今天在看尚硅谷的Vue2时,讲到了Object.defineProperty()方法,有点忘了,所以找资料复习了一下。
总说
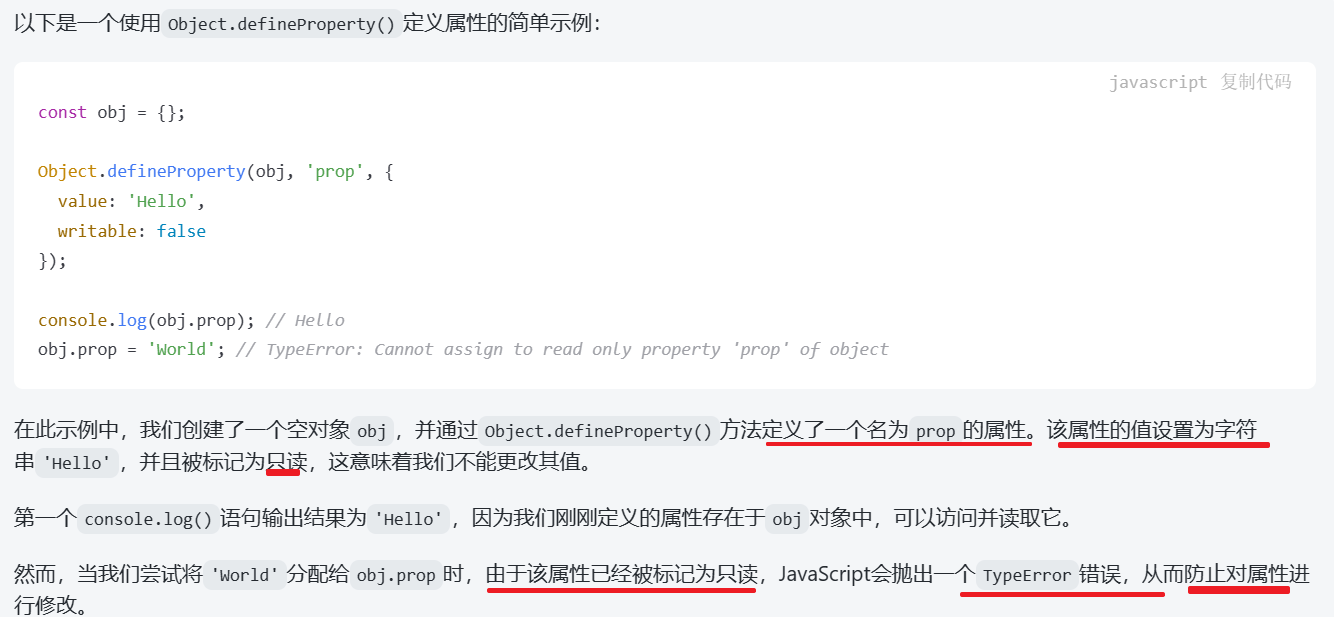
Object.defineProperty()是一种用于定义对象属性的JavaScript方法,它允许开发人员精确控制一个属性的行为,并可以对属性进行监视和响应。该方法接受三个参数:
obj:要定义属性的对象。
prop:要定义或修改的属性的名称。
descriptor:将被定义或修改的属性描述符。
"属性描述符(descriptor)是一个包含以下可选属性的对象:
- configurable: 当且仅当该属性的 configurable 键值为 true 时,该属性的描述符才能够被改变,同时该属性也能从对应的对象上被删除;默认为false。(简单理解就是用defineProperty()添加的属性默认是不可删除的,要想删,得设成true)
- enumerable: 控制属性是否被枚举,默认为false。
- value: 属性值,默认为undefined。
- writable:默认为false, 表示只读。定义为true时,使用defineProperty()所以定义的属性的值才能被修改
- get: 在读取属性时调用的函数,默认为undefined。
- set: 在写入属性时调用的函数,默认为undefined。
- Object.defineProperty()方法在许多高级JavaScript库和框架中被广泛使用,例如Vue.js中就用该方法实现了响应式数据、计算属性和监听器等功能。

