背景
在使用Apifox去请求有图片的接口时,我想要请求成功的同时,可以显示出来图片,这个时候就开始百度找官方文档。最终发现可以使用后置脚本显示reponse中的图片。
方案
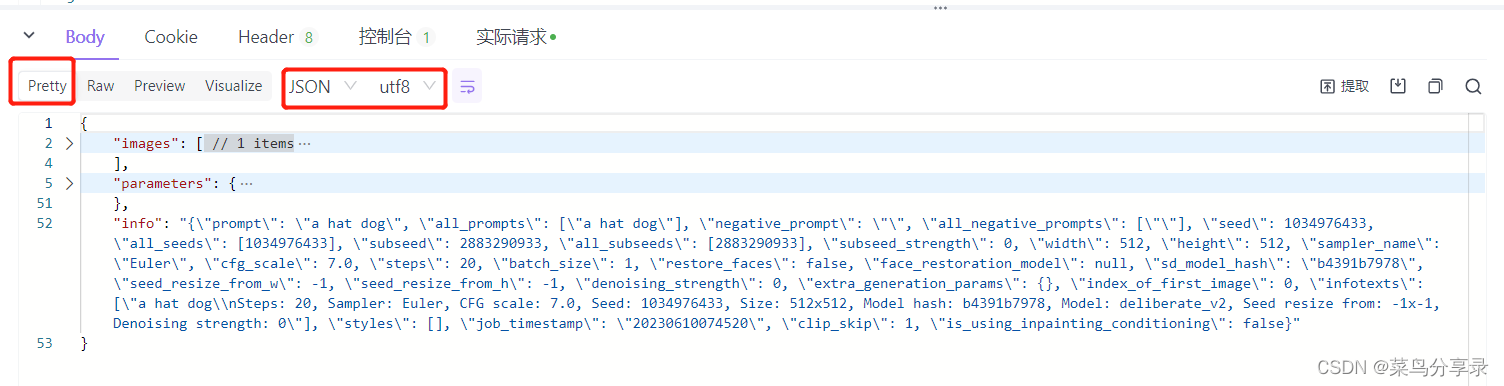
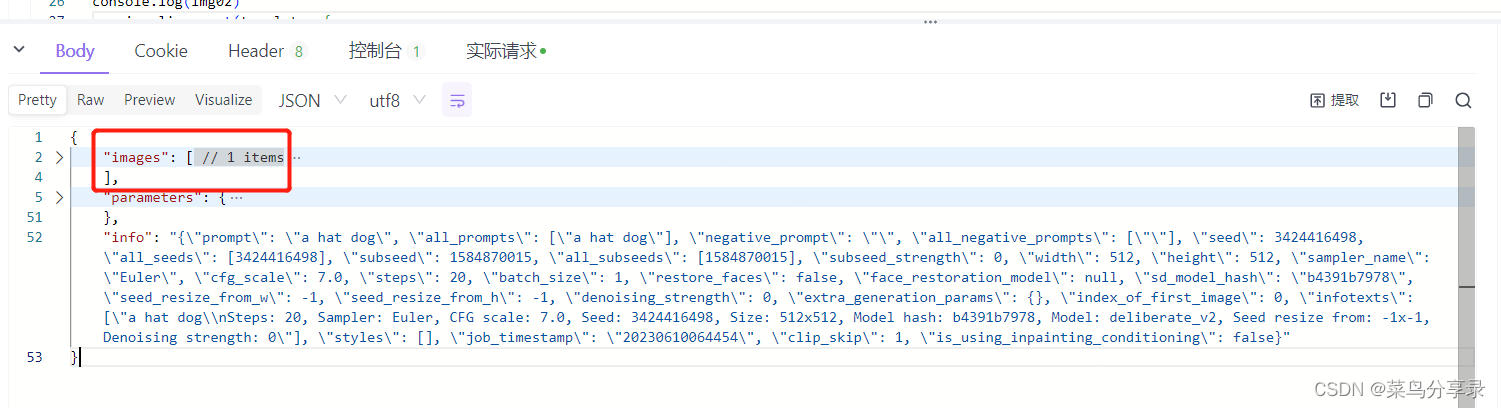
如下图所示,接口请求成功后,返回的json结构为:
{
"images":[],
"parameters":{},
"info":""
}

1.添加后置脚本
此时,我想要请求成功后,可以看到images中的图片,那我该如何操作呢?
