一、源码特点
springboot VUE 在线学习平台系统是一套完善的完整信息管理类型系统 前后端分离,结合springboot框架和VUE完成本系统,对理解JSP java编程开发语言有帮助系统采用springboot框架
(MVC模式开发),系统具有完整的源代码和数据库,系统主要采用B/S模式开发。
java springboot VUE 在线学习平台系统开
前段主要技术 vue
后端主要技术 Springboot java
数据库 mysql
开发工具 IDEA JDK1.8
环境需要
1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以 不建议。
2.IDE环境:推荐IDEA;
3.tomcat环境:Tomcat 7.x,8.x,9.x版本均可,但本系统不需要
4.硬件环境:windows 7/8/10 1G内存以上;;
5.数据库:MySql 5.7、8.0等版本均可;
6.是否Maven项目: 否;查看源码目录中是否包含pom.xml;若包含,则为maven项目,否则为非maven项目
使用说明
1. 使用Navicat或者其它工具,在mysql中创建对应sql文件名称的数据库,并导入项目的sql文件;
2. 使用IDEA导入项目;
3. 将项目中xuexi\src\main\resources 下的 application.properties 配置文件中的数据库配置改为自己的配置;
数据库支持 mysql5.0 到5.6 ,如果需要5.7 到8.0 需要二次转换升级
4.vscode 开vue项目工程
5.vue 项目启动 npm run serve
vue 版本 2.9.6
node 版本 16.14.2
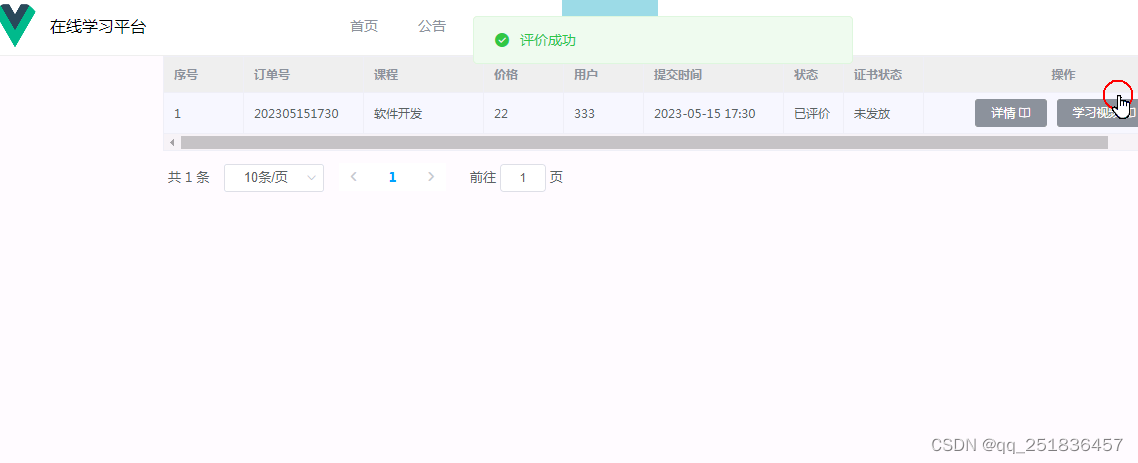
二、功能介绍
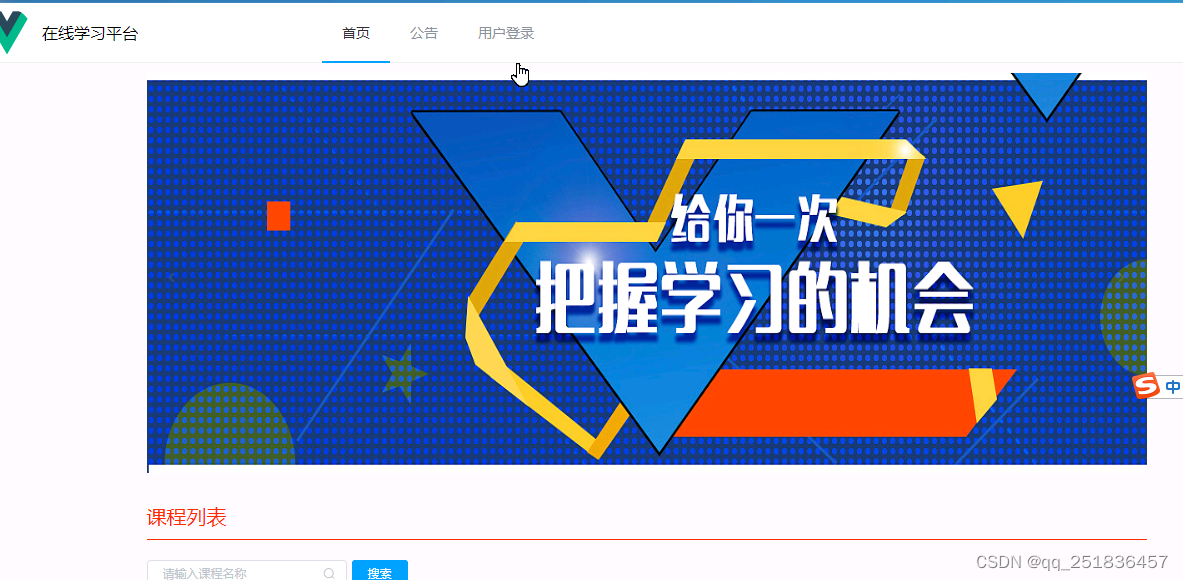
前台主要功能:
课程浏览、课程视频浏览
公告浏览
问题提出、查看
课程提交、查看
后台主要功能:
(1)管理员管理:对管理员信息进行添加、删除、修改和查看
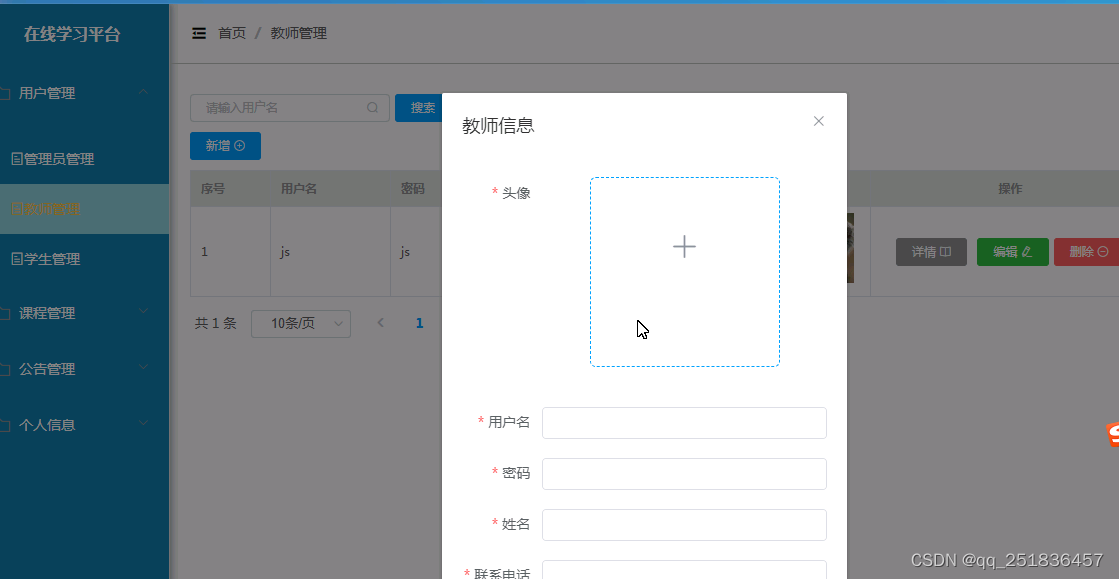
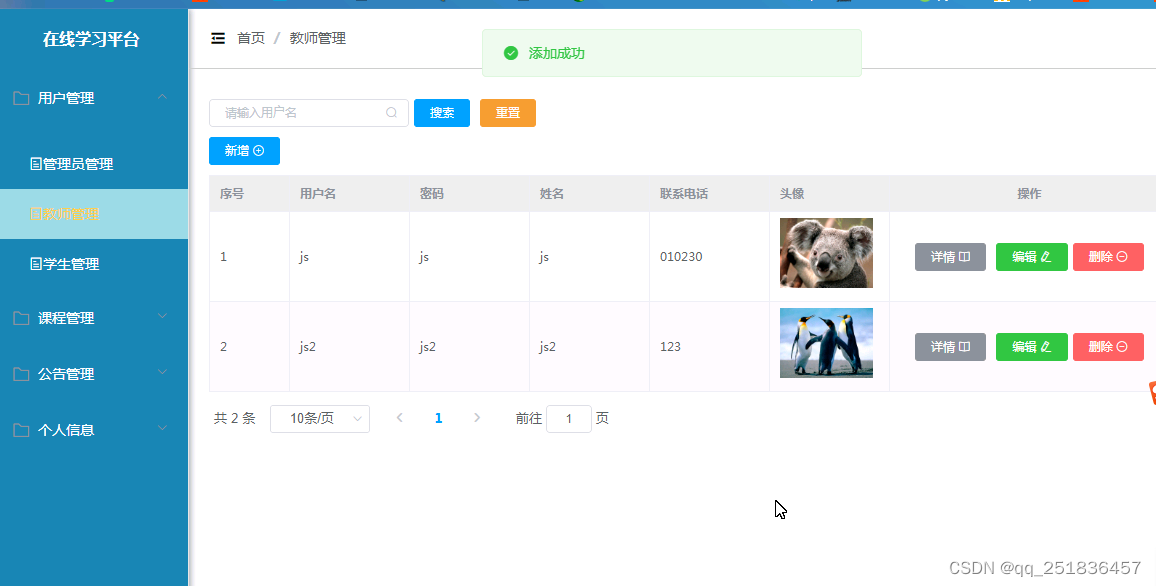
(2)教师管理:对教师信息进行添加、删除、修改和查看
(3)学生管理:对学生信息进行添加、删除、修改和查看
(4)课程管理:对课程信息进行添加、删除、修改和查看
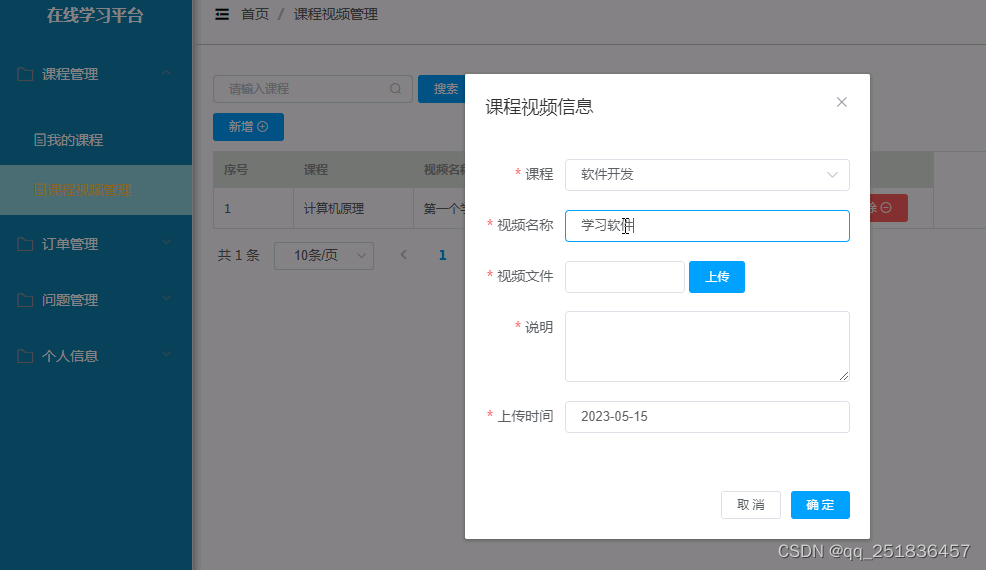
(5)课程视频管理:对课程视频信息进行添加、删除、修改和查看
(6)订单管理:对订单信息进行添加、删除、修改和查看
(7)评价管理:对评价信息进行添加、删除、修改和查看
(8)订单视频管理:对订单视频信息进行添加、删除、修改和查看
(9)问题管理:对问题信息进行添加、删除、修改和查看
(10)公告管理:对公告信息进行添加、删除、修改和查看
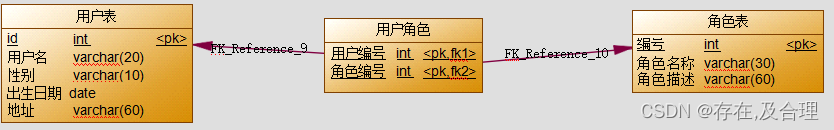
数据库设计
CREATE TABLE `gly` (
`glyid` int(11) NOT NULL auto_increment,
`yhm` VARCHAR(40) default NULL COMMENT '用户名',
`mm` VARCHAR(40) default NULL COMMENT '密码',
`xm` VARCHAR(40) default NULL COMMENT '姓名', PRIMARY KEY (`glyid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `jiaoshi` (
`jsid` int(11) NOT NULL auto_increment,
`yhm` VARCHAR(40) default NULL COMMENT '用户名',
`mm` VARCHAR(40) default NULL COMMENT '密码',
`xm` VARCHAR(40) default NULL COMMENT '姓名',
`lxdh` VARCHAR(40) default NULL COMMENT '联系电话',
