一、插入样式表的几种方法?
- 外部样式表
- 内部样式表
- 内联样式
二、外部样式表
使用前提:当样式需要应用于很多页面时,外部样式表将是理想的选择。
在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用 <link> 标签链接到样式表。 <link> 标签在(文档的)头部(head)中
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>浏览器会从文件 mystyle.css 中读到样式声明,并根据它来格式文档。
备注:外部样式表可以在任何文本编辑器中进行编辑。文件不能包含任何的 html 标签。样式表应该以 .css 扩展名进行保存。
下面是一个样式表文件的例子:
p {
color: #ff0000;
font-size: 30px;
font-weight: 600;
}
h1 {
background-color: aqua;
color: #ff0000;
}
body {
background-color: aqua;
}注意事项: 不要在属性值与单位之间留有空格(如:"margin-left: 20 px" ),正确的写法是 "margin-left: 20px" 。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS基础学习</title>
<link rel="stylesheet" type="text/css" href="css/myStyle.css" />
</head>
<body>
<p>这是一个段落。</p>
<p class="para">这是一个段落1111。</p>
<p class="para">这是一个段落2222。</p>
</body>
</html>效果图:

三、内部样式表
当单个文档需要特殊的样式时,就应该使用内部样式表。
你可以使用 <style> 标签在文档头部定义内部样式表,就像这样:
<style>
.para {
color: red;
font-family: 'Courier New', Courier, monospace;
font-size: 30px;
}
</style><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS基础学习</title>
<style>
.para {
color: red;
font-family: 'Courier New', Courier, monospace;
font-size: 30px;
}
</style>
</head>
<body>
<p>这是一个段落。</p>
<p>这是一个段落1111。</p>
<p class="para">这是一个段落2222。</p>
</body>
</html>效果图:

四、内联样式
由于要将表现和内容混杂在一起,内联样式会损失掉样式表的许多优势。请慎用这种方法,例如当样式仅需要在一个元素上应用一次时。
要使用内联样式,你需要在相关的标签内使用样式(style)属性。Style 属性可以包含任何 CSS 属性。
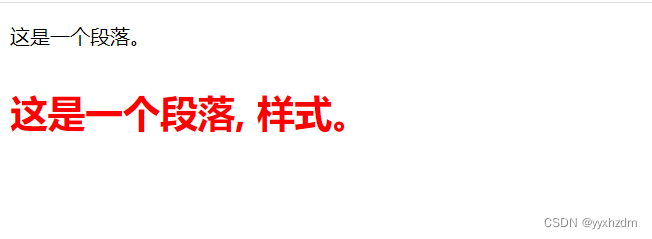
示例:
内联样式示例代码
<p style="color: red; font-size: 30px; font-weight: 600;">这是一个段落, 样式。</p><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS基础学习</title>
</head>
<body>
<p>这是一个段落。</p>
<p style="color: red; font-size: 30px; font-weight: 600;">这是一个段落, 样式。</p>
</body>
</html>效果图: