需求:项目上线需要将前端的前台和后台部署在服务器上提供用户进行使用,部署在不同的服务器直接在服务器安装nginx即可。但是在内网安装还是有点麻烦,因为需要联网,如果是内网可以参考Linux安装Nginx并部署前端项目【内/外网-保姆级教程】_MXin5的博客-CSDN博客 。 同一个服务器的话就需要在配置文件中下文章了,所以就跟着下列的操作进行在Linux/Windows环境使用Nginx部署两个前端项目吧。
下列我是用自己的电脑windows系统进行演示哈,主要就是配置文件,也不难,Linux改改配置文件即可,不会LInux部署直接可以看上面的参考链接,很快就上手。
windows部署
1.先将自己需要部署的前端项目打包成dist包(Linux环境需要打包成tar包进行解压,上面链接有教程)

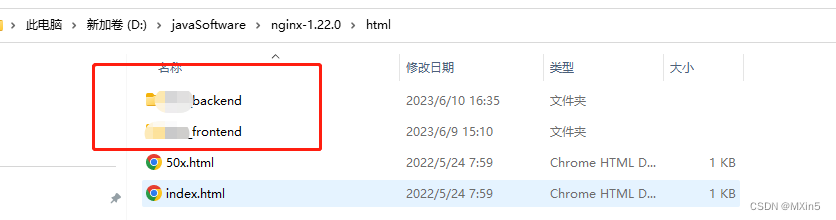
2.将dist包直接放在Windows中nginx安装目录下的html下。

3.修改conf目录下的配置文件nginx.conf


3.1配置文件nginx.conf(一个server模块代表该 HTTP 服务器配置了一个虚拟主机(Vritual Host)。),下列我写了两个server模块,一个监听端口为3000.一个端口为3001,分别代表前台和后台的监听端口号,注意修改里面的root中的dist的存放路径监听端口号和location这三个地方。
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
#定义一个新的 server 块,表示该 HTTP 服务器配置了一个虚拟主机(Vritual Host)。
server {
#add
client_max_body_size 10m;
#监听端口 80,这是 HTTP 服务器的默认端口。
listen 3000;
#指定该虚拟主机的域名是 localhost。在实际生产环境中,您需要输入实际域名。
server_name frontend;
#charset koi8-r;
#access_log logs/host.access.log main;
#index index.html;
#输入localhost:3000直接访问前端的index首页
location / {
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization';
if ($request_method = 'OPTIONS') {
# 禁止OPTIONS
return 204;
}
root ./html/frontend; #前端dist文件存储的位置D:/xxx/nginx-1.22.0/html/dist ./html/dist(必须是dist的路径)
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
#定义一个新的 server 块,表示该 HTTP 服务器配置了一个虚拟主机(Vritual Host)。
server {
#add
client_max_body_size 10m;
#监听端口 80,这是 HTTP 服务器的默认端口。
listen 3001;
#指定该虚拟主机的域名是 localhost。在实际生产环境中,您需要输入实际域名。
server_name backend;
#charset koi8-r;
#access_log logs/host.access.log main;
#index index.html;
#输入localhost:3000直接访问前端的index首页
location / {
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization';
if ($request_method = 'OPTIONS') {
# 禁止OPTIONS
return 204;
}
root ./html/backend; #前端dist文件存储的位置D:/xxx/nginx-1.22.0/html/dist ./html/dist(必须是dist的路径)
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
include servers/*;
}
4.启动nginx进行测试

5进行测试localhost:3000和localhost:3001。