页面->游戏初始化->按键是“街机”键->进入街机模式->游戏开始->黑白块自动下落->按键都是黑->黑块触底->游戏结束”来运行程序
预期的测试结果 在用户成功点击所有的黑色钢琴块而没有误触白色钢琴块及让黑色钢琴块触底的情况下,用户操作游戏成功,然后跳转到游戏的结束页显示游戏成绩和最佳成绩,用户选择退出到主界面还是重新开始该关卡
实际的测试结果 实际的测试结果和预期的测试结果一样。
8.躲避白色钢琴块网页游戏的街机模式测试(游戏操作失败):用户进入街机模式后,没有避开白色钢琴块或者让黑色钢琴块触底
街机模式失败操作的用例如表6-8
表6-8 街机模式失败测试表
用例的名称 网页游戏的街机模式(游戏操作失败)
测试的目的 测试用户操作躲避白色钢琴块网页游戏的街机模式是否正常
测试的流程 按照“进入页面->游戏初始化->按键是“街机”键->进入街机模式->游戏开始->按键不是黑->游戏结束”来运行程序
续表6-8 街机模式失败测试表
预期的测试结果 在用户成功点击所有的黑色钢琴块而没有误触白色钢琴块及让黑色钢琴块触底的情况下,用户操作游戏成功,然后跳转到游戏的结束页显示游戏成绩和最佳成绩,用户选择退出到主界面还是重新开始该关卡
实际的测试结果 实际的测试结果和预期的测试结果一样。
9.躲避白色钢琴块网页游戏的极速模式测试(游戏操作成功):用户进入极速模式后,避开白色钢琴块且没有让黑色钢琴块触底。
极速模式成功操作的用例如表6-9所示。
表6-9 极速模式成功测试表
用例的名称 网页游戏的极速模式(游戏操作成功)
测试的目的 测试用户操作躲避白色钢琴块网页游戏的极速模式是否正常
测试的流程 按照“进入页面->游戏初始化->按键是“极速”键->进入极速模式->游戏开始–>黑白块自动下落->按键都是黑->黑块触底->触底黑块闪烁->游戏结束”来运行程序
预期的测试结果 在用户成功点击所有的黑色钢琴块而没有误触白色钢琴块及让黑色钢琴块触底的情况下,用户操作游戏成功,然后跳转到游戏的结束页显示游戏成绩和最佳成绩,用户选择退出到主界面还是重新开始该关卡
实际的测试结果 实际的测试结果和预期的测试结果一样。
10.躲避白色钢琴块网页游戏的极速模式测试(游戏操作失败):用户进入极速模式后,没有避开白色钢琴块或者让黑色钢琴块触底。
极速模式失败操作的用例如表6-10所示。
表6-10 极速模式失败测试表
用例的名称 网页游戏的极速模式(游戏操作失败)
测试的目的 测试用户操作躲避白色钢琴块网页游戏的极速模式是否正常
测试的流程 按照“进入页面->游戏初始化->按键是“极速”键->进入极速模式->游戏开始->按键不是黑->游戏结束”来运行程序
预期的测试结果 在用户没有成功点击所有的黑色钢琴块,误触白色钢琴块或者让黑色钢琴块触底的情况下,用户操作游戏失败,然后跳转到游戏的结束页显示游戏成绩和最佳成绩,用户选择退出还是重新开始该关卡
实际的测试结果 实际的测试结果和预期的测试结果一样。
11.躲避白色钢琴块网页游戏的闯关模式测试(游戏操作成功):用户进入闯关模式后,避开白色钢琴块且没有让黑色钢琴块触底
闯关模式成功操作的用例如表6-11所示。
表6-11 闯关模式成功测试表
用例的名称 网页游戏的闯关模式(游戏操作成功)
测试的目的 测试用户操作躲避白色钢琴块网页游戏的闯关模式是否正常
测试的流程 按照“进入页面->游戏初始化->按键是“闯关”键->进入闯关模式->选择关卡->游戏开始->按键都是黑->游戏结束”来运行程序
预期的测试结果 在用户成功点击所有的黑色钢琴块而没有误触白色钢琴块及让黑色钢琴块触底的情况下,用户操作游戏成功,然后跳转到游戏的结束页显示游戏成绩和最佳成绩,用户选择退出到主界面还是重新开始该关卡
