关于proxy的较深入研究
- proxy是什么
- 控制台打印proxy,展示一下
- vue3中的prxoy和es6的proxy有何不同?
- proxy对js和vue3来说有什么含义?
- proxy的封装机制
proxy是什么
Proxy是ES6中新增的一个对象,它可以用来代理另一个对象,可以对目标对象的访问进行拦截和修改。
使用Proxy可以监听对象的访问、修改、删除等操作,并且可以在这些操作发生时执行一些自定义的逻辑。这使得我们可以更好地控制对象的行为,从而实现一些高级的功能,例如数据绑定、状态管理、事件触发等等。
Proxy的语法如下:
const proxy = new Proxy(target, handler)
其中,target表示要代理的目标对象,handler表示一个对象,它定义了拦截目标对象各种操作的方法。handler中的方法称为“拦截器”,例如get、set、deleteProperty等等。
以监听对象属性访问为例,我们可以使用get拦截器来实现:
const person = {
name: '张三',
age: 18
}
const handler = {
get(target, key) {
console.log(`访问了${key}属性`)
return Reflect.get(target, key)
}
}
const proxy = new Proxy(person, handler)
console.log(proxy.name) // 访问了name属性,输出Tom
console.log(proxy.age) // 访问了age属性,输出18
在这个例子中,我们使用Proxy代理了一个普通的JavaScript对象person,并在handler中实现了get拦截器,当访问person对象的属性时,会自动调用这个拦截器并输出一些信息,然后返回属性的值。
总之,Proxy是一个非常强大的特性,它可以帮助我们更好地控制对象的行为,从而实现一些高级的功能。
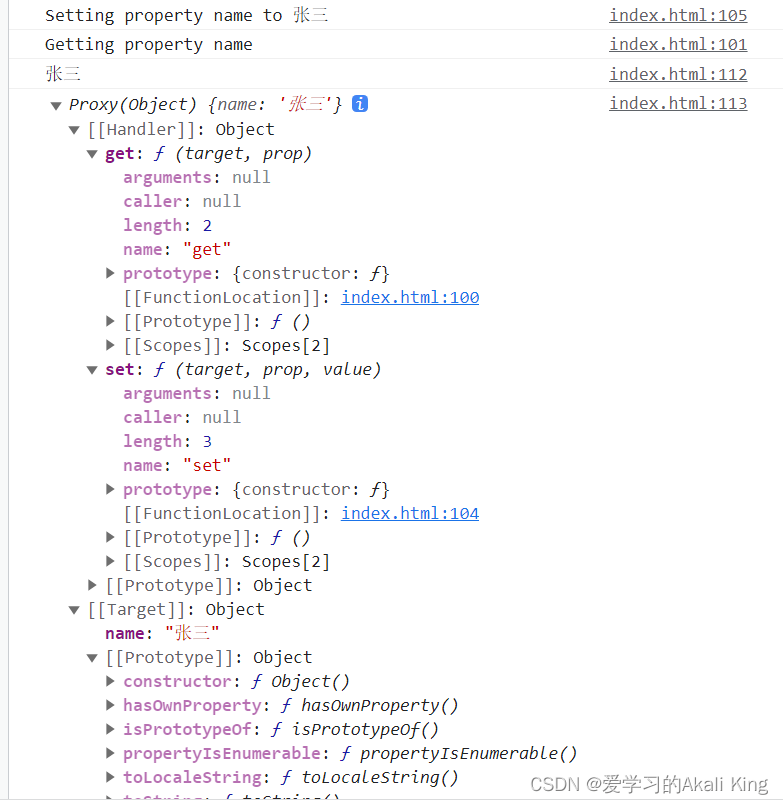
控制台打印proxy,展示一下
我们可以创建了一个名为 proxy 的代理对象,并覆盖了其 get 和 set 方法。当我们设置或获取 proxy 对象的属性时,会自动触发相应的方法并打印出信息。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const proxy = new Proxy({}, {
get: function(target, prop) {
console.log(`Getting property ${prop}`);
return target[prop];
},
set: function(target, prop, value) {
console.log(`Setting property ${prop} to ${value}`);
target[prop] = value;
return true;
}
});
proxy.name = '张三';
console.log(proxy.name);
console.log(proxy);
</script>
</body>
</html>
那么我们在控制台会发现proxy对象
 在js 中,代理对象是一个可以拦截并自定义基本操作的对象。代理对象有很多方法和属性,以下是一些常见的方法和属性:
在js 中,代理对象是一个可以拦截并自定义基本操作的对象。代理对象有很多方法和属性,以下是一些常见的方法和属性:
get(target, prop, receiver):
拦截对代理对象属性的读取操作。set(target, prop, value, receiver):
‘拦截对代理对象属性的写入操作。apply(target, thisArg, argumentsList):
拦截对函数调用的操作。construct(target, argumentsList, newTarget):
拦截对构造函数的调用。has(target, prop):
判断代理对象是否有某个属性。deleteProperty(target, prop):
删除代理对象上指定的属性。ownKeys(target):
返回一个包含所有自身属性名称(不包括继承来的)的数组。
除了以上这些方法之外,还有许多其他方法和特殊属性,如:
getPrototypeOf()
setPrototypeOf()
isExtensible()
preventExtensions()
defineProperty()
getOwnPropertyDescriptor()
这些方法和特殊属性可以帮助我们在创建代理对象时实现更加灵活和高级的行为。
vue3中的prxoy和es6的proxy有何不同?
