1、作用:
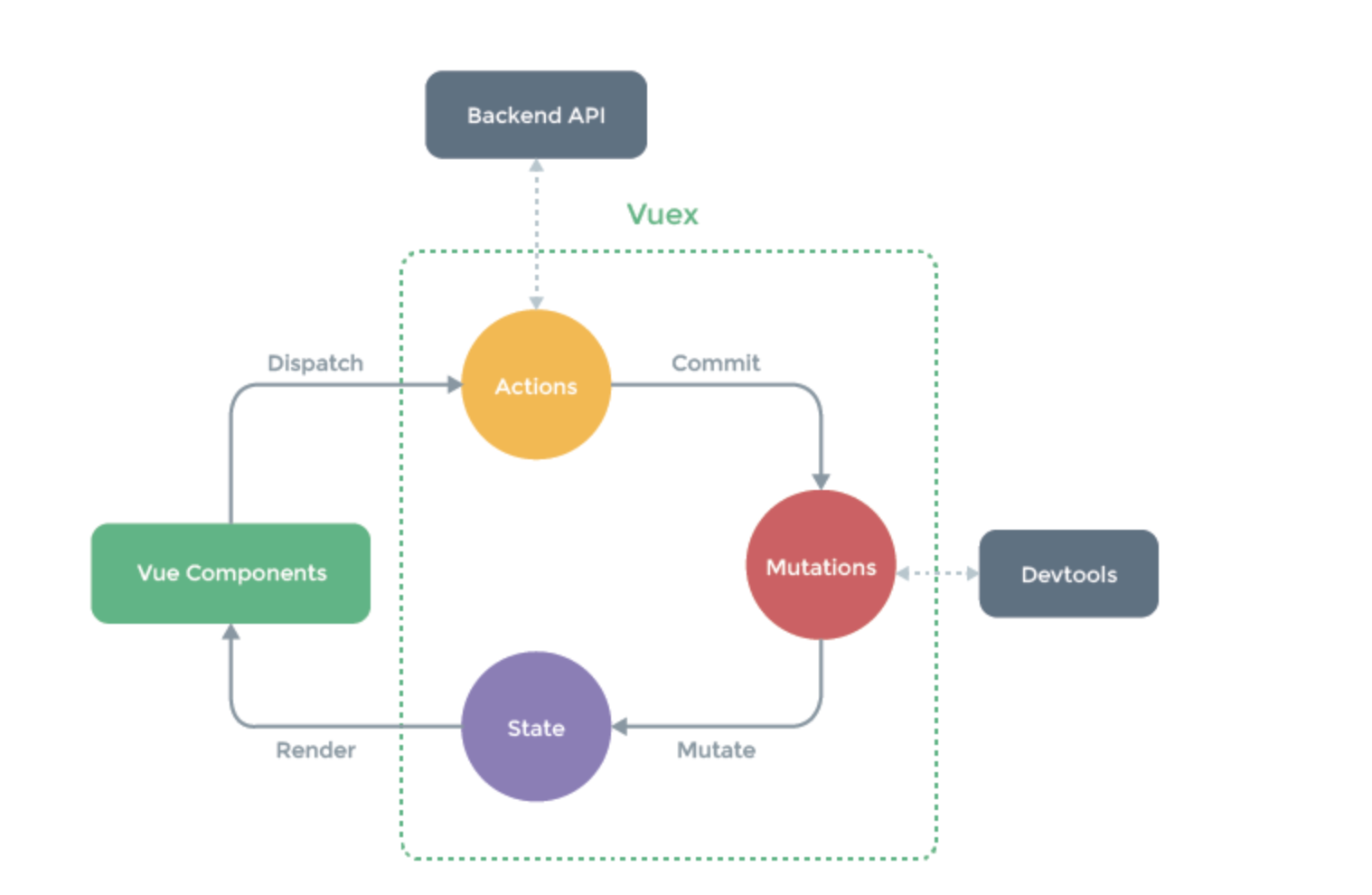
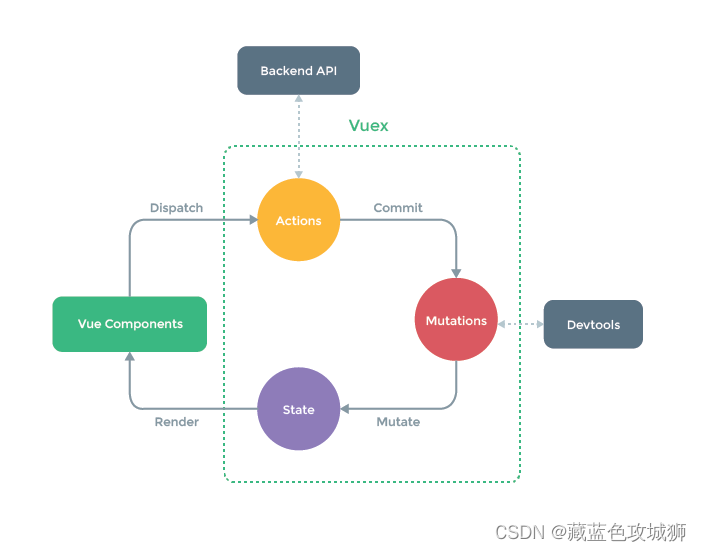
vuex是使用vue中必不可少的一部分,基于父子、兄弟组件,我们传值可能会很方便,但是如果是没有关联的组件之间要使用同一组数据,就显得很无能为力,那么vuex就很好的解决了我们这种问题,它相当于一个公共仓库,保存着所有组件都能共用的数据

说明:本文仅限于你已经知道vuex是做什么的,但是对于具体怎么用比较陌生,或者忘记了,的一份笔记,不讲述具体原理。
2、安装并导入vuex:
2.1安装
版本对应关系:
vue 2 —> vuex3
vue 3 —> vuex4
npm install vuex@3 --save
2.2 导入
在项目的main.js中导入:
import Vue from 'vue'
import App from './App.vue'
//导入
import store from './store/index'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
//配置vuex ,store:store,同名,所以简写了。
store
}).$mount('#app')
3、创建store
在脚手架目录的src目录下,新建目录store
在建好的store目录内,新建文件:index.js:
import Vuex from 'vuex'
import Vue from 'vue'
//导入子模块,如果有的话
import person from './person'
Vue.use(Vuex)
// 创建Vuex对象
const store = new Vuex.Store({
//简单数据: 保存的全局状态变量
state: {
//定义数据
},
// 同步,用于操作、改变数据
mutations: {
// 定义方法
方法名(state, payload){
state.变量名 //读取数据
payload //传进来的值
}
},
// 异步:业务处理、等待异步、请求等,不建议这里操作改变数据,
actions: {
// 定义方法
方法名(context, payload){
//actions逻辑处理完成后,commit传递到mutations中操作处理数据
context.commit(mutations中的方法名,payload是传进来的值)
}
},
//计算属性
getters:{
// 定义方法
方法名(state){
return state.数据 处理后
}
},
// 子模块 ,如果有
modules: {
person
}
})
// 导出vuex
export default store