定义对象时直接定义的属性是可以随意修改和删除的,但用defineProperty()定义的属性默认是不可枚举、不可修改、不可删除的,需要设置相应的属性才可以。
例子:实例1:
<script>
//这是定义对象时直接定义属性
let person = {
name:'张三',
sex:'男'
//age:18 这样添加的是可以参与遍历的
}
Object.defineProperty(person,'age',{ value:18})//追加属性
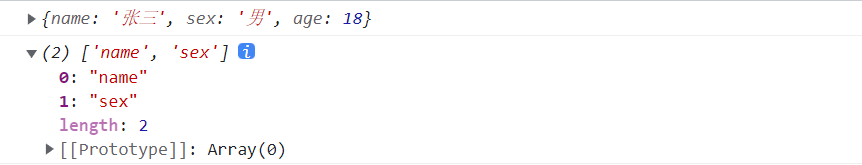
console.log(person)
//keys()方法输出一个对象的所有属性(即key)
console.log(Object.keys(person))//defineProperty添加的age属性默认不参与遍历的,即是不可枚举的。
</script>打开谷歌的控制台,查看输出:

发现age没输出,因为defineProperty添加的age属性默认不参与遍历的,即是不可枚举的
下面对属性描述符的各个属性进行例子介绍。
enumerable属性
开启enumerable属性,即设置为true,使age属性能参与遍历
<script>
let person = {
name:'张三',
sex:'男'
}
Object.defineProperty(person,'age',{
value:18,
//设置为true了
enumerable:true
})
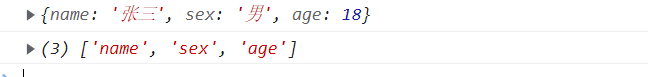
console.log(person)
//defineProperty添加的age属性默认不参与遍历的,即是不可枚举的。
//要想能遍历,需要设置一个属性enumerable:true
console.log(Object.keys(person))
</script>查看谷歌控制台输出:发现age也输出了

writable属性
defineProperty添加的age属性默认是不可修改的,需要将writable设为true才可以修改
<script>
let person = {
name:'张三',
sex:'男'
}
Object.defineProperty(person,'age',{
value:18,
enumerable:true,
writable:true
})
</script>
configurable属性
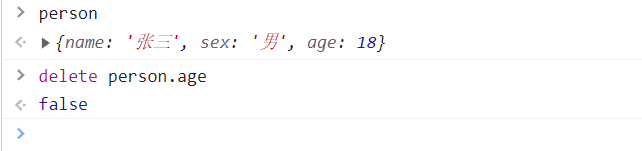
尝试在谷歌控制台删除age属性,发现失败,如下图:

用defineProperty()添加的age属性默认是不可删除的,需要将configurable设为true才可以删除
<script>
let person = {
name:'张三',
sex:'男'
}
Object.defineProperty(person,'age',{
value:18,
enumerable:true,//控制属性是否可用枚举(遍历),默认false
writable:true,//控制属性是否可被修改,默认false
configurable:true//控制属性是否可被删除,默认false
})
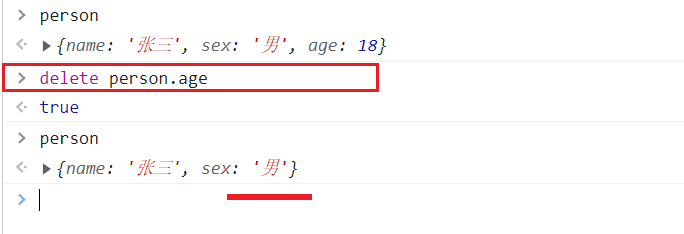
</script>设置configurable为true后,age属性可以被删除

get属性
<script>
let number = 18
let person = {
name:'张三',
sex:'男'
}
Object.defineProperty(person,'age',{
//get本质是属性,function是他的值,这一对key-value常称为getter
//当有人读取person的age属性时,get函数(即getter)就会被调用,
//且返回值就是age的值
// get:function () {
// return number;
// }
//简写为
get(){
return number
}
})
</script>set属性
<script>
let number = 18
let person = {
name:'张三',
sex:'男'
}
Object.defineProperty(person,'age',{
//get是属性,右边的function是他的值,这一对key-value常称为getter
//当有人读取person的age属性时,get函数(即getter)就会被调用,且返回值就是age的值
// get:function () {
// return number;
// }
//简写为
get(){
return number
},
// set:function (value){
// console.log('有人修改了age属性,且值为',value)
// number = value//因为getter以number的值充当年龄,所以,必须修改number变量,才能实现修改age的效果
// }
//简写。当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值
set(value){ //这个value变量随意起名,不是特定的,起x,a,bbb也行
number = value
}
}
})
</script>