Nginx【反向代理负载均衡动静分离】–中
负载均衡-配置实例
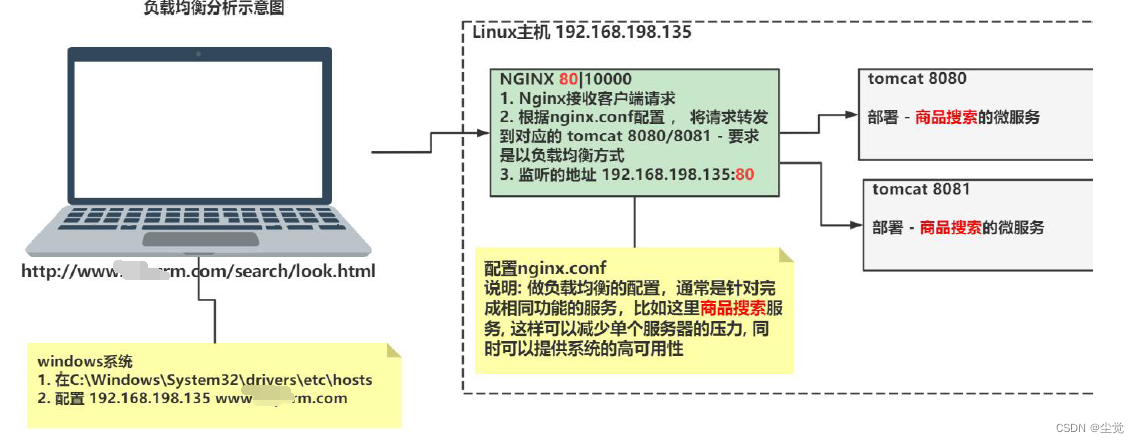
示意图

负载均衡配置-思路分析/图解
示意图

负载均衡配置规则
负载均衡就是将负载分摊到不同的服务单元,既保证服务的可用性,又保证响应足够快
linux 下有Nginx、LVS、Haproxy 等等服务可以提供负载均衡服务,
Nginx 提供了几种分配方式(策略):
轮询(默认)
每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down 掉,能自动剔除
weight
weight 代表权,重默认为1,权重越高被分配的客户端越多指定轮询几率,weight 和访问比率成正比,用于后端服务器性能不均的情况。例如
upstream wyxservers{
server 192.168.12.134:8080 weight=1;
server 192.168.12.134:8081 weight=2;
}
ip_hash
每个请求按访问ip 的hash 结果分配,这样每个访客固定访问一个后端服务器,可以解决session 的问题。例如:
upstream wyxservers{
ip_hash;
server 192.168.12.134:8081;
server 192.168.12.134:8080;
}
fair(第三方)
按后端服务器的响应时间来分配请求,响应时间短的优先分配
upstream wyxservers{
server 192.168.12.134:8080;
server 192.168.12.134:8081;
fair;
}
实现步骤
修改C:\Windows\System32\drivers\etc\hosts 配置虚拟主机名
192.168.12.134 www.自己的.com
192.168.12.134 www.自己的mall.com
192.168.12.134 www.自己的crm.com
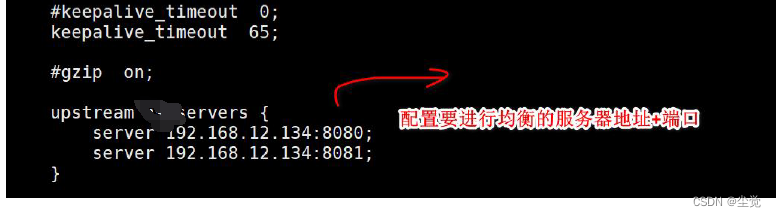
修改安装目录\nginx.conf


