前端vue自定义仿微信我的列表功能菜单按钮 我的个人中心页面功能菜单, 下载完整代码请访问https://ext.dcloud.net.cn/plugin?id=12990
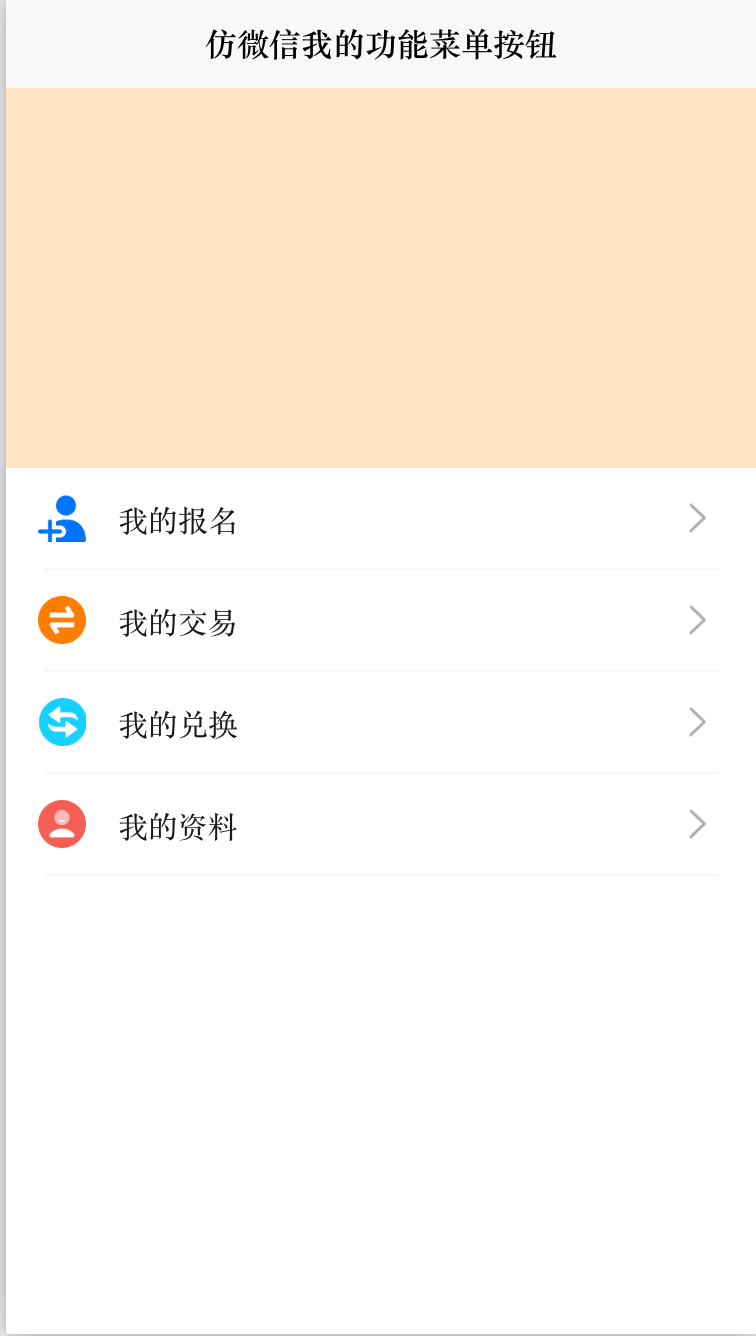
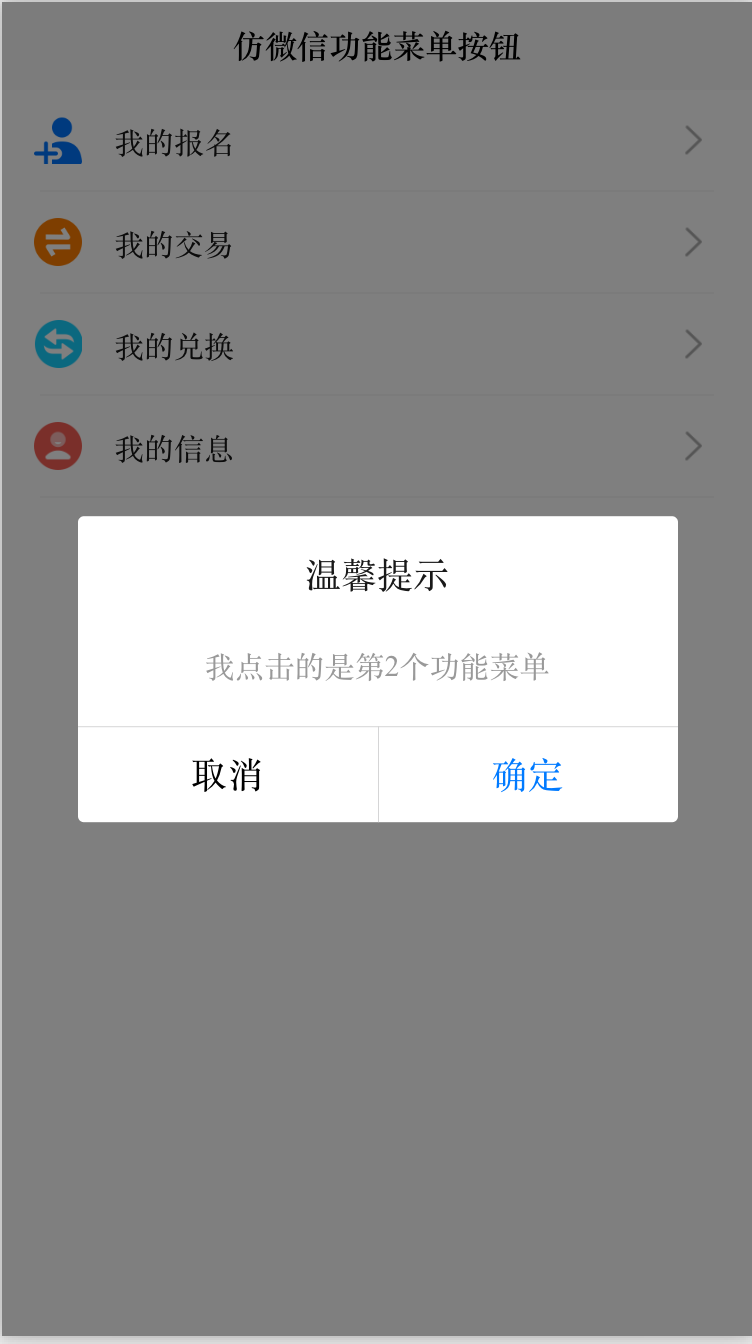
效果图如下:


#### 使用方法
```使用方法
<!-- leftTitle:标题 icon:左边图标 @click:点击事件 -->
<ccMenuBtn leftTitle="我的报名" icon="../../static/my_enroll.png" @click="goFunctionClick(0)"></ccMenuBtn>
```
#### HTML代码部分
```html
<template>
<view class="content">
<view style="height: 190px;"></view>
<!-- leftTitle:标题 icon:左边图标 @click:点击事件 -->
<ccMenuBtn leftTitle="我的报名" icon="../../static/my_enroll.png" @click="goFunctionClick(0)"></ccMenuBtn>
<ccMenuBtn leftTitle="我的交易" icon="../../static/my_exchange.png" @click="goFunctionClick(1)"></ccMenuBtn>
<ccMenuBtn leftTitle="我的兑换" icon="../../static/my_booktrade.png" @click="goFunctionClick(1)"></ccMenuBtn>
<ccMenuBtn leftTitle="我的资料" icon="../../static/my_info.png" @click="goFunctionClick(3)"></ccMenuBtn>
</view>
</template>
```
#### JS代码 (引入组件 填充数据)
```javascript
<script>
import ccMenuBtn from '../../components/ccMenuBtn.vue'
export default {
components:{
ccMenuBtn
},
data() {
return {
title: 'Hello'
}
},
methods: {
goFunctionClick(flag){
console.log("点击的功能菜单 = " + flag);
uni.showModal({
title:'温馨提示',
content:'我点击的是第' + (flag+1) + '个功能菜单'
})
}
}
}
</script>
```
#### CSS
```CSS
<style>
.content {
display: flex;
flex-direction: column;
}
</style>
```