目录
引言
1、HTTP简介
2、HTTP原理和网页基础
2.1、 HTTP基本原理
2.2、 HTTP请求过程
2.3、 网页构成
【自动化测试工程师学习路线】
引言
在我们进行接口测试时,了解HTTP接口的基本组成和网页构成是非常重要的。
而Python作为一门功能强大、易学易用的编程语言,也提供了许多实用的工具来帮助我们进行接口自动化测试。
如果你还没有掌握Python的接口自动化测试技能,那么这篇文章一定会为你提供很多有用的信息和知识。让我们一起来看看吧!
1、HTTP简介
HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于从万维网(WWW:World Wide Web )服务器传输超文本到本地浏览器的传送协议。HTTP是一个基于TCP/IP通信协议来传递数据(HTML 文件, 图片文件, 查询结果等)。可以具体查看百度百科或者菜鸟教程关于HTTP协议的介绍,菜鸟教程http学习地址:HTTP/HTTPS 简介 | 菜鸟教程,简单点理解就是HTTP是一个属于应用层的面向对象的无状态的协议,HTTP协议工作于客户端-服务端架构为上,浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。Web服务器根据接收到的请求后,向客户端返回响应信息。
2、HTTP原理和网页基础
2.1、 HTTP基本原理
在我们访问一个网页站点时,首先都是在浏览器输入一段URL,然后才能访问该网站。什么是URL?URL全称是:Universal Resource Locator,即统一资源定位符,可以从互联网上得到的资源的位置和访问方法的一种简洁的表示,是互联网上标准资源的地址。包括了访问的协议http(https)、访问路径和资源名称、端口号等,如https://www.baidu.com。
HTTP全称:Hyper Text Transfer Protocol,中文译为超文本传输协议。HTTP协议用于从网络传输超文本数据到本地浏览器,并保证高效而准确地传送超文本文档,而HTML源代码就是一种超文本标记语言。该协议是由万维网和互联网工作小组联合制定的,目前广泛使用的版本是HTTP1.1。除了HTTP外还有HTTPS,就是HTTP的安全版,通过HTTPS传输的内容都是经过SSL加密的,保证数据传输的安全。如我们购票用的网站:https://www.12306.cn/,就是这样的站点。
2.2、 HTTP请求过程
我们在浏览器输入一个URL站点,回车后正常就能在浏览器中看到网站页面内容。实际上,这个过程是浏览器向所在的服务器发送了一个请求,告诉服务器需要请求什么东西,服务器收到请求后进行处理和解析这个请求,如果处理解析这个请求OK,那么就返回给浏览器对应的响应。响应中包含了页面的源代码等内容,浏览器再对响应中的源代码进行解析,最后将解析后的网页呈现出来。其大概过程就是:浏览器请求》服务器处理解析》服务器响应并传给浏览器》浏览器解析呈现网页。
下面通过实际的网络站点,学习HTTP请求和响应的过程,以及过程中都发生了怎样的网络请求。以Chrome浏览器访问百度站点:https://www.baidu.com/为例。
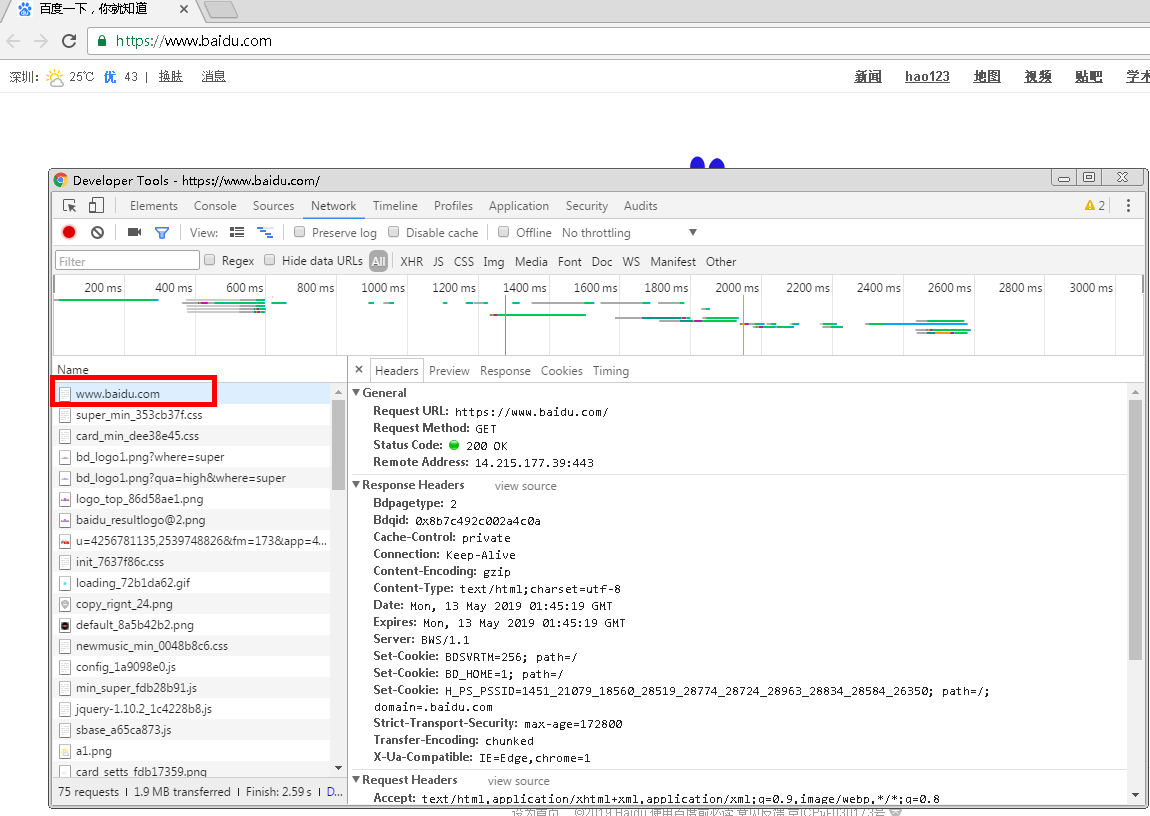
打开Chrome浏览器,鼠标右键菜单选择【检查】或者直接快捷键【F12】打开开发者工具,切换到【Network】。在浏览器中输入百度站点:https://www.baidu.com/,回车后,看看发生的网络请求。如下图:

其中第一条网络请求:www.baidu.com,就是浏览器向百度服务器发送的一条请求访问百度站点的请求,点击这个请求,即可看到请求的详细信息和内容。
首先是General部分,描述了请求的URL、请求的方法、响应状态码以及远程服务器的地址和端口;
在往下,就是Response Headers和Request Headers,分别是响应头和请求头。包含了响应和请求的部分相关信息和内容,下面具体看看这个请求和对应的响应都哪些内容。
请求的组成
请求由客户端即浏览器向服务端发送,发送的请求有4个方面的内容:请求方法(Request Method)、请求的站点(Request URL)、请求头(Request Headers)、请求体(Request Body)
1.请求的方法
常见的请求有get,post,put...类型。get类型的接口一般是指获取信息的接口,比如列表查询的功能,点击查询按钮就调用一个get接口,然后把信息返回出来。就是指把内容从服务器(后端)拉下来。Post类型一般是提交表单的功能,比如注册、导入数据之类的就是post接口。就是指把内容推到服务器(后端)上去。
2.请求的站点
请求的网站,就是在浏览器输入的一段URL网址
3.请求头
请求头用来说明服务端使用的附件信息,也就是HTTP协议规定的附加内容,必须按照协议规则办事。如下图访问百度站点的请求头信息:

看看请求头信息的相关字段说明
Accept:请求报头域,用来指定客户端可接受哪些类型的信息,如上图可以接受text/html等类型的信息
Accept-Encoding和Accept-Language:指定客户端可接受的编码和语言
Connection:连接状态
Cookie:存储的Cookie信息,主要用于维持当前会话
Host:需要访问的站点地址
User-Agent:用于向服务端识别客户使用的操作系统和浏览器版本等信息
4.请求体
请求体一般是承载着POST类型请求的表单数据,一般封装在请求body中使用json格式的数据来发送,GET类型的请求体一般为空。
响应的组成
响应由服务端返回给浏览器的信息,响应的内容有3个方面:响应状态码(Response Status Code)、响应头(Response Headers)和响应体(Response Body)
1.响应状态码
响应状态码表示服务器对于请求信息的处理结果,如200表示响应正常、404表示页面未找到、500表示服务器出错等
2.响应头
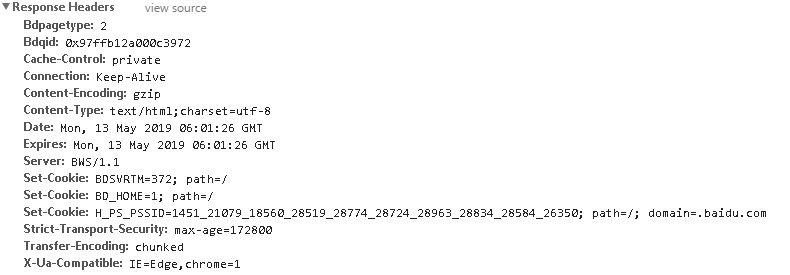
响应头包含了服务端对请求的应答信息,如下图的响应头信息:

看看响应头相关关键字段说明
Content-Type:文档类型,指定返回的文档是什么,如text/html表示返回的是HTML文档
Server:服务器的信息,如服务器名称、版本等
Set-Cookie:设置Cookie
Expires:指定响应的过期时间
3.响应体
一般是处理客户端方式的HTTP接口请求后,需要返回给客户端的信息,如大多数的响应boby是封装成JSON格式的数据信息返回到客户端
2.3、 网页构成
现代化的网页呈现给我们的总是绚丽多彩的,有着丰富的视觉感受,不同网页上面往往有着诸多各式各样样子,并搭配合理的排版、丰富的图片、动画效果等。那么这些网页是怎么构成的?构成网页主要有三大部分:HTML、CSS、JavaScript,其中HTML构成了网页的基础架构,CSS确定了网页的排版样式,JavaScript决定了网页的可塑造性和动态呈现。下面具体看看这三大部分:
1.HTML
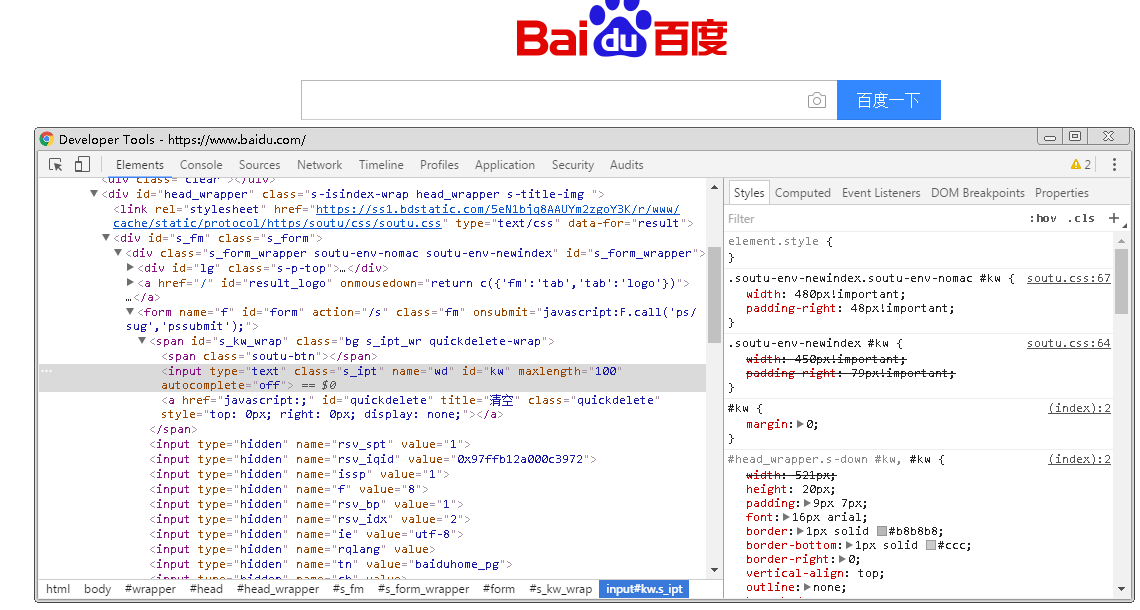
HTML:全称Hyper Text Markup Language,即超文本标记语言。网页上的文字、段落、图片、按钮等元素就是由HTML定义,如img标签表示图片,p标签表示段落等等,在Chrome浏览器打开百度站点,右击鼠标菜单中选择【检查】或者直接【F12】打开开发者工具在【Elements】选项栏就可以看到网页的HTML源代码,如下图:

可以看到网页HTML源代码,每个标签对定义了一个节点和节点的属性,他们构成了一个HTML树。这些节点标签对陈列在HTML树中,它们存在的一定的层级关系,常用父节点、子节点和同级节点表示。具体对于HTML的学习,可以参考W3School网站学习:http://www.w3school.com.cn/html/index.asp
2.CSS
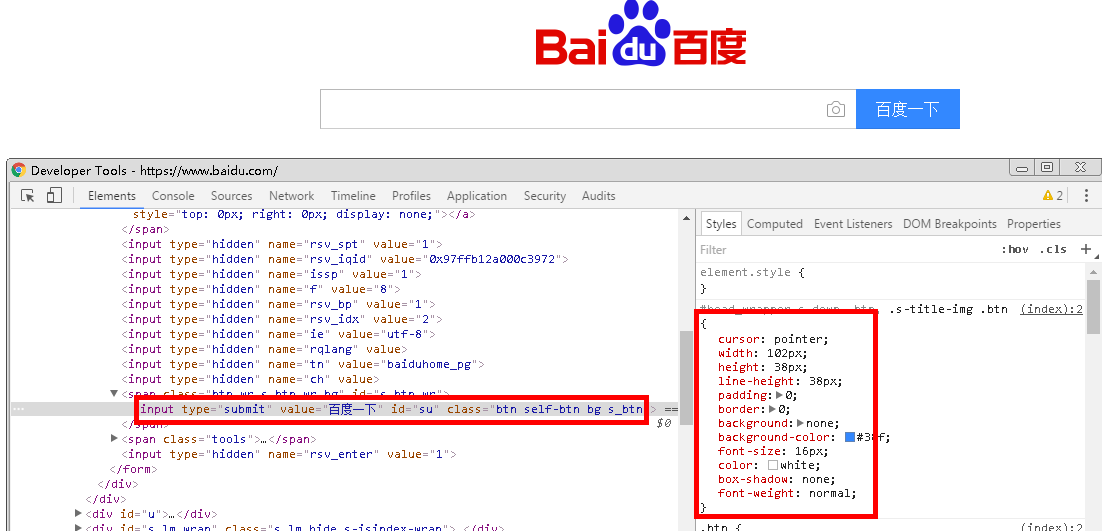
CSS:全称Cascading Style Sheets,即层叠样式表。CSS用来确定网页页面的排版样式的标准,指定了网页中文字的大小、颜色、位置等属性。如下图定位到【百度一下】这个按钮,查看样式:

该CSS样式确定该按钮的width、height,即宽和高的像素大小,以及文字颜色color:white等信息,按钮背景色:backgroud
3.JavaScript
JavaScript就是JS,一种脚本语言,用来将JS文件嵌入到HTML代码中提供交互式的动态效果,如提示框、轮播图、下载进度条等等。其在HTML的标签对是由script标签对来定义
综上所述,HTML定义了网页的内容和结构,CSS则描述了网页元素的布局渲染和位置效果,JavaScript定义了网页的交互性和动画效果,这三个构成了丰富网页呈现的基础架构。
在学习了解HTTP请求接口以及网页基本构成后,对于HTTP协议的接口有了明确认知后我们再进行基于HTTP的接口自动化测试
如果你也在往自动化测试开发方向发展,在适当的年龄,选择适当的岗位,将自己的优势都发挥出来!
我的自动化测试之路,一路走来都离不每个阶段的计划,因为自己喜欢规划和收集总结,所以,我和朋友特意花了一段时间整理编写了下面的《自动化测试工程师学习路线》,也整理了不少【网盘资源】,需要的朋友可以点击文末小卡片获取网盘链接。希望会给你带来帮助和方向。
【自动化测试工程师学习路线】
1、自动化测试必备Python编程内容
2、Web UI 自动化测试基础内容
3、Web UI 自动化测试实战内容
4、APP UI 自动化测试基础内容
5、APP UI 自动化测试实战内容
6、API 接口自动化测试基础内容
7、API 接口自动化测试实战内容
8、CI/CD持续集成专项技术

9、自动化测试框架实战技术

上面就是我为大家整理出来的一自动化测试工程师发展方向知识架构体系图。希望大家能照着这个体系在3-4个月完成这样一个体系的构建。可以说,这个过程会让你痛不欲生,但只要你熬过去了。以后的生活就轻松很多。正所谓万事开头难,只要迈出了第一步,你就已经成功了一半,等到完成之后再回顾这一段路程的时候,你肯定会感慨良多。
需要完整学习路线的大纲和学习视频教程的可以【留言:软件测试学习】或是点击下方小卡片进群领取就好啦
这篇贴子到这里就结束了,最后,希望看这篇帖子的朋友能够有所收获。
如果你觉得文章还不错,请大家 点赞、分享、留言 下,因为这将是我持续输出更多优质文章的最强动力!