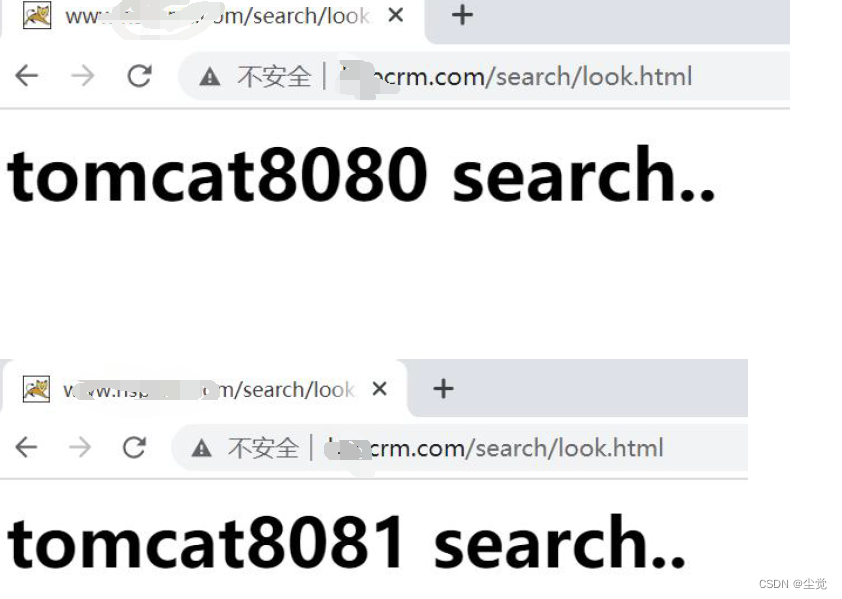
在Linux 的Tomcat8080 创建webapps\search\look.html
<h1>tomcat 8080 search.... </h1>
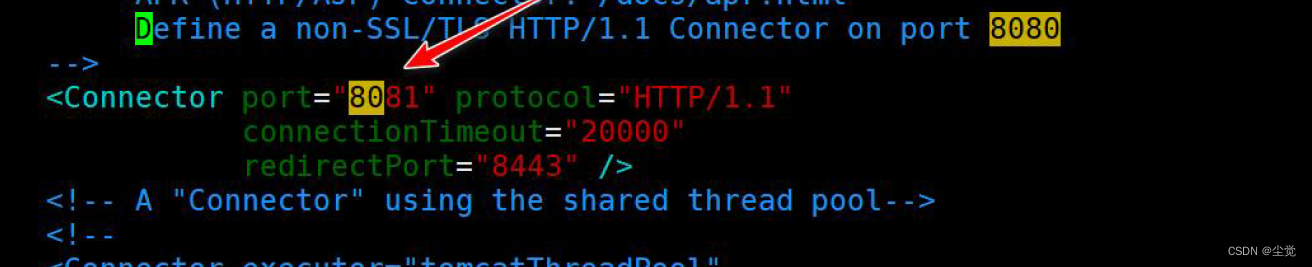
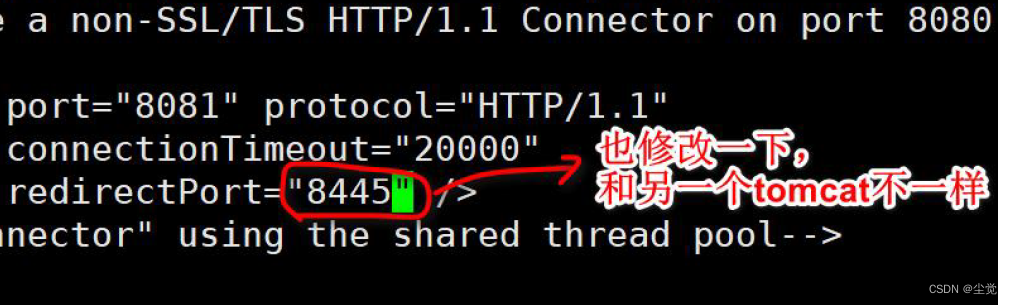
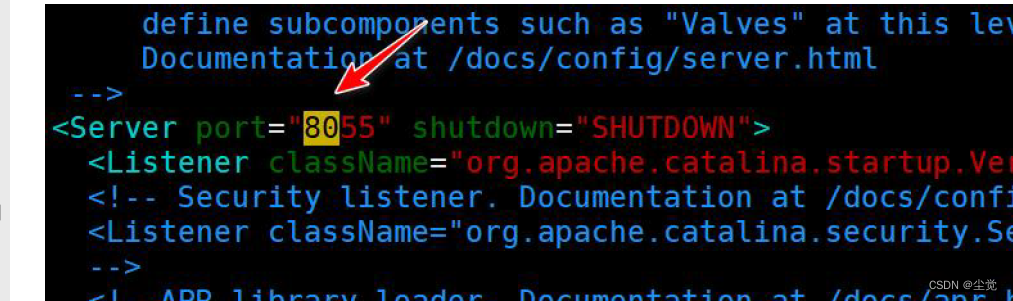
在Linux 下重新安装一份Tomcat, 并将端口修改成8081
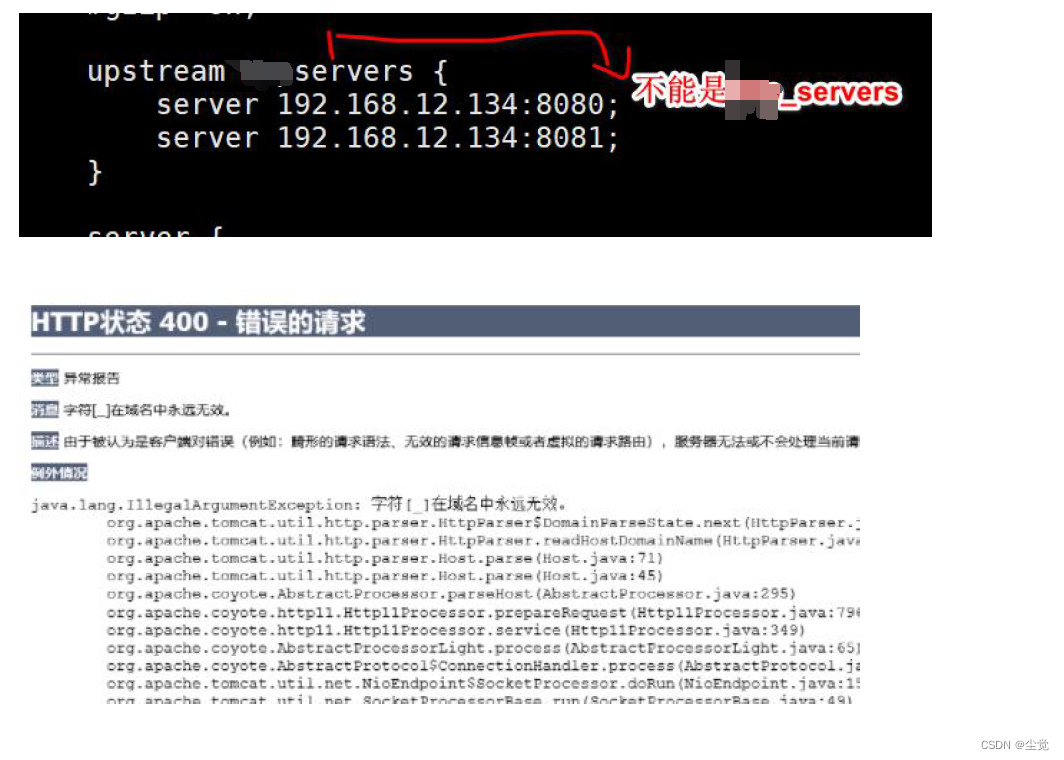
- 修改tomcat 的conf\server.xml , 注意要修改如下位置,否则该Tomcat 是不能正常工作.



