今日内容概要
- 前端发展介绍
- Vue的快速使用
- 插值语法
- 指令系统之文本指令
- 指令系统之事件指令
- 指令系统之属性指令
前端发展介绍
- HTML(5)、CSS(3)、JavaScript(ES5、ES6、ES13):编写一个个的页面 -> 给后端(PHP、Python、Go、Java) -> 后端嵌入模板语法 -> 后端渲染完数据 -> 返回数据给前端 -> 在浏览器中查看
- ECMA标准
- JavaScript=ECMA+bom+dom
- Ajax的出现 -> 后台发送异步请求,Render+Ajax混合
- 单用Ajax(加载数据,DOM渲染页面):前后端分离的雏形
- Angular框架的出现(1个JS框架):出现了“前端工程化”的概念(前端也是1个工程、1个项目)
- React、Vue框架:当下最火的2个前端框架(Vue:国人喜欢用,React:外国人喜欢用)
- 移动开发(Android+IOS) + Web(Web+微信小程序+支付宝小程序) + 桌面开发(Windows桌面):前端 -> 大前端
- 一套代码在各个平台运行(大前端):谷歌Flutter(Dart语言:和Java很像)可以运行在IOS、Android、PC端
- 在Vue框架的基础性上 uni-app:一套编码 编到10个平台
- Vue:2.x 3.x
ts:typescript
less
Vue的快速使用
1.概念
Vue(读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架
与其他大型框架不同的是,Vue被设计为可以自底向上逐层应用。
渐进式框架:
可以一点一点的使用它,只用一部分,也可以整个工程都使用它。
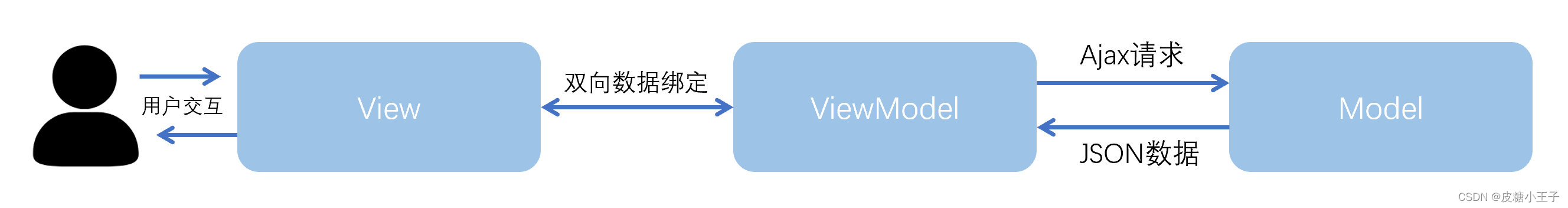
2.M-V-VM思想
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,是一种事件驱动编程方式。
- Model:vue对象的data属性里面的数据,这里的数据要显示到页面中;
- View:vue中数据要显示的HTML页面,在vue中,也称之为“视图模板”;
- ViewModel:vue编写代码时的vm对象,它是vue.js的核心,连接View和Model数据的中转,保证视图和数据的一致性。(双向数据绑定:JS中变量变了,HTML中数据也跟着改变)
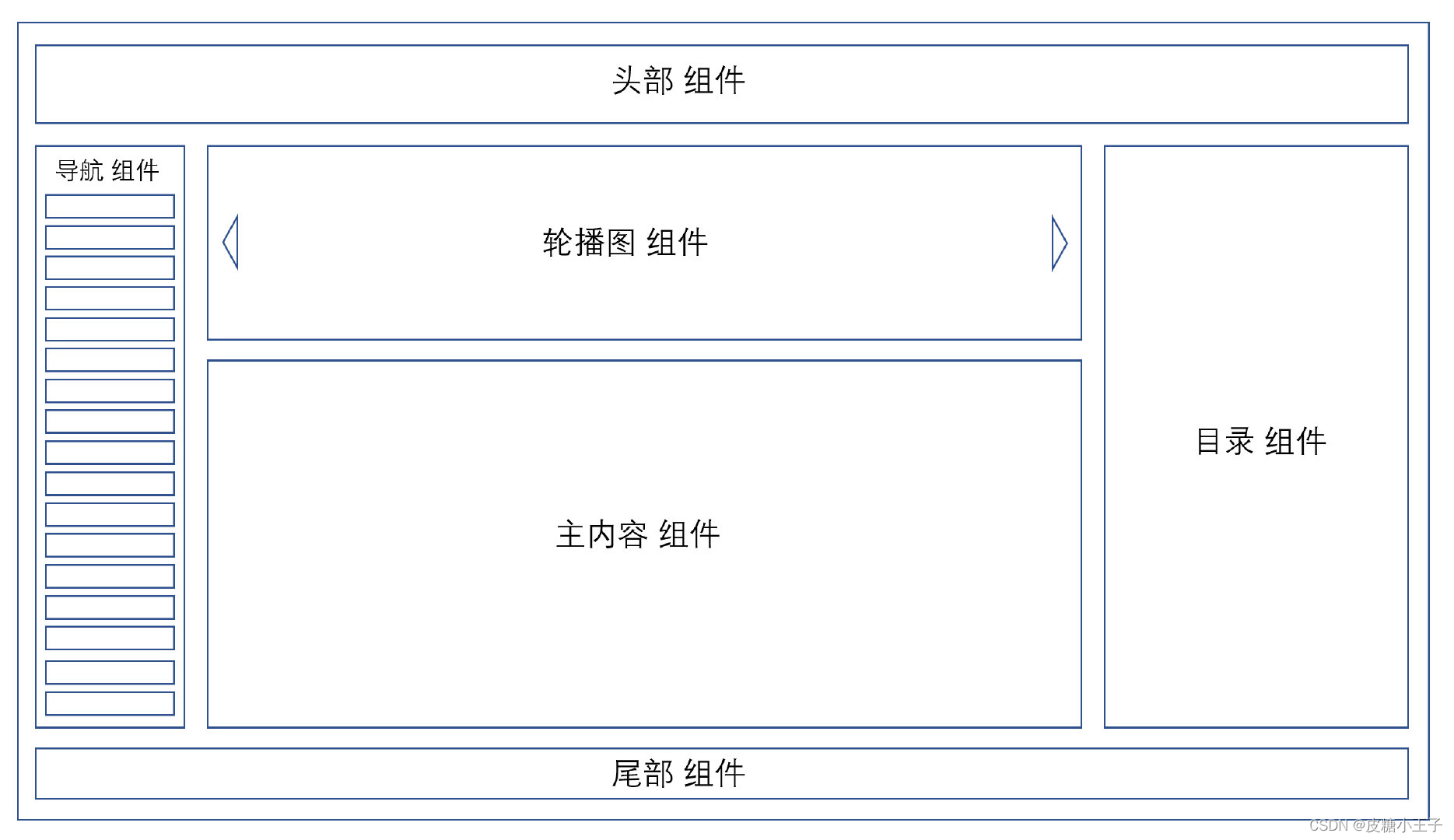
3.组件化开发,单页面开发
- 组件化开发
类似于DTL中的include,每一个组件的内容都可以被替换和利用。
有自己独立的html,css,js- 单页面开发
只需要一个页面,结合组件化开发来替换页面中的内容;
页面的切换只是组件的替换。
4.Vue引入方式
- CDN的方式引入
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
- 下载后导入
其实就是直接在浏览器中打开https://cdn.jsdelivr.net/npm/vue/dist/vue.js,然后复制下来,创建一个js文件再粘贴进去<script src="js/vue.js"></script>
5.简单使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/vue.js"></script> <body> <div id="app01"> <h1>vue快速使用</h1> <p>名字:{{name}}</p> <p>年龄:{{age}}</p> </div> </body> <script> // 引入vue后,会有vue的构造函数,传入配置项对象 // 页面中id为app的div就被vue托管了,在div中就可以写vue的语法,指令 var vm = new Vue({ el:"#app01", data:{ name:'lqz', age:19 }, }) </script> </html>
插值语法
