开发中有很多场景需要进行自适应适配,但是关于这种字体自适应,我也是为数不多的几次使用,同时也简单分析了下源码,希望我们都有收获
很多时候控件的宽度是有限的,而要实现比较好看的UI效果,常见的处理方式应该有以下几种
- 默认执行多行显示
- 单行显示,不足部分显示…
- 自适应字体
- 静态设置
- 动态设置
- 源码分析
- setAutoSizeTextTypeWithDefaults
- setAutoSizeTextTypeUniformWithConfiguration
静态设置
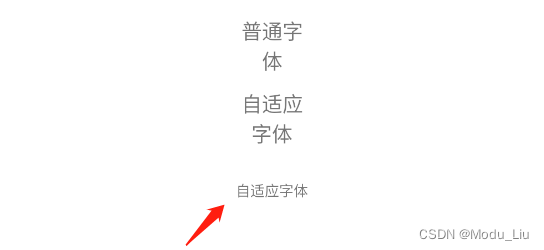
宽度是有限的,内部文字会根据配置进行自适应

TextView 自身提供了自适应的相关配置,可直接在layout中进行设置
主要属性
maxLines="1"autoSizeMaxTextSizeautoSizeMinTextSizeautoSizeTextTypeautoSizeStepGranularity
<TextView
android:id="@+id/tv_text3"
android:layout_width="50dp"
android:layout_height="40dp"
android:layout_marginTop="10dp"
android:autoSizeMaxTextSize="18sp"
android:autoSizeMinTextSize="10sp"
android:autoSizeStepGranularity="1sp"
android:autoSizeTextType="uniform"
android:gravity="center"
android:maxLines="1"
android:text="自适应字体" />
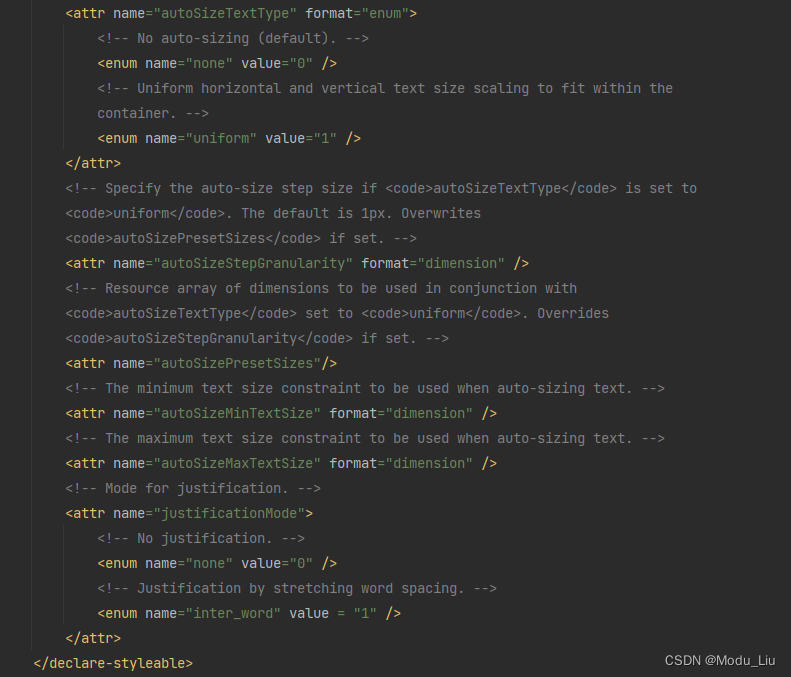
源码:自定义属性

动态设置
// 设置自适应文本默认配置(基础配置)
TextViewCompat.setAutoSizeTextTypeWithDefaults(textView, TextView.AUTO_SIZE_TEXT_TYPE_UNIFORM)
// 主动设置自适应字体相关配置
TextViewCompat.setAutoSizeTextTypeUniformWithConfiguration(textView, 20, 48, 2, TypedValue.COMPLEX_UNIT_SP)
源码分析
如果你有时间,也有这方面的个人兴趣,可以一起分享学习一下
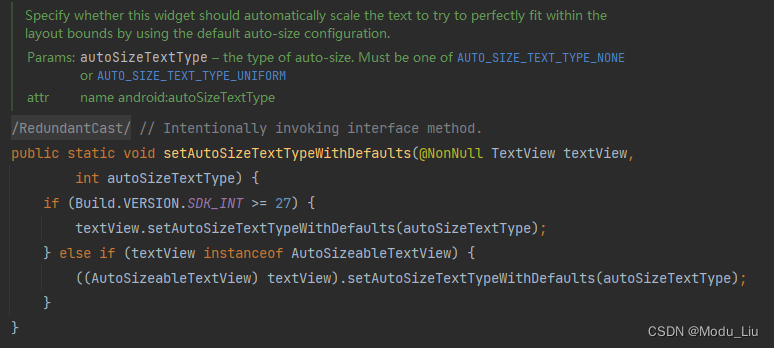
setAutoSizeTextTypeWithDefaults
根据源码来看的话,内部做了兼容处理,主要是设置自适应文本的默认配置

