目录
应用1:使用BlendTree实现站立和移动
应用2:人物跳跃事件&播放跳跃动画
应用3:开火动画事件&动画片段中建立事件监听
上一篇(组件5--Animation动画)已经做了2个动画片段,HeroIdle和HeroJump,另外实现了简单的动画转场控制。本篇使用BlendTree来控制动画转场,并使用事件发送的方式来控制动画事件。
应用1:使用BlendTree实现站立和移动
BlendTree用于对于两个或以上相似的动画混合(而不是过渡),比如人物在走路到达一定速度时与跑步的动画混合,或者在走动时同时向某个角度倾斜。
下面使用BlendTree实现一下组件5--Animation动画中的站立和移动:
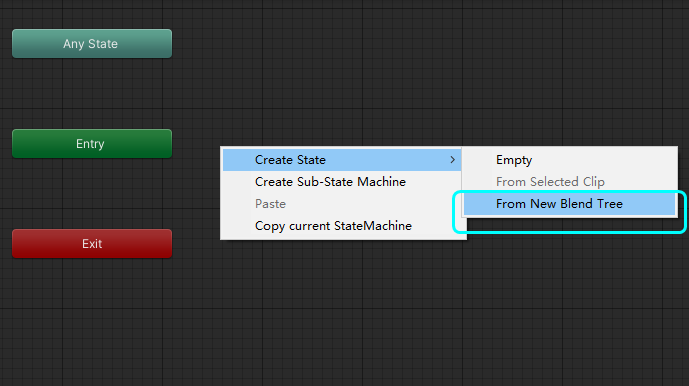
1. 建立BlendTree:在状态机中点右键->CreateState->FromNewBlendTree


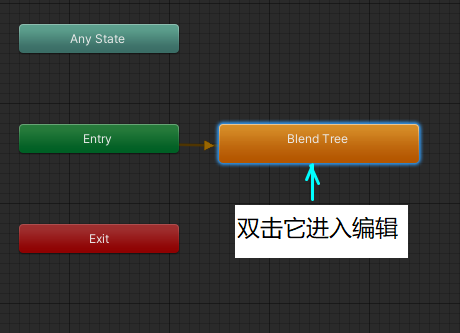
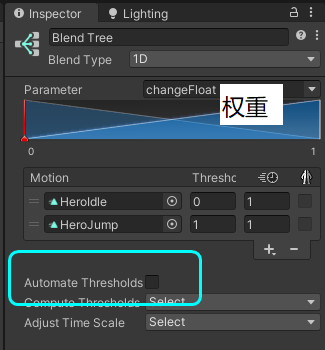
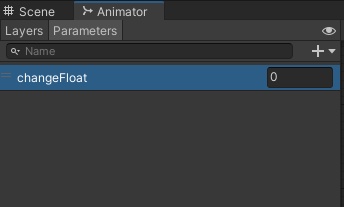
2. 添加动画:在BlendTree上点右键->AddMotion,就会在右边的Inspector中添加一个Motion,添加两个Motion后,就会出现两个动画重叠转换的权重。分别将两个动画片段拖入下面的Motion名字框。下面这个Automate不要勾选,就可以自己配置权重。同时在Animator中也会看到这些动画片段:


3. 脚本中添加动画事件:对于事件中心的修改,需要增加动画的事件类型、事件传输数据等。(关于事件中心,详见事件中心1等3篇)
(1)添加事件类型——在EventType.c中,在枚举数据中添加下面这个播放动画的代码:
OnPlayAnime=1005(2)添加事件传输数据——在EventDataBase.cs中,添加发送动画事件时同时需要发送的参数:
public class EventDataAnime:EventDataBase
{
public EAnimeType animeType;
public float speed; //速度判断:站、走、跑
}(3)添加播放动画类型——建立一个枚举类型(也可以直接写在EventDataBase.cs里面),添加要播放的几种动画:
public enum EAnimeType
{
Walk,Run,Jump,Idle,Fire
}4. 添加动画播放事件。在挂载Animator组件的节点上(我这里直接挂在主角Hero身上),新建一个AnimePlay.cs脚本:
public class AnimePlay : MonoBehaviour
{//使用事件控制动画
private Animator animator;
void Start()
{
animator = GetComponent<Animator>(); //获取同一节点上的Animator组件
EventManager.Instance.AddEvent(EventType.OnPlayAnime, this, PlayAnime);
//注册一个动画播放的事件,监听是此脚本
}
void PlayAnime(EventDataBase data)
{
var eventData = data as EventDataAnime;
//根据传输的动画类型判断
switch (eventData.animeType)
{
case EAnimeType.Idle:
animator.SetFloat("changeFloat", 0);break;
//如果播放类型设置为站立Idle时,把转场参数设置为0,就播放站立动画
case EAnimeType.Walk:
animator.SetFloat("changeFloat", eventData.speed);break;
//在移动时达到一定的速度就播放走路动画(其实是跳,因为没有做走路的动画效果)
}
}
}5. 修改主角行走脚本(移动事件的建立,详见新版InputSystem和EventManager),主角行走的脚本HeroMoveEvent.cs中的FixedUpdate()修改如下:
void FixedUpdate()
{
movement.Set(moveInput.x, 0, moveInput.y);//moveInput的数据通过事件数据发送
movement.Normalize();
//检测是否有输入
bool hInput = !Mathf.Approximately(moveInput.x, 0);
bool vInput = !Mathf.Approximately(moveInput.y, 0);
//增加:对于行走速度的判断,以便播放相应动画
//定义一个isRunning的变量,用于判断上一帧是否有水平、垂直方向的输入
if (isRunning&&!(hInput||vInput))
{//判断如果上一帧是正在移动,而这一帧没有收到移动输入
EventManager.Instance.SendEvent(EventType.OnPlayAnime, new EventDataAnime
{//发送速度为0的事件,并播放站立动画
animeType = EAnimeType.Idle,
speed = 0
});
}
isRunning = hInput || vInput; //这一帧的isRunning赋值
if (isRunning)
{
movement = Quaternion.Euler(0, Camera.main.transform.eulerAngles.y, 0) * movement;
//增加发送走路动画事件
EventManager.Instance.SendEvent(EventType.OnPlayAnime, new EventDataAnime
{
animeType = EAnimeType.Walk,
speed = movement.sqrMagnitude //Vector3的API,把数值变为Float值
}) ;
}
Vector3 lookForward = Vector3.RotateTowards(transform.forward, movement, rotateSpeed * Time.fixedDeltaTime, 360);
targetRotation = Quaternion.LookRotation(lookForward);
rb.MovePosition(rb.position + movement * moveSpeed * Time.fixedDeltaTime);
rb.MoveRotation(targetRotation);
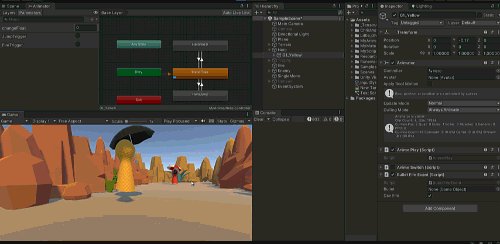
}6. 场景中的设置与上一篇 (组件5--Animation动画)一样,需要设置一个float参数作为转场的条件,也就是行走速度,初始值为0,当它达到0以上,也就是有速度时,就播放行走动画:

最终效果,不动的时候播放站立动画,一呼一吸地,一旦发生移动就跳起来了:

应用2:人物跳跃事件&播放跳跃动画
1. 按照上面的例子,先修改事件中心:
(1)添加事件类型——在枚举EventType中加入:
OnPlayerJump=1006(2)在上面例子的(2)、(3)中已经添加了枚举的动画类型EAnimeType(里面已经写了Jump)和动画数据EventDataAnime,这里就不需要再修改了;
2. 定义跳跃使用的按键:在Hero身上任何一个脚本的Update()中,直接接收一个控制跳跃的按键(当然也可以在新版InputSystem中定义,并设置监听跳跃事件,详见新版InputSystem),我这里统一放到InputManager.cs中了
if (Input.GetKeyDown(KeyCode.Space))
{//发送跳跃事件,在主角移动HeroMoveEvent中监听
EventManager.Instance.SendEvent(EventType.OnPlayerJump, null);
}3. 实现跳跃:挂在Hero身上
public class HeroMoveEvent : MonoBehaviour
{
//定义一个跳跃力
public float jumpGravity = -19.8f;
public float addJumpForce = 8;
void Start()
{
rb = GetComponent<Rigidbody>();
//注册一个主角跳跃事件,回调JumpAnime函数
EventManager.Instance.AddEvent(EventType.OnPlayerJump, this, JumpAnime);
}
void JumpAnime(EventDataBase data)
{
Physics.gravity = new Vector3(Physics.gravity.x, jumpGravity, Physics.gravity.z);
rb.velocity = new Vector3(rb.velocity.x, addJumpForce / rb.mass, rb.velocity.y);
//向上的力除以质量
//跳的时候同时发送一个播放跳跃动画的事件
//统一在hero身上的AnimePlayer接收
EventManager.Instance.SendEvent(EventType.OnPlayAnime, new EventDataAnime { animeType = EAnimeType.Jump });
}4. 上面这个例子中写的AnimePlayer.cs中已经注册了动画播放事件,并且定义了回调函数PlayAnime(),我们只要在回调函数的Switch中再加一个跳跃动画的判断就行
switch (eventData.animeType)
{
…………省略…………
case EAnimeType.Jump:
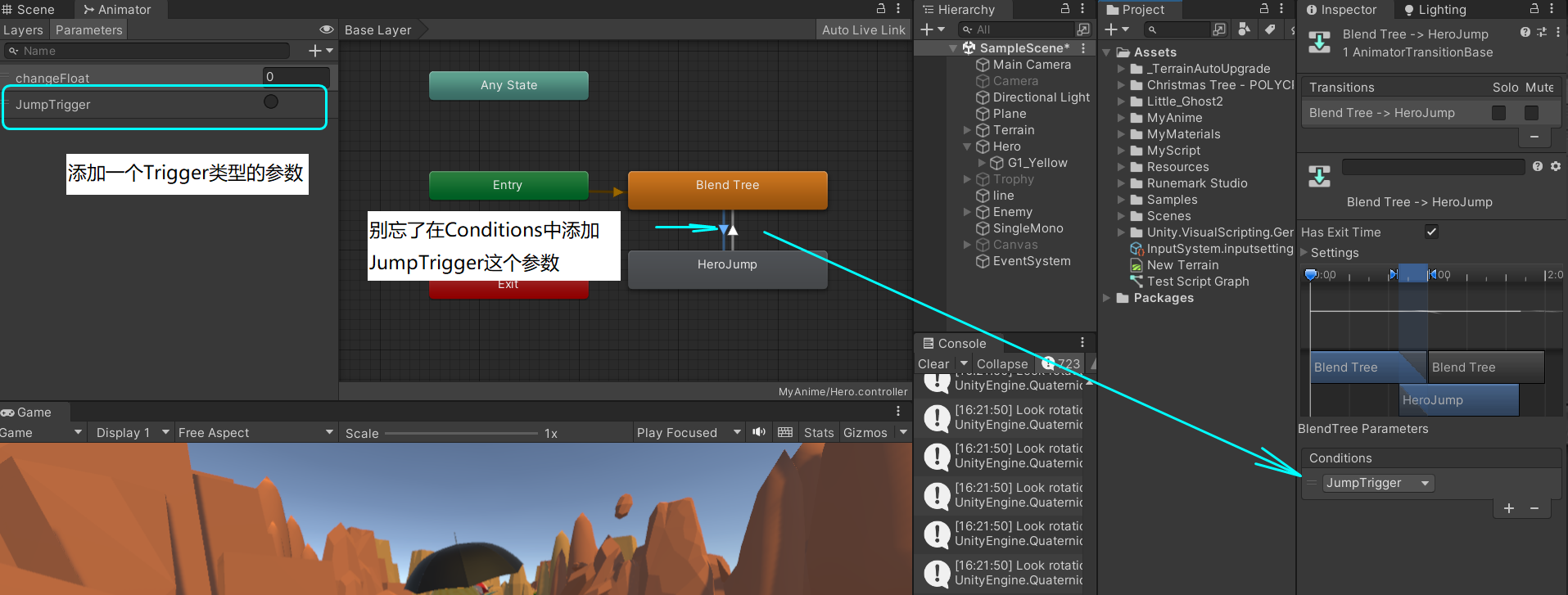
animator.SetTrigger("JumpTrigger");break;
//跳跃只需要Trigger控制,按一次跳一次
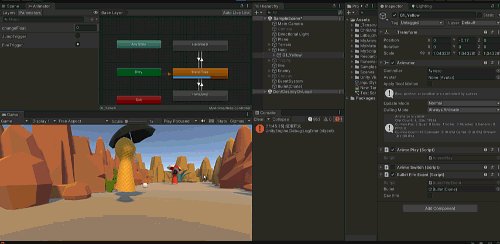
}5. 对于场景中的Animator的设置,这里就不使用BlendTree了,简单的使用转场箭头连接一下:

6. 这样就实现成功了,在运行时可以对于重力和跳跃力的参数进行调整,调到项目需要的状态

应用3:开火动画事件&动画片段中建立事件监听
1. 建立一个动画片段Animation(HeroFire),作为开火时播放的动画。制作粗陋,就不展示了
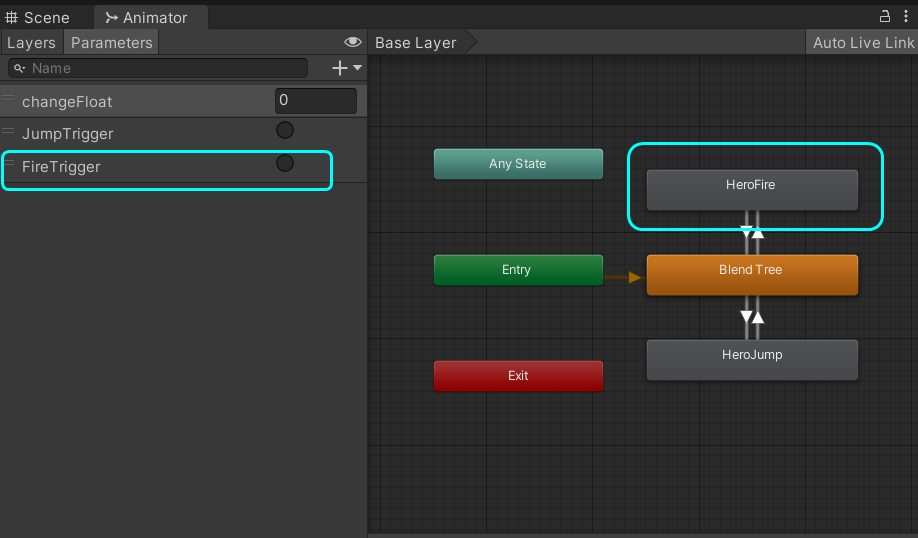
2. 在Animator中如下设置:将HeroFire动画片段放入,并建立与默认动画“BlendTree”的转场箭头,最后在左边建立一个Trigger类型的参数,取名为FireTrigger:

3. 开火使用的按键在InputSystem中定义过,并且在InputManager.cs中有开火事件(OnFire())的定义,详见新版InputSystem,不再赘述。这里需要修改一下注册开火事件的脚本:
public class BulletFireEvent : MonoBehaviour
{
public GameObject bullet;
public bool canFire=true; //判断是否可以进行本次攻击
void Start()
{
EventManager.Instance.AddEvent(EventType.OnPlayAnime, this, data =>
{
if ((data as EventDataAnime).animeType == EAnimeType.FireEnd) canFire = true;
});
EventManager.Instance.AddEvent(EventType.OnPlayerFire, this, callback =>
{
if (canFire == false) return;
//判断上一次动画播放是否完成,接到canFire==true时才能往下操作
canFire = false;
EventManager.Instance.SendEvent(EventType.OnPlayAnime, new EventDataAnime
{
animeType = EAnimeType.Fire
});
//实例化子弹
bullet = Resload.Instance.LoadPrefab("Bullet");
bullet.SetActive(true);//激活
bullet.transform.position = transform.position;
bullet.transform.rotation = transform.rotation;
Destroy(bullet, 2);//子弹2秒后自毁
});
}
void OnFireEnd()
{
EventManager.Instance.SendEvent(EventType.OnPlayAnime, new EventDataAnime
{
animeType = EAnimeType.FireEnd
});
}
}
这里需要说明的是:
(1)增加了一个布尔变量-canFire,判断是否能够播放开火。这是因为必须等上一次的开火动画播放完成再播放;
(2)注册了2个事件:OnPlayAnime和OnPlayerFire,一个用于开火,一个用于播放动画;
(3)在上面应用1中建立的动画类型的枚举数据(EAnimeType)中再增加一个FireEnd的数据,用于传输动画是否已经播完的信号
public enum EAnimeType
{
Walk, Run, Jump, Idle, Fire, FireEnd
}(4)最后的这个OnFireEnd()函数,是需要到开火动画去监听的,设置方法看步骤4.
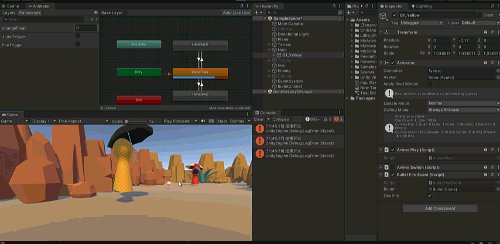
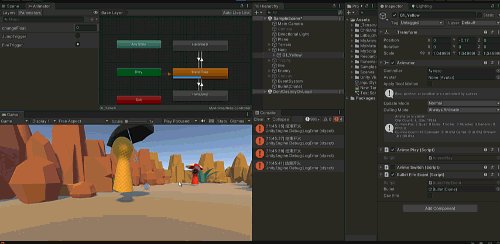
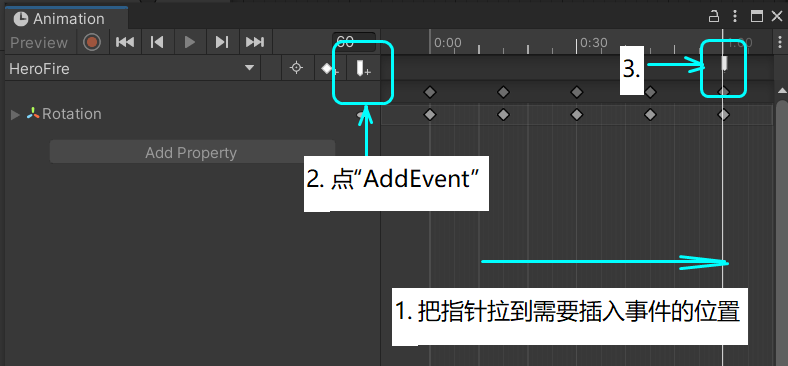
4. 打开HeroFire的动画片段,在结束处加入一个动画事件:

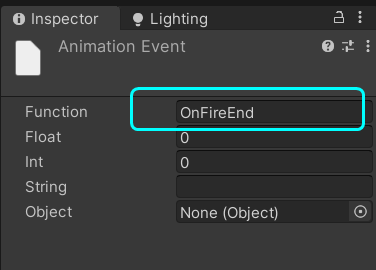
5. 点击这个动画事件,在Inspector面板中将回调函数设置为OnFireEnd

6.完整的运行结果:开火时发一个子弹,并且小鬼的身子转一下。可以看到在开火动画播放完成后,布尔参数canFire就变成true允许下一次动画的执行。