前言
随着科技的不断发展,大家对于世界的认知也越来越广泛和深入。在这个数字化时代,编程语言已经成为了一种全新的语言形式,创造了一个全新的世界,也为人们带来了无限的可能性。当然,这些可能性不止局限于商业领域和技术领域,编程语言也可以让代码创造童话,共建快乐世界。
首先,我们需要了解什么是编程语言。编程语言就是计算机与人之间交流的媒介。它是一套人类为计算机编写指令的语言。每一种编程语言都有其独特的语法规则和语言结构,但是它们都可以用来表达某种思想或信息。借助编程语言,我们能够创建各种应用程序、网站和操作系统等等,为人们的生活带来便利,并且在这个过程中,我们也可以创造出很多神奇的东西,包括童话故事。
童话故事是所有孩子们最喜欢的故事类型之一。它们充满了神奇和幻想,是孩子们在成长过程中的必备品。如果我们能够借助编程语言去创造童话故事,那么这对于孩子们来说将是一个非常有吸引力的体验。同时,它也将推动计算机