nacos安装这里就不细说了,(Nacos下载以及搭建环境_你非柠檬为何心酸142的博客-CSDN博客)
大家也可以去网上安装好,这里主要讲搭建 ,我们需要手动启动nacos,
输入(.\startup.cmd -m standalone),出现一下图标就代表ok

首先是父工程所需要的依赖,需要注意的是版本一定要对应上,我这里以及对上的
<properties>
<java.version>1.8</java.version>
<spring-cloud.version>Hoxton.SR12</spring-cloud.version>
<!-- <spring-boot.version>2.3.12.RELEASE</spring-boot.version>-->
<spring-cloud-alibaba.version>2.2.9.RELEASE</spring-cloud-alibaba.version>
</properties>
<!-- 依赖管理-->
<dependencyManagement>
<dependencies>
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-dependencies</artifactId>
<version>${spring-cloud.version}</version>
<type>pom</type>
<scope>import</scope>
</dependency>
<dependency>
<groupId>com.alibaba.cloud</groupId>
<artifactId>spring-cloud-alibaba-dependencies</artifactId>
<version>${spring-cloud-alibaba.version}</version>
<type>pom</type>
<scope>import</scope>
</dependency>
</dependencies>
</dependencyManagement>然后是子项目需要添加的依赖
<!--子项目添加依赖-->
<dependency>
<groupId>com.alibaba.cloud</groupId>
<artifactId>spring-cloud-starter-alibaba-nacos-discovery</artifactId>
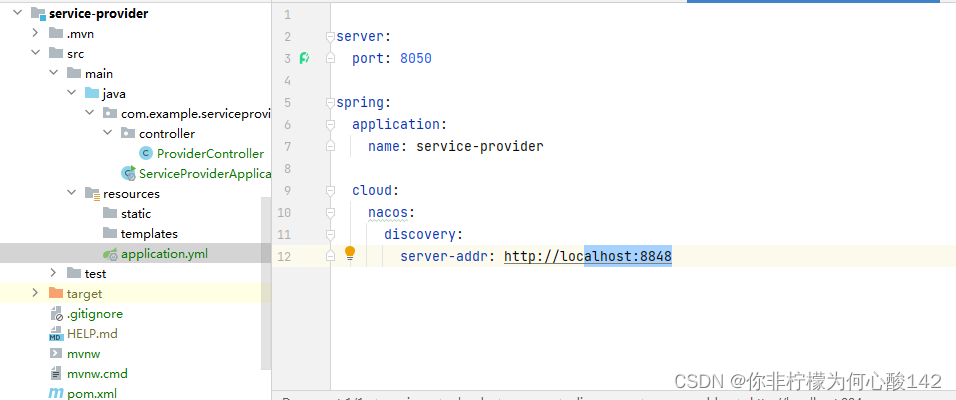
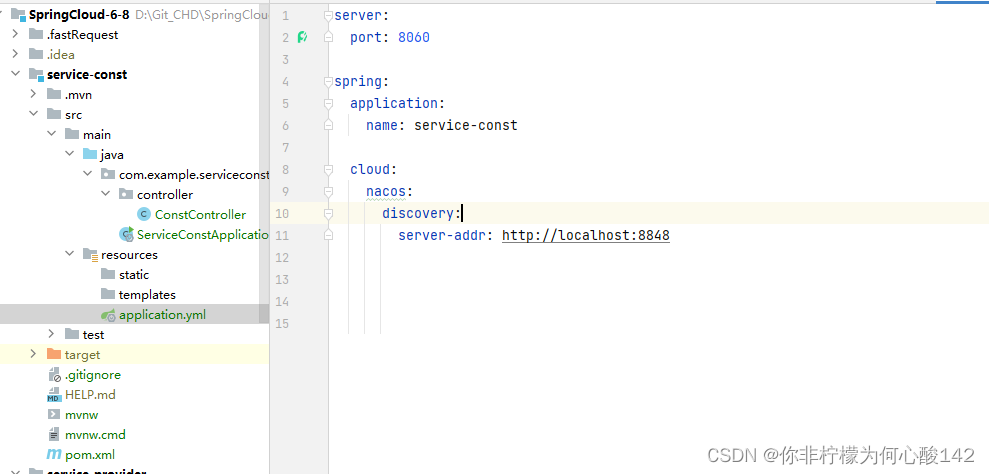
</dependency>子模块的配置