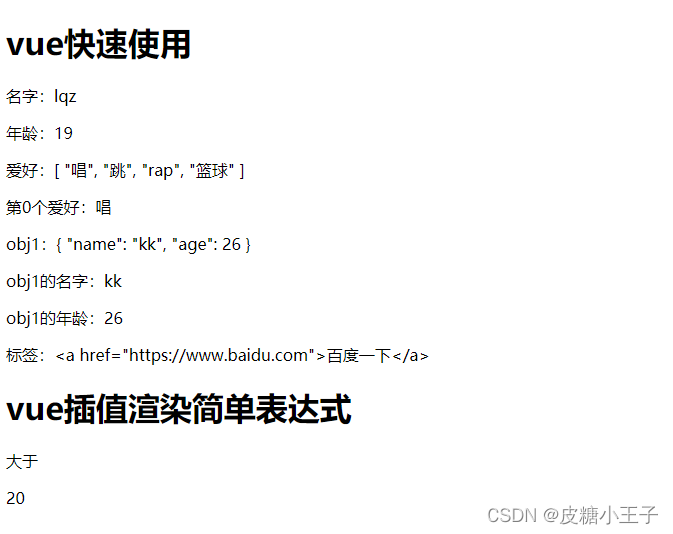
1.语法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/vue.js"></script> <body> <div id="app01"> <h1>vue快速使用</h1> <p>名字:{{name}}</p> <p>年龄:{{age}}</p> <p>爱好:{{hobby}}</p> <p>第0个爱好:{{hobby[0]}}</p> <p>obj1:{{obj1}}</p> <p>obj1的名字:{{obj1['name']}}</p> <p>obj1的年龄:{{obj1.age}}</p> <p>标签:{{link1}}</p> <h1>vue插值渲染简单表达式</h1> <p>{{10>9?'大于':'小于'}}</p> <p>{{age + 1}}</p> </div> </body> <script> // 引入vue后,会有vue的构造函数,传入配置项对象 // 页面中id为app的div就被vue托管了,在div中就可以写vue的语法,指令 var vm = new Vue({ el:"#app01", data:{ name:'lqz', // 字符串 age:19, // 数值 hobby:['唱','跳','rap','篮球'], // 数组 obj1:{name:'kk',age:26}, // 对象 link1:'<a href="https://www.baidu.com">百度一下</a>' }, }) // 三目运算符(相当于python中的三元表达式) var a = 10 > 9 ? '大于' : '小于' </script> </html>
指令系统之文本指令
1.概念
写在[任意]标签上,以v-xx开头的,都是vue的指令。
2.文本指令
指令 释义 v-html 让HTML渲染成页面 v-text 标签内容显示js变量对应的值,如果之前有数据覆盖掉 v-show 放一个布尔值:为真标签就显示;为假标签就不显示 v-if 放一个布尔值:为真标签就显示;为假标签就不显示
vi-show与v-if的区别:
v-show:标签还在,只是不显示了(display:none)
v-if:直接操作DOM,删除/插入标签
3.代码展示
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/vue.js"></script> <body> <div id="app01"> <!-- v-text:标签内容显示js变量对应的值--> <h1>文本指令 v-text</h1> <p v-text="name">cqg</p> <!-- v-html:让HTML渲染成页面--> <h1>文本指令 v-html</h1> <span v-html="a"></span> <!-- v-show:显示/隐藏内容--> <h1>文本指令 v-show</h1> <img v-show='b' >src="https://www.keaitupian.cn/cjpic/frombd/1/253/967204653/61677996.jpg" alt="" width="300px" height="300px"> <!-- v-if:显示/删除内容--> <h1>文本指令 v-if</h1> <div v-if="b1"> <a href="">点我拿头像</a> </div> </div> </body> <script> // 引入vue后,会有vue的构造函数,传入配置项对象 // 页面中id为app的div就被vue托管了,在div中就可以写vue的语法,指令 var vm = new Vue({ el:"#app01", data:{ name:'lqz', a:'<a href="http://www.baidu.com">点我</a>', b:true, b1:true }, }) </script> </html>
指令系统之事件指令
1.事件指令