`lxdz` VARCHAR(40) default NULL COMMENT '联系地址',
`zy` VARCHAR(40) default NULL COMMENT '专业',
`byxx` VARCHAR(40) default NULL COMMENT '毕业学校',
`tx` VARCHAR(40) default NULL COMMENT '头像', PRIMARY KEY (`jsid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `xuesheng` (
`xsid` int(11) NOT NULL auto_increment,
`yhm` VARCHAR(40) default NULL COMMENT '用户名',
`mm` VARCHAR(40) default NULL COMMENT '密码',
`nc` VARCHAR(40) default NULL COMMENT '昵称',
`lxdh` VARCHAR(40) default NULL COMMENT '联系电话',
`lxdz` VARCHAR(40) default NULL COMMENT '联系地址', PRIMARY KEY (`xsid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `kecheng` (
`kcid` int(11) NOT NULL auto_increment,
`lsh` VARCHAR(40) default NULL COMMENT '流水号',
`kcmc` VARCHAR(40) default NULL COMMENT '课程名称',
`sm` VARCHAR(4000) default NULL COMMENT '说明',
`tp` VARCHAR(40) default NULL COMMENT '图片',
`tj` VARCHAR(40) default NULL COMMENT '推荐',
`jg` VARCHAR(40) default NULL COMMENT '价格',
`js` VARCHAR(40) default NULL COMMENT '教师',
`zt` VARCHAR(40) default NULL COMMENT '状态',
`fbsj` VARCHAR(40) default NULL COMMENT '发布时间', PRIMARY KEY (`kcid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `kcsp` (
`kcspid` int(11) NOT NULL auto_increment,
`kc` VARCHAR(40) default NULL COMMENT '课程',
`spmc` VARCHAR(40) default NULL COMMENT '视频名称',
`spwj` VARCHAR(40) default NULL COMMENT '视频文件',
`sm` VARCHAR(40) default NULL COMMENT '说明',
`scsj` VARCHAR(40) default NULL COMMENT '上传时间', PRIMARY KEY (`kcspid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `dingdan` (
`ddid` int(11) NOT NULL auto_increment,
`ddh` VARCHAR(40) default NULL COMMENT '订单号',
`kc` VARCHAR(40) default NULL COMMENT '课程',
`jg` VARCHAR(40) default NULL COMMENT '价格',
`yh` VARCHAR(40) default NULL COMMENT '用户',
`tjsj` VARCHAR(40) default NULL COMMENT '提交时间',
`zt` VARCHAR(40) default NULL COMMENT '状态',
