前期回顾
前期回顾
是不是在为 API 烦恼 ?好用免费的api接口大全呼之欲出_免流接口api_彩色之外的博客-CSDN博客APi、常用框架、UI、文档—— 整理合并https://blog.csdn.net/m0_57904695/article/details/130459417?spm=1001.2014.3001.5501 👍 本文专栏:开发技巧
用css打造 惊艳特效,快来一键三连抱走吧,源代码都在博文中,建议收藏以便下次快速找到。

目录
Loading 篇
📚 铅笔loading
📢 笑脸loading
🍭 圆盘loading
⚡ 谢谢观看
Loading 篇




图例就不一一展示了,直接上代码,拷贝即走
📚 铅笔loading
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>彩色之外——铅笔loading</title> <style> .pencil { display: block; position: fixed; top: 50%; left: 50%; margin: -5em 0 0 -5em; width: 10em; height: 10em; } .pencil__body1, .pencil__body2, .pencil__body3, .pencil__eraser, .pencil__eraser-skew, .pencil__point, .pencil__rotate, .pencil__stroke { -webkit-animation-duration: 3s; animation-duration: 3s; -webkit-animation-timing-function: linear; animation-timing-function: linear; -webkit-animation-iteration-count: infinite; animation-iteration-count: infinite; } .pencil__body1, .pencil__body2, .pencil__body3 { -webkit-transform: rotate(-90deg); -ms-transform: rotate(-90deg); transform: rotate(-90deg); } .pencil__body1 { -webkit-animation-name: pencilBody1; animation-name: pencilBody1; } .pencil__body2 { -webkit-animation-name: pencilBody2; animation-name: pencilBody2; } .pencil__body3 { -webkit-animation-name: pencilBody3; animation-name: pencilBody3; } .pencil__eraser { -webkit-animation-name: pencilEraser; animation-name: pencilEraser; -webkit-transform: rotate(-90deg) translate(49px, 0); -ms-transform: rotate(-90deg) translate(49px, 0); transform: rotate(-90deg) translate(49px, 0); } .pencil__eraser-skew { -webkit-animation-name: pencilEraserSkew; animation-name: pencilEraserSkew; -webkit-animation-timing-function: ease-in-out; animation-timing-function: ease-in-out; } .pencil__point { -webkit-animation-name: pencilPoint; animation-name: pencilPoint; -webkit-transform: rotate(-90deg) translate(49px, -30px); -ms-transform: rotate(-90deg) translate(49px, -30px); transform: rotate(-90deg) translate(49px, -30px); } .pencil__rotate { -webkit-animation-name: pencilRotate; animation-name: pencilRotate; } .pencil__stroke { -webkit-animation-name: pencilStroke; animation-name: pencilStroke; -webkit-transform: translate(100px, 100px) rotate(-113deg); -ms-transform: translate(100px, 100px) rotate(-113deg); transform: translate(100px, 100px) rotate(-113deg); } /* Animations */ @-webkit-keyframes pencilBody1 { from, to { stroke-dashoffset: 351.86; -webkit-transform: rotate(-90deg); transform: rotate(-90deg); } 50% { stroke-dashoffset: 150.8; /* 3/8 of diameter */ -webkit-transform: rotate(-225deg); transform: rotate(-225deg); } } @keyframes pencilBody1 { from, to { stroke-dashoffset: 351.86; -webkit-transform: rotate(-90deg); transform: rotate(-90deg); } 50% { stroke-dashoffset: 150.8; /* 3/8 of diameter */ -webkit-transform: rotate(-225deg); transform: rotate(-225deg); } } @-webkit-keyframes pencilBody2 { from, to { stroke-dashoffset: 406.84; -webkit-transform: rotate(-90deg); transform: rotate(-90deg); } 50% { stroke-dashoffset: 174.36; -webkit-transform: rotate(-225deg); transform: rotate(-225deg); } } @keyframes pencilBody2 { from, to { stroke-dashoffset: 406.84; -webkit-transform: rotate(-90deg); transform: rotate(-90deg); } 50% { stroke-dashoffset: 174.36; -webkit-transform: rotate(-225deg); transform: rotate(-225deg); } } @-webkit-keyframes pencilBody3 { from, to { stroke-dashoffset: 296.88; -webkit-transform: rotate(-90deg); transform: rotate(-90deg); } 50% { stroke-dashoffset: 127.23; -webkit-transform: rotate(-225deg); transform: rotate(-225deg); } } @keyframes pencilBody3 { from, to { stroke-dashoffset: 296.88; -webkit-transform: rotate(-90deg); transform: rotate(-90deg); } 50% { stroke-dashoffset: 127.23; -webkit-transform: rotate(-225deg); transform: rotate(-225deg); } } @-webkit-keyframes pencilEraser { from, to { -webkit-transform: rotate(-45deg) translate(49px, 0); transform: rotate(-45deg) translate(49px, 0); } 50% { -webkit-transform: rotate(0deg) translate(49px, 0); transform: rotate(0deg) translate(49px, 0); } } @keyframes pencilEraser { from, to { -webkit-transform: rotate(-45deg) translate(49px, 0); transform: rotate(-45deg) translate(49px, 0); } 50% { -webkit-transform: rotate(0deg) translate(49px, 0); transform: rotate(0deg) translate(49px, 0); } } @-webkit-keyframes pencilEraserSkew { from, 32.5%, 67.5%, to { -webkit-transform: skewX(0); transform: skewX(0); } 35%, 65% { -webkit-transform: skewX(-4deg); transform: skewX(-4deg); } 37.5%, 62.5% { -webkit-transform: skewX(8deg); transform: skewX(8deg); } 40%, 45%, 50%, 55%, 60% { -webkit-transform: skewX(-15deg); transform: skewX(-15deg); } 42.5%, 47.5%, 52.5%, 57.5% { -webkit-transform: skewX(15deg); transform: skewX(15deg); } } @keyframes pencilEraserSkew { from, 32.5%, 67.5%, to { -webkit-transform: skewX(0); transform: skewX(0); } 35%, 65% { -webkit-transform: skewX(-4deg); transform: skewX(-4deg); } 37.5%, 62.5% { -webkit-transform: skewX(8deg); transform: skewX(8deg); } 40%, 45%, 50%, 55%, 60% { -webkit-transform: skewX(-15deg); transform: skewX(-15deg); } 42.5%, 47.5%, 52.5%, 57.5% { -webkit-transform: skewX(15deg); transform: skewX(15deg); } } @-webkit-keyframes pencilPoint { from, to { -webkit-transform: rotate(-90deg) translate(49px, -30px); transform: rotate(-90deg) translate(49px, -30px); } 50% { -webkit-transform: rotate(-225deg) translate(49px, -30px); transform: rotate(-225deg) translate(49px, -30px); } } @keyframes pencilPoint { from, to { -webkit-transform: rotate(-90deg) translate(49px, -30px); transform: rotate(-90deg) translate(49px, -30px); } 50% { -webkit-transform: rotate(-225deg) translate(49px, -30px); transform: rotate(-225deg) translate(49px, -30px); } } @-webkit-keyframes pencilRotate { from { -webkit-transform: translate(100px, 100px) rotate(0); transform: translate(100px, 100px) rotate(0); } to { -webkit-transform: translate(100px, 100px) rotate(720deg); transform: translate(100px, 100px) rotate(720deg); } } @keyframes pencilRotate { from { -webkit-transform: translate(100px, 100px) rotate(0); transform: translate(100px, 100px) rotate(0); } to { -webkit-transform: translate(100px, 100px) rotate(720deg); transform: translate(100px, 100px) rotate(720deg); } } @-webkit-keyframes pencilStroke { from { stroke-dashoffset: 439.82; -webkit-transform: translate(100px, 100px) rotate(-113deg); transform: translate(100px, 100px) rotate(-113deg); } 50% { stroke-dashoffset: 164.93; -webkit-transform: translate(100px, 100px) rotate(-113deg); transform: translate(100px, 100px) rotate(-113deg); } 75%, to { stroke-dashoffset: 439.82; -webkit-transform: translate(100px, 100px) rotate(112deg); transform: translate(100px, 100px) rotate(112deg); } } @keyframes pencilStroke { from { stroke-dashoffset: 439.82; -webkit-transform: translate(100px, 