4、创建独立模块(非必须)
如果需要的话,在sorte目录下创建独立模块,并在index.js中导入并引用
子模块示例person.js:
export default
{
namespaced: true, // 开启自定义的命名空间名称
//全局数据
state: {
p:{
name:'张三',
age:18
}
},
//同步: 改变数据
mutations: {
// 定义方法
},
// 异步:改变数据,不建议
actions: {
// 定义方法
}
}
5、使用vuex
5.1按需导入
//以下映射模块,按需导入
//mapState把store中的state映射到-计算属性
import { mapState } from 'vuex';
// mapMutations把store中的方法映射到-methods
import { mapMutations } from 'vuex';
// mapActions把vuex中的actions映射到-methods
import { mapActions } from 'vuex';
// mapGetters 把getters 中的数据映射到-计算属性
import { mapGetters } from 'vuex';
5.2 映射的三种写法
可能不止三种,这是我用到和知道的
// 写法1
...mapState(['count', 'app']),
// 写法2
...mapState({
c: 'count', //相当于给数据count起了一个别名c
a: "app"
}),
// 写法3 针对子模块
...mapState(
'person', // 指定子模块的命名空间名称
['p'] //state状态变量中的数据
)
需要注意的是:
mapState和mapGetters 是在计算属性中
mapActions 和 mapMutations 是在 methods中
千万别搞错了!!!
5.3 数据和方法的使用
配置好上面的映射,就可以使用了
this.数据名 //如:this.count
this.方法名(传值) //如:this.addOne(1)
或者像使用本组价数据一样,使用插值语法
6、未映射写法:
// 调用mapActions写法,传入方法名,值
this.$store.dispatch("asynAdd",1)
// 调用Mutations写法,传入方法名,值
this.$store.commit("addcount",10)
// 调用getters写法 xxx为getters中的函数名
this.$store.getters.xxx
// 子模块 调用写法
this.$store.commit('product/addList', this.value3)
...