指令 释义 v-on 放在标签上:v-on:事件名=‘函数’ @ v-on:事件名=‘函数’ 简写成 @事件名=‘函数’ 事件名可以写:click,dbclick
input标签:change,blur,input
2.补充------es6对象写法:
var name = 'lqz' var age = 19 var obj = {name,age,handleClick() {} }
3.代码展示
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/vue.js"></script> <body> <div id="app01"> <h1>事件指令</h1> <button v-on:click="handleShow">点我显示消失</button> <div v-if="show"> <img src="https://www.keaitupian.cn/cjpic/frombd/1/253/967204653/61677996.jpg" alt="" width="300px" height="300px"> </div> <h1>事件指令函数带参数</h1> <button @click="handleClick">函数需要参数,但是没有传,默认会把event事件传入</button> <br> <button @click="handleClick1('lqz')">函数需要参数传值,但是传值了</button> <br> <button @click="handleClick2('lqz')">函数需要3个参数,但是只传了1个</button> <br> <button @click="handleClick3($event,'lqz')">函数需要2个参数,一个传了事件,一个传字符串</button> </div> </body> <script> // 引入vue后,会有vue的构造函数,传入配置项对象 // 页面中id为app的div就被vue托管了,在div中就可以写vue的语法,指令 var vm = new Vue({ el:"#app01", data:{ show:true, }, methods:{ handleShow(){ this.show = !this.show }, // 需要一个参数,但是没有传给它,默认会把事件传入 handleClick(a){ console.log(a) alert('帅哥') }, // 需要一个参数,传了一个,但是需要传数字,字符串,布尔值或变量 handleClick1(name){ console.log(name) }, // 需要3个参数,只传了一个,没有问题,后面两个都是undefined handleClick2(a,b,c){ console.log(a) console.log(b) console.log(c) }, // 函数需要2参数,一个事件,一个字符串 handleClick3(event,name){ console.log(event) console.log(name) } } }) </script> </html>
指令系统之属性指令
1.事件指令
指令 释义 v-bind v-bind:属性名=‘变量’ : v-bind:属性名=‘变量’ 简写成 :属性名=“变量” 写在标签上的 name,class,href,src,id…属性
=2.代码展示
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/vue.js"></script> <body> <div id="app01"> <h1>属性指令</h1> <button @click="handleClick">点我看心仪头像</button> <br> <img v-bind:src="url" alt="" width="300px" height="300px"> <hr> <button @click="handleChange">点我换头像</button> <br> <img :src="img_url1" alt="" width="300px" height="300px"> <hr> <button @click="handleMake">点我自动选头像</button> <br> <img :src="img_url2" alt="" width="300px" height="300px"> <hr> </div> </body> <script> var vm = new Vue({ el: "#app01", data: { url: 'https://www.keaitupian.cn/cjpic/frombd/1/253/967204653/61677996.jpg', img_url1: 'https://www.keaitupian.cn/cjpic/frombd/0/253/2854577671/1628103470.jpg', img_url2: 'https://www.keaitupian.cn/cjpic/frombd/1/253/967204653/61677996.jpg', imgList: ['https://image.haoning.org.cn/tuba/2022-08-19/59690193315.jpg', 'https://image.haoning.org.cn/tuba/2022-08-19/59691193315.jpg', 'https://image.haoning.org.cn/tuba/2022-08-19/59693193316.jpg', 'https://image.haoning.org.cn/tuba/2022-08-19/59695193317.jpg', 'https://image.haoning.org.cn/tuba/2022-08-19/59698193317.jpg', 'https://image.haoning.org.cn/tuba/2022-08-19/59699193318.jpg', 'https://image.haoning.org.cn/tuba/2022-08-19/59700193318.jpg', 'https://image.haoning.org.cn/tuba/2022-08-19/59701193318.jpg'] }, methods: { handleClick() { this.url = 'https://www.keaitupian.cn/cjpic/frombd/0/253/2854577671/1628103470.jpg' }, handleChange() { //floor:只取整数部分 //Math.random()生成0---1之间的数字,小数 var i = Math.floor(Math.random() * this.imgList.length) console.log(i) this.img_url1 = this.imgList[i] }, handleMake() { setInterval(() => { var i = Math.floor(Math.random() * this.imgList.length) this.img_url2 = this.imgList[i] }, 1000) }, // mounted(){ // //项目加载完,开启一个定时器,每隔2秒干函数内容,函数里面在变化变量 // setInterval(() => { // var i = Math.floor(Math.random() * this.imgList.length) // this.img_url2 = this.imgList[i] // },2000) } }) </script> </html>






















![【day14】【洛谷算法题】-P5711闰年判断-刷题反思集[入门2分支结构]](https://img-blog.csdnimg.cn/img_convert/6f2c3630640c9c638868c7abcbe619b7.jpeg#pic_center)