1.修改配置项:
eject:暴露配置项!!!一旦暴露了就无法还原回去
会报错。这个错误:我们刚才把代码改了,在暴露之前,先让我们把代码提交到git历史区保留下来—防止暴露后的代码覆盖了我们该的代码
显示这个错误有两个前提
1.本地有仓库
2.暴露之前有修改
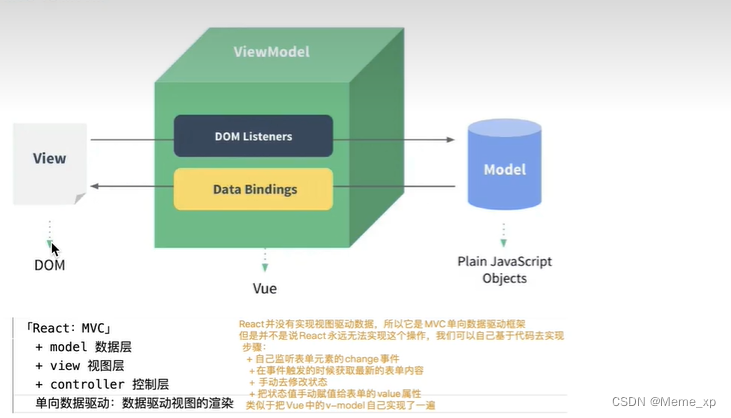
2.mvc和mvvm模式
React框架采用的是MVC体系

MVC: model数据层+ view视图层+ cont roller控制层
@1我们需要按照专业的语法去构建视图(页面) : React中是基于jsx语法来构建视图的
@2构建数据层:但凡在视图中,需要"动态”处理的(需要变化的,不论是样式还是内容),我们都要有对应的数据模型
@3控制层:当我们在视图中(或者根据业务需求)进行某些操作的时候,都是去修改相关的数据,然后React框架会按照最新的数据,重新渲染
视图,以此让用户看到最新的效果!
数据驱动视图的渲染! !
视图中的表单内容改变,想要修改数据,需要开发者自己去写代码实现! !
“单向驱动"
Vue框架采用的是MVVM体系

MVVM: model数据层+ view视图层+ viewModel数据/ 视图监听层
@1数据驱动视图的渲染:监听数据的更新,让视图重新渲染
@2视图驱动数据的更改:监听页面中表单元素内容改变,自动去修改相关的数据
“双向驱动”
jsx构建视图层!!!!!
1.js and xml
xml类似于html,xml通过自定义标签,html通过是规范的标签!!!!xml构建文档,这个文档主要用于存储数据!!!xml可以理解为是html与js的混合

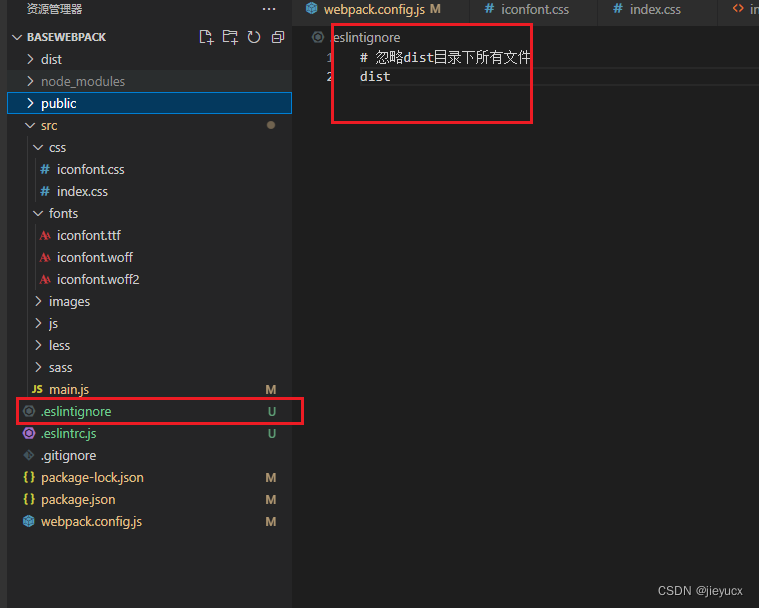
1.将文件后缀改为jsx就可以了!!!一定要注意在webpack的打包规则中设置支持对jsx这种文件,否者会按照js的方式进行处理
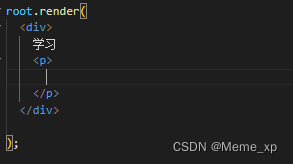
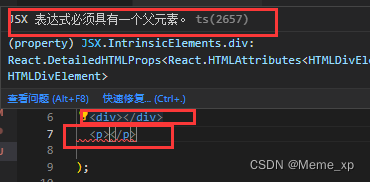
2.jsx必须放在父元素中

若没有放在div这个父元素中那么会报错

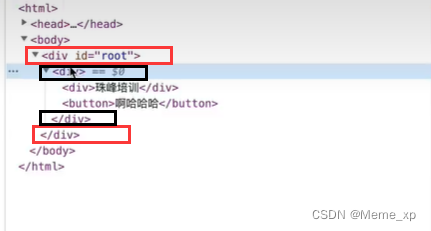
也就是每一个构建的视图只能有一个根节点,出现说个根节点会报错,但是我们已经在一个root下了

就相当于多了一个层级

那么如何解决呢???<></>空标签就可以解决!!!!

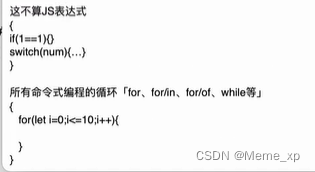
3.html中{}里面放变量,数字运算,值,三元运算符!!!!!!!!!里面放js表达式


注意某些特殊的循环可以,数组的方法可以!!!,但是foreach不可以,因为foreach的返回值是undefined,所以必须用map这种要返回新的数组的方法!!!!!!!
特殊情况:
1.number/ string:值是啥,就渲染出来啥
2.boolean/null/undefined/Symbol/BigInt:渲染的内容是空
3.除数组对象外,其余对象一般都不支持在争中进行渲染,但是也有特殊情况;
3.1JSX虚拟DOM对象;
3.2.给元素设置style行内样式,要求必须写成一个对象格式
4.数组对象:把数组的每一项都分别拿出来渲染「并不是变为字符串渲染,中间没有逗号
5.函数对象:不支持在争中渲染,但是可以作为函数组件,用<Component/>方式渲染!
**4.设置样式css **
1.行内样式基于对象模式,样式属性必须基于驼峰命名,小驼峰,大驼峰,区别是首字母是否大写
<h2 style={{
color: 'red ' ,
fontSize: '18px”
}}>我在学习react</h2>
2.设置样式类名:需要把class替换为className
<h2 className="box">






![深度学习应用篇-计算机视觉-语义分割综述[6]:DeepLab系列简介、DeepLabV3深入解读创新点、训练策略、主要贡献](https://img-blog.csdnimg.cn/img_convert/4e2983edb35b007cb31e727979445626.png)