目录
前言:
1. selenium的简单介绍
2. selnium的下载
3. WebDriver常用API
前言:
WebDriver 是一个自动化测试工具,主要用于模拟浏览器行为,实现自动化测试。下面是一些 WebDriver 常用 API 总结:
1. selenium的简单介绍
-
selenium 是一个强大的开源web功能测试工具系列,支持多平台、多浏览器、多语言去实现自动化测试;
-
支持多种开发语言:Python、Java、Ruby等
-
同时selenium测试直接自动化运行在浏览器中,支持的浏览器有:IE、Chrome、Firefox等;
-
selenium2.0的主要新功能是集成了WebDriver,WebDriver通过原生浏览器支持或者浏览器扩张直接控制浏览器。
2. selnium的下载
2.1 Python中的下载
前提:安装好python环境
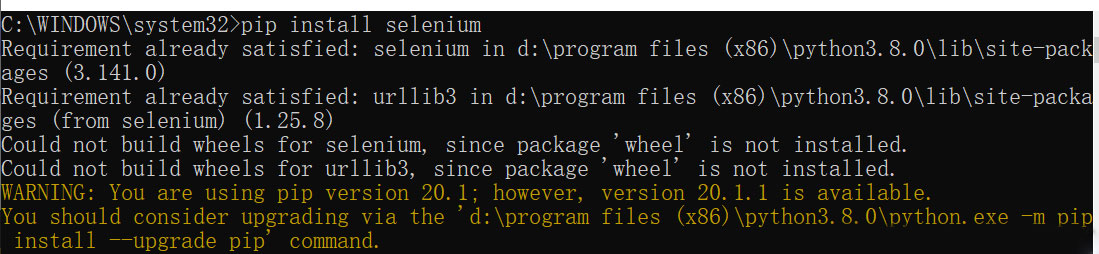
以管理员的身份运行cmd,输入命令:pip install seelnium
因为我已经安装过了,如果没有安装过的会显示下载进度条,这个速度可能会很慢,建议选择网好的时候下载;

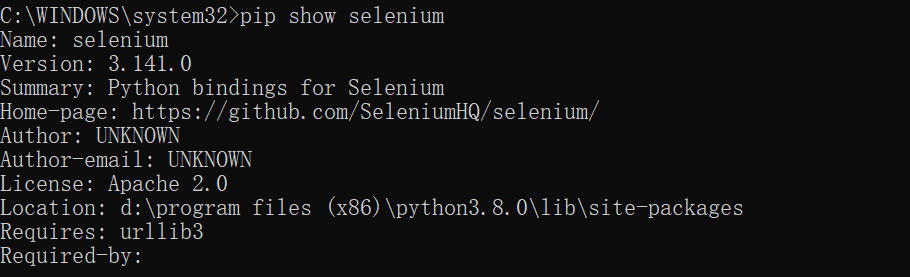
利用 pin show selenium查看是否下载好;

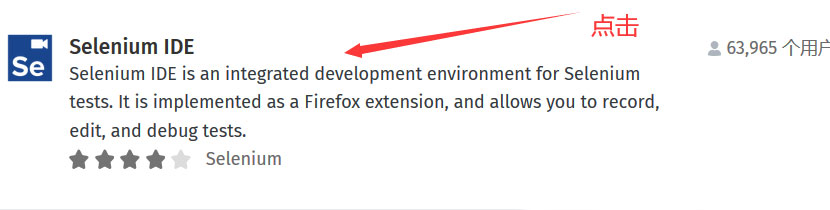
2.2 安装selenium IDE
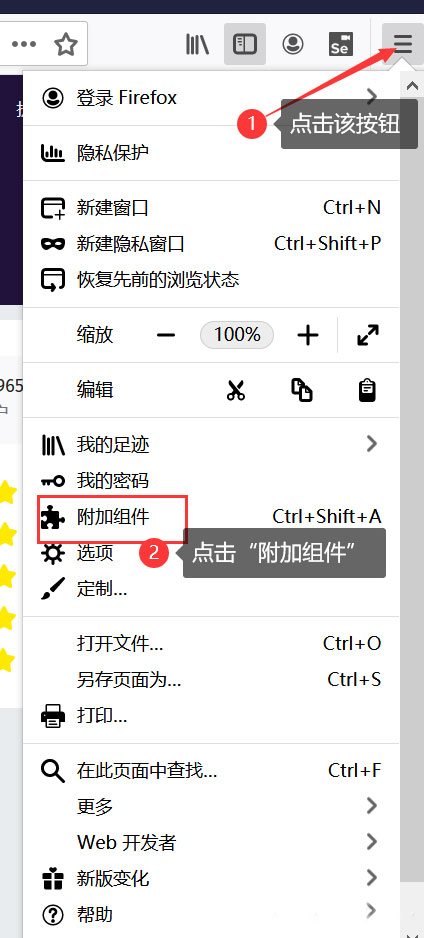
我用的是Firefox浏览器(其他浏览器步骤一样)
第一步:

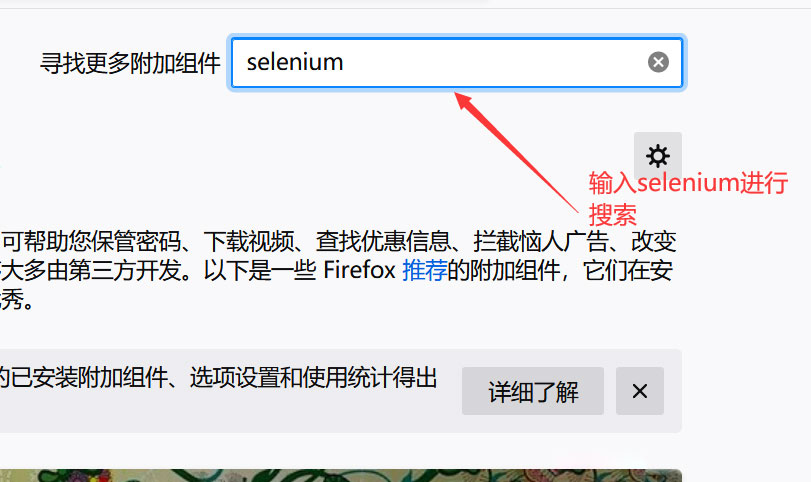
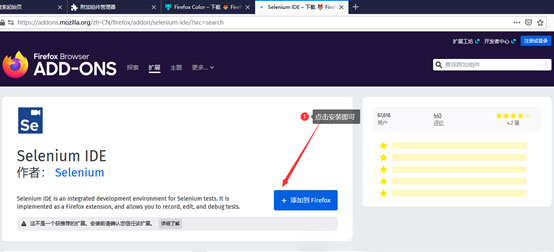
第二步:

第三步:

第四步:

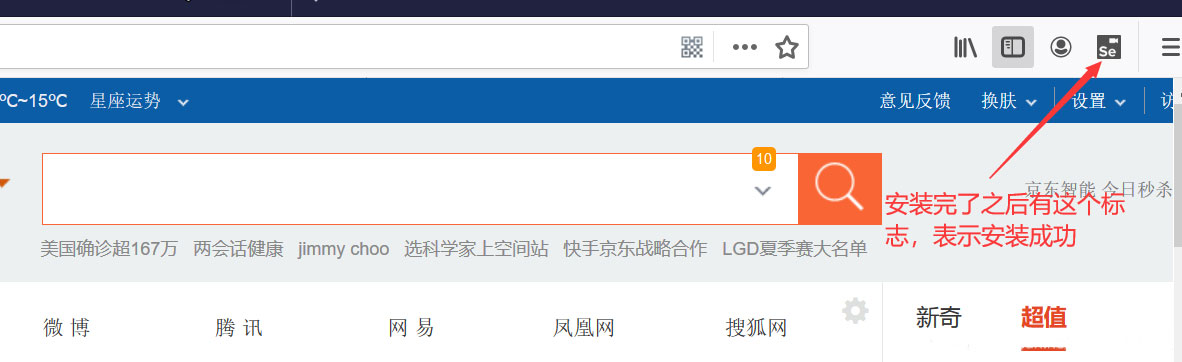
安装成功在在浏览器的右上角会有标记:

3. WebDriver常用API
3.1 脚本简单应用的介绍
脚本解析:coding = utf-8 (可加可不加,一般加上防止乱码) 使用selenium的WebDriver里的函数,要先把包导入:from selenium import webdriver 导入使用浏览器的驱动:driver = webdriver.Firefox() 关闭窗口: driver.quit():不仅退出窗口,而且关闭整个webdriver,释放连接 driver.close():关闭当前的浏览器; 所以简单来说quit是更加彻底的close,quit会更好的释放资源
3.2 元素的定位
对象的定位应该是自动化测试的核心,要想操作一个对象,首先要识别这个对象,一个对象就是一个人一样,会有各种的特征(属性),比如我们可以通过一个人的身份证号,姓名,或者他住在哪个街道、楼层、门派找到这个人。那么一个对象也有类似的属性,我们可以通过和这个属性找到这个对象。 注意:不管用什么方式,必须保证页面上该属性的唯一性。
常用的有以下几种:
-
id
-
name
-
class name
-
link text
-
partial link text
-
tag name
-
xpath
-
css selector
在这里,以百度为例:
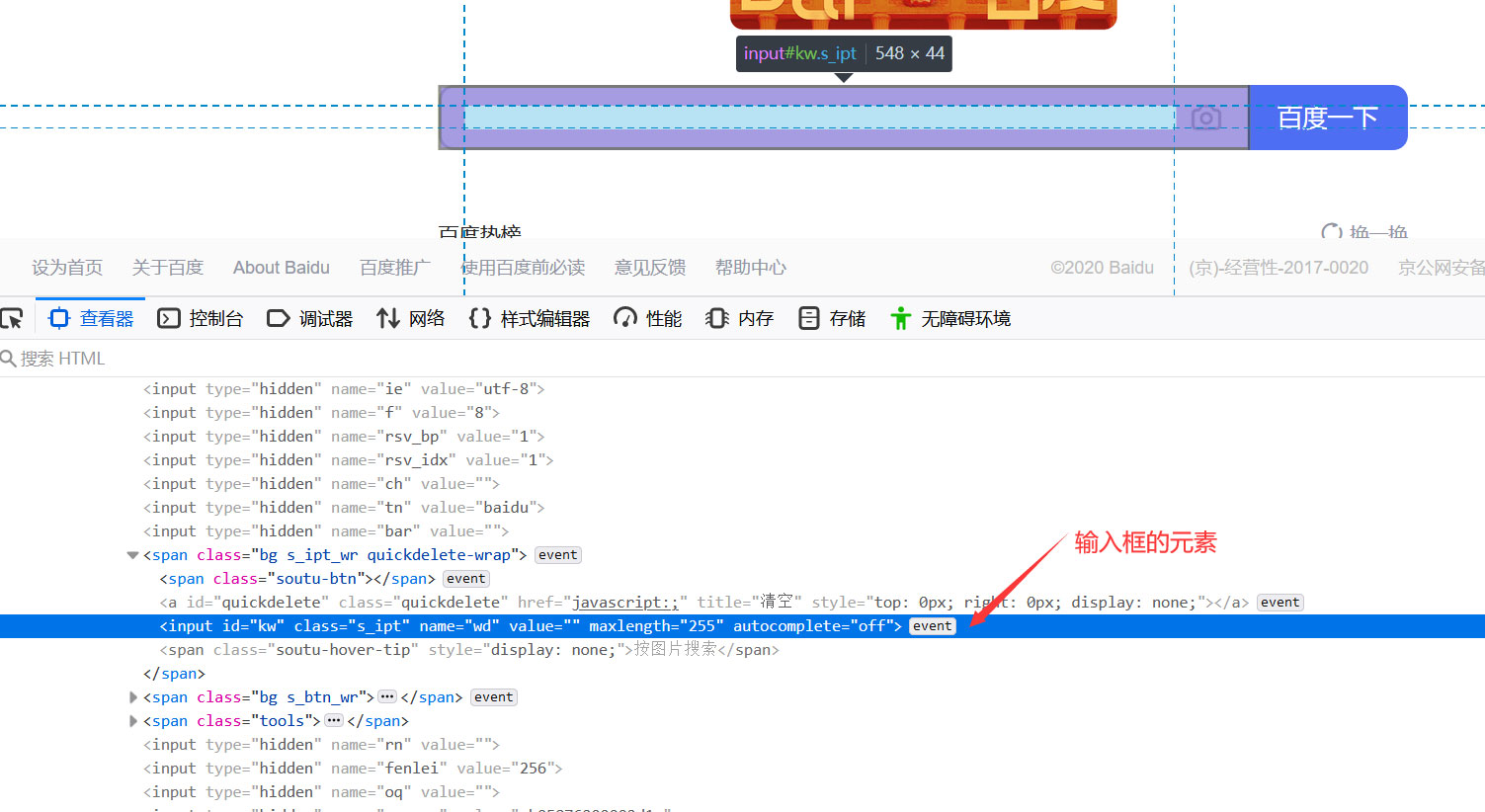
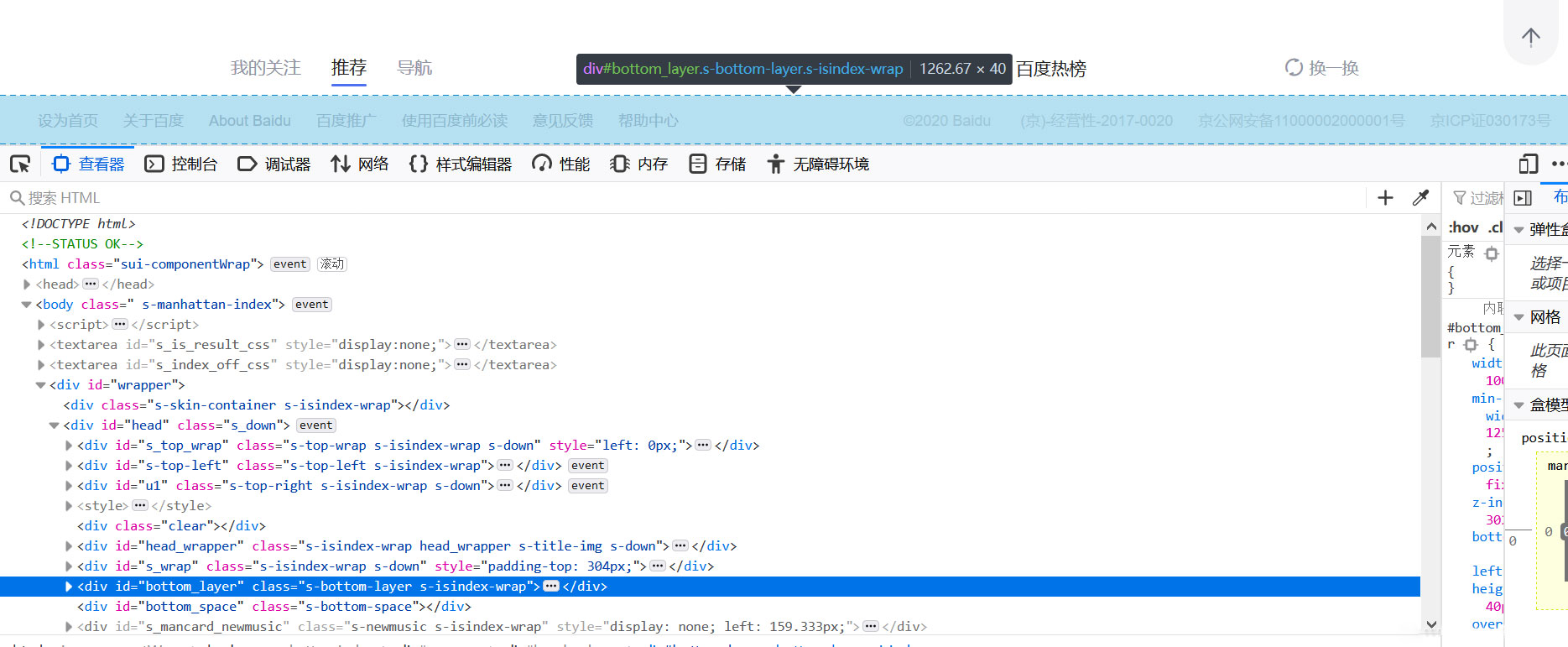
(1)在输入框里输入数据后,点击百度一下,这里定位两个元素:输入框、百度一下按钮,(进行右击,点击检查元素)

