参考资料:1、【web前端】23.解决内部div的margin影响外部div的margin_Anabel Chen的博客-CSDN博客
2、元素之间设置margin的影响及原因
有如下代码:
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="renderer" content="webkit">
<meta name="force-rendering" content="webkit">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0" />
<title></title>
<style type="text/css">
*{margin: 0; padding: 0;}
html,body{
width:100%;
height:100%;
line-height: 1;
text-align: center;
}
</style>
</head>
<body>
<div style="width:800px;margin:auto;height:1600px;background-color:#bbb;">
<div id="main" style="background-color:#f00;width:600px;height:800px;margin: 0px auto;">
<div style="background-color:#ff0;width:500px;height:600px;margin: 100px auto;">
<div style="background-color:#f0f;width:400px;height:400px;margin: 100px auto;">
第一页------------
</div>
</div>
</div>
<div id="main" style="background-color:#0f0;width:600px;height:800px;margin: 0px auto;">
<div style="background-color:#ff0;width:500px;height:600px;margin: 100px auto;">
<div style="background-color:#f0f;width:400px;height:400px;margin: 100px auto;">
第二页------------
</div>
</div>
</div>
</div>
</body>
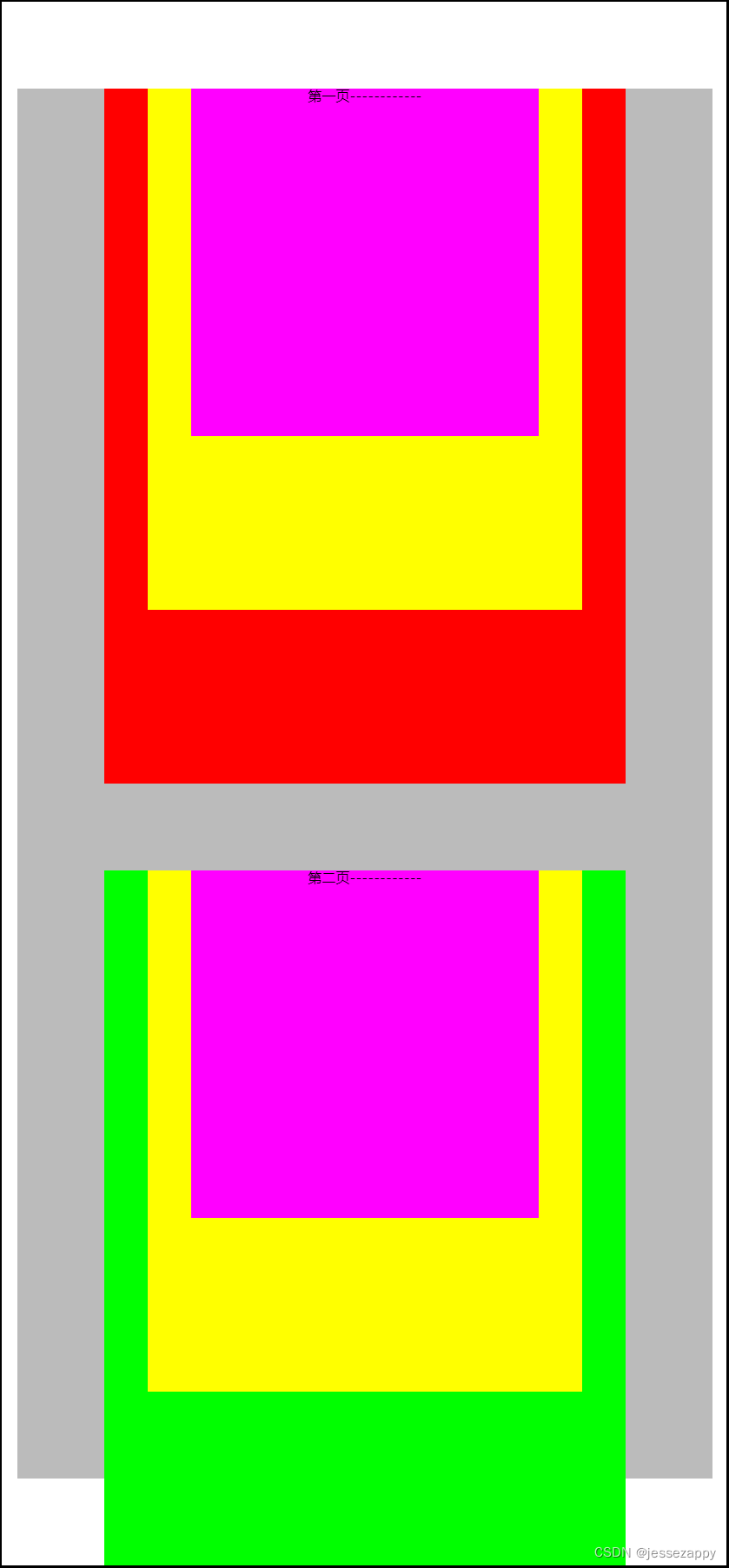
</html>本来以为可以得到四边留出空白间距的如下效果:

但是得到的却是如下效果: 
感觉就是个超级 BUG,但是查了下发现是什么 BFC 机制的规定,以此记录,避免以后再次踩坑。
解决方法请参见参考资料。


![[创业之路-73] :如何判断一个公司或团队是熵增:一盘散沙、乌合之众,还是,熵减:凝聚力强、上下一心?](https://img-blog.csdnimg.cn/2f6b4562c3ef468e8e327a32df5ef5af.png)







![[C++]异常笔记](https://img-blog.csdnimg.cn/df8a33f492f9491084db33646f1c16d6.png)