100px) rotate(-113deg); transform: translate(100px, 100px) rotate(-113deg); } 50% { stroke-dashoffset: 164.93; -webkit-transform: translate(100px, 100px) rotate(-113deg); transform: translate(100px, 100px) rotate(-113deg); } 75%, to { stroke-dashoffset: 439.82; -webkit-transform: translate(100px, 100px) rotate(112deg); transform: translate(100px, 100px) rotate(112deg); } } </style> </head> <body> <svg xmlns="http://www.w3.org/2000/svg" height="200px" width="200px" viewBox="0 0 200 200" class="pencil" > <defs> <clipPath id="pencil-eraser"> <rect height="30" width="30" ry="5" rx="5"></rect> </clipPath> </defs> <circle transform="rotate(-113,100,100)" stroke-linecap="round" stroke-dashoffset="439.82" stroke-dasharray="439.82 439.82" stroke-width="2" stroke="currentColor" fill="none" r="70" class="pencil__stroke" ></circle> <g transform="translate(100,100)" class="pencil__rotate"> <g fill="none"> <circle transform="rotate(-90)" stroke-dashoffset="402" stroke-dasharray="402.12 402.12" stroke-width="30" stroke="hsl(223,90%,50%)" r="64" class="pencil__body1" ></circle> <circle transform="rotate(-90)" stroke-dashoffset="465" stroke-dasharray="464.96 464.96" stroke-width="10" stroke="hsl(223,90%,60%)" r="74" class="pencil__body2" ></circle> <circle transform="rotate(-90)" stroke-dashoffset="339" stroke-dasharray="339.29 339.29" stroke-width="10" stroke="hsl(223,90%,40%)" r="54" class="pencil__body3" ></circle> </g> <g transform="rotate(-90) translate(49,0)" class="pencil__eraser"> <g class="pencil__eraser-skew"> <rect height="30" width="30" ry="5" rx="5" fill="hsl(223,90%,70%)" ></rect> <rect clip-path="url(#pencil-eraser)" height="30" width="5" fill="hsl(223,90%,60%)" ></rect> <rect height="20" width="30" fill="hsl(223,10%,90%)"></rect> <rect height="20" width="15" fill="hsl(223,10%,70%)"></rect> <rect height="20" width="5" fill="hsl(223,10%,80%)"></rect> <rect height="2" width="30" y="6" fill="hsla(223,10%,10%,0.2)" ></rect> <rect height="2" width="30" y="13" fill="hsla(223,10%,10%,0.2)" ></rect> </g> </g> <g transform="rotate(-90) translate(49,-30)" class="pencil__point"> <polygon points="15 0,30 30,0 30" fill="hsl(33,90%,70%)"></polygon> <polygon points="15 0,6 30,0 30" fill="hsl(33,90%,50%)"></polygon> <polygon points="15 0,20 10,10 10" fill="hsl(223,10%,10%)"></polygon> </g> </g> </svg> </body> </html>