`zs` VARCHAR(40) default NULL COMMENT '证书',
`zszt` VARCHAR(40) default NULL COMMENT '证书状态', PRIMARY KEY (`ddid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `pingjia` (
`pjid` int(11) NOT NULL auto_increment,
`dd` VARCHAR(40) default NULL COMMENT '订单',
`kc` VARCHAR(40) default NULL COMMENT '课程',
`pj` VARCHAR(40) default NULL COMMENT '评价',
`yh` VARCHAR(40) default NULL COMMENT '用户',
`pjsj` VARCHAR(40) default NULL COMMENT '评价时间', PRIMARY KEY (`pjid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `ddsp` (
`ddspid` int(11) NOT NULL auto_increment,
`dd` VARCHAR(40) default NULL COMMENT '订单',
`sp` VARCHAR(40) default NULL COMMENT '视频',
`wc` VARCHAR(40) default NULL COMMENT '完成', PRIMARY KEY (`ddspid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `wenti` (
`wtid` int(11) NOT NULL auto_increment,
`bt` VARCHAR(40) default NULL COMMENT '标题',
`nr` VARCHAR(40) default NULL COMMENT '内容',
`yh` VARCHAR(40) default NULL COMMENT '用户',
`js` VARCHAR(40) default NULL COMMENT '教师',
`zt` VARCHAR(40) default NULL COMMENT '状态',
`hf` VARCHAR(40) default NULL COMMENT '回复',
`tjsj` VARCHAR(40) default NULL COMMENT '提交时间', PRIMARY KEY (`wtid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `gonggao` (
`ggid` int(11) NOT NULL auto_increment,
`bt` VARCHAR(40) default NULL COMMENT '标题',
`nr` VARCHAR(40) default NULL COMMENT '内容',
`fbsj` VARCHAR(40) default NULL COMMENT '发布时间', PRIMARY KEY (`ggid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
java代码设计
/**公告列表 查询gonggao
*
*/
@GetMapping("list")
public Result list(@RequestParam(value = "pageNum",defaultValue = "1") int page,
@RequestParam(value = "pageSize",defaultValue = "10") int szie,
@RequestParam(defaultValue = "") String bt
) {
Result res=new Result();
List list=null;
String sql="";
try{
if(bt!=null&&!bt.equals("")){
sql+=" and bt like '%"+bt+"%'";//符合条件 拼接sql 标题