(2)定位
input id="kw" class="s_ipt" type="text" maxlength="100" name="wd" autocomplete="off">
#通过id 方式定位
driver.find_element_by_id("kw").send_keys("selenium")
#通过name 方式定位
driver.find_element_by_name("wd").send_keys("selenium")
#通过CSS 方式定位
driver.find_element_by_css_selector("#kw").send_keys("selenium")
#通过xpath 方式定位
driver.find_element_by_xpath("//*[@id='kw']").send_keys("selenium")
3.2.1 id和name定位
id 和name 是我们最常用的定位方式,因为大多数控件都有这两个属性,而且在对控件的id 和name 命名时一般使其有意义也 会取不同的名字。通过这两个属性使我们找一个页面上的属性变得相当容易。
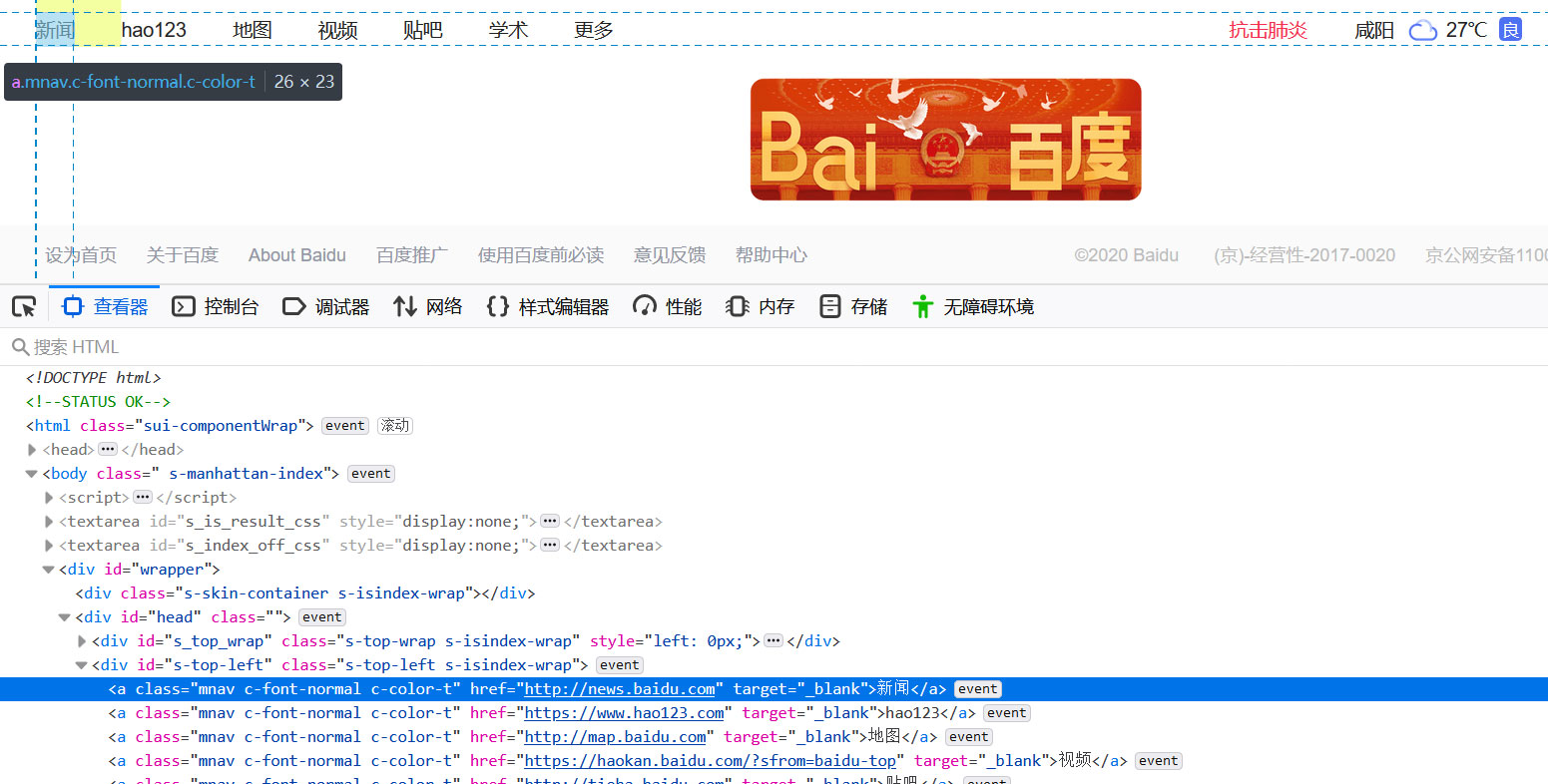
通过上面的过程可以去找id和name的元素名称
通过id定位:
from selenium import webdriver
import time
driver = webdriver.Firefox()
driver.get("https://www.baidu.com/")
# 1.通过id定位,kw为百度输入框的id
driver.find_element_by_id("kw").send_keys("张杰")
time.sleep(6)
# 搜索的按钮的id为su,click()表示点一下按钮
driver.find_element_by_id("su").click()
time.sleep(6)
driver.quit()通过name定位:
from selenium import webdriver
import time
driver = webdriver.Firefox()
driver.get("https://www.baidu.com/")
# 2.通过name定位
driver.find_element_by_name("wd").send_keys("张杰")
time.sleep(6)
driver.find_element_by_id("su").click()
time.sleep(6)
driver.quit()3.2.2 tag name 和class name 定位
从上面百度输入框的属性信息中,我们看到,不单单只有id和name两个属性,比如class 和tag name(标签名)
input 就是一个标签的名字,可以通过find_element_by_tag_name("input") 函数来定位。
class="s_ipt",通过find_element_by_class_name("s_ipt")函数捕获百度输入框。
from selenium import webdriver
import time
driver = webdriver.Firefox()
driver.get("https://www.baidu.com/")
# 3.通过class name定位
driver.find_element_by_class_name("s_ipt").send_keys("张杰")
time.sleep(6)
driver.find_element_by_class_name("bg_s_btn").click()
time.sleep(6)
driver.quit()3.2.3 CSS定位
-
CSS是一种语言,他被用来描述HTML和XML文档的元素
-
CSS 使用选择器来为页面元素绑定属性。这些选择器可以被selenium 用作另外的定略。
-
CSS 的比较灵活可以选择控件的任意属性
-
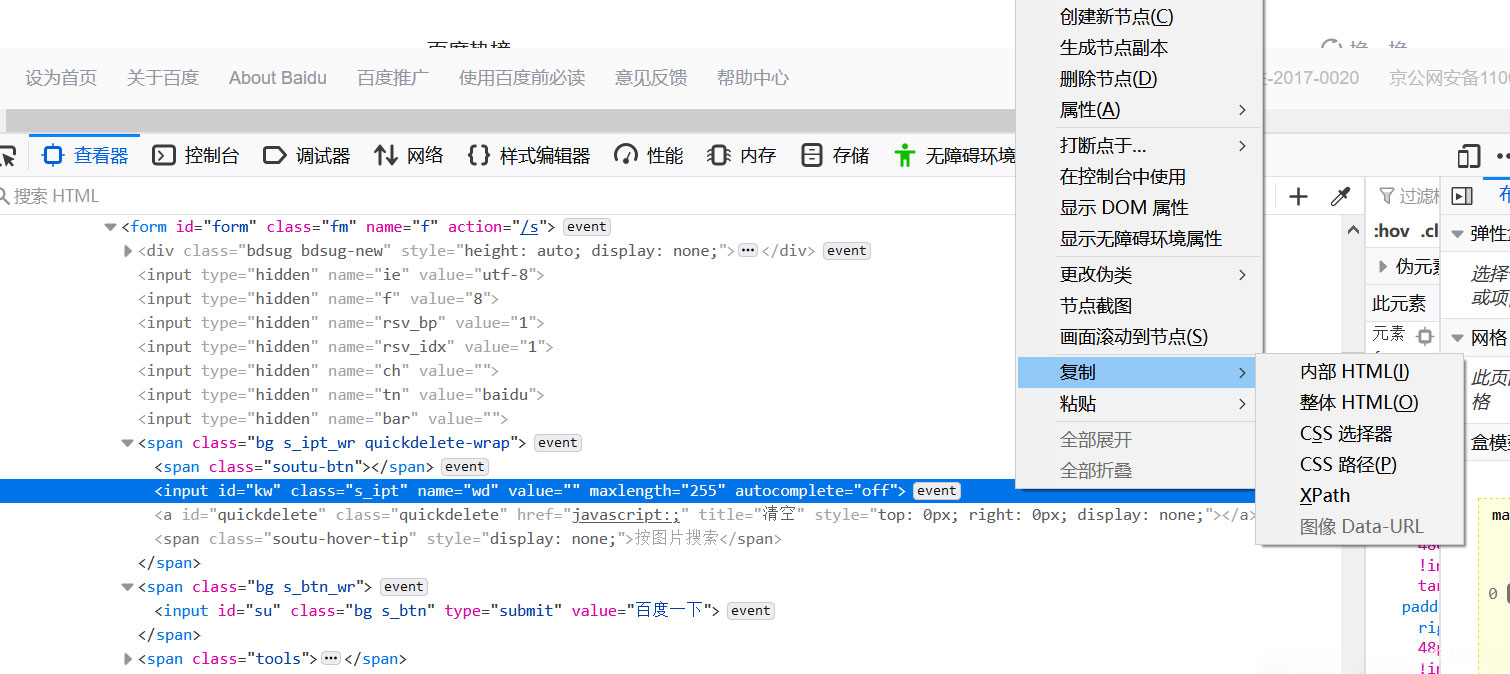
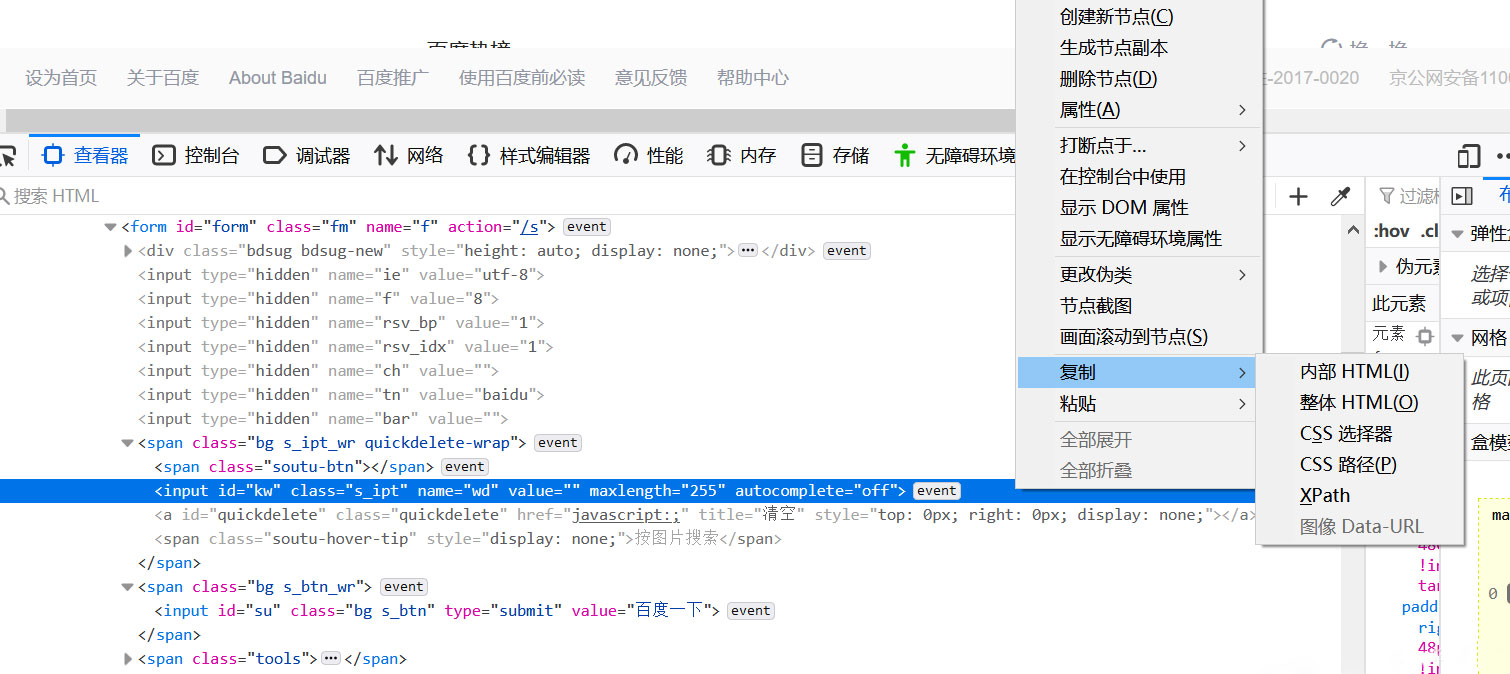
在元素的定位行,右击选择复制,进行css选择器的复制