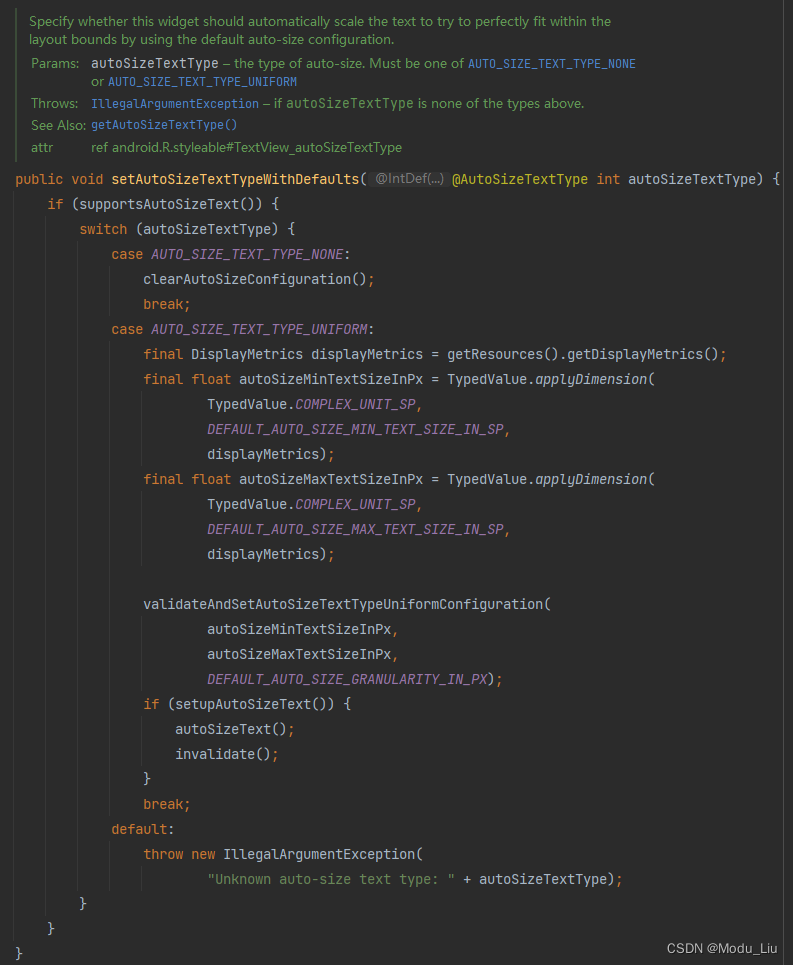
默认配置方法主要根据不同类型设置自适应相关配置,默认有AUTO_SIZE_TEXT_TYPE_NONE or AUTO_SIZE_TEXT_TYPE_UNIFORM ,如果没有设置的话就会报 IllegalArgumentException 异常
- AUTO_SIZE_TEXT_TYPE_NONE 清除自适应配置
- AUTO_SIZE_TEXT_TYPE_UNIFORM 添加一些默认的配置信息

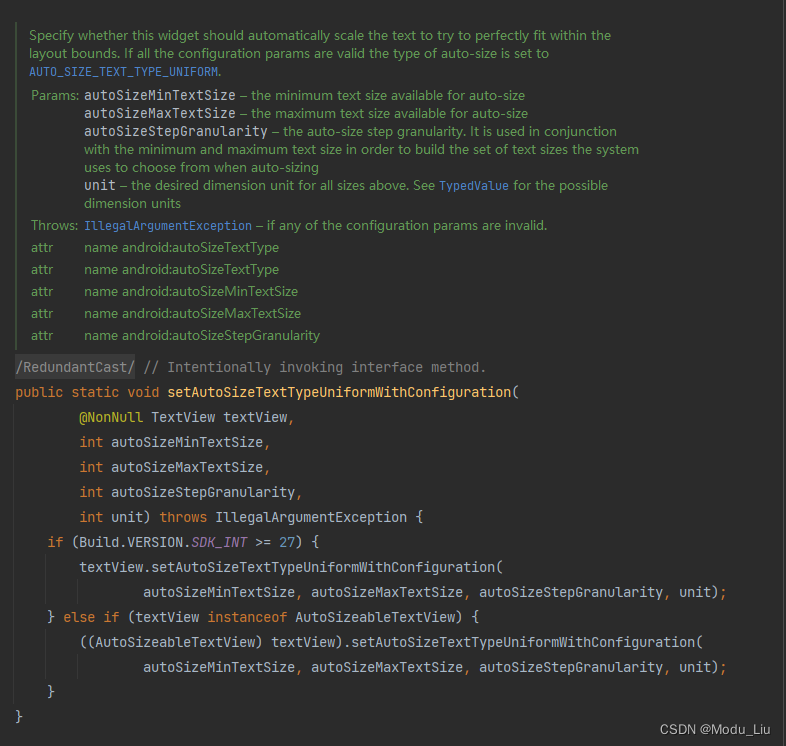
setAutoSizeTextTypeUniformWithConfiguration
根据源码来看主传4个参数,内部也做了兼容处理,注明 Build.VERSION.SDK_INT>= 27 or 属于 AutoSizeableTextView 才能使用文字自定义适配
- textView 需进行自适应的控件
- autoSizeMinTextSize 自适应自小尺寸
- autoSizeMaxTextSize 自适应自大尺寸
- autoSizeStepGranularity 自适应配置
- unit 单位,如 sp(字体常用)、px、dp

unit 有一些常见的到单位,例如 dp、px、sp等