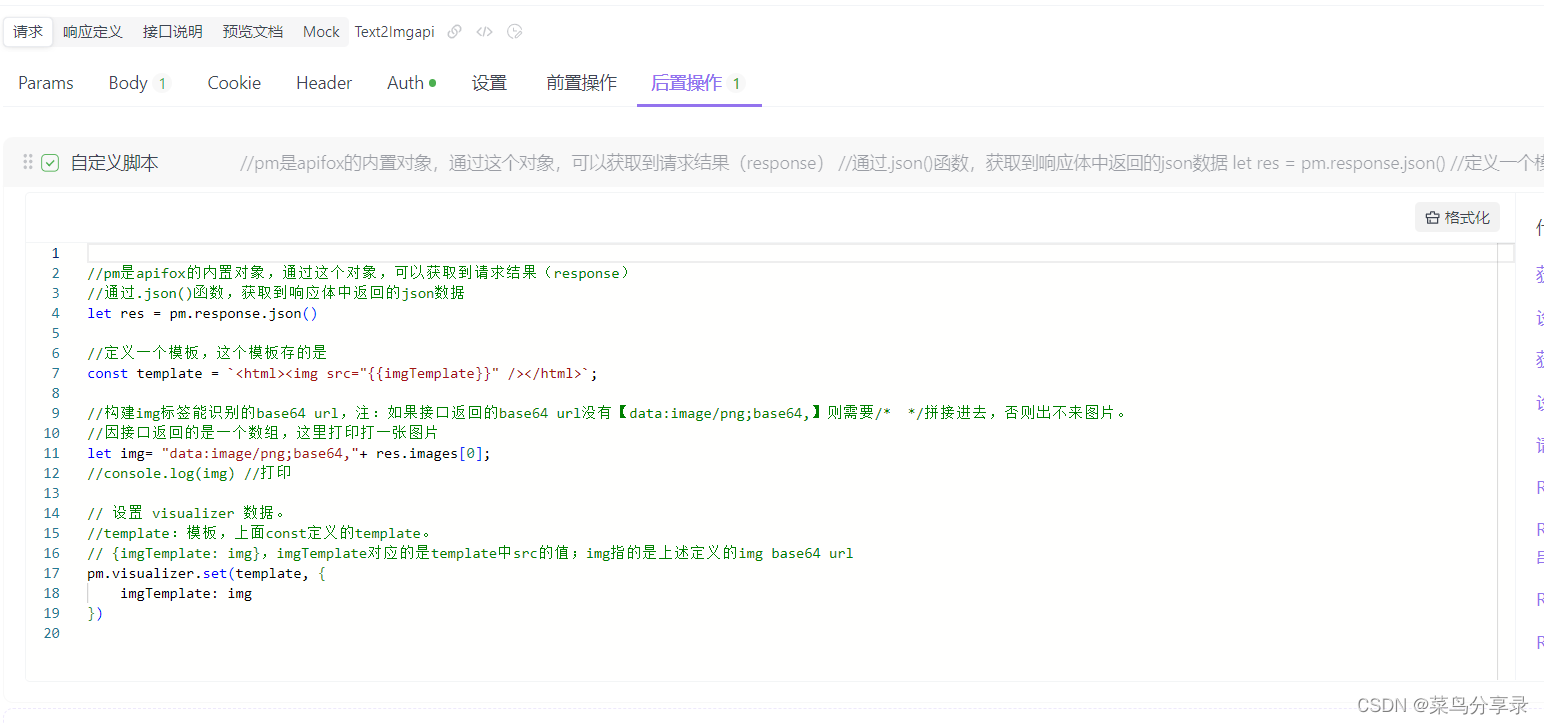
答案是使用【自定义后置脚本】。在apxfox工具中找到【后置操作】->【添加后置操作】->【自定义脚本】。

2.添加读取代码
将下述代码粘贴到工具中,以下已对参数做详细介绍,如下:
//pm是apifox的内置对象,通过这个对象,可以获取到请求结果(response)
//通过.json()函数,获取到响应体中返回的json数据
let res = pm.response.json()
//定义一个模板,这个模板存的是
const template = `<html><img src="{{imgTemplate}}" /></html>`;
//构建img标签能识别的base64 url,注:如果接口返回的base64 url没有【data:image/png;base64,】则需要拼接进去,否则出不来图片。