- 细节说明:不同版本的tomcat 修改的端口还不一样, 灵活处理即可,一定要认真,否则后面测试失败,你排除错误会花费很长时间,让你搞到怀疑人生
在Linux 的Tomcat8081
创建webapps\search\look.html
<h1>tomcat 8081 search.... </h1>
linux 防火墙打开80 端口, 保证外网可以访问
完成测试
启动Linux 下两个Tomcat
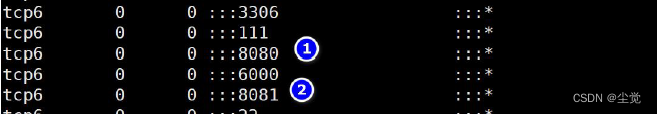
1、查看启动的端口, 确保有8080 和8081 端口在监听(提示: 如果tomcat 没有监听对应端口, 说明启动失败了, 可以尝试先执行shutdown.sh 再执行startup.sh 解决)


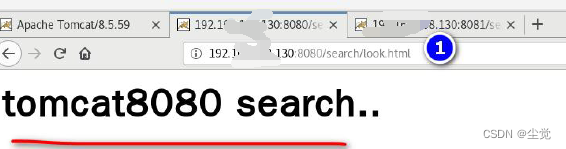
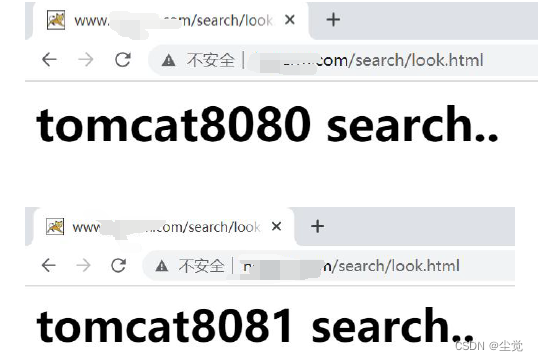
2、在linux 下可以正常访问到两个页面


