Django初笔记
- 一、认识Django
- 1.基本原理
- 2.框架
- 二、建立一个简单的项目
- 1.建立一个HelloWord
- (1)进入虚拟环境
- (2)建立项目
- 三、基本应用结构
- (1)配置文件setting
- (2)URL(路由系统)
- (3)视图文件views
- 四、模板显示内容
- 1.建立一个templates文件夹
- 2.在文件夹下面建立一个article_detail
- 3.修改视图文件
- 五、定制后台和修改模型
一、认识Django
1.基本原理
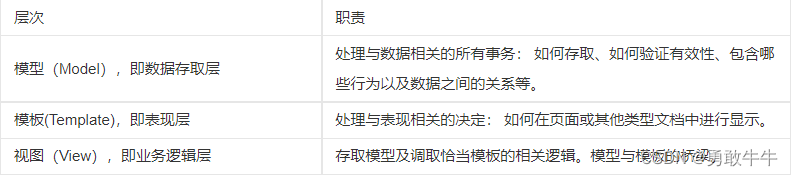
Django是一个开放源代码的Web应用框架,由Python写成。采用了MTV的框架模式,即模型M,视图V和模版T。它最初是被开发来用于管理劳伦斯出版集团旗下的一些以新闻内容为主的网站的,即是CMS(内容管理系统)软件。
2.框架
- 用于创建模型的对象关系映射;
- 为最终用户设计较好的管理界面;
- URL 设计;
- 设计者友好的模板语言;
- 缓存系统。

二、建立一个简单的项目
1.建立一个HelloWord
(1)进入虚拟环境
- 快捷键:win + R
- 输入命令:cmd
- 注意:如果所建项目没在桌面,可以进入绝对路径输入命令cmd,直接进入绝对路径环境

(2)建立项目
- 建立项目的命令django-admin startproject helloWorld
- 进入激活环境:activate dj
- 转换路径,用cd 进入helloWorld
- 在建立一个APP:python manage.py startapp mysite
三、基本应用结构
(1)配置文件setting
- BASE_DIR:即为项目所在目录,__file__可以获得当前文件的路径,BASE_DIR的存在使我们项目的可移植性更强。
- SECRET_KEY:一个特殊的Django安装的密钥,每当使用Django-admin startproject时会自动生成一个。
- DUBUG:默认值为FALSE,当选择TRUE时,当我们的项目出错时可以使我们看到出错信息,但是为了防止被用户看到或者他人攻击,在项目上线后应改为FALSE。
- ALLOWED_HOSTS:默认值是一个空列表,列表中的值为哪些域名可以访问我们的Django项目
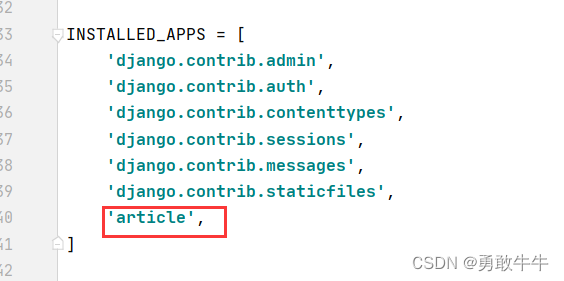
- INSTALLED_APPS:安装的APP列表,Django为我们默认添加了一些自带的项目,图片中Users是我自己创建的项目。我们自己创建的APP都要加入这个列表才可以被使用。
- MIDDLEWARE:这是我们要使用的中间件的列表。
- ROOT_URLCONF:表示根URLconf的完整Python导入路径的字符串。
- TEMPLATES:这是对我们的template的选项,template用于存放我们的html文件。详细的选项可以参照DjangoTemplates官方文档。
- LANGUAGE_CODE:Django项目的语言代码,默认值为en-us也就是英语,这里我选择的是zh-hans也就是我们的汉语。选择之后Django的admin界面就将变为汉语。
- TIME_ZONE:时区,默认值是UTC。当USE_TZ为TRUE时,无论TZ设置为何值Django都会使用系统默认的时区,例如要使用上海的时区则需将USE_TZ=FALSE,TIME_ZONE=‘Asia/Shanghai’。
- USE_I18N:国际化,Django允许开发者指定要翻译的字符串,也可以让访问者进行语言选择。
- USE_L10N:是否选择启用数据的本地化。
- USE_TZ:TimeZone,如果开启了Time Zone功能,则所有的存储和内部处理,甚至包括直接print显示全都是UTC的。只有通过模板进行表单输入/渲染输出的时候,才会执行UTC本地时间的转换。
- 通过settings.py默认的选项进行设置就可以启动一个Django项目了,接下来是一些常用的选项。
- STATIC_URL:静态目录的所有文件,存放css,js等文件。
- STATICFILES_DIRS:将我们自己的static文件加入static路径。
- MEDIA_URL:与STATIC_URL类似,存放用户上传的文件。
- 加入安装的APP列表

