前端vue实现页面加水印文字, 可以实现系统所有页面加水印,也可以单个页面加水印, 可更改水印颜色, 下载完整代码请访问uni-app插件市场地址: https://ext.dcloud.net.cn/plugin?id=12889
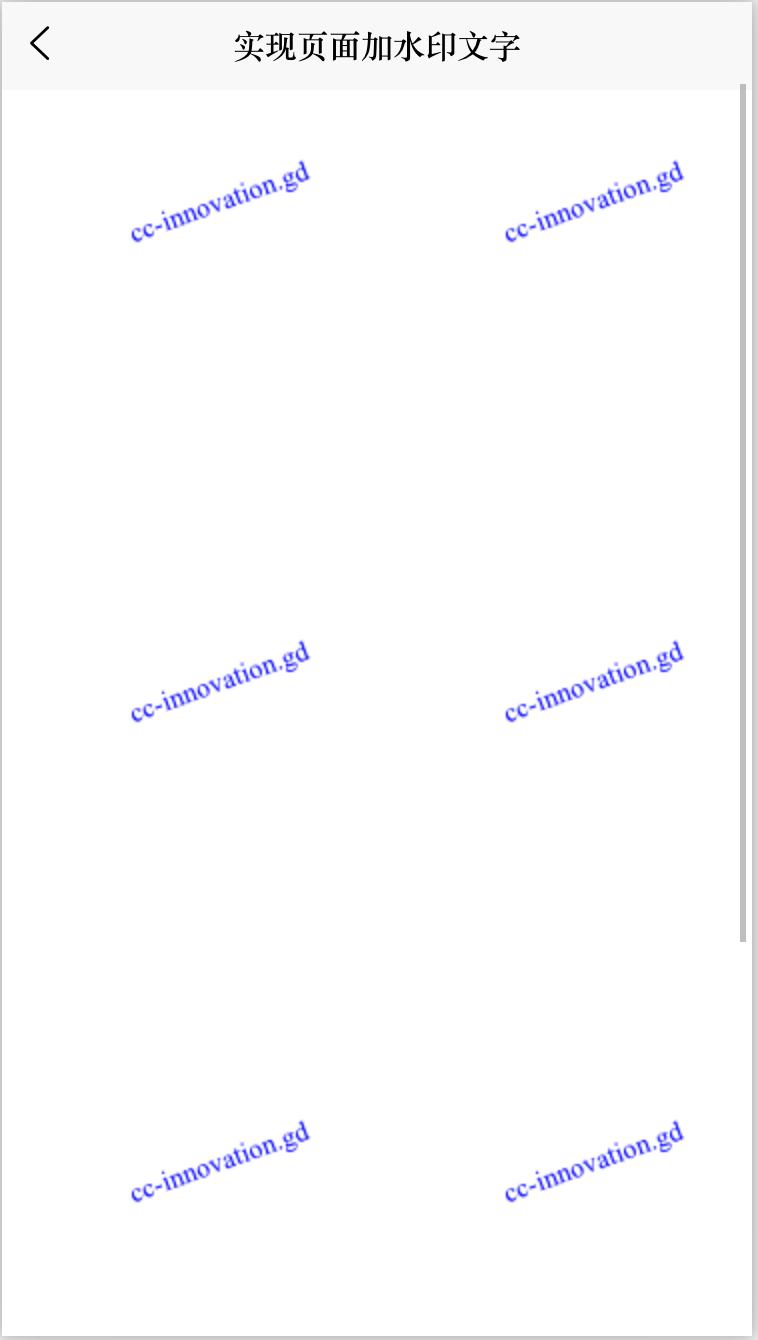
效果图如下:

#### 使用方法
```使用方法
/* 给系统所有页面加水印*/
// 第一个参数:水印文字 第二个参数: 加水印的底图,默认body 给所有页面加水印, 第三个参数:水印颜色
Watermark.set("cc-innovation.gd", '', 'blue');
/* 给当前页面加水印*/
// 第一个参数:水印文字 第二个参数: 加水印的底图,默认body 给所有页面加水印, 第三个参数:水印颜色
Watermark.set("cc-innovation.gd", this.$refs.content, 'red');
```
#### HTML代码部分
```html
<template>
<div class="content" ref="content">
<view class="text-area">
<text class="title">{{title}}</text>
<button @click="goDetail" style="margin-top: 20px;"> {{' 跳转 '}} </button>
</view>
</div>
</template>
```
#### JS代码 (引入组件 填充数据)
```javascript
<script>
import Watermark from "./waterMark";
export default {
data() {
return {
title: 'Hello'
}
},
mounted() {
/* 给系统所有页面加水印*/
// 第一个参数:水印文字 第二个参数: 加水印的底图,默认body 给所有页面加水印, 第三个参数:水印颜色
Watermark.set("cc-innovation.gd", '', 'blue');
/* 给当前页面加水印*/
// 第一个参数:水印文字 第二个参数: 加水印的底图,默认body 给所有页面加水印, 第三个参数:水印颜色
// Watermark.set("cc-innovation.gd", this.$refs.content, 'red');
},
methods: {
goDetail() {
uni.navigateTo({
url: './Detail'
})
}
}
}
</script>
```
#### CSS
```css
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.text-area {
display: flex;
justify-content: center;
flex-direction: column;
margin-top: 30px;
}
.title {
font-size: 36rpx;
color: #8f8f94;
text-align: center;
}
</style>
```