//因接口返回的是一个数组,这里打印打一张图片
let img= "data:image/png;base64,"+ res.images[0];
//console.log(img) //打印
// 设置 visualizer 数据。
//template:模板,上面const定义的template。
// {imgTemplate: img},imgTemplate对应的是template中src的值;img指的是上述定义的img base64 url
pm.visualizer.set(template, {
imgTemplate: img
})

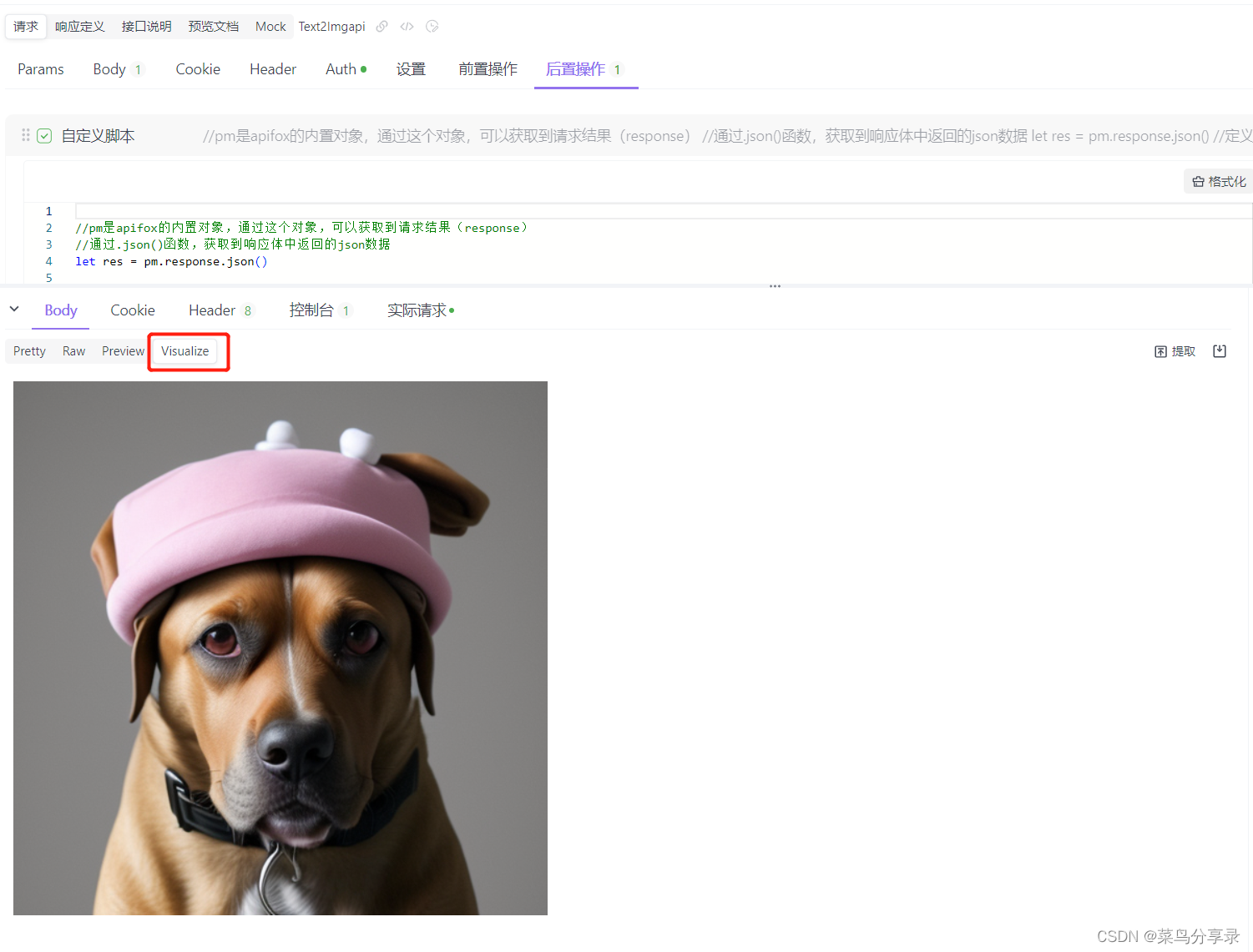
3.运行效果
成功请求接口后,点击【Visualize】,可以看到成功显示图片