以及controller的编写
@RestController
@RequestMapping("/provider")
public class ProviderController {
@Autowired
RestTemplate restTemplate;
@RequestMapping("/add")
public String hello() {
System.out.println("下单成功我是8050端口我要去连接8060端口");
String forObject = restTemplate.getForObject("http://service-const/stock/chd", String.class);
System.out.println("通信成功" + forObject);
return "hello word" + forObject;
}
}
controller的编写
@RestController
@RequestMapping("/stock")
public class ConstController {
@RequestMapping("/chd")
public String hello() {
System.out.println("陈厚德傻逼这是通信,我是8060端口");
return "陈厚德傻逼嘿嘿嘿这个用来通信";
}
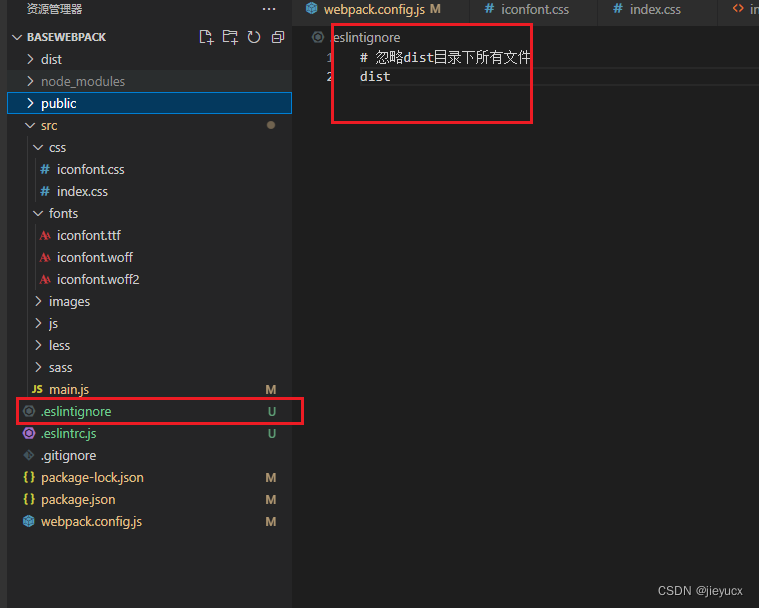
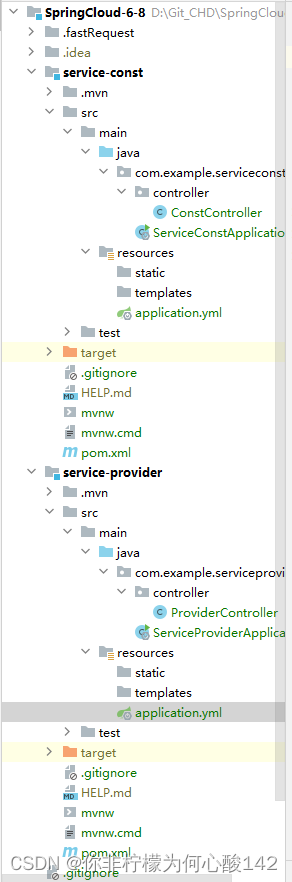
}到这里就已经所有工程完成了。直接启动,总体项目结构如下

我们在网页地址输入localhost:8048,
看到自己注册的两个,就代表成功了,希望能帮到各位小伙伴









![深度学习应用篇-计算机视觉-语义分割综述[6]:DeepLab系列简介、DeepLabV3深入解读创新点、训练策略、主要贡献](https://img-blog.csdnimg.cn/img_convert/4e2983edb35b007cb31e727979445626.png)