实际的测试结果 实际的测试结果和预期的测试结果一样。
12.躲避白色钢琴块网页游戏的闯关模式测试(游戏操作失败):用户进入闯关模式后,没有避开白色钢琴块或者让黑色钢琴块触底
闯关模式成功操作的用例如表6-12所示。
表6-12 闯关模式失败测试表
用例的名称 网页游戏的闯关模式(游戏操作失败)
测试的目的 测试用户操作躲避白色钢琴块网页游戏的闯关模式是否正常
测试的流程 按照“进入页面->游戏初始化->按键是“闯关”键->进入闯关模式->选择关卡->游戏开始->按键都是黑->游戏结束”来运行程序
预期的测试结果 在用户没有成功点击所有的黑色钢琴块并且误触白色钢琴块,或者让黑色钢琴块触底的情况下,用户操作游戏失败,然后跳转到游戏的结束页显示游戏成绩和最佳成绩,用户选择退出到主界面还是重新开始该关卡
实际的测试结果 实际的测试结果和预期的测试结果一样。
经过上面12条路径经行,发现游戏可以正确运行,也就是说游戏的每个模式都可以按照预定的游戏模式要求正常运行。
6.4本章小结
本章节主要介绍了对该游戏进行的测试,测试了各种功能均没有发现问题,保证游戏能够正常上线运行。
参考文献
[1]乔道迹, 丁逸群. 试谈HTML5中的canvas元素在围棋游戏中的应用[J]. 电脑编程技巧与维护, 2022(1):4.
[2]王萍利. 基于HTML5的Web前端框架设计及研究[J]. 电脑编程技巧与维护, 2021(12):3.
[3]周春吟. HTML5与CSS 3在Web前端开发中的应用研究[J]. 信息与电脑, 2021, 33(21):3.
[4]朱倩. JavaScript在HTML5视频和音频控制中的应用[J]. 无线互联科技, 2021, 18(18):3.
[5]吴蕾. HTML5的前端本地化存储技术研究[J]. 山西能源学院学报, 2017, 30(4):3.
[6]梁艳玲. 基于HTML5的Web前端开发技术研究[J]. 电子技术与软件工程, 2020.
[7]刘心美. DIV+CSS网页布局的设计与实现[J]. 科技资讯, 2021, 19(30):3.
[8]杜佳玲, 徐建华, 杜雨航,等. 基于HTML5的海底鱼群大作战游戏设计与实现[J]. 电脑知识与技术:学术版, 2021, 17(31):3.
[9]陈庚, 朱晓庆, 吴元杰,等. Web前端开发中HTML5的应用探讨[J]. 信息记录材料, 2021, 22(9):2.
[10]阿依佳肯·阿曼太. 基于HTML5的简单骰子游戏的设计与实现[J]. 数字技术与应用, 2020, 38(10):3.
[11]许悦. 基于网页游戏UI界面的若干设计分析[J]. 黑龙江科技信息, 2020, 000(008):94-95.
[12] Wahyudi W , Ambarwati M , Indarini E . DEVELOPMENT OF WEB GAME LEARNING MATERIALS FOR PRIMARY SCHOOL STUDENTS[J]. Infinity Journal, 2019, 8(2):199.
[13]Chen, Yu. Studies on Web Game Interface Design[J]. Applied Mechanics & Materials, 2013, 401-403:1756-1759.











![[附源码]计算机毕业设计JAVA音乐网站](https://img-blog.csdnimg.cn/3a7a6d483e2a4ec69776c32766f0e9d3.png)