启动或者重新加载Nginx
windows 浏览器输入( 保证浏览器不是无痕上网):http://www.自己crm.com/search/look.html

注意事项和避免的坑
- nginx.conf 的upstream 不能带下划线, 否则会失败, 但是语法检测不到

-
如果你的浏览器是无痕上网, 负载均衡可能失效, 因为Nginx 无法采集到相关信息, 改用其它浏览器即可(比如chrome)
-
如果某tomcat 没有监听对应端口, 说明启动失败了, 可以尝试先执行shutdown.sh 再执行startup.sh 解决
文档: Nginx 的upstream 配置技巧
基本介绍
Nginx 是一个反向代理软件,大部分的网站都采用Nginx 作为网站/平台的服务器软件。Nginx 除了可以直接作为web 服务器使用外,
更多的情况是通过反向代理将请求转发给上游服务器配置上游服务器可以使用upstream 进行设置,
通过upstream 可以实现服务的负载均衡规则,可以提高服务器的高可用性。
地址: https://zhuanlan.zhihu.com/p/409693332
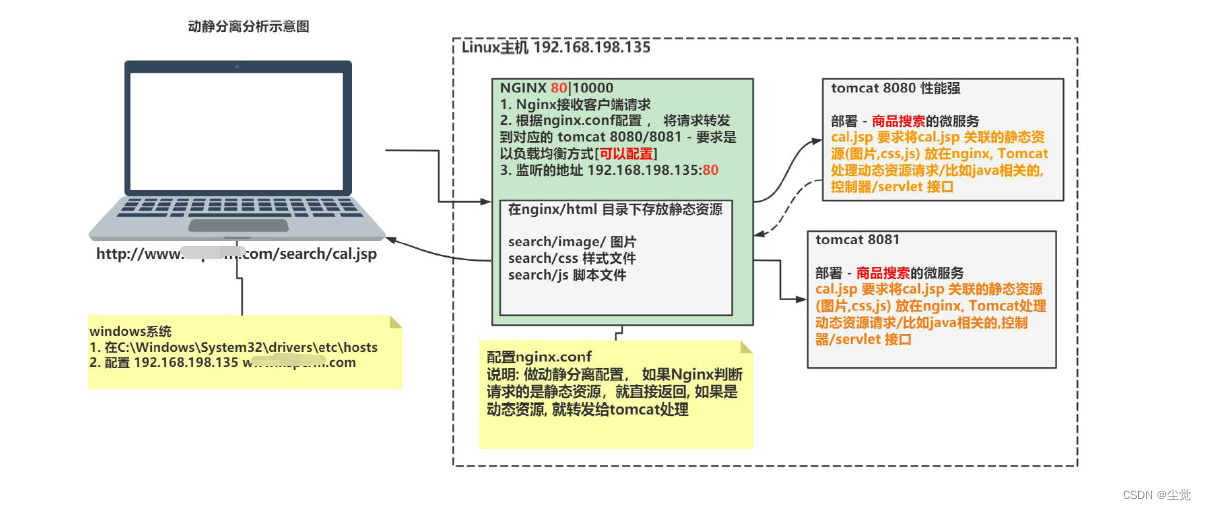
动静分离-应用实例
什么是动静分离
-
Nginx 动静分离简单来说就是把动态跟静态请求分开,可以理解成使用Nginx 处理静态页面/资源,Tomcat 处理动态页面/资源。
-
动静分离可以减轻Tomcat 压力,静态请求由Nginx 处理,提供系统整体性能.
-
回顾前面-示意图

需求说明/图解

动静配置-思路分析/图解
示意图

先使用传统方式实现
- 创建tomcat\webapps\search\cal.jsp [说明: 为了测试方便, 在tomcat2 也对应创建一份]
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>hello, jsp</title>
</head>
<body>
<img src="image/cal.jpg"/>
<h1>JSP, 计算器</h1>
<%
int i = 20;
int j = 70;
int res = i + j;
out.println(i + " + " + j + " = " + res);
%>
</body>
</html>
- 拷贝cal.jpg 到tomcat\webapps\search\image 目录, [说明: 为了测试方便, 在tomcat2 也对应创建一份]