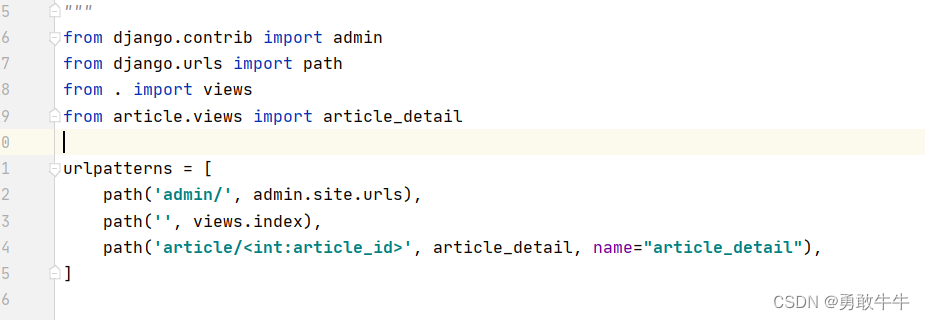
(2)URL(路由系统)
- URL配置(URLconf)就像 Django 所支撑网站的目录。它的本质是URL模式以及要为该URL模式调用的视图函数之间的映射表;就是以这种方式告诉Django,对于这个URL调用这段代码,对于那个URL调用那段代码。
- 在Django开发中,为使开发更加规范,通常在每个App中设置独立的静态资源和模板文件夹,并添加一个空白的urls.py文件,将属于App的URL都写入到该文件中,而项目根目录的urls.py是将每个App的urls.py统一管理。当程序收到用户请求时,首先在根目录的urls.py查找该URL是属于哪个App,然后在从App的urls.py找到具体的URL信息。

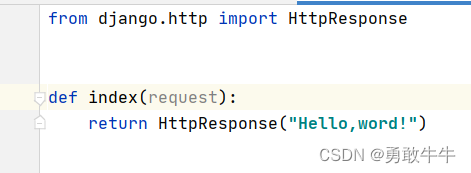
(3)视图文件views
- 一个视图函数,简称视图,是一个简单的 Python 函数,它接受 Web 请求并且返回 Web 响应。
- 响应可以是一个 HTML 页面、一个 404 错误页面、重定向页面、XML 文档、或者一张图片…
- 无论视图本身包含什么逻辑,都要返回响应。代码写在哪里都可以,只要在 Python 目录下面,一般放在项目的 views.py 文件中。
- 每个视图函数都负责返回一个 HttpResponse 对象,对象中包含生成的响应。
- 视图层中有两个重要的对象:请求对象(request)与响应对象(HttpResponse)。

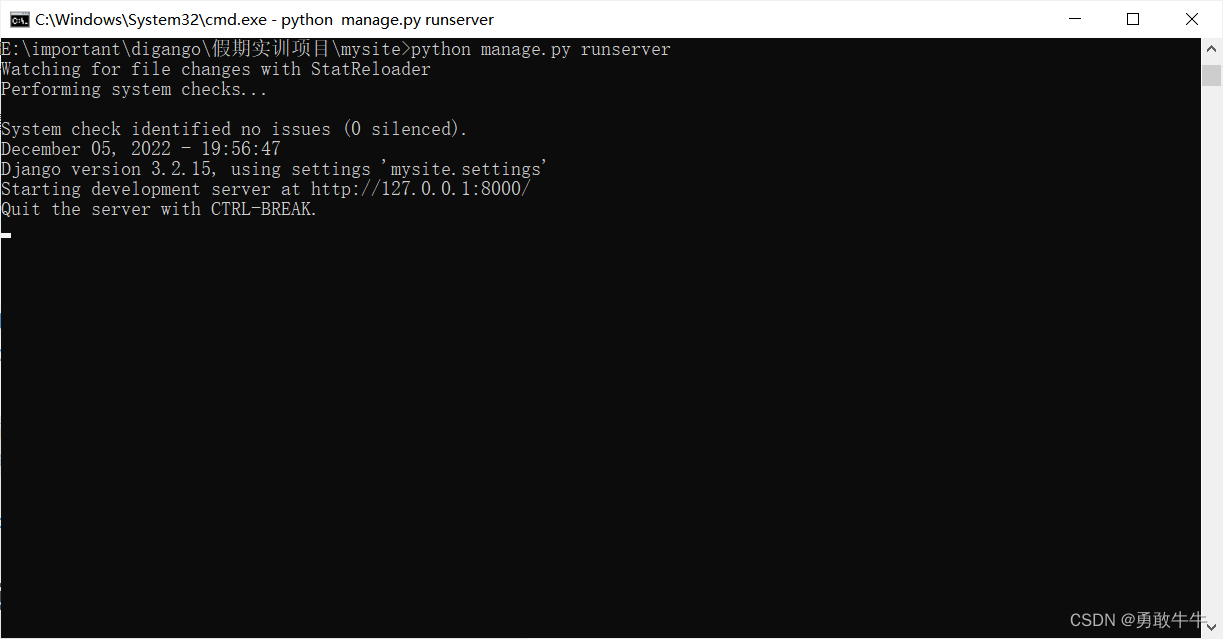
- 开启后台服务器:python manage.py runserver

- 访问服务器,运行结果:

四、模板显示内容
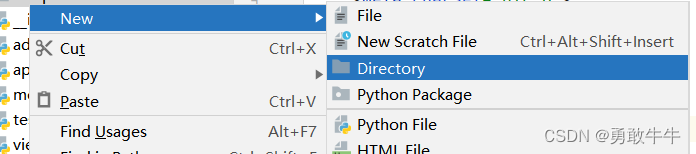
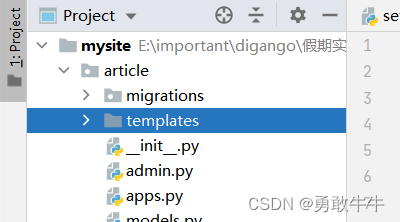
1.建立一个templates文件夹


2.在文件夹下面建立一个article_detail
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>{{ article_obj.title }}</h2>
<p>{{ article_obj.content }}</p>
</body>
</html>




![[附源码]Python计算机毕业设计SSM健身房管理系统 (程序+LW)](https://img-blog.csdnimg.cn/4db19bd817d44493bdfe5075a4304682.png)









![[附源码]计算机毕业设计基于springboot学习互助辅助系统](https://img-blog.csdnimg.cn/86d641360aa14f468d97076d88df02c8.png)