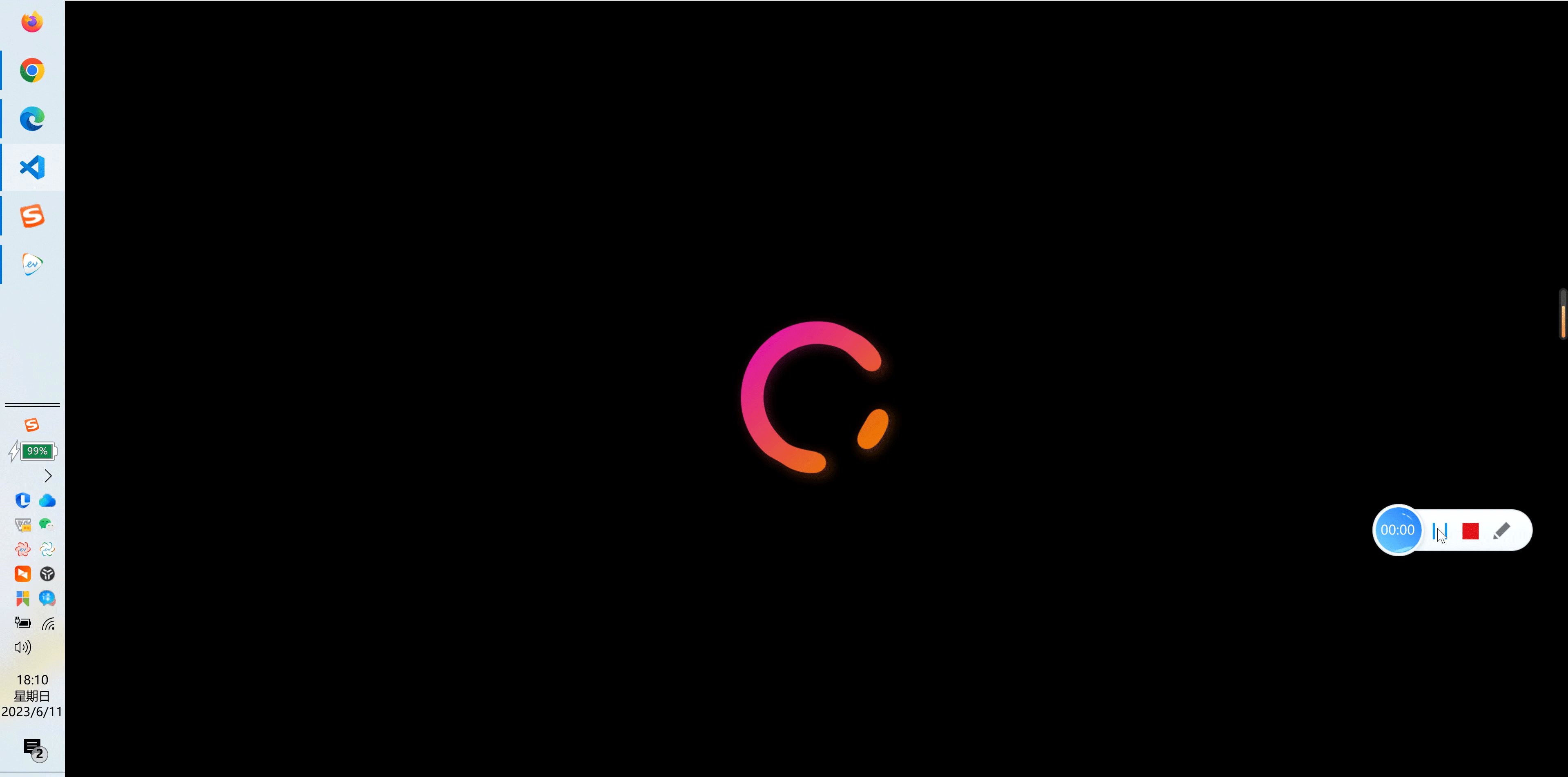
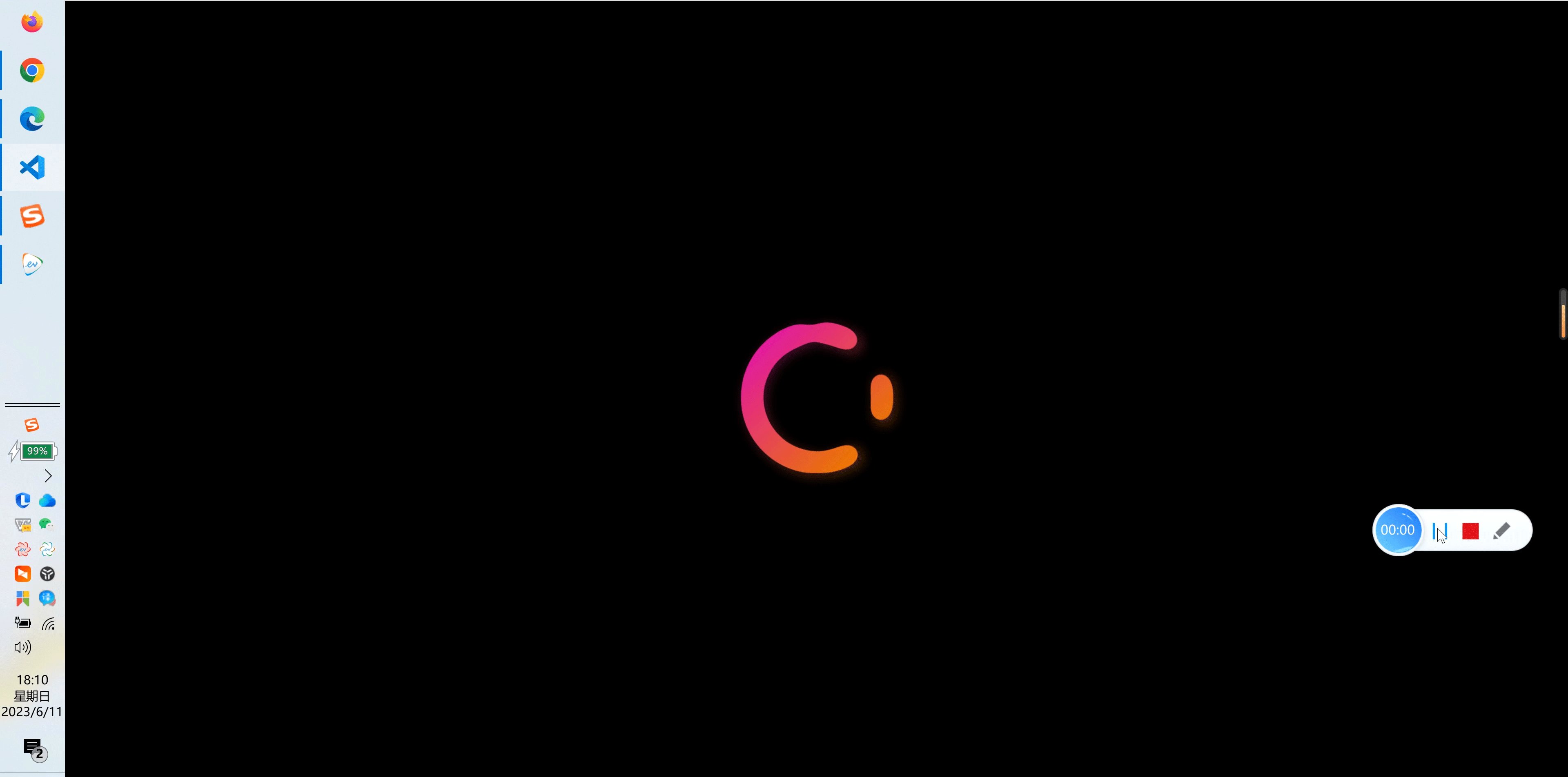
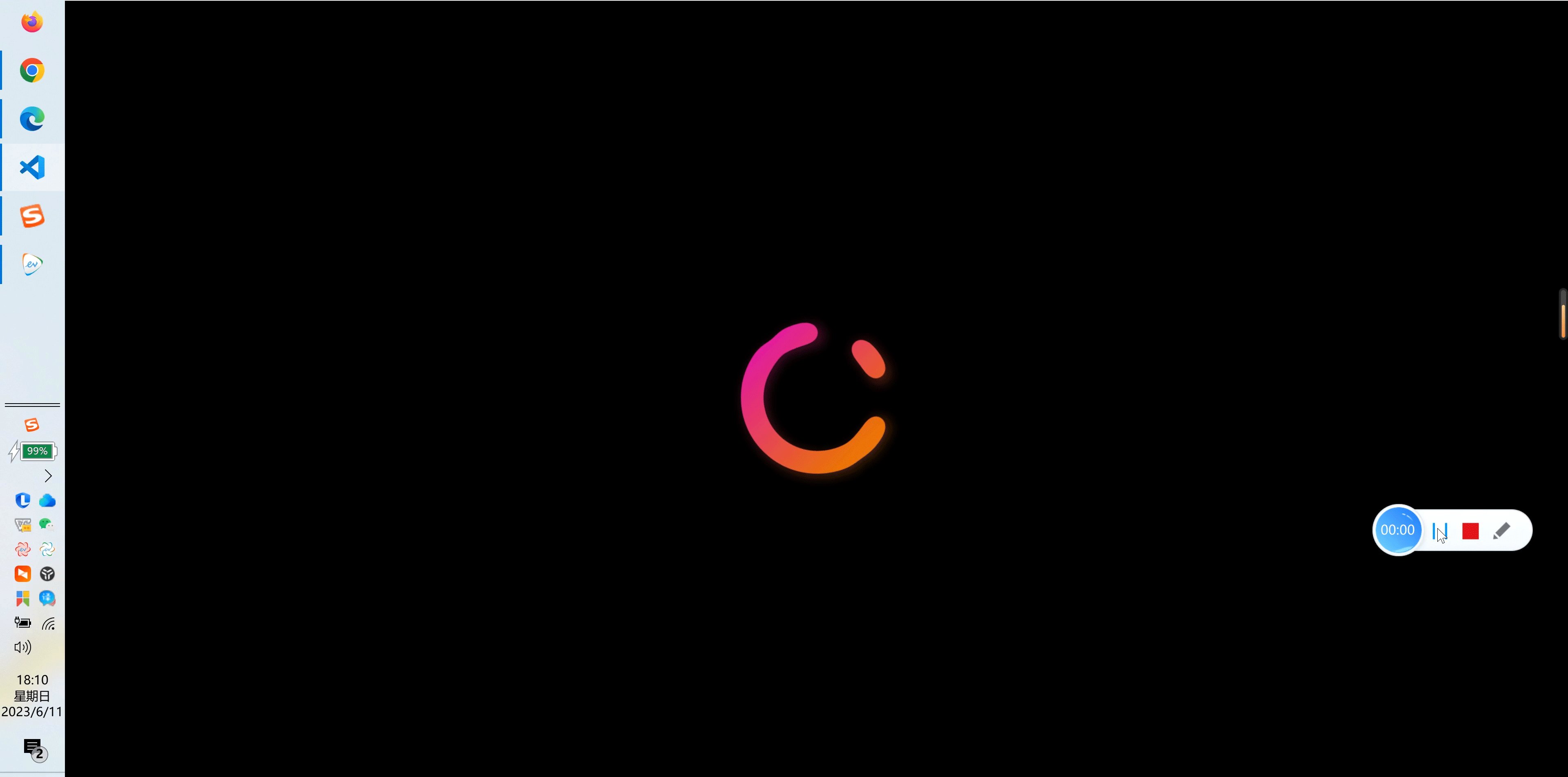
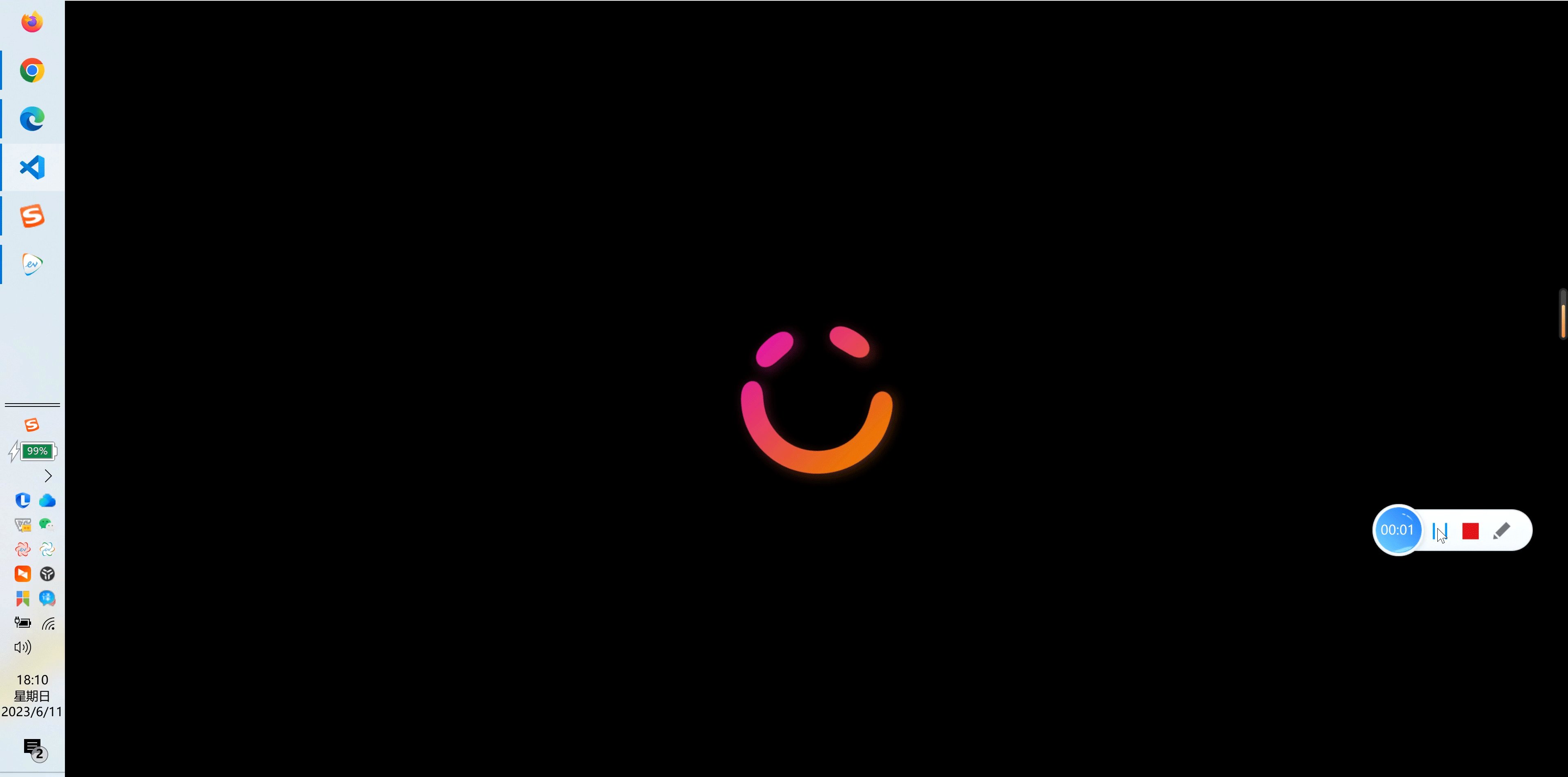
📢 笑脸loading
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>笑脸loading</title> <style> body { align-items: center; display: flex; justify-content: center; height: 100vh; overflow: hidden; background-color: #000; } .gegga { width: 0; } .snurra { filter: url(#gegga); } .stopp1 { stop-color: #f700a8; } .stopp2 { stop-color: #ff8000; } .halvan { animation: Snurra1 10s infinite linear; stroke-dasharray: 180 800; fill: none; stroke: url(#gradient); stroke-width: 23; stroke-linecap: round; } .strecken { animation: Snurra1 3s infinite linear; stroke-dasharray: 26 54; fill: none; stroke: url(#gradient); stroke-width: 23; stroke-linecap: round; } .skugga { filter: blur(5px); opacity: 0.3; position: absolute; transform: translate(3px, 3px); } @keyframes Snurra1 { 0% { stroke-dashoffset: 0; } 100% { stroke-dashoffset: -403px; } } </style> </head> <body> <svg class="gegga"> <defs> <filter id="gegga"> <feGaussianBlur in="SourceGraphic" stdDeviation="7" result="blur" /> <feColorMatrix in="blur" mode="matrix" values="1 0 0 0 0 0 1 0 0 0 0 0 1 0 0 0 0 0 20 -10" result="inreGegga" /> <feComposite in="SourceGraphic" in2="inreGegga" operator="atop" /> </filter> </defs> </svg> <svg class="snurra" width="200" height="200" viewBox="0 0 200 200"> <defs> <linearGradient id="linjärGradient"> <stop class="stopp1" offset="0" /> <stop class="stopp2" offset="1" /> </linearGradient> <linearGradient y2="160" x2="160" y1="40" x1="40" gradientUnits="userSpaceOnUse" id="gradient" xlink:href="#linjärGradient" /> </defs> <path class="halvan" d="m 164,100 c 0,-35.346224 -28.65378,-64 -64,-64 -35.346224,0 -64,28.653776 -64,64 0,35.34622 28.653776,64 64,64 35.34622,0 64,-26.21502 64,-64 0,-37.784981 -26.92058,-64 -64,-64 -37.079421,0 -65.267479,26.922736 -64,64 1.267479,37.07726 26.703171,65.05317 64,64 37.29683,-1.05317 64,-64 64,-64" /> <circle class="strecken" cx="100" cy="100" r="64" /> </svg> <svg class="skugga" width="200" height="200" viewBox="0 0 200 200"> <path class="halvan" d="m 164,100 c 