在Vue3中,Proxy是Vue3内部使用的一个对象,它和ES6中的Proxy是有所不同的。
Vue3中,Proxy被用来实现响应式数据的追踪和更新。当我们使用reactive或ref函数创建响应式数据时,Vue3内部会使用Proxy对这些数据进行代理,并在数据发生变化时自动触发相关的更新操作。
这种代理机制可以帮助我们更好地追踪数据的变化,并且可以避免一些不必要的更新操作,从而提高程序的性能。
以reactive函数为例,它的实现原理如下:
function reactive(target) {
// 使用Proxy对目标对象进行代理
const proxy = new Proxy(target, {
get(target, key) {
// 在获取属性时收集依赖
track(target, key)
return Reflect.get(target, key)
},
set(target, key, value) {
const oldValue = target[key]
if (oldValue !== value) {
// 在设置属性时触发更新
Reflect.set(target, key, value)
trigger(target, key)
}
return true
}
})
return proxy
}
在这个例子中,我们使用Proxy对目标对象进行代理,并在get和set拦截器中分别实现了依赖追踪和更新触发的逻辑。当我们访问或修改代理对象的属性时,就会自动触发这些拦截器,并且会自动调用相关的更新操作。
总之,Vue3中的Proxy和ES6中的Proxy有所不同,它被用来实现响应式数据的追踪和更新,并且可以帮助我们更好地控制数据的变化和更新。
总结不同之处为三点:
用途不同:
ES6中的Proxy主要用来代理普通的JavaScript对象,可以在访问或修改对象属性时拦截并执行一些自定义的逻辑。而Vue3中的Proxy主要用来实现响应式数据的追踪和更新,可以在数据发生变化时自动触发相关的更新操作。实现方式不同:
ES6中的Proxy是一个原生的JavaScript对象,需要使用ES6的语法来创建和使用。而Vue3中的Proxy是Vue3内部实现的一个对象,我们无法直接访问和使用它。用法不同:
ES6中的Proxy需要手动创建和使用,需要定义一个handler对象来实现拦截器。而Vue3中的Proxy是自动创建和使用的,我们只需要使用reactive或ref函数来创建响应式数据,就可以自动获得Proxy的功能。
proxy对js和vue3来说有什么含义?
对于JavaScript来说,Proxy是一个非常强大的特性,它可以帮助我们更好地控制对象的行为,从而实现一些高级的功能,例如数据绑定、状态管理、事件触发等等。在Vue3中,Proxy被用来实现响应式数据的追踪和更新,这使得我们可以更好地追踪数据的变化,并且可以避免一些不必要的更新操作,从而提高程序的性能。
对于JavaScript和Vue3来说,Proxy的作用如下:
实现数据响应式:在Vue3中,使用Proxy代理响应式数据,可以自动追踪数据的变化并且自动触发相关的更新操作,从而实现数据的响应式。
实现数据绑定:在JavaScript中,使用Proxy可以拦截对象的访问和修改,从而实现数据的绑定,当数据发生变化时,相关的组件会自动更新。
实现状态管理:在Vue3中,使用Proxy可以实现一些高级的状态管理功能,例如状态共享、状态合并、状态持久化等等。
实现事件触发:在JavaScript中,使用Proxy可以拦截对象的方法调用,从而实现事件的触发和监听,当事件发生时,相关的回调函数会自动执行。
总之,对于JavaScript和Vue3来说,Proxy是一个非常重要的特性,它可以帮助我们更好地控制对象的行为,从而实现一些高级的功能。
proxy的封装机制
在Vue3中,Proxy是一个偏底层的东西,它被用来实现响应式数据的追踪和更新,是Vue3响应式系统的核心之一。
Vue3内部使用Proxy对响应式数据进行代理,从而可以自动追踪数据的变化,并且可以自动触发相关的更新操作。在代理过程中,Vue3内部封装了一些机制,例如依赖追踪、更新队列等等,这些机制可以帮助我们更好地控制数据的变化和更新。
具体来说,Vue3内部封装的机制如下:
依赖追踪:在获取响应式数据的属性时,Vue3会自动收集相关的依赖关系,从而可以在数据发生变化时自动触发相关的更新操作。
延迟更新:在数据发生变化时,Vue3会将相关的更新操作添加到更新队列中,然后等待下一个事件循环周期再执行更新操作,从而避免一些不必要的更新操作。
批量更新:在更新队列中可能存在多个更新操作,为了提高性能,Vue3会将它们合并成一个更新操作,然后一次性执行。
嵌套更新:在更新操作中可能会触发另一个更新操作,为了避免死循环,Vue3会限制最大的更新深度,并且在超过深度限制时抛出错误。
总之,Vue3内部封装了一些机制来支持响应式数据的追踪和更新,这些机制可以帮助我们更好地控制数据的变化和更新,并且可以提高程序的性能。