}
list=gonggaodao.querylist(sql,page,szie);//查询gonggao表数据返回 list对象
res.setCode(200);
res.setMessage("查询成功");
res.setData(tl.ltoj(list));
list=gonggaodao.querylist(sql);
res.setNum(list.size());
}catch(Exception e){
e.printStackTrace();;
}
return res;
}
/**公告列表 查询gonggao
*
*/
@GetMapping("listpage")
public Result listpage(
@RequestParam(defaultValue = "") String bt
) {
Result res=new Result();
List list=null;
String sql="";
if(bt!=null&&!bt.equals("")){
sql+=" and bt like '%"+bt+"%'";//符合条件 拼接sql 标题
}
try{
list=gonggaodao.querylist(sql);//查询gly 表数据返回 list对象
res.setCode(200);
res.setMessage("查询成功");
res.setData(tl.ltoj(list));
}catch(Exception e){
e.printStackTrace();;
}
return res;
}
/**公告添加方法 对表 gonggao 进行添加
*
*/
@PostMapping(value = "add")
public Result add(@RequestBody gonggao bean){
Result res=new Result();
try{
if(bean.getGgid()!=null&&!bean.getGgid().equals("")){
gonggaodao.update(bean);//执行 修改 gonggao 添加操作
res.setMessage("操作成功");
}else{
gonggaodao.add(bean);//执行 添加gonggao 添加操作
res.setMessage("添加成功");
}
}catch(Exception e){
e.printStackTrace();;
}
res.setCode(200);
//System.out.println(res);
return res;
}vue 代码设计
<el-table :data="tableData" border stripe :header-cell-class-name="'headerBg'" @selection-change="handleSelectionChange">
<el-table-column label="序号" width="80"
type="index"
:index="indexMethod">
</el-table-column>
<el-table-column prop="bt" label="标题" width="120"></el-table-column>
<el-table-column prop="nr" label="内容" width="220"></el-table-column>
<el-table-column prop="fbsj" label="发布时间" width="140"></el-table-column>
<el-table-column label="操作" width="280" align="center">
<template slot-scope="scope">
<el-button type="info" @click="handleDetail(scope.row)">详情 <i class="el-icon-reading"></i></el-button>
<el-button type="success" @click="handleEdit(scope.row)">编辑 <i class="el-icon-edit"></i></el-button>