0,-35.346224 -28.65378,-64 -64,-64 -35.346224,0 -64,28.653776 -64,64 0,35.34622 28.653776,64 64,64 35.34622,0 64,-26.21502 64,-64 0,-37.784981 -26.92058,-64 -64,-64 -37.079421,0 -65.267479,26.922736 -64,64 1.267479,37.07726 26.703171,65.05317 64,64 37.29683,-1.05317 64,-64 64,-64" /> <circle class="strecken" cx="100" cy="100" r="64" /> </svg> </body> </html>
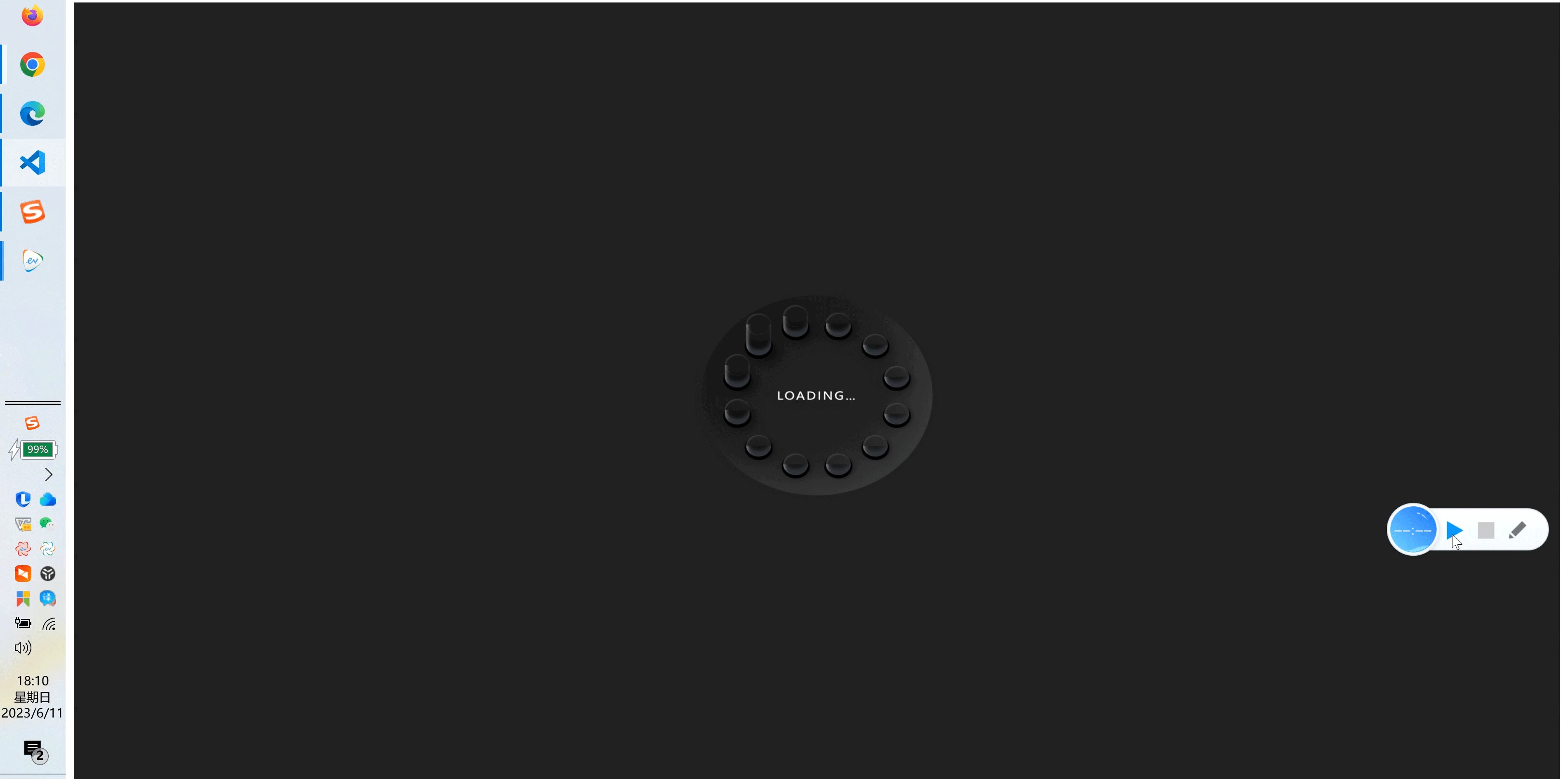
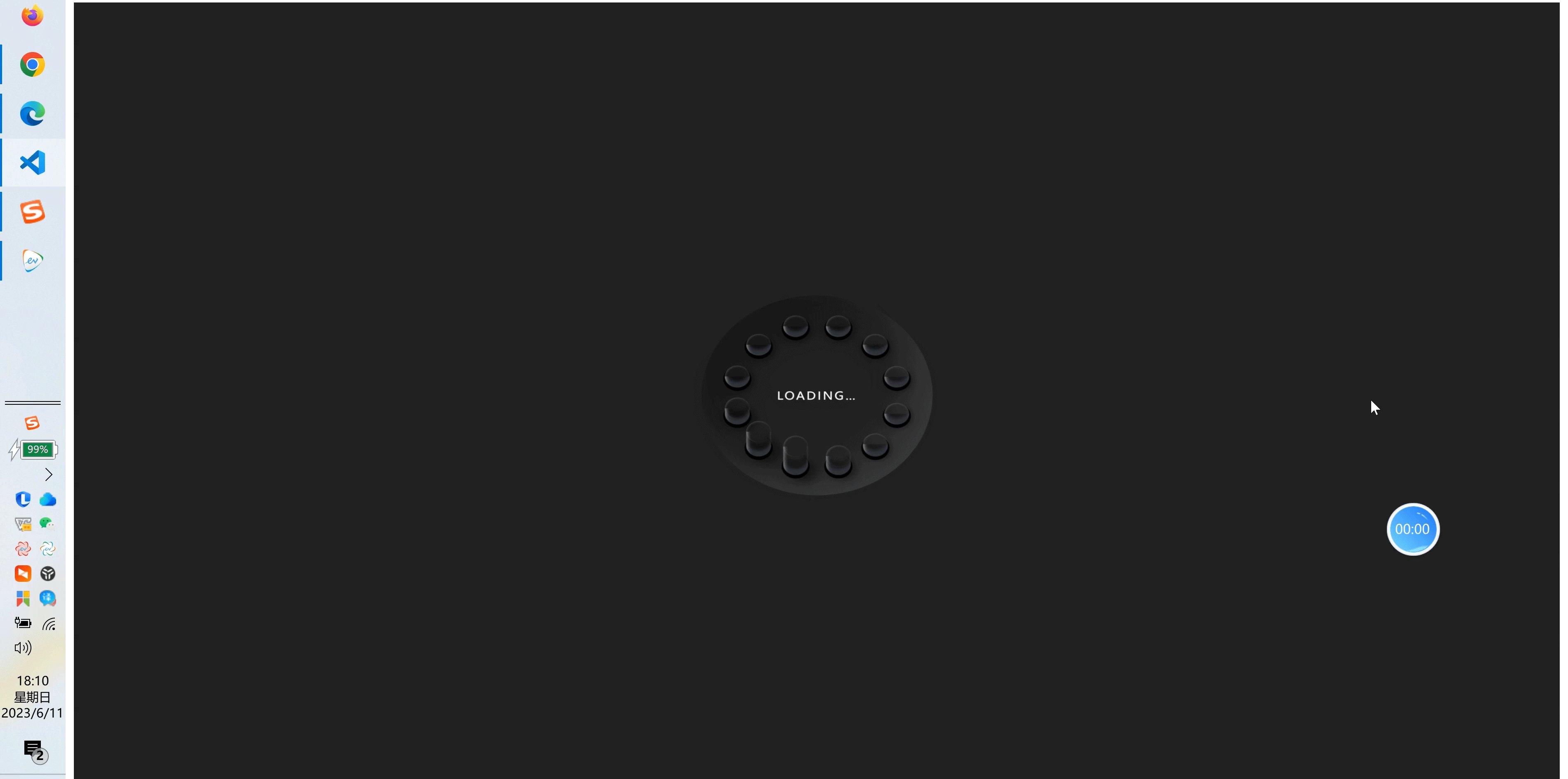
🍭 圆盘loading
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>彩色之外——圆盘loading</title> <style> .container{ width: 100%; height: 100vh; background-color:#212121; display: flex; justify-content: center; align-items: center; } .pl { filter: drop-shadow(0 0 0.5em rgba(0, 0, 0, 0.5)); box-shadow: 2em 0 2em rgba(0, 0, 0, 0.2) inset, -2em 0 2em rgba(255, 255, 255, 0.1) inset; display: flex; justify-content: center; align-items: center; position: relative; letter-spacing: 0.1em; text-transform: uppercase; transform: rotateX(30deg) rotateZ(45deg); width: 14em; height: 14em; } .pl, .pl__dot { border-radius: 50%; } .pl__dot { animation-name: shadow724; box-shadow: 0.1em 0.1em 0 0.1em black, 0.3em 0 0.3em rgba(0, 0, 0, 0.5); top: calc(50% - 0.75em); left: calc(50% - 0.75em); width: 1.5em; height: 1.5em; } .pl__dot, .pl__dot:before, .pl__dot:after { animation-duration: 2s; animation-iteration-count: infinite; position: absolute; } .pl__dot:before, .pl__dot:after { content: ""; display: block; left: 0; width: inherit; transition: background-color var(--trans-dur); } .pl__dot:before { animation-name: pushInOut1724; background-color: var(--bg); border-radius: inherit; box-shadow: 0.05em 0 0.1em rgba(255, 255, 255, 0.2) inset; height: inherit; z-index: 1; } .pl__dot:after { animation-name: pushInOut2724; background-color: var(--primary1); border-radius: 0.75em; box-shadow: 0.1em 0.3em 0.2em rgba(255, 255, 255, 0.4) inset, 0 -0.4em 0.2em #2e3138 inset, 0 -1em 0.25em rgba(0, 0, 0, 0.3) inset; bottom: 0; clip-path: polygon(0 75%, 100% 75%, 100% 100%, 0 100%); height: 3em; transform: rotate(-45deg); transform-origin: 50% 2.25em; } .pl__dot:nth-child(1) { transform: rotate(0deg) translateX(5em) rotate(0deg); z-index: 5; } .pl__dot:nth-child(1), .pl__dot:nth-child(1):before, .pl__dot:nth-child(1):after { animation-delay: 0s; } .pl__dot:nth-child(2) { transform: rotate(-30deg) translateX(5em) rotate(30deg); z-index: 4; } .pl__dot:nth-child(2), .pl__dot:nth-child(2):before, .pl__dot:nth-child(2):after { animation-delay: -0.1666666667s; } .pl__dot:nth-child(3) { transform: rotate(-60deg) translateX(5em) rotate(60deg); z-index: 3; } .pl__dot:nth-child(3), .pl__dot:nth-child(3):before, .pl__dot:nth-child(3):after { animation-delay: -0.3333333333s; } .pl__dot:nth-child(4) { transform: rotate(-90deg) translateX(5em) rotate(90deg); z-index: 2; } .pl__dot:nth-child(4), .pl__dot:nth-child(4):before, .pl__dot:nth-child(4):after { animation-delay: -0.5s; } .pl__dot:nth-child(5) { transform: rotate(-120deg) translateX(5em) rotate(120deg); z-index: 1; } .pl__dot:nth-child(5), .pl__dot:nth-child(5):before, .pl__dot:nth-child(5):after { animation-delay: -0.6666666667s; } .pl__dot:nth-child(6) { transform: rotate(-150deg) translateX(5em) rotate(150deg); z-index: 1; } .pl__dot:nth-child(6), .pl__dot:nth-child(6):before, .pl__dot:nth-child(6):after { animation-delay: -0.8333333333s; } .pl__dot:nth-child(7) { transform: rotate(-180deg) translateX(5em) rotate(180deg); z-index: 2; } .pl__dot:nth-child(7), .pl__dot:nth-child(7):before, .pl__dot:nth-child(7):after { animation-delay: -1s; } .pl__dot:nth-child(8) { transform: rotate(-210deg) translateX(5em) rotate(210deg); z-index: 3; } .pl__dot:nth-child(8), .pl__dot:nth-child(8):before, .pl__dot:nth-child(8):after { animation-delay: -1.1666666667s; } .pl__dot:nth-child(9) { transform: rotate(-240deg) translateX(5em) rotate(240deg); z-index: 4; } .pl__dot:nth-child(9), .pl__dot:nth-child(9):before, .pl__dot:nth-child(9):after { animation-delay: -1.3333333333s; } .pl__dot:nth-child(10) { transform: rotate(-270deg) translateX(5em) rotate(270deg); z-index: 5; } .pl__dot:nth-child(10), .pl__dot:nth-child(10):before, .pl__dot:nth-child(10):after { animation-delay: -1.5s; } .pl__dot:nth-child(11) { transform: rotate(-300deg) translateX(5em) rotate(300deg); z-index: 6; } .pl__dot:nth-child(11), .pl__dot:nth-child(11):before, .pl__dot:nth-child(11):after { animation-delay: -1.6666666667s; } .pl__dot:nth-child(12) { transform: rotate(-330deg) translateX(5em) rotate(330deg); z-index: 