运行环境: 最好是java jdk 1.8,我在这个平台上运行的。其他版本理论上也可以。
IDE环境: Eclipse,Myeclipse,IDEA或者Spring Tool Suite都可以,如果编译器的版本太低,需要升级下编译器,不要弄太低的版本
tomcat服务器环境: Tomcat 7.x,8.x,9.x版本均可
操作系统环境: Windows XP/7/8//8.1/10/11或者Linux或者MacOS,2G内存以上,推荐4G,4G以上更好
主要功能说明: 管理员角色包含以下功能:管理员登录,用户管理,旅游路线管理,旅游景点管理,酒店管理,旅游攻略管理,车票管理,订单管理,数据分析等功能。
用户角色包含以下功能:用户注册,用户登录,旅游路线预定,旅游景区预定,餐饮住宿,车票预定,旅游保险预定,旅游攻略,我的订单查看,个人资料管理等功能。
用了技术框架: HTML+CSS+JavaScript+jsp+mysql+Spring+Springboot+mybatis+maven+layui
所用的数据库: Mysql数据库,任意版本均可,也可使用各种数据库工具,例如Navicat等。
——————————————————————————————————————————
我搭建了一个演示站,方便大家看下:
点此进入演示地址
用户账号/密码: youke/123456
PS:该项目图片在本地图片可以正常显示,原因是演示的机器语言是英文,但图片路径中含有中文。
点此进入管理员演示地址
管理员账号/密码:admin/admin ——————————————————————————————————————————
运行的截图如下(点击可以放大):
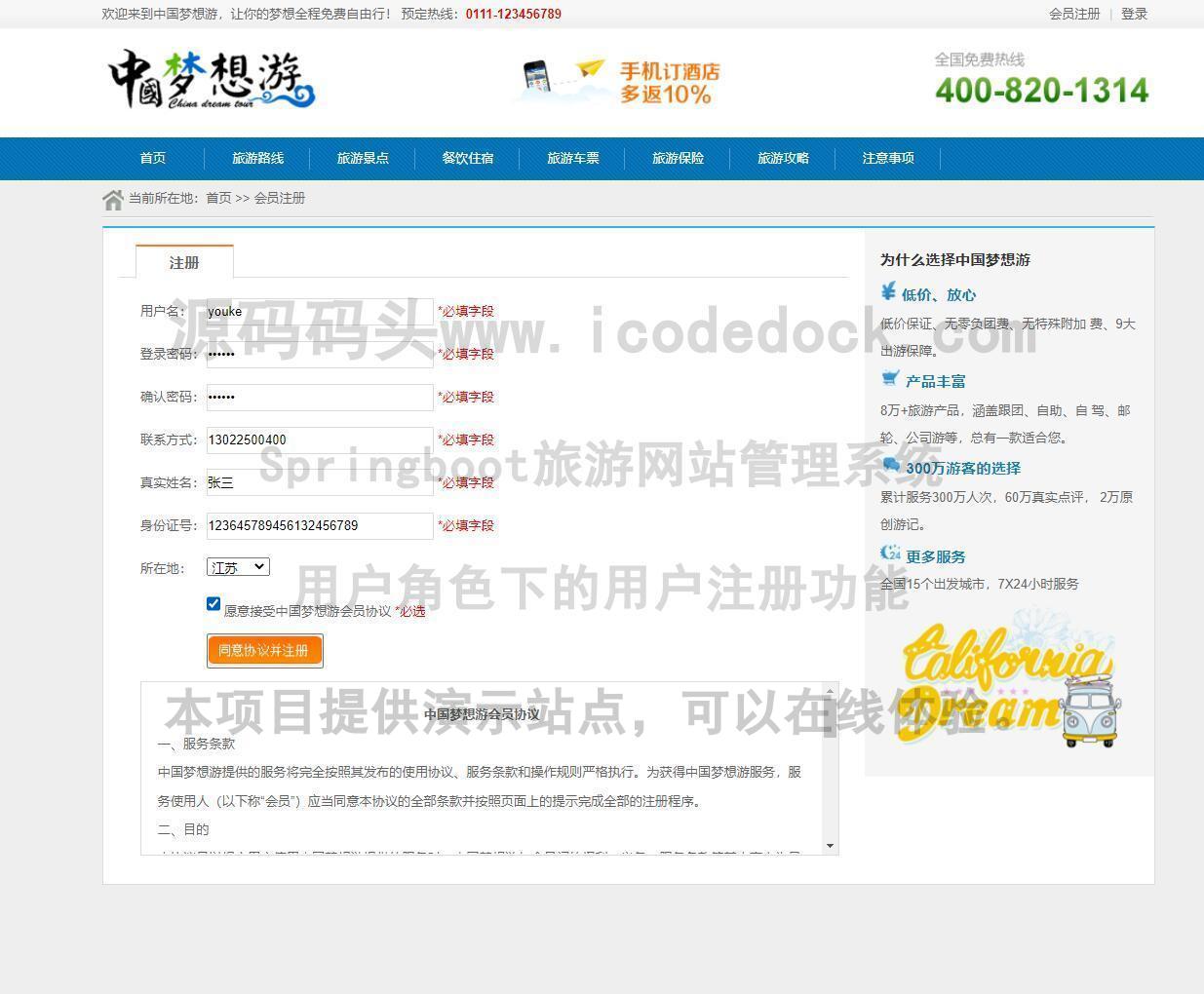
Springboot旅游网站管理系统-用户角色-用户注册↓↓
 #### Springboot旅游网站管理系统-用户角色-用户登录↓↓
#### Springboot旅游网站管理系统-用户角色-用户登录↓↓
 #### Springboot旅游网站管理系统-用户角色-旅游路线预定↓↓
#### Springboot旅游网站管理系统-用户角色-旅游路线预定↓↓
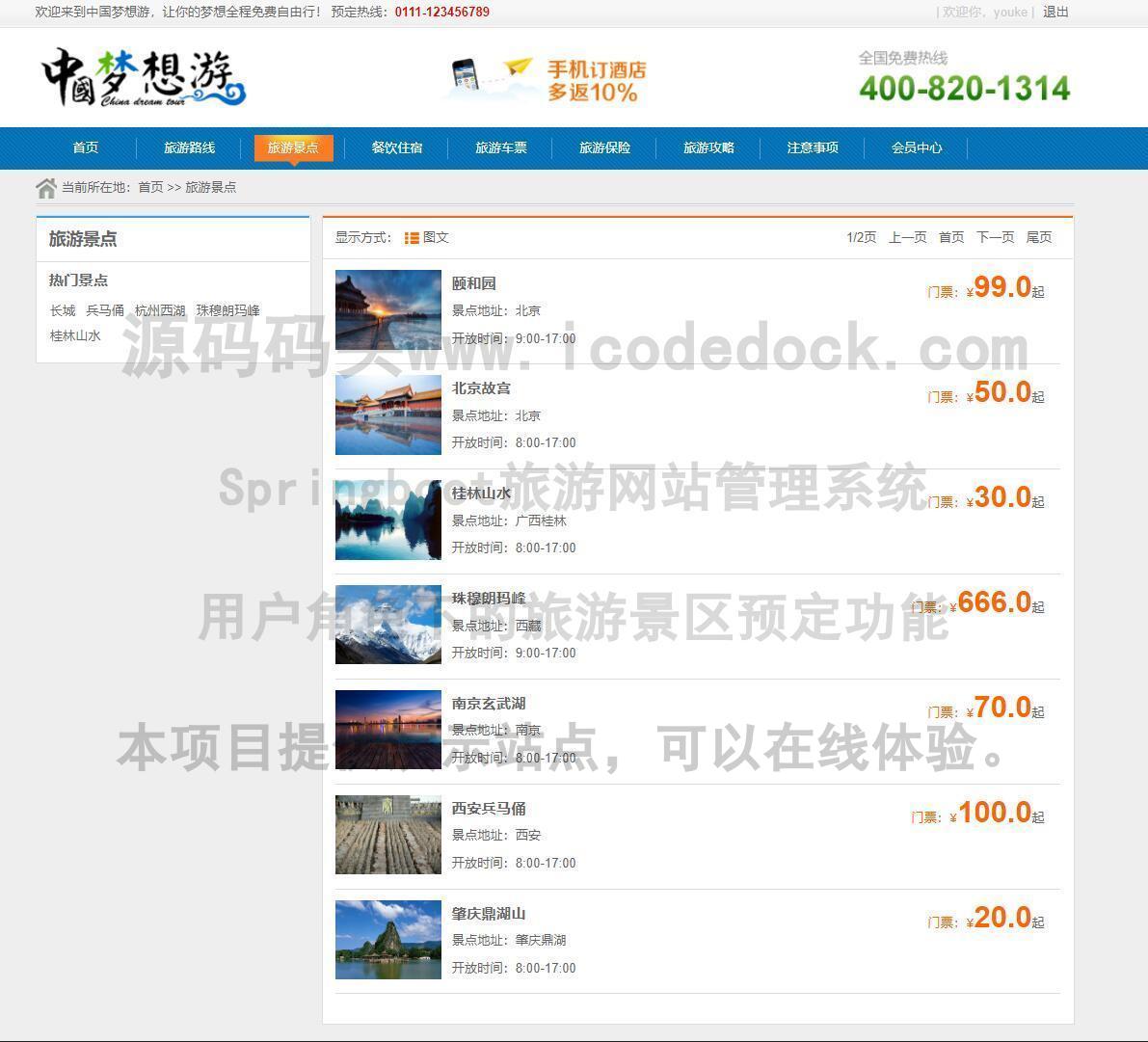
 #### Springboot旅游网站管理系统-用户角色-旅游景区预定↓↓
#### Springboot旅游网站管理系统-用户角色-旅游景区预定↓↓
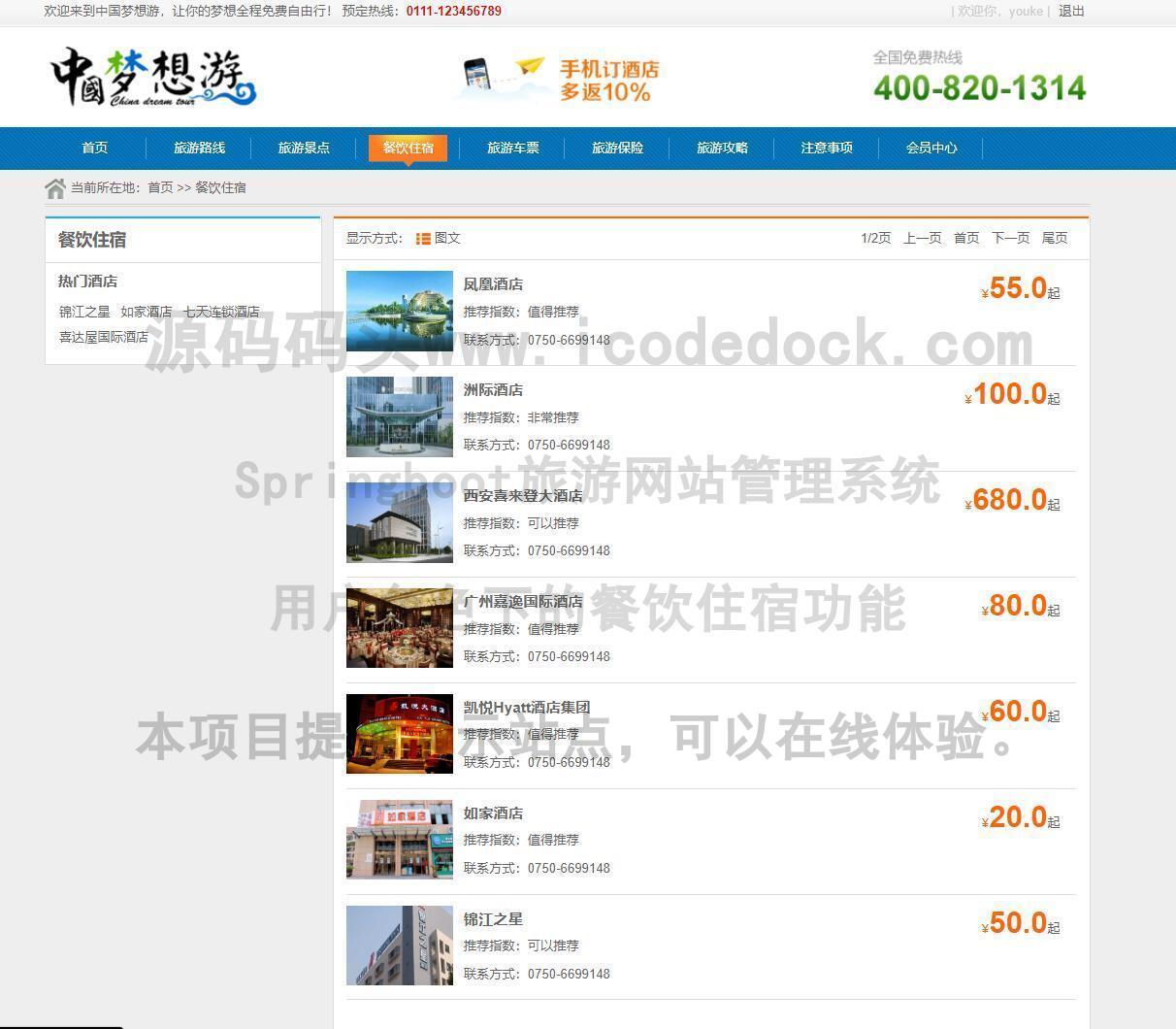
 #### Springboot旅游网站管理系统-用户角色-餐饮住宿↓↓
#### Springboot旅游网站管理系统-用户角色-餐饮住宿↓↓
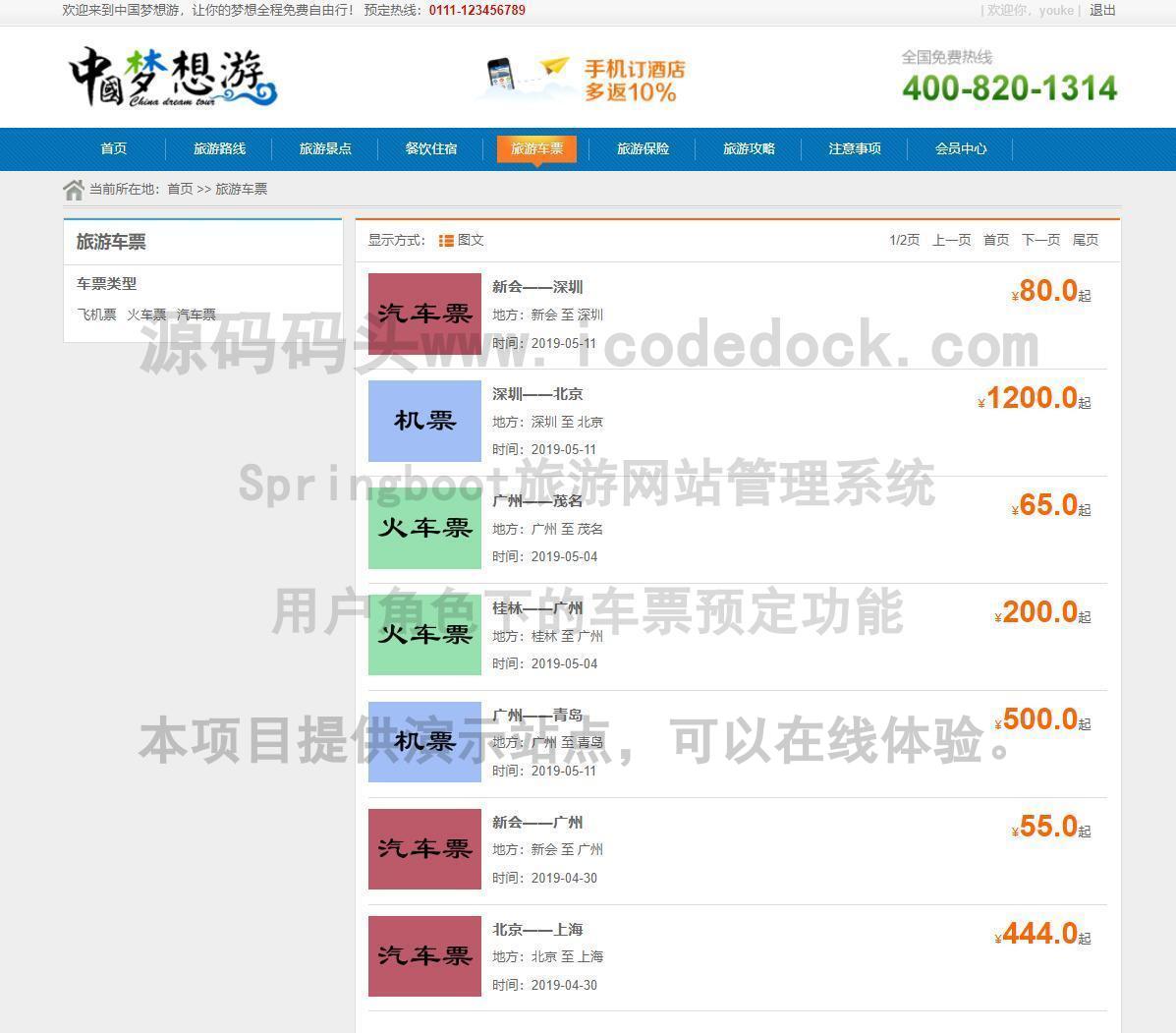
 #### Springboot旅游网站管理系统-用户角色-车票预定↓↓
#### Springboot旅游网站管理系统-用户角色-车票预定↓↓
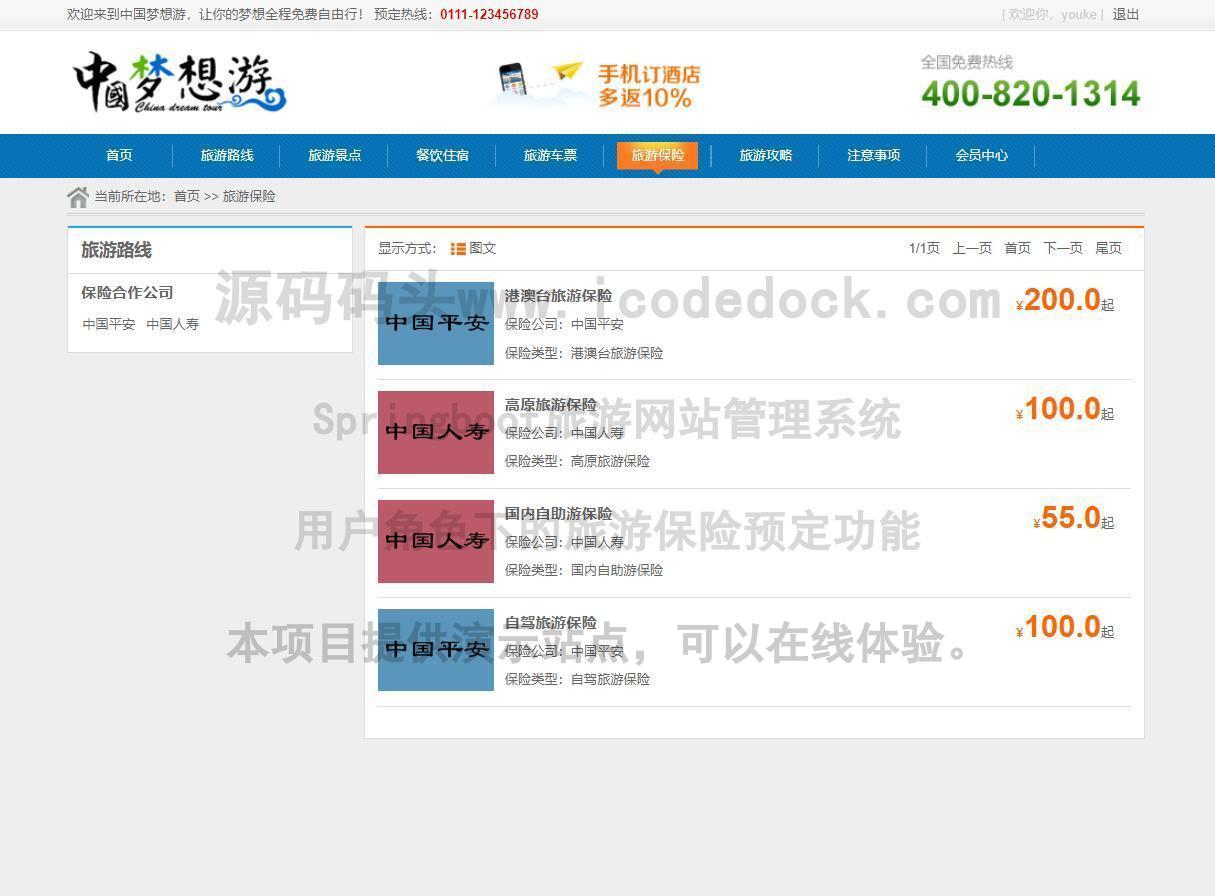
 #### Springboot旅游网站管理系统-用户角色-旅游保险预定↓↓
#### Springboot旅游网站管理系统-用户角色-旅游保险预定↓↓
 #### Springboot旅游网站管理系统-用户角色-旅游攻略↓↓
#### Springboot旅游网站管理系统-用户角色-旅游攻略↓↓
 #### Springboot旅游网站管理系统-用户角色-我的订单查看↓↓
#### Springboot旅游网站管理系统-用户角色-我的订单查看↓↓
 #### Springboot旅游网站管理系统-用户角色-个人资料管理↓↓
#### Springboot旅游网站管理系统-用户角色-个人资料管理↓↓
 #### Springboot旅游网站管理系统-管理员角色-管理员登录↓↓
#### Springboot旅游网站管理系统-管理员角色-管理员登录↓↓
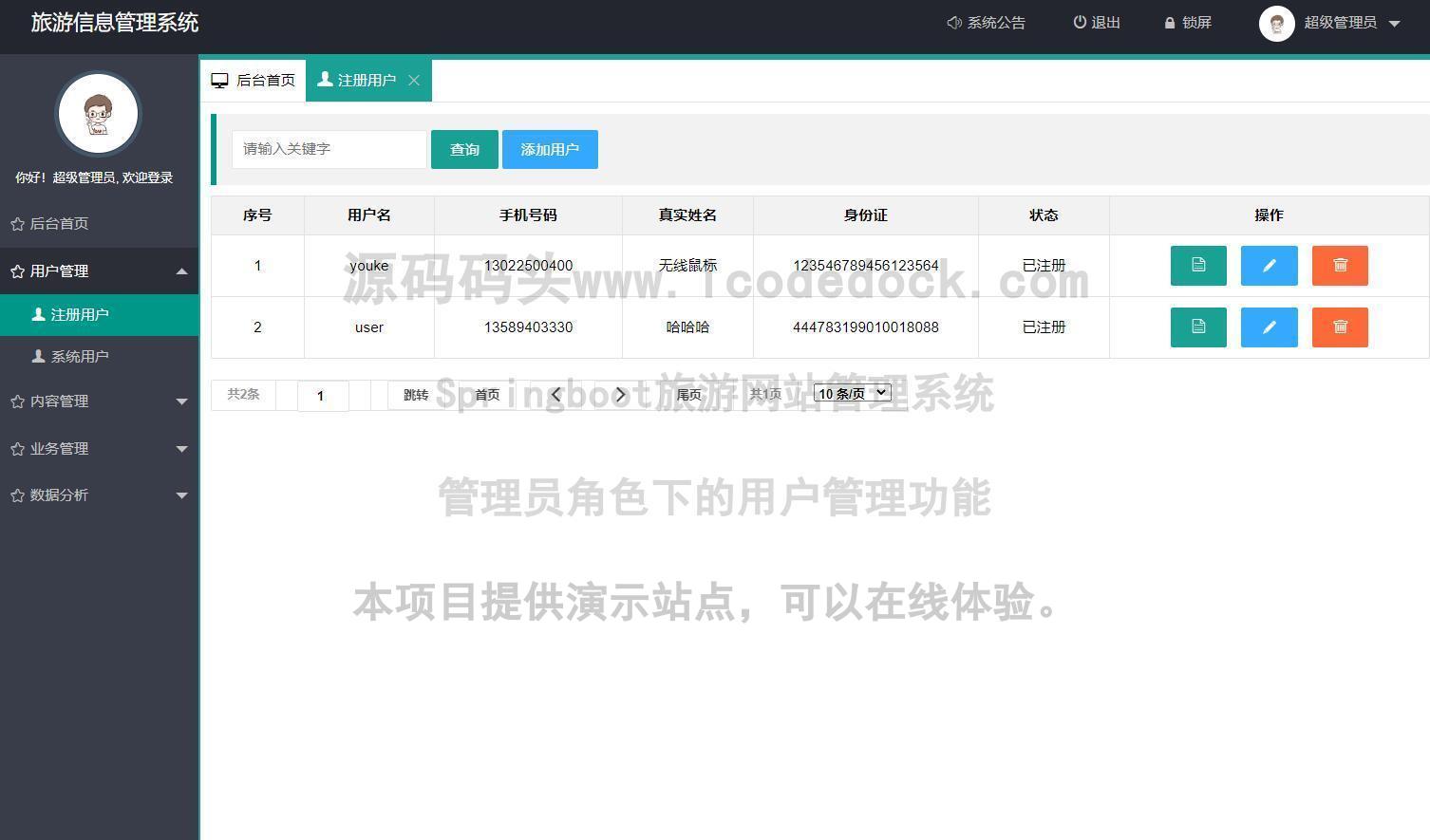
 #### Springboot旅游网站管理系统-管理员角色-用户管理↓↓
#### Springboot旅游网站管理系统-管理员角色-用户管理↓↓
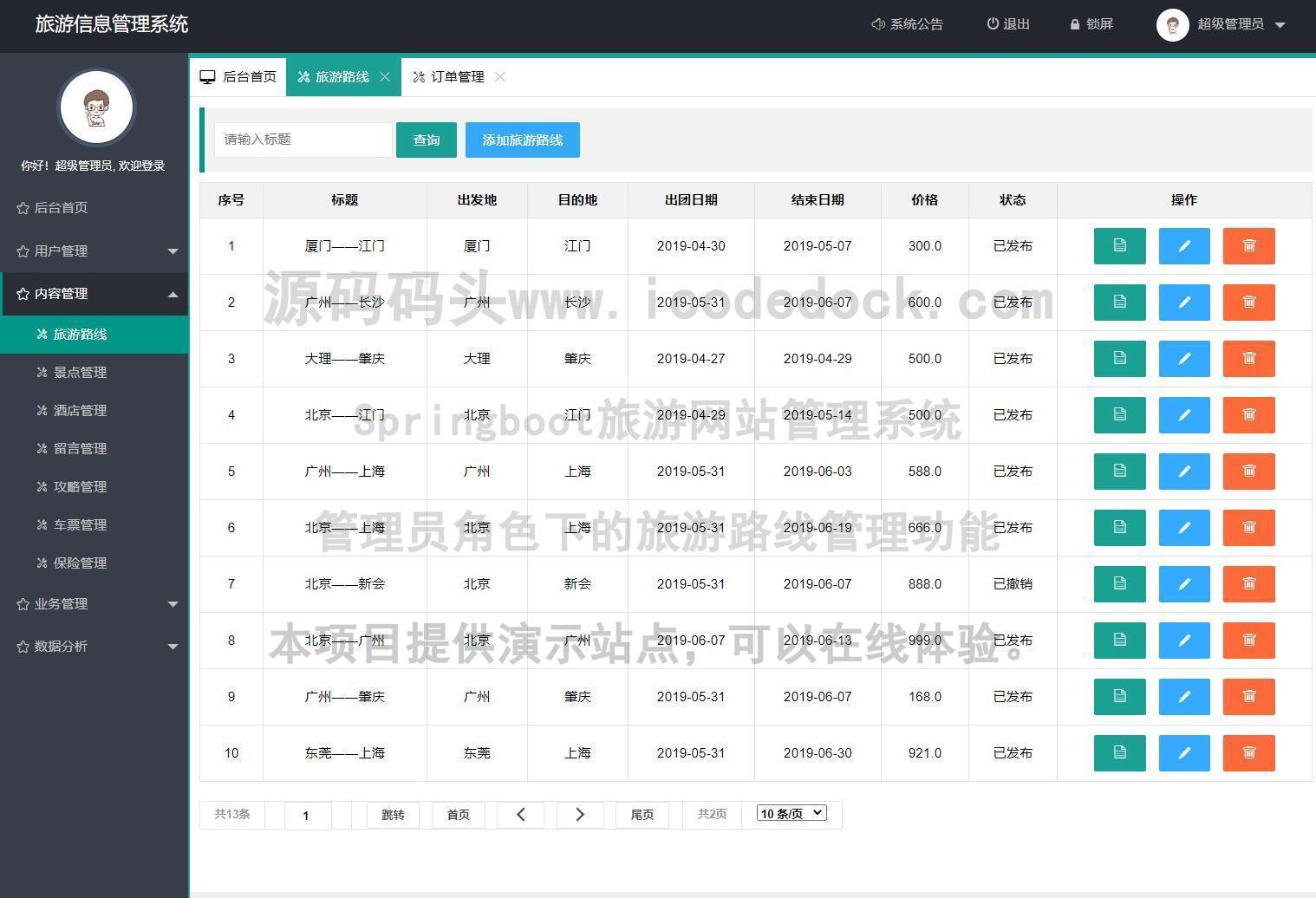
 #### Springboot旅游网站管理系统-管理员角色-旅游路线管理↓↓
#### Springboot旅游网站管理系统-管理员角色-旅游路线管理↓↓
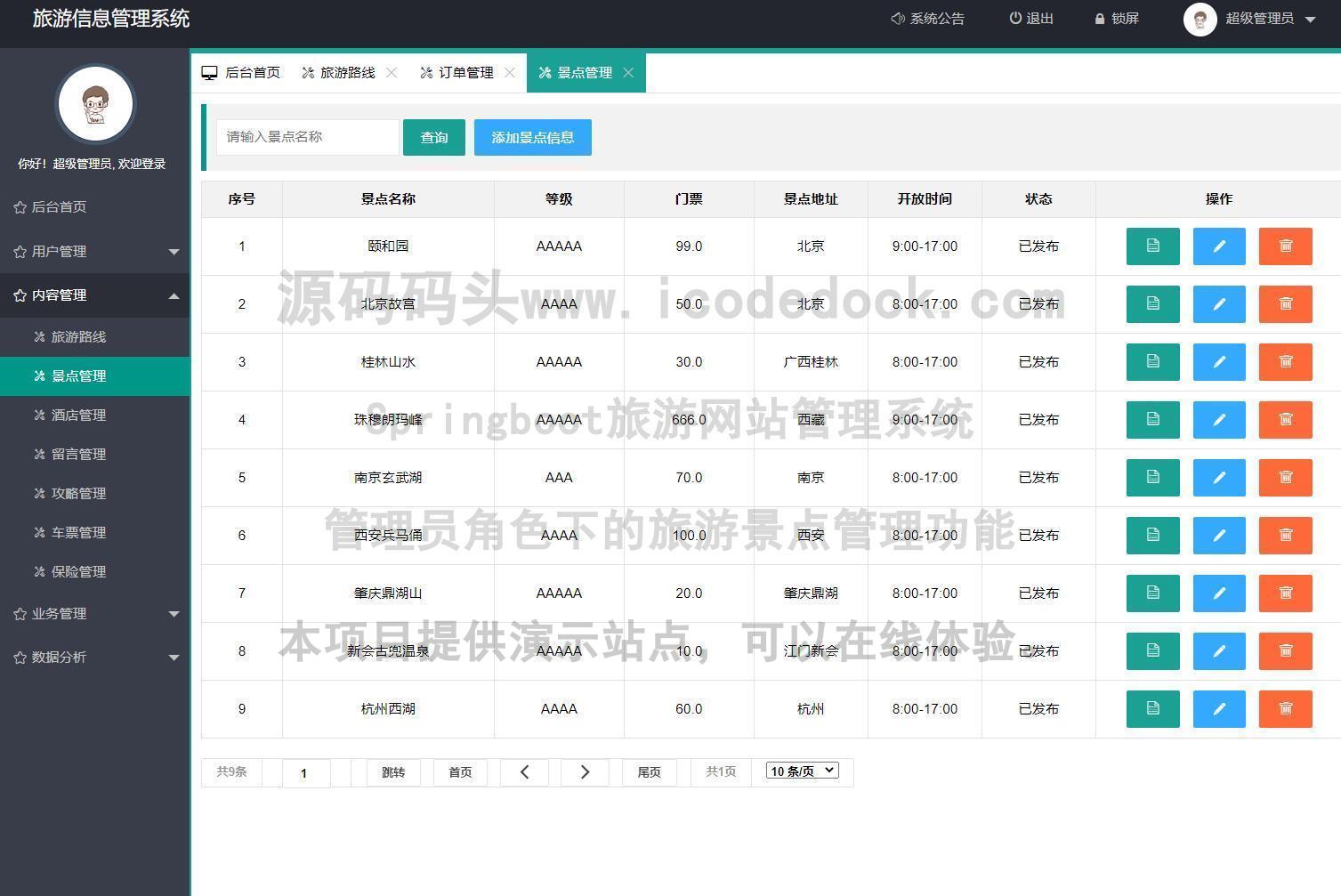
 #### Springboot旅游网站管理系统-管理员角色-旅游景点管理↓↓
#### Springboot旅游网站管理系统-管理员角色-旅游景点管理↓↓
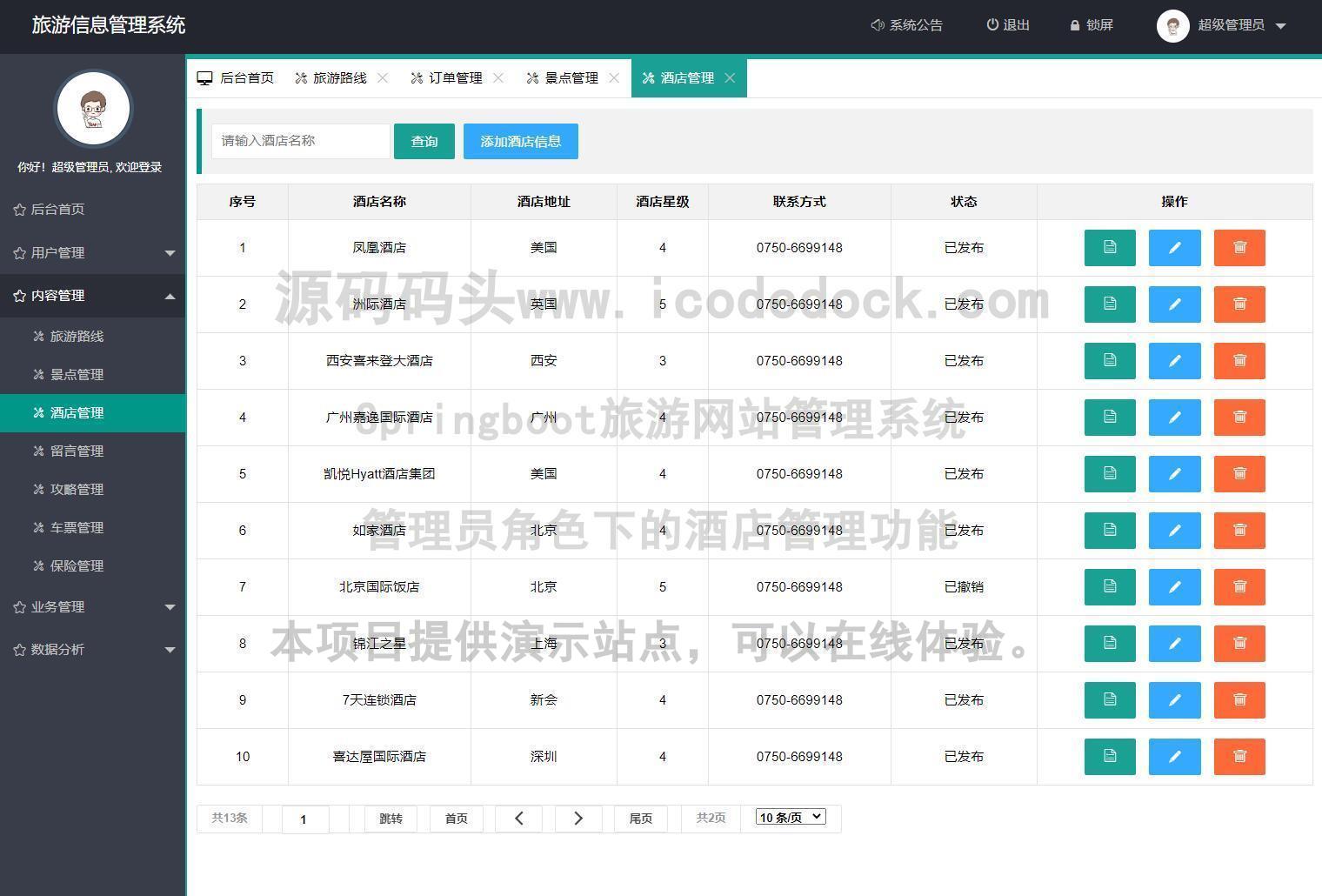
 #### Springboot旅游网站管理系统-管理员角色-酒店管理↓↓
#### Springboot旅游网站管理系统-管理员角色-酒店管理↓↓
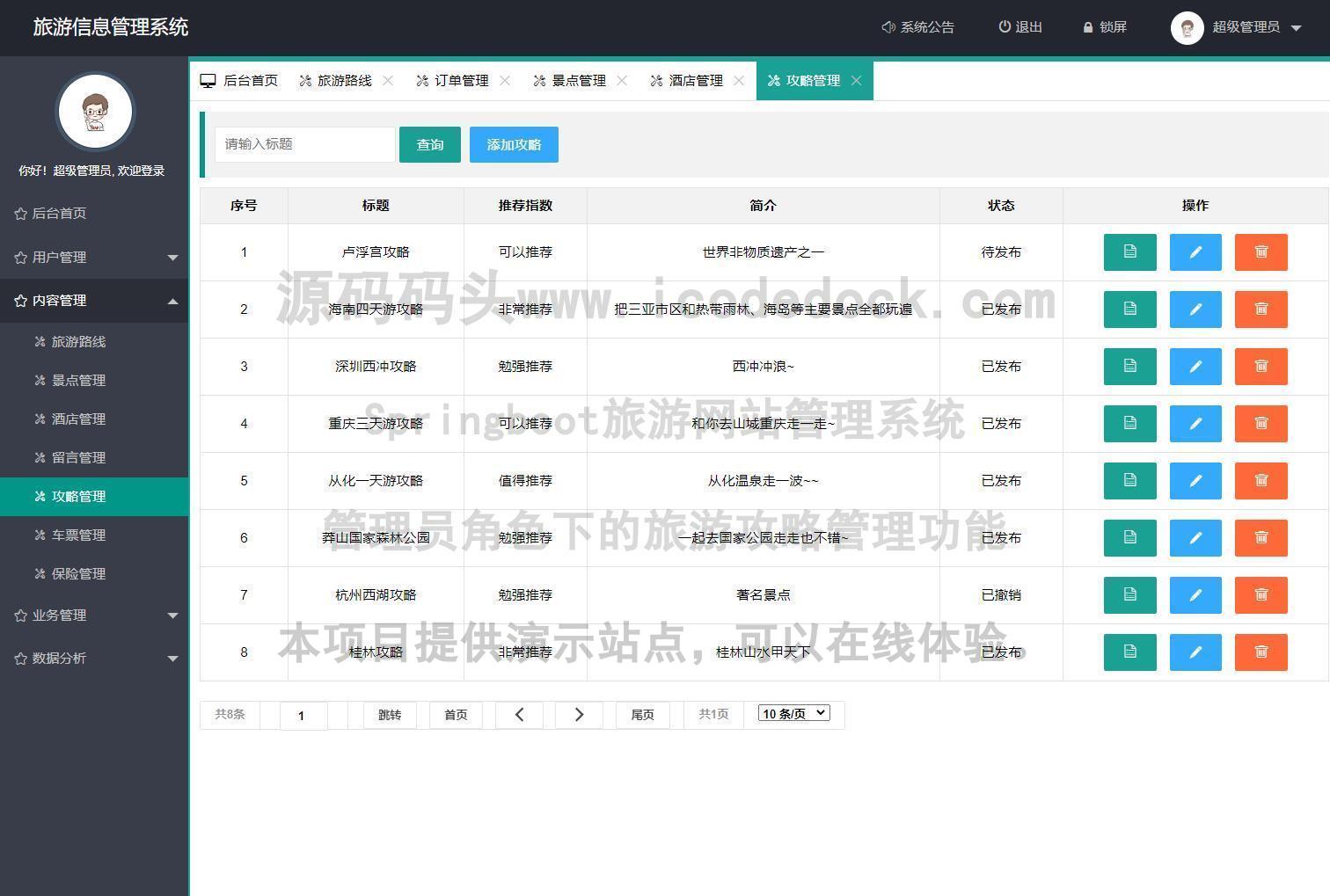
 #### Springboot旅游网站管理系统-管理员角色-旅游攻略管理↓↓
#### Springboot旅游网站管理系统-管理员角色-旅游攻略管理↓↓
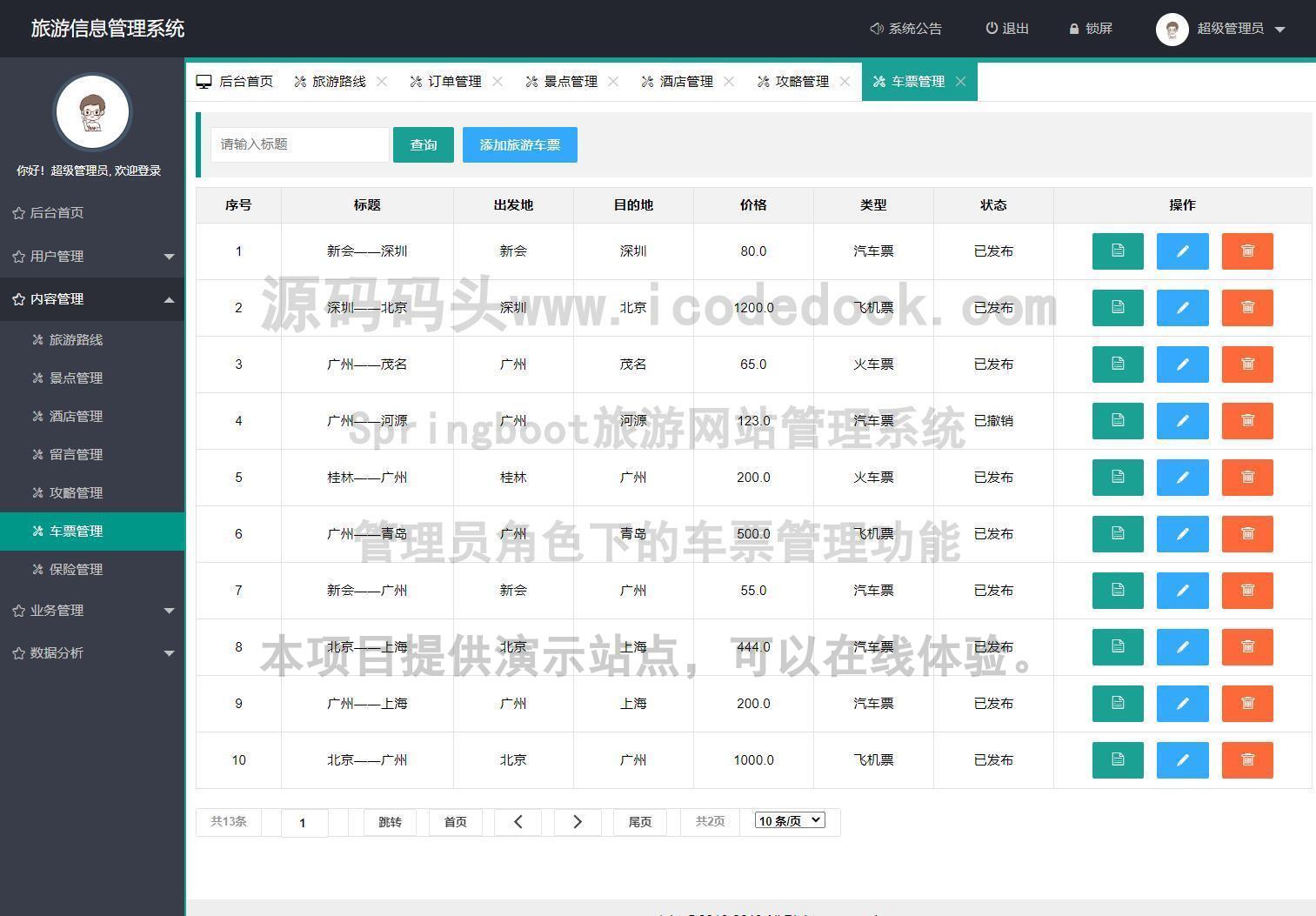
 #### Springboot旅游网站管理系统-管理员角色-车票管理↓↓
#### Springboot旅游网站管理系统-管理员角色-车票管理↓↓
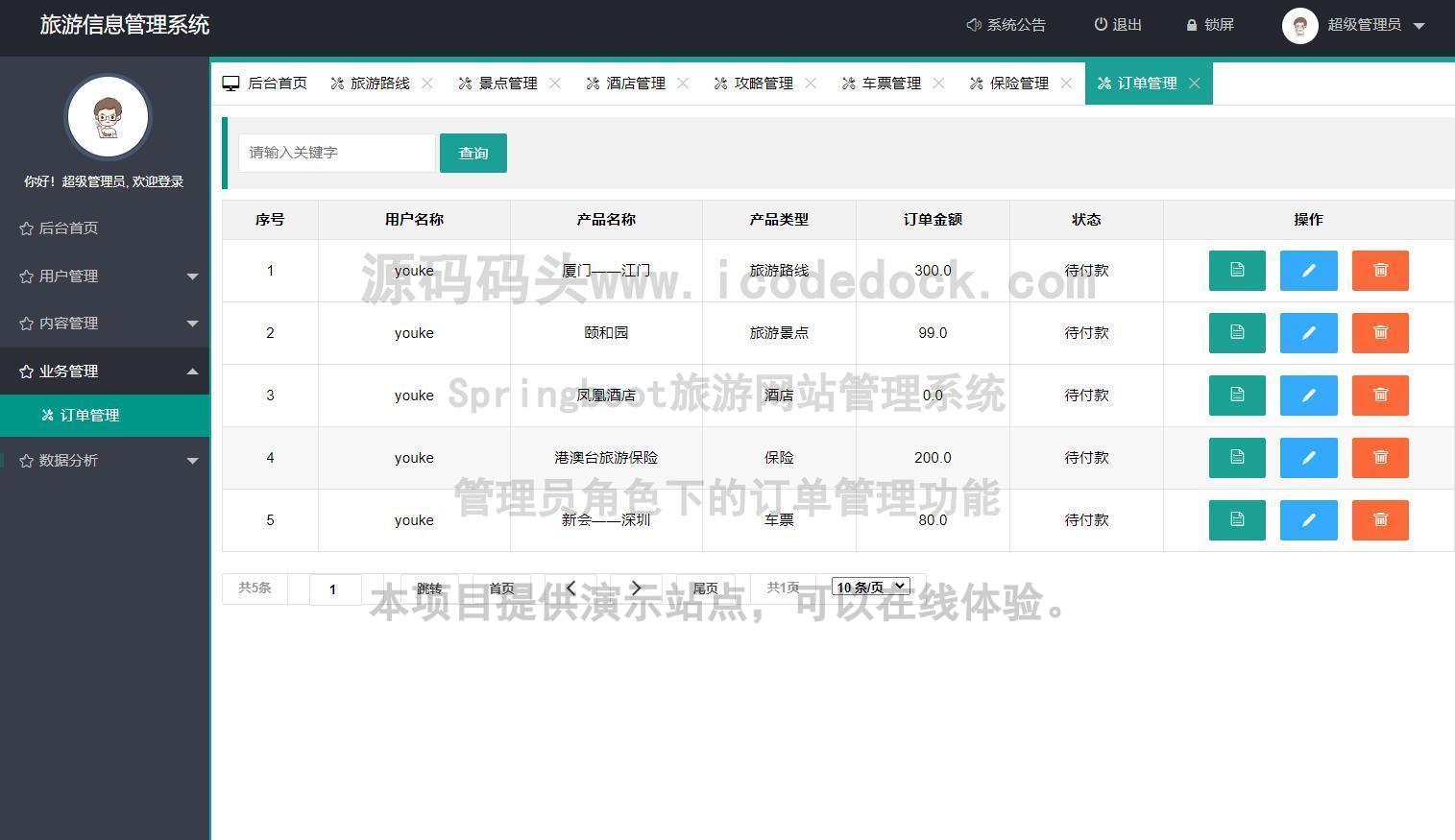
 #### Springboot旅游网站管理系统-管理员角色-订单管理↓↓
#### Springboot旅游网站管理系统-管理员角色-订单管理↓↓
 #### Springboot旅游网站管理系统-管理员角色-数据分析↓↓
#### Springboot旅游网站管理系统-管理员角色-数据分析↓↓