<el-popconfirm
class="ml-5"
confirm-button-text='确定'
cancel-button-text='我再想想'
icon="el-icon-info"
icon-color="red"
title="您确定删除吗?"
@confirm="del(scope.row.ggid)"
>
<el-button type="danger" slot="reference">删除 <i class="el-icon-remove-outline"></i></el-button>
</el-popconfirm>
</template>
</el-table-column>
</el-table>
<div style="padding: 10px 0">
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="pageNum"
:page-sizes="[2, 5, 10, 20]"
:page-size="pageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="total">
</el-pagination>
</div>
<el-dialog title="公告信息" :visible.sync="dialogFormVisible" width="30%" >
<el-form :model="form" :rules="rules" ref="beanForm" label-width="80px" size="small" >
<el-form-item label="标题" prop="bt" >
<el-input v-model="form.bt" ></el-input>
</el-form-item>
<el-form-item label="内容" prop="nr" >
<el-input v-model="form.nr" rows="5" type="textarea" ></el-input>
</el-form-item>
<el-form-item label="发布时间" prop="fbsj" >
<el-input v-model="form.fbsj" ></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible = false">取 消</el-button>
<el-button type="primary" @click="save">确 定</el-button>
</div>
</el-dialog>
<el-dialog title="查看公告信息" :visible.sync="dialogDetailVisible" width="30%" >
<el-form :model="form" :rules="rules" ref="beanForm" label-width="80px" size="small" >
<el-form-item label="标题" prop="bt" required>
{{form.bt}}
</el-form-item>
<el-form-item label="内容" prop="nr" required>
{{form.nr}}
</el-form-item>
<el-form-item label="发布时间" prop="fbsj" required>
{{form.fbsj}}
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogDetailVisible = false">关闭</el-button>
</div>
</el-dialog>
三、注意事项
1、管理员账号:admin密码:admin 数据库配置文件DBO.java
2、开发环境为IDEA开发 vscode开发vue,数据库为mysql,使用java语言开发后端 vue 开发前端。
3、数据库文件名是jspxuexi.sql 系统名称xuexi
4、地址:http://128.0.0.1:8080/login
四 系统实现