XMLHTTPRequest对象
XMLHTTPRequest对象,是基于XML的HTTP请求。XMLHTTPRequest是一个浏览器接口,使得Javascript可以进行HTTP(S)通讯。自从浏览器提供了XMLHTTPRequest这个接口之后,ajax操作就此诞生。
AJAX = Asynchronous JavaScript and XML,翻译为:异步的 JavaScript 和 XML。ajax就是基于浏览器提供的XMLHttpRequest对象来实现的。传统的网页(不使用 AJAX)如果需要更新内容,必需重载整个网页面。自从有了ajax之后,我们就可以实现异步的加载网页。
XML 指可扩展标记语言(eXtensible Markup Language)。我们在浏览器中使用XMLHTTPRequest对象在服务器之间通信,传输的数据是使用XML的方式,但最终还是会被转换成json数据格式来被我们使用。
创建XMLHttpRequest实例
<script type="text/javascript">
var xmlhttp;
//创建XMLHttpRequest对象
function createHttpRequest(){
try{
// 新版IE
return new ActiveXObject("Msxml2.XMLHTTP");
}catch (e){
}
try{
// ie5/6,老版Opera
return new ActiveXObject("Microsoft.XMLHTTP");
}catch (e){
}
try{
// ie7+等现代浏览器
return new XMLHttpRequest();
}catch (e){
}
alert("该浏览器不支持ajax技术");
return null;
}
</script>接收返回结果
//接受返回结果
function callback(){
//alert(xmlhttp.readyState + ":" + xmlhttp.status);
if(xmlhttp.readyState == 4){ //发送完成
if(xmlhttp.status == 200) { //响应成功
alert(xmlhttp.responseText);
}else{
//报错
alert(xmlhttp.status);
}
}
}
readyState属性返回请求状态。
| 值 | 状态 | 描述 |
| 0 | UNSENT | 代理被创建,但尚未调用 open() 方法。请求初始化 |
| 1 | OPENED | open() 方法已经被调用。在这个状态中,可以通过 setRequestHeader() 方法来设置请求的头部, 可以调用 send() 方法来发起请求。服务器连接已建立 |
| 2 | HEADERS_RECEIVED | send() 方法已经被调用,并且头部和状态已经可获得。请求已接收 |
| 3 | LOADING | 下载中; responseText 属性已经包含部分数据。响应体部分正在被接收。如果 responseType 属性是“text”或空字符串, responseText 将会在载入的过程中拥有部分响应数据。请求处理中 |
| 4 | DONE | 下载操作已完成。请求操作已经完成。这意味着数据传输已经彻底完成或失败。 |
在IE中,状态有着不同的名称,并不是 UNSENT,OPENED , HEADERS_RECEIVED , LOADING 和 DONE, 而是 READYSTATE_UNINITIALIZED (0),READYSTATE_LOADING (1) , READYSTATE_LOADED (2) , READYSTATE_INTERACTIVE (3) 和 READYSTATE_COMPLETE (4)
status属性返回响应状态
返回了XMLHttpRequest 响应中的数字状态码。status 的值是一个无符号短整型,http状态码。在请求完成前,status的值为0。值得注意的是,如果 XMLHttpRequest 出错,浏览器返回的 status 也为0,成功状态为200,如果出错返回的状态码根据错误情况定,如404找不到资源,500内部错误等。
XMLHttpRequest.statusText
只读属性 XMLHttpRequest.statusText 返回了XMLHttpRequest 请求中由服务器返回的一个DOMString 类型的文本信息,这则信息中也包含了响应的数字状态码。不同于使用一个数字来指示的状态码XMLHTTPRequest.status,这个属性包含了返回状态对应的文本信息,例如"OK"或是"Not Found"。如果请求的状态readyState的值为"UNSENT"或者"OPENED",则这个属性的值将会是一个空字符串。如果服务器未明确指定一个状态文本信息,则statusText的值将会被自动赋值为"OK"。
XMLHttpRequest.response
返回响应的正文支持以下几种值
responseText:服务器返回的文本数据,如果返回是JSON数据,使用JSON.parse方法解析
responseXML:服务器返回的XML格式的数据
XMLHttpRequest.ontimeout
代表着一个请求在被自动终止前所消耗的毫秒数。默认值为 0,意味着没有超时。超时并不应该用在一个 document environment 中的同步 XMLHttpRequests 请求中,否则将会抛出一个 InvalidAccessError 类型的错误。当超时发生, timeout 事件将会被触发。在IE中,超时属性可能只能在调用 open() 方法之后且在调用 send() 方法之前设置。不能在拥有的window中,给同步请求使用超时。
xmlhttp.timeout = 2000; // 超时时间,单位是毫秒
xmlhttp.ontimeout = function(event){
alert('请求超时!');
}
FormData对象
AJAX操作往往用来传递表单数据。为了方便表单处理,HTML 5新增了一个FormData对象,可以模拟表单。
//首先,新建一个FormData对象。
var formData = new FormData();//然后,为它添加表单项。
formData.append('username', '张三');
formData.append('password', 123456);//最后,直接传送这个FormData对象。这与提交网页表单的效果,完全一样。
xmlhttp.send(formData);
上传文件
新版XMLHttpRequest对象,不仅可以发送文本信息,还可以上传文件。
假定files是一个"选择文件"的表单元素(input[type="file"]),我们将它装入FormData对象。
var formData = new FormData();
for (var i = 0; i < files.length;i++) {
formData.append('files[]', files[i]);
}xhr.send(formData);
跨域资源共享(CORS)
新版本的XMLHttpRequest对象,可以向不同域名的服务器发出HTTP请求。这叫做跨域资源共享。使用"跨域资源共享"的前提,是浏览器必须支持这个功能,而且服务器端必须同意这种"跨域"。如果能够满足上面的条件,则代码的写法与不跨域的请求完全一样。
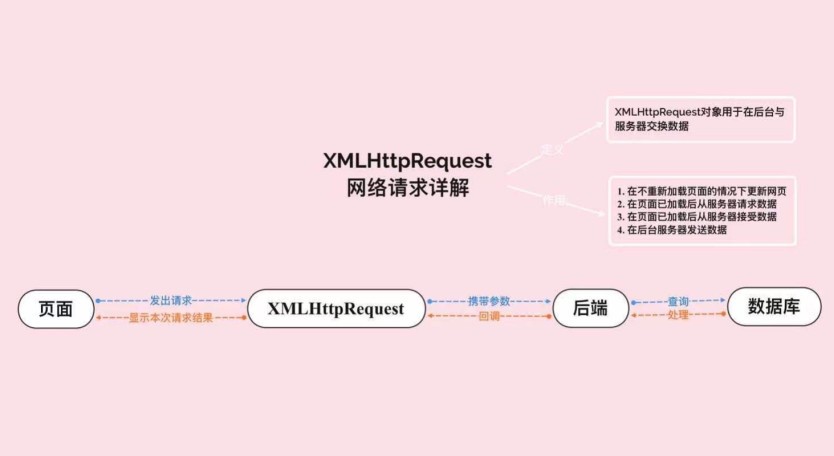
流程图


完整应用
前端代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<script type="text/javascript">
var xmlhttp;
//创建XMLHttpRequest对象
function createHttpRequest(){
try{
return new ActiveXObject("Msxml2.XMLHTTP");
}catch (e){
}
try{
return new ActiveXObject("Microsoft.XMLHTTP");
}catch (e){
}
try{
return new XMLHttpRequest();
}catch (e){
}
alert("该浏览器不支持ajax技术");
return null;
}
//接受返回结果
function callback(){
//alert(xmlhttp.readyState + ":" + xmlhttp.status);
if(xmlhttp.readyState == 4){ //发送完成
if(xmlhttp.status == 200) { //响应成功
alert(xmlhttp.responseText);
}else{
//报错
alert(xmlhttp.status);
}
}
}
//发送函数
function send(){
//创建对象
xmlhttp = createHttpRequest();
//绑定事件,后台返回的数据,通过callback方法处理
xmlhttp.onreadystatechange = callback;
//获取控件的值
var num = document.getElementById("num").value;
var url = "http://localhost:8080/ajaxProj/ajaxServlet?num=" + num;
/*
* open函数:
* 参数1:提交方法(post|get)
* 参数2:提交地址url
* 参数3:是否同步(true|false);
* True 异步调用
* False 非异步
* */
xmlhttp.open("get",url,false);
//xmlhttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
//发送请求
xmlhttp.send();
}
</script>
<body>
<h2 align="center">创建XMLHttpRequest对象</h2>
<hr>
<input type="button" value="创建XMLHttp" onclick="createHttpRequest()">
<hr>
<input type="text" name="num" id="num" value="10">
<input type="button" value="发送请求到ajaxServlet" onclick="send()">
</body>
</html>//后端Servlet代码
package com.servlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
@WebServlet(name = "AjaxServlet",value = "/ajaxServlet")
public class AjaxServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
String num = request.getParameter("num");
System.out.println("num=" + num);
response.setContentType("text/html;charset=utf-8");
PrintWriter out = response.getWriter();
out.println("接收成功num的值:" + num);
out.close();
}
}
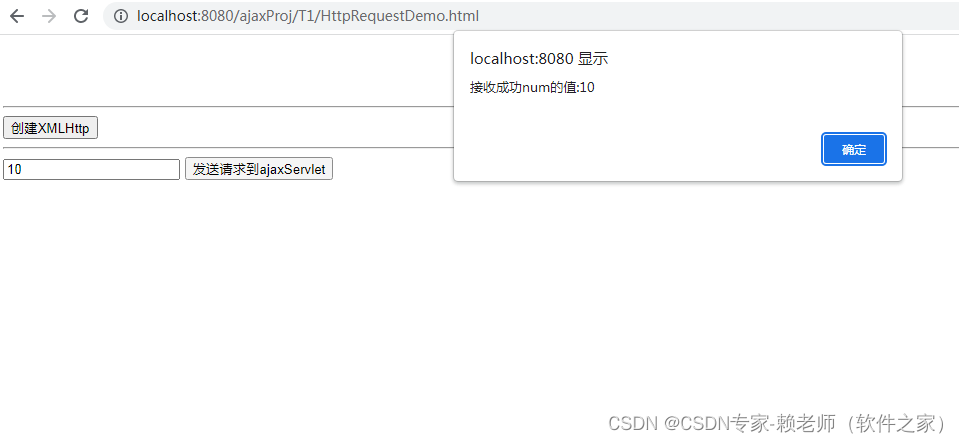
运行结果










![[Diffusion] Speed is all your need](https://img-blog.csdnimg.cn/c6dba39d973641f38bb3a8df56df4d92.png)