- 浏览器访问http://www.自己crm.com/search/cal.jsp 就可以看到正确页面

动静分离优化步骤
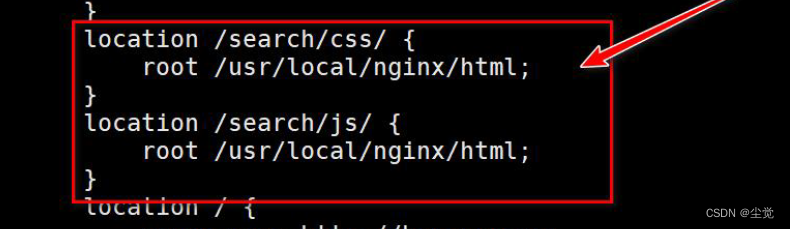
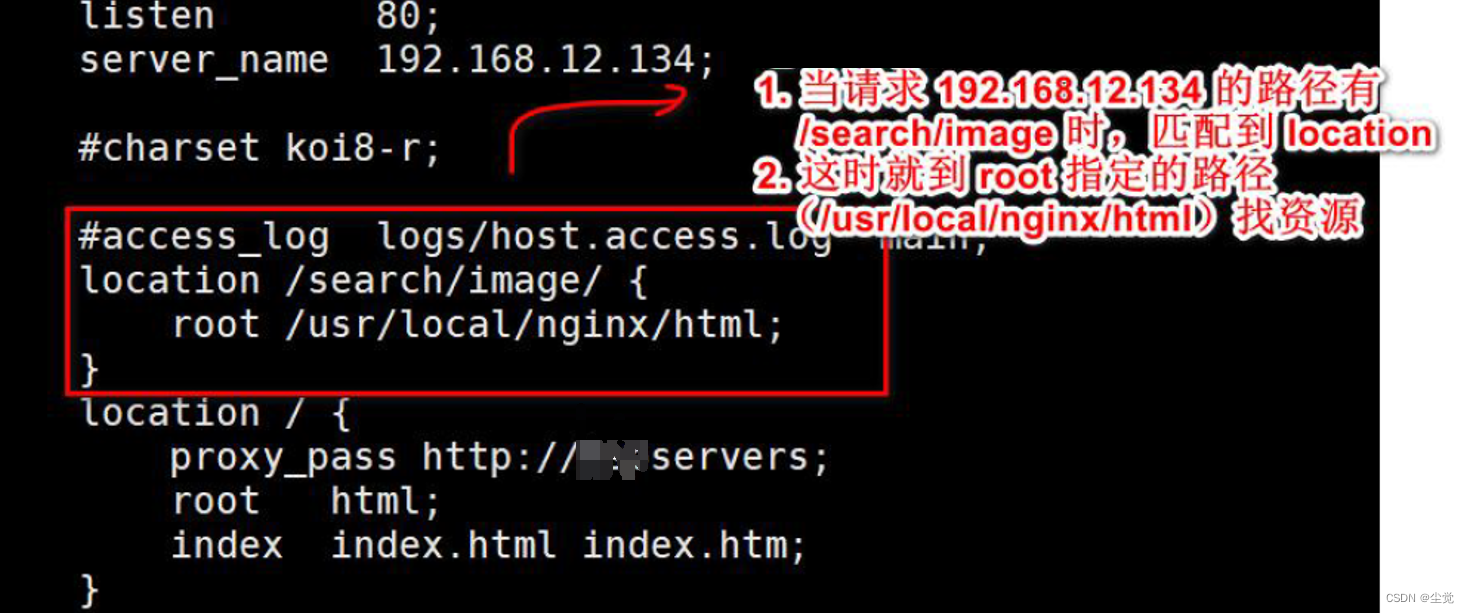
修改安装目录\nginx.conf


- 创建/usr/local/nginx/html/search/image 目录, 因为图片路径其实是ip/search/image
- 将Linux 的两个Tomcat\webapps\search\linux 防火墙打开80 端口, 保证外网可以访问
- image 目录删除, 在/usr/local/nginx/html/search/image 目录下放入图片
完成测试
启动或者重新加载Nginx
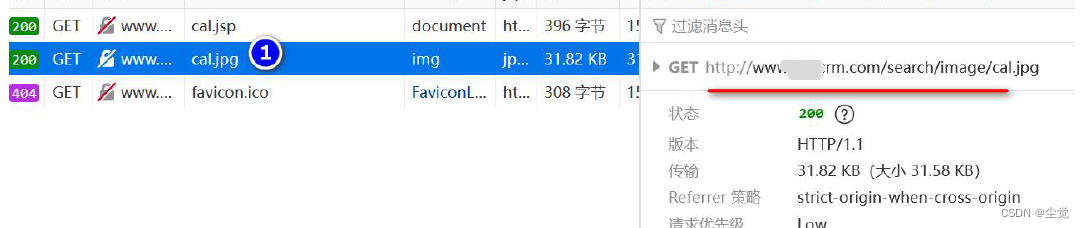
windows 浏览器输入http://www.自己的crm.com/search/cal.jsp

解读
- 这时图片就是从Nginx 直接返回的
- 而请求cal.jsp 才转发到对应tomcat 完成10.6.3 如果有css js 文件需要动静分离,按照规则配置即可