欢迎来到博主 Apeiron 的博客,祝您旅程愉快 ! 时止则止,时行则行。动静不失其时,其道光明。
目录
1、缘起
2、示例代码
3、总结
1、缘起
最近学习完了 CSS 的 引入方式、选择器 和 字体修饰属性 的相关知识点,然后运用所学过的知识点写了一个应用案例 - 体育新闻,以求巩固学习过的知识点和熟练使用这些知识点。是啊,知识只有在运用的时候才有用,其他时候没有任何用处。
2、示例代码
① main.css
/* 文本图片居中 */
.SetCenter{
text-align: center;
}
/* 文本缩进 */
.SetIndex{
text-indent: 2em;
}
/* 文本透明 */
div {
font-size: 14px;
color: rgba(0, 0, 0, 0.5);
}② main.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
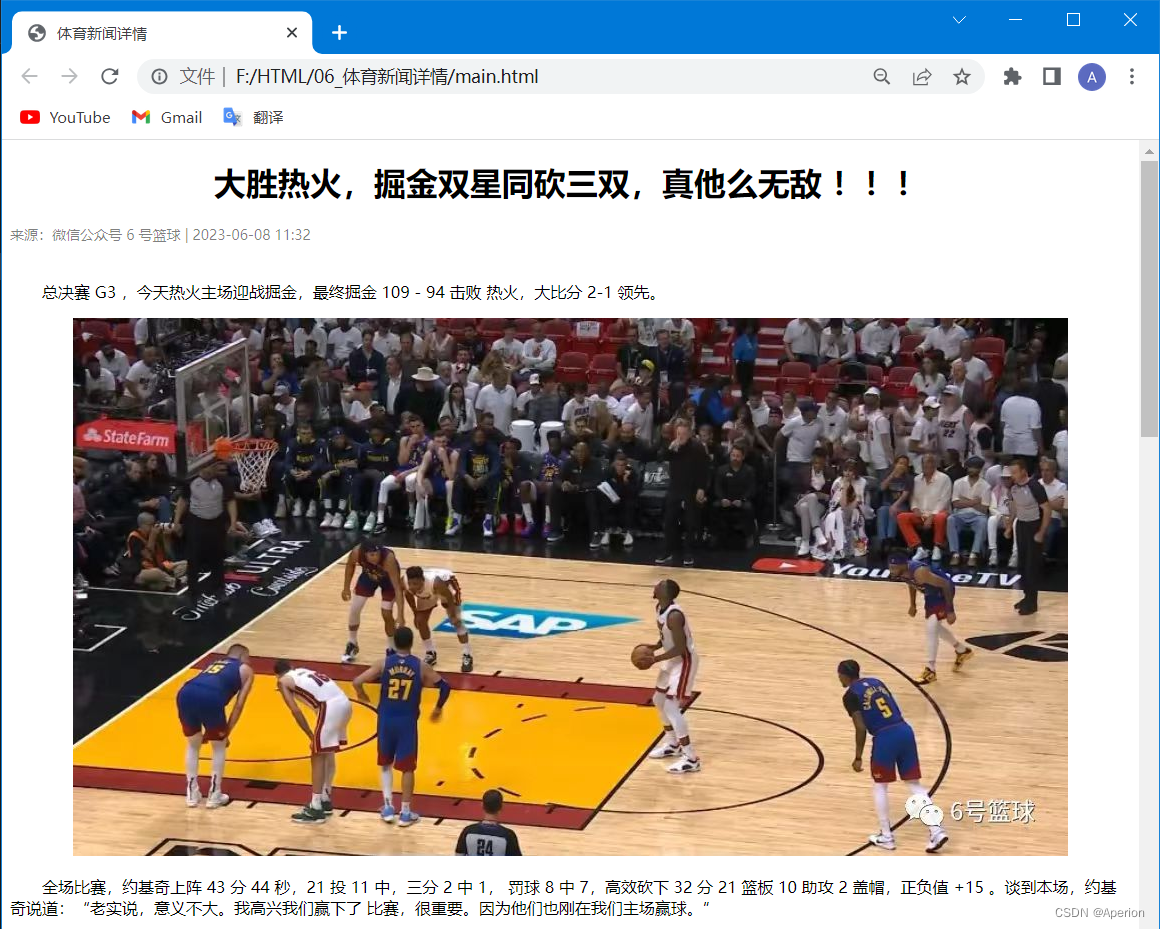
<title>体育新闻详情</title>
<link rel="stylesheet" href="./main.css">
</head>
<body>
<h1 class="SetCenter">大胜热火,掘金双星同砍三双,真他么无敌 !!!</h1>
<div>来源:微信公众号 6 号篮球 | 2023-06-08 11:32</div>
<br>
<p class="SetIndex">总决赛 G3 ,今天热火主场迎战掘金,最终掘金 109 - 94 击败
热火,大比分 2-1 领先。
</p>
<!-- 第一张图片加载 -->
<div class="SetCenter">
<img src="./photo1.jpg" alt="图片">
</div>
<p class="SetIndex">全场比赛,约基奇上阵 43 分 44 秒,21 投 11 中,三分 2 中 1,
罚球 8 中 7,高效砍下 32 分 21 篮板 10 助攻 2 盖帽,正负值
+15 。谈到本场,约基奇说道:“老实说,意义不大。我高兴我们赢下了
比赛,很重要。因为他们也刚在我们主场赢球。”
</p>
<!-- 第二张图片加载 -->
<div class="SetCenter">
<img src="./photo2.jpg" alt="图片">
</div>
<p class="SetIndex">值得一提的是穆雷也砍下了三双,本场砍下 34 + 10 +10 ,
穆雷也成为 NBA 历史第三位在总决赛中砍下 30+ 三双的
后卫,另外两人是库里和杰里-韦斯特。掘金双星简直无敌 !!
</p>
<!-- 第三张图片加载 -->
<div class="SetCenter">
<img src="./photo3.jpg" alt="图片">
</div>
<p class="SetIndex">确实打配合的掘金太强了,一味单打不是掘金风格,团队配合才是,
这么打就是无解的,历史级别巨星,观赏性太出众了。
</p>
<!-- 第四张图片加载 -->
<div class="SetCenter">
<img src="./photo4.jpg" alt="图片">
</div>
<p class="SetIndex">下一场该怎么打?希罗该回来了吧 !!!</p>
<!-- 第五张图片加载 -->
<div class="SetCenter">
<img src="./photo5.jpg" alt="图片">
</div>
</body>
</html>
3、总结
本期的分享总结就到这里了,如果有疑问的小伙伴儿,我们在评论区交流嗷~~~,笔者必回,我们下期再见啦 !!
<前端 - CSS> 专栏系列将持续更新 ,,,,,,