from selenium import webdriver
import time
driver = webdriver.Firefox()
driver.get("https://www.baidu.com/")
# 4.通过CSS定位,XSS获取:通过检查元素定位到对应行,右击点击复制选择css选择器
driver.find_element_by_css_selector("#kw").send_keys("张杰")
time.sleep(6)
driver.find_element_by_css_selector("#su").click()
time.sleep(6)
driver.quit()3.2.4 通过XPath定位
-
XPath 是一种在XML 文档中定位元素的语言。因为HTML 可以看做XML 的一种实现,所以selenium 用户可是使用这种强大语言在web 应用中定位元素。
-
XPath 扩展了上面id 和name 定位方式,提供了很多种可能性。
-
在元素的定位行,右击选择复制,进行xpath的复制

from selenium import webdriver
import time
driver = webdriver.Firefox()
driver.get("https://www.baidu.com/")
# 5.通过XPath定位,XPath获取:通过检查元素定位到对应行,右击点击复制选择XPath
driver.find_element_by_xpath("//*[@id='kw']").send_keys("张杰")
time.sleep(6)
driver.find_element_by_xpath("//*[@id='su']").click()
time.sleep(6)
driver.quit()注意:复制下来的xpath因为是双引号里有一个双引号,因为Python语法的限制,所以要修改引号;
3.2.5 link text定位
有时候不是一个输入框也不是一个按钮,而是一个文字链接,我们可以通过link()定位

from selenium import webdriver
import time
driver = webdriver.Firefox()
driver.get("https://www.baidu.com/")
# 6.通过link text(链接)定位
driver.find_element_by_link_text("新闻").click()
time.sleep(6)
driver.quit()3.2.6 partial link text定位
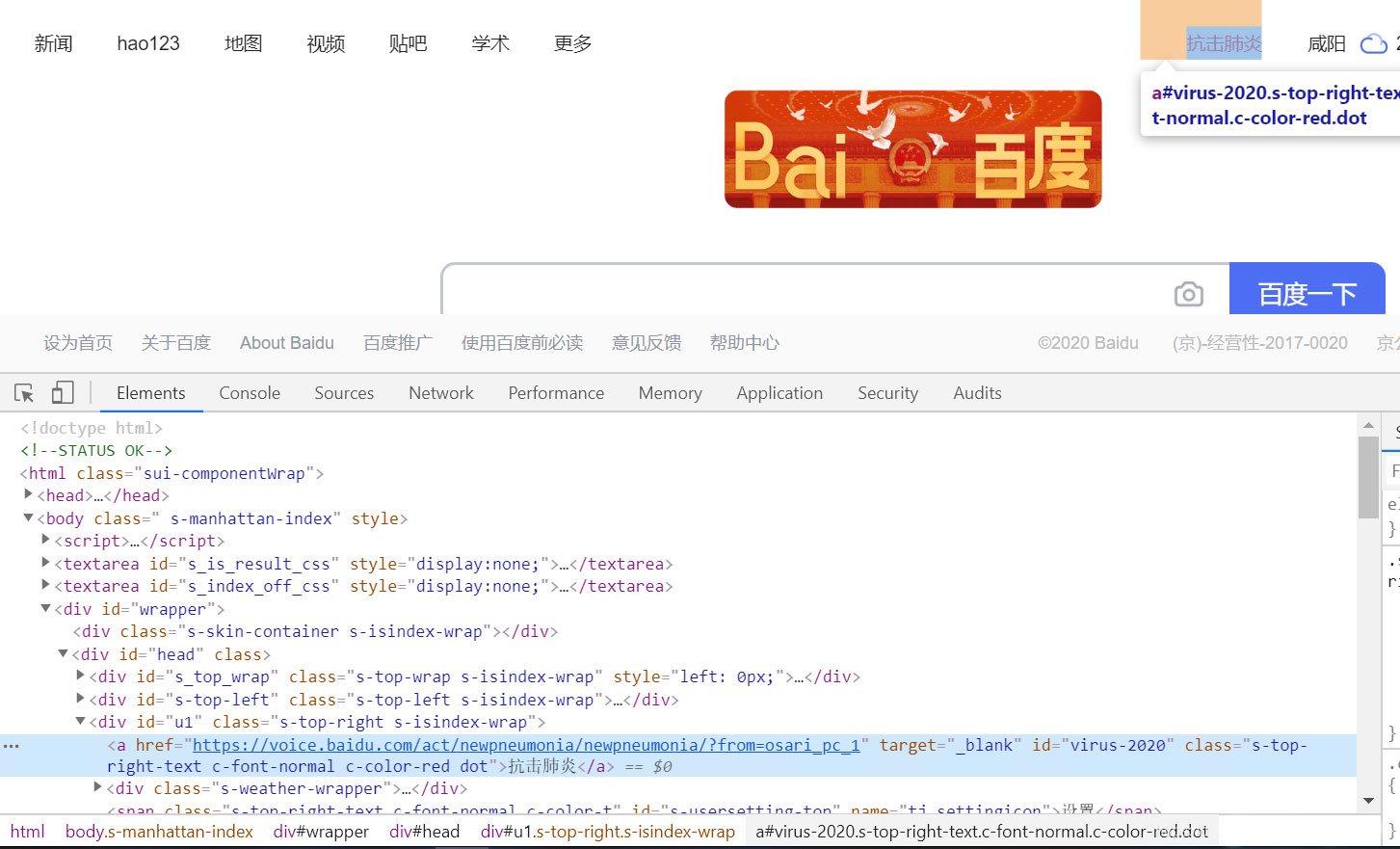
通过部分链接定位,这个有时候也会用到,用链接的一部分文字进行匹配:

from selenium import webdriver
import time
driver = webdriver.Firefox()
driver.get("https://www.baidu.com/")
# 7.通过 partial link text(部分链接)定位
driver.find_element_by_partial_link_text("肺炎").click()
time.sleep(6)
driver.quit()3.3 操作测试对象
定位只是第一步,定位之后需要对这个原素进行操作。鼠标点击呢还是键盘输入,这要取决于我们定位的是按钮还是输入框。
webdriver中比较常用的操作对象有下面几个:
-
click:点击对象;
-
send_keys:在对象上模拟按键输入;
-
clear:清除对象的内容,如果可以的话;
-
submit:提交表单;
-
text:用于获取元素的文本信息;
3.3.1 鼠标点击与键盘输入
from selenium import webdriver
import time
driver = webdriver.Firefox()
driver.get("https://www.baidu.com/")
driver.find_element_by_id("kw").send_keys("喻言")
time.sleep(6)
driver.find_element_by_id("su").click()
time.sleep(6)
# clear清除对象的内容,如果可以的话
driver.find_element_by_id("kw").clear()
time.sleep(6)
driver.find_element_by_id("kw").send_keys("张杰")
time.sleep(6)
driver.quit()-
send_keys("xx") 用于在一个输入框里输入xx 内容;
-
click() 用于点击一个按钮;
-
clear() 用于清除输入框的内容;
3.3.2 submit提交表单
它和slick是起一样的作用
driver.find_element_by_id("su").submit()3.3.3 text获取元素文本
text用于获取元素的文本信息

from selenium import webdriver
import time
driver = webdriver.Firefox()
driver.get("https://www.baidu.com/")
# text获取元素文本
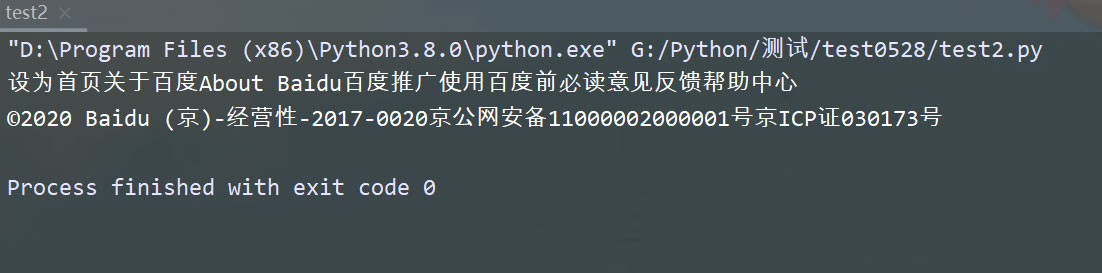
data = driver.find_element_by_id("bottom_layer").text
print(data)
time.sleep(6)
driver.quit()结果为:

3.3.4 添加等待
添加等待,我们需要引入time包,就可以在脚本中添加休眠时间了
import time time.sleep(6)智能等待
通过添加implicitly_wait() 方法就可以方便的实现智能等待;implicitly_wait(30)的用法应该比time.sleep() 更智能,后者只能选择一个 固定的时间的等待,前者可以在一个时间范围内智能的等待,等到页面加载出来后就进入到下一个命令。
# 添加等待
from selenium import webdriver
import time
driver = webdriver.Firefox()
driver.get("https://www.baidu.com/")
driver.find_element_by_id("kw").send_keys("张杰")
driver.find_element_by_id("su").click()
# # 添加休眠时间,固定time
# time.sleep(10)
# # 智能等待
driver.implicitly_wait(10)
driver.find_element_by_partial_link_text("张杰_百度百科").click()
time.sleep(6)
driver.quit()3.3.5 打印信息
打印tile以及url
from selenium import webdriver
import time
driver = webdriver.Firefox()
driver.get("https://www.baidu.com/")
driver.find_element_by_id("kw").send_keys("张杰")
time.sleep(6)
driver.find_element_by_id("su").click()
time.sleep(6)
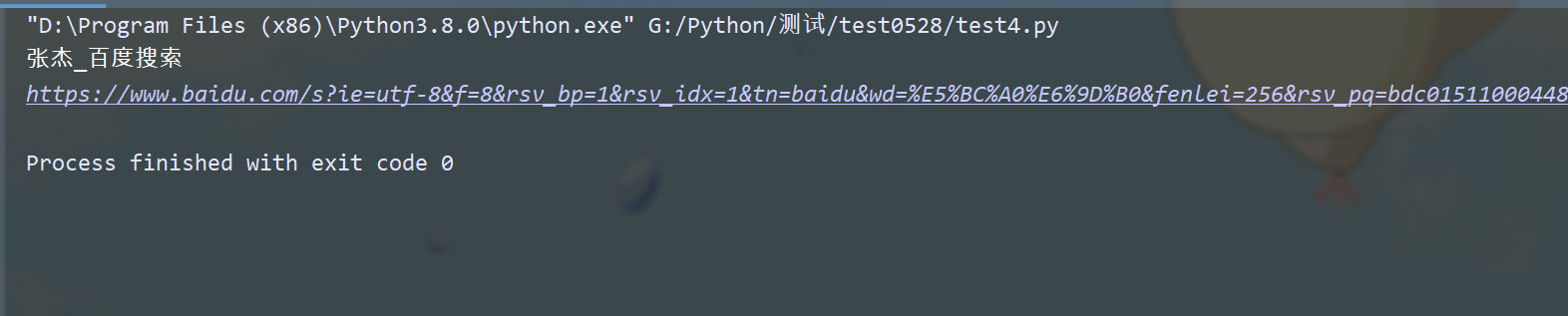
# 打印页面的title
print(driver.title)
# 打印url
print(driver.current_url)
driver.quit()
结果:

3.4 浏览器的操作
3.4.1 浏览器最大化/最小化/设置浏览器的宽、高
# 浏览器最大化
driver.maximize_window()
# 浏览器最小化
driver.minimize_window()
# 设置浏览器的宽、高
driver.set_window_size(800,800)3.4.2 浏览器的前进、后退
from selenium import webdriver
import time
driver = webdriver.Firefox()
driver.get("https://www.baidu.com/")
driver.find_element_by_id("kw").send_keys("张杰")
time.sleep(6)
driver.find_element_by_id("su").click()
print(driver.title)
# 浏览器后退(到百度页面)
driver.back()
print(driver.title)
time.sleep(6)
# 浏览器前进(到新闻页面)
driver.forward()
print(driver.title)
time.sleep(6)
driver.quit()3.4.3 控制浏览器滚动条
# 将页面滚动条拖到底部(后面的数值表示)
js = "var q=document.documentElement.scrollTop=100000"
# 在当前窗口/框架同步执行javaScript
driver.execute_script(js)
time.sleep(6)
# 将页面滚动条拖到页面的顶部
js = "var q=document.documentElement.scrollTop=0"
# 在当前窗口/框架同步执行javaScript
driver.execute_script(js)
time.sleep(6)
建议将document.documentElement.scrollTop的值设的大一点3.4.4 键盘事件
键盘按键用法
需要引入keys包:from selenium.webdriver.common.keys import Keys
# 引入Keys包
from selenium.webdriver.common.keys import Keys
# tab的作用,有清除的作用,相当于clear
driver.find_element_by_id("account").send_keys(Keys.TAB)
time.sleep(6)
# 通过定位密码框,enter(回车)来代替登录按钮,也可代替click()
driver.find_element_by_id("account").send_keys(Keys.ENTER)
time.sleep(6)通过send_keys()调用按键:
-
send_keys(Keys.TAB) #TAB
-
send_keys(Keys.ENTER) #ENTER
键盘组合键用法
from selenium import webdriver
import time
from selenium.webdriver.common.keys import Keys
driver = webdriver.Firefox()
driver.get("https://www.baidu.com/")
# 输入框输入内容
driver.find_element_by_id("kw").send_keys("张杰")
time.sleep(6)
driver.find_element_by_id("su").click()
time.sleep(6)
# ctrl+a全选输入内容
driver.find_element_by_id("kw").send_keys(Keys.CONTROL,'a')
time.sleep(6)
# ctrl+x剪贴输入内容
driver.find_element_by_id("kw").send_keys(Keys.CONTROL,'x')
time.sleep(6)
# 输入框重新输入内容,
driver.find_element_by_id("kw").send_keys("张杰")
time.sleep(6)
driver.find_element_by_id("su").click()
time.sleep(6)
driver.quit()3.5 鼠标事件
-
ActionChains类
-
context_click() 右击
-
double_click() 双击
-
drag_and_drop() 拖动
-
move_to_element() 移动
ActionChains(driver) 生成用户的行为。所有的行动都存储在actionchains 对象。通过perform()存储的行为。 perform() 执行所有存储的行为
# 鼠标事件
from selenium import webdriver
import time
from selenium.webdriver.common.keys import Keys
from selenium.webdriver.common.action_chains import ActionChains
driver = webdriver.Firefox()
driver.get("https://www.baidu.com/")
qqq = driver.find_element_by_xpath(".//*[@id='s_btn_wr']")
# 右键
ActionChains(driver).context_click(qqq).perform()
# 双击
ActionChains(driver).double_click(qqq).perform()
#定位元素的原位置
element = driver.find_element_by_id("s_btn_er")
# 定位元素要移动的目标位置
target = driver.find_element_by_class_name("btn")
# 执行元素的移动操作
ActionChains(driver).drag_and_drop(element,target).perform()
3.6 定位一组元素webdriver 可以很方便的使用findElement 方法来定位某个特定的对象,不过有时候我们却需要定位一组对象,这时候就需要使 用findElements 方法。
定位一组对象一般用于以下场景:
-
批量操作对象,比如将页面上所有的checkbox 都勾上
-
先获取一组对象,再在这组对象中过滤出需要具体定位的一些对象。比如定位出页面上所有的checkbox,然后选择最后一个
-
用tag_name(标签名)进行定位
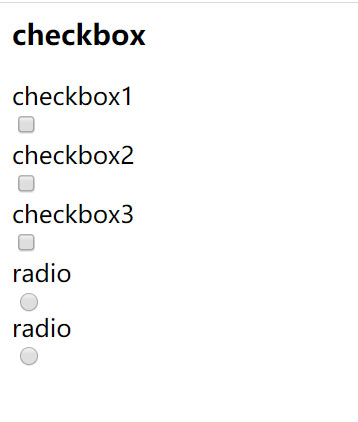
html样式为:三个复选框、两个单选框

from selenium import webdriver
import time
import os
driver = webdriver.Firefox()
driver.set_window_size(800,800)
file_path = 'file:///' + os.path.abspath("G:\\Python\\selenium_html\\test1.html")
driver.get(file_path)
# 有多个,要用elements
inputs = driver.find_elements_by_tag_name("input")
time.sleep(8)
# 前三个框的为一种类型,可以选择多个进行点击
# for input in inputs:
# if input.get_attribute('type') == "checkbox":
# input.click()
# 只点击一个框
inputs[0].click()
time.sleep(6)
driver.quit()3.7 多层框架/窗口定位
多层框架或窗口的定位:
-
switch_to_frame()
-
switch_to_window()
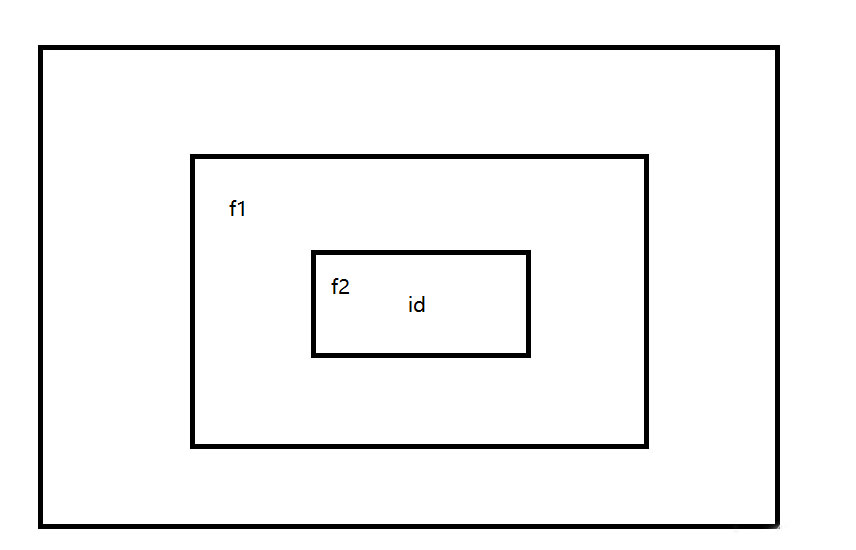
多层框架定位:

想要定位f2里面的id,那么就要一层一层的进入,先进入f1,再进入f2,然后才能定位里面的id
# 进入f1
driver.switch_to.frame("f1")
# 进入f2
driver.switch_to.frame("f2")
# 如果想要再进入到f1,那么就要先跳到原来的默认页面,再进去f1
# 让页面跳转到回原来的默认页面
driver.switch_to.default_content()
driver.switch_to.frame("f1")多层窗口定位
点击一个链接进入到了一个新窗口,在这个新窗口上进行操作,那么就要用到窗口切换的方法
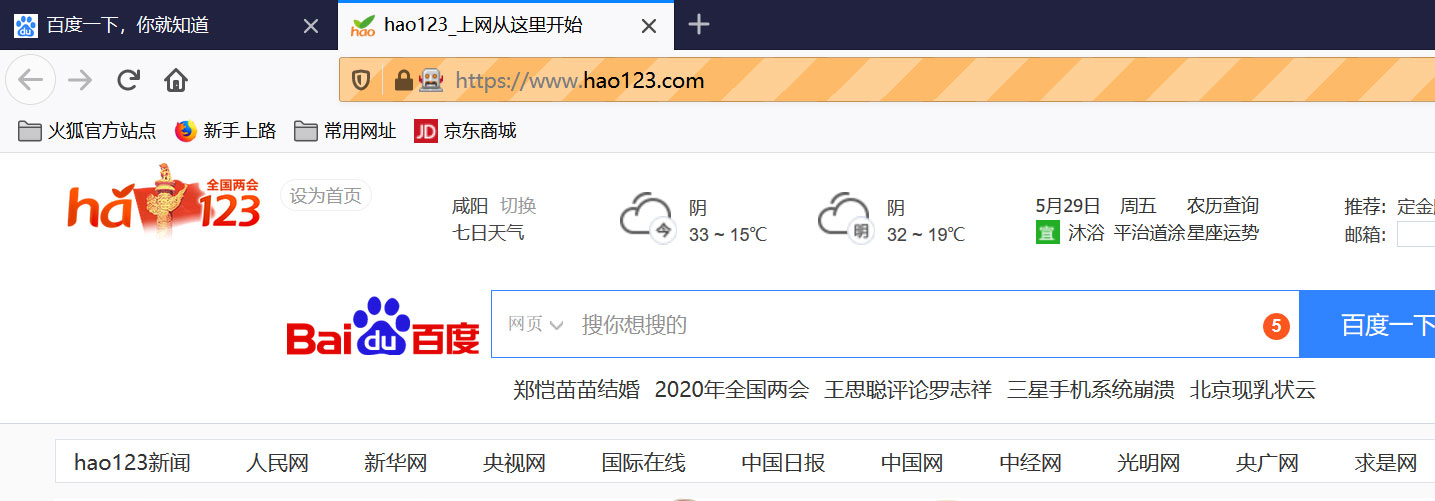
比如:百度首页有一个hao123的链接,点击该链接他没有在百度这个页面刷新,而是重新弹出了一个新窗口,要获取hao123页面的标 题,那么就要切换到这个页面(注:根据设计的不同,有的人的这个是不重新弹出一个页面的)
页面如下图:

from selenium import webdriver
import time
driver = webdriver.Firefox()
driver.get("https://www.baidu.com/")
print(driver.title)
time.sleep(3)
driver.find_element_by_link_text("hao123").click()
print(driver.title)
time.sleep(3)
# 获取当前窗口的所有句柄
headles = driver.window_handles
# 切换到第二个窗口的句柄
driver.switch_to.window(headles[1])
print(driver.title)
time.sleep(3)
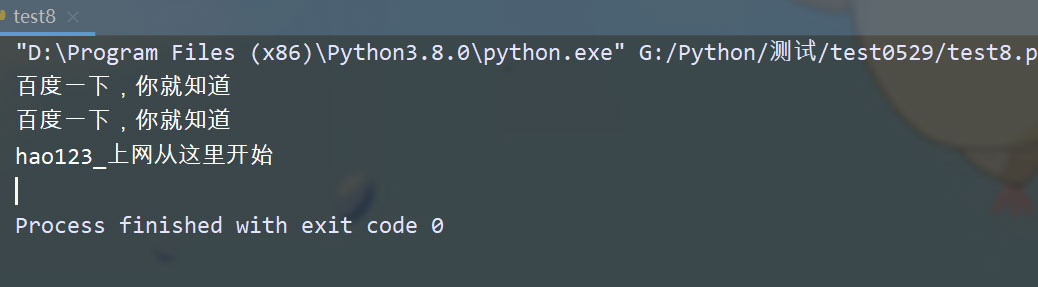
driver.title结果为:

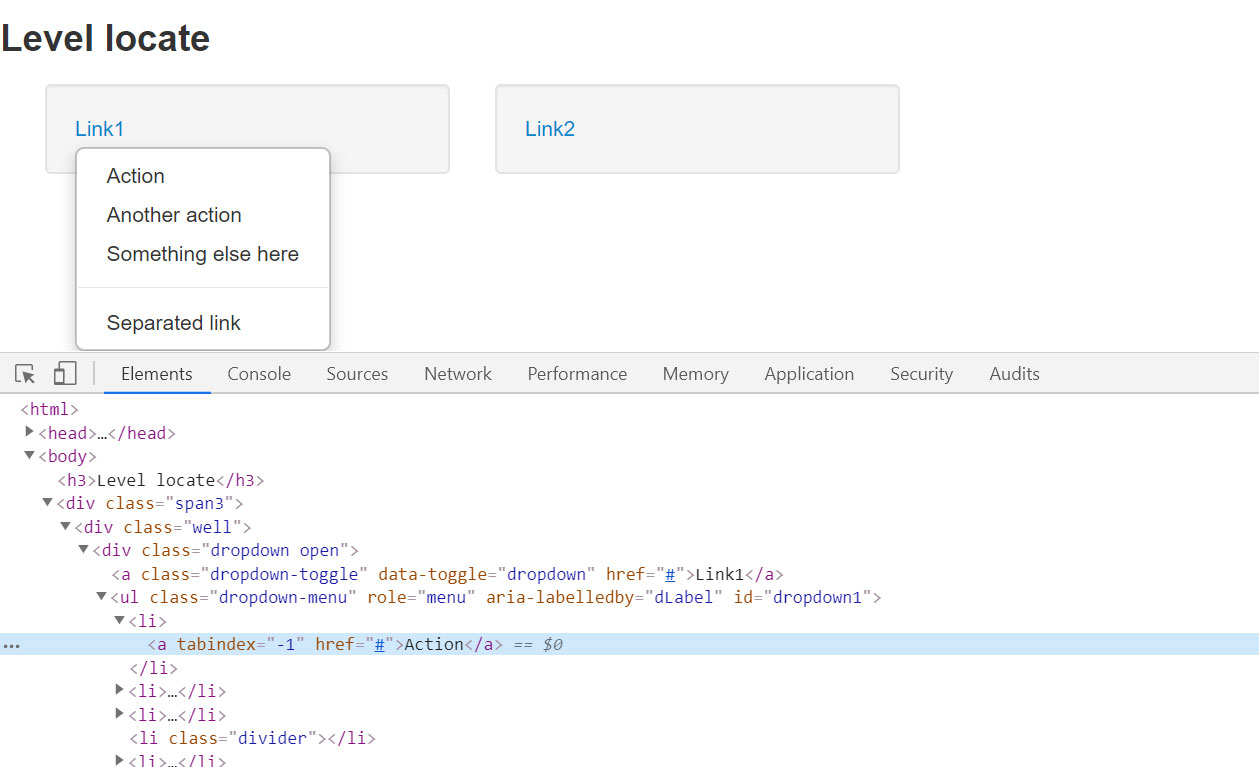
3.8 层级定位

思路:先点击显示出1个下拉菜单,然后再定位到该下拉菜单所在的ul,再定位这个ul 下的某个具体的link。在这里,定位第1个下拉菜单中的Action 这个选项。
# 层级定位
from selenium import webdriver
import time
import os
from selenium.webdriver.common.action_chains import ActionChains
driver = webdriver.Firefox()
driver.set_window_size(800,800)
file_path = 'file:///' + os.path.abspath("G:/Python/selenium_html/level_locate.html")
driver.get(file_path)
# 点击link1,弹出下拉列表
driver.find_element_by_link_text("Link1").click()
time.sleep(6)
#找到id 为dropdown1的父元素下的为Action的子元素,定位到元素
list = driver.find_element_by_id("dropdown1").find_element_by_link_text("Action")
# 将鼠标定位到以一个元素上
ActionChains(driver).move_to_element(list).perform()
time.sleep(6)
driver.quit()is_displayed():该元素是否用户可以见
3.9 下拉框处理
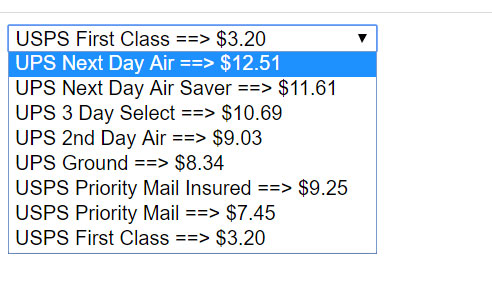
下拉框是我们最常见的一种页面元素,对于一般的元素,我们只需要一次就定位,但下拉框里的内容需要进行两次定位,先定位到下拉框,再定位到下拉框内里的选项。
如下图所示:

from selenium import webdriver
import time
import os
from selenium.webdriver.common.action_chains import ActionChains
driver = webdriver.Firefox()
driver.set_window_size(800,800)
file_path = 'file:///' + os.path.abspath("G:/Python/selenium_html/drop_down.html")
driver.get(file_path)
ship = driver.find_element_by_id("ShippingMethod")
# # 方法1:*代表的是路径,把路径都省略了
# ship.find_element_by_xpath("//*[@value='10.69']").click()
# time.sleep(6)
#
# # 方法2:option为路径
# ship1 = driver.find_element_by_id("ShippingMethod")
# ship1.find_element_by_xpath("//option[@value='11.61']").click()
# time.sleep(6)
# 获得所有的下拉列表(option为标签名)
lists = driver.find_elements_by_tag_name("option")
lists[2].click()
time.sleep(6)
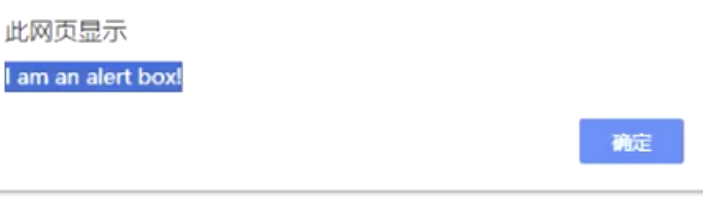
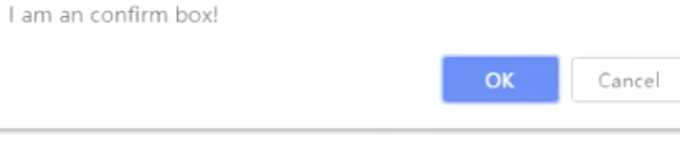
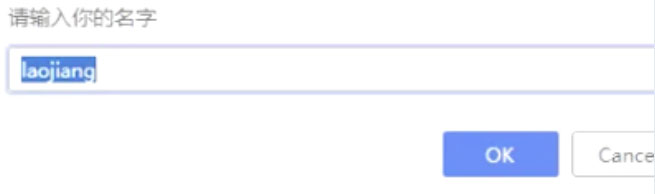
driver.quit()3.10 alert、confirm、prompt的处理
-
text 返回alert/confirm/prompt 中的文字信息
-
accept 点击确认按钮
-
dismiss 点击取消按钮,如果有的话
-
send_keys 输入值,这个alert\confirm 没有对话框就不能用了,不然会报错
from selenium import webdriver
import time
import os
driver = webdriver.Firefox()
driver.set_window_size(800,800)
file_path = 'file:///' + os.path.abspath("G:/Python/selenium_html/alert.html")
driver.get(file_path)
time.sleep(6)
# 点击链接弹出alert
driver.find_element_by_id("tooltip").click()
# 接受警示信息
alert = driver.switch_to.alert
time.sleep(3)
# 输入alert框的内容
print("alert:"+alert.text)
# # 确认
# alert.accept()
#
# # 取消
# alert.dismiss()
# # 关闭alert
# driver.switch_to.alert().accept()
time.sleep(6)
driver.quit()在框中输入内容:
# 在alert框中写入内容
alert = driver.switch_to.alert
alert.send_keys("1234566")
time.sleep(8)
driver.switch_to.alert.accept()
time.sleep(8)alert框:只有一种选择

confirm:有两种选择

prompt:有两种选择,还要输入一些内容的

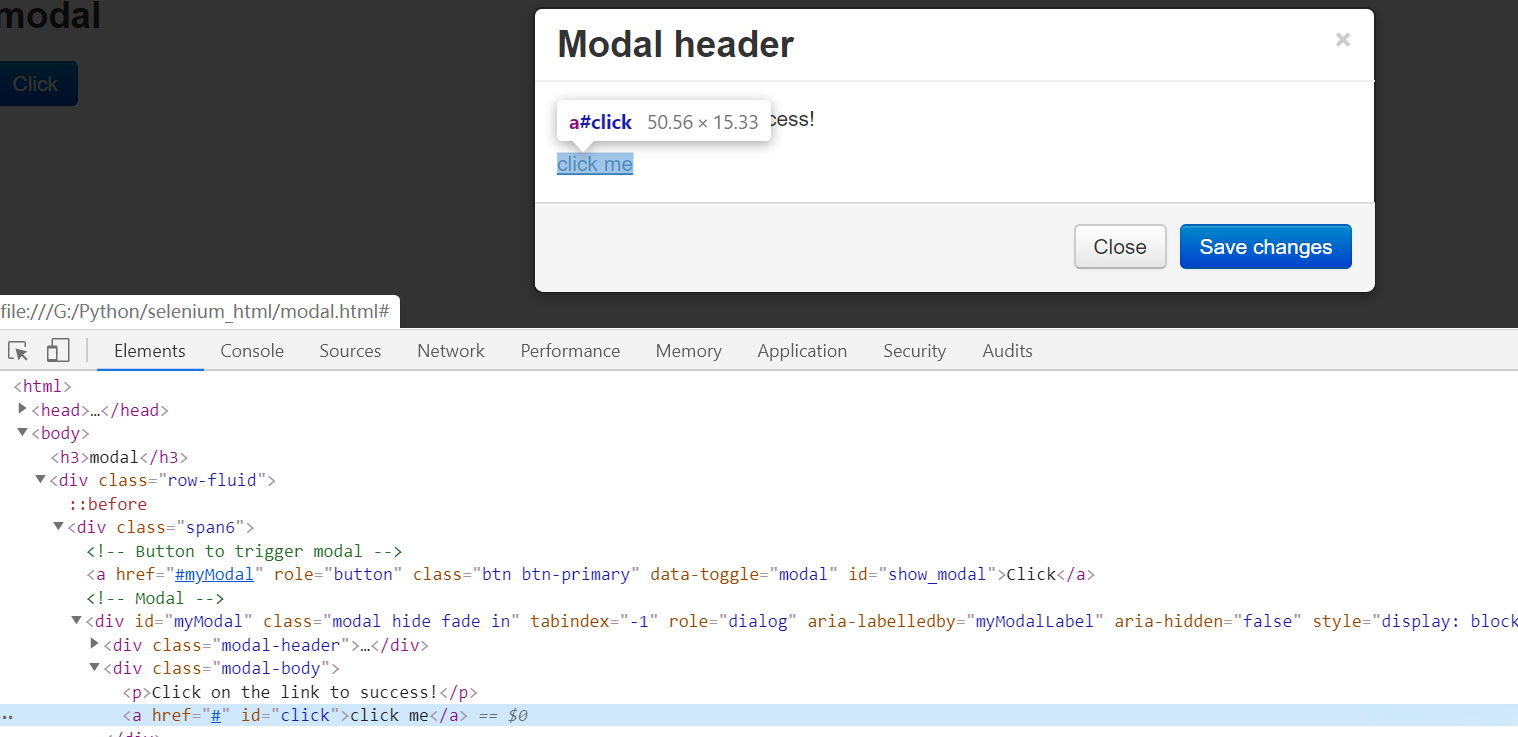
3.11 DIV对话框的处理
更多的时候我们在实际的应用中碰到的并不是简单警告框,而是提供更多功能的会话框。

from selenium import webdriver
import time
import os
driver = webdriver.Firefox()
driver.set_window_size(800,800)
file_path = 'file:///' + os.path.abspath("G:/Python/selenium_html/modal.html")
driver.get(file_path)
time.sleep(6)
# 打开对话框
driver.find_element_by_id("show_modal").click()
time.sleep(6)
# 点击对话框中的链接,还可=可以先定位div框,再去定位里面的元素
driver.find_element_by_id("click").click()
# 选择出所有的button
buttons = driver.find_elements_by_tag_name("button")
buttons[1].click()
print(buttons[1])
time.sleep(6)
driver.quit()3.12 上传文件操作
在selenium webdriver 只要定位上传按钮,上传过程一般要打开一个本地窗口,从窗口选择本地文件添加。通过send_keys 添加本地文件路径就可以了。绝对路径和相对路径都可以,关键是上传的文件是存在的。
# 上传文件
from selenium import webdriver
import time
import os
driver = webdriver.Firefox()
driver.set_window_size(800,800)
file_path = 'file:///' + os.path.abspath("G:/Python/selenium_html/upload.html")
driver.get(file_path)
# 定位上传按钮,添加本地文件
driver.implicitly_wait(10)
driver.find_element_by_name("file").send_keys("C:/Python/test5.py")
time.sleep(3)
driver.quit()![]()
作为一位过来人也是希望大家少走一些弯路,希望能对你带来帮助。(WEB自动化测试、app自动化测试、接口自动化测试、持续集成、自动化测试开发、大厂面试真题、简历模板等等),相信能使你更好的进步!
留【自动化测试】即可【自动化测试交流】:574737577(备注ccc)![]() http://qm.qq.com/cgi-bin/qm/qr?_wv=1027&k=eSv73sPKaVXpq9JeRq1Kboh1D-w19xXu&authKey=Qs1Sduo9tp2wfkOYvRyyFCoblyT7fBhH4PPisEb1G63n1UckS6wQU50e9ar1LAOz&noverify=0&group_code=574737577
http://qm.qq.com/cgi-bin/qm/qr?_wv=1027&k=eSv73sPKaVXpq9JeRq1Kboh1D-w19xXu&authKey=Qs1Sduo9tp2wfkOYvRyyFCoblyT7fBhH4PPisEb1G63n1UckS6wQU50e9ar1LAOz&noverify=0&group_code=574737577