6; } .pl__dot:nth-child(12), .pl__dot:nth-child(12):before, .pl__dot:nth-child(12):after { animation-delay: -1.8333333333s; } .pl__text { color: #fff; font-size: 0.75em; max-width: 5rem; position: relative; text-shadow: 0 0 0.1em var(--fg-t); transform: rotateZ(-45deg); } /* Animations */ @keyframes shadow724 { from { animation-timing-function: ease-in; box-shadow: 0.1em 0.1em 0 0.1em black, 0.3em 0 0.3em rgba(0, 0, 0, 0.3); } 25% { animation-timing-function: ease-out; box-shadow: 0.1em 0.1em 0 0.1em black, 0.8em 0 0.8em rgba(0, 0, 0, 0.5); } 50%, to { box-shadow: 0.1em 0.1em 0 0.1em black, 0.3em 0 0.3em rgba(0, 0, 0, 0.3); } } @keyframes pushInOut1724 { from { animation-timing-function: ease-in; background-color: var(--bg); transform: translate(0, 0); } 25% { animation-timing-function: ease-out; background-color: var(--primary2); transform: translate(-71%, -71%); } 50%, to { background-color: var(--bg); transform: translate(0, 0); } } @keyframes pushInOut2724 { from { animation-timing-function: ease-in; background-color: var(--bg); clip-path: polygon(0 75%, 100% 75%, 100% 100%, 0 100%); } 25% { animation-timing-function: ease-out; background-color: var(--primary1); clip-path: polygon(0 25%, 100% 25%, 100% 100%, 0 100%); } 50%, to { background-color: var(--bg); clip-path: polygon(0 75%, 100% 75%, 100% 100%, 0 100%); } } </style> </head> <body> <div class="container"> <div class="pl"> <div class="pl__dot"></div> <div class="pl__dot"></div> <div class="pl__dot"></div> <div class="pl__dot"></div> <div class="pl__dot"></div> <div class="pl__dot"></div> <div class="pl__dot"></div> <div class="pl__dot"></div> <div class="pl__dot"></div> <div class="pl__dot"></div> <div class="pl__dot"></div> <div class="pl__dot"></div> <div class="pl__text">Loading…</div> </div> </div> </body> </html>
⚡ 谢谢观看
css动画 —— 把你喜欢css动画嵌入到浏览器中_彩色之外的博客-CSDN博客常用酷炫动画999+合集,代码直接复制可用,总用你想找的,快来抱走吧,三连,停!听鹅说,下次一定、下次一定……https://blog.csdn.net/m0_57904695/article/details/127846345?ops_request_misc=&request_id=6b6f8938b8ae4f7486879ca4a2fd3393&biz_id=&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~koosearch~default-3-127846345-null-null.268%5Ev1%5Econtrol&utm_term=css&spm=1018.2226.3001.4450

_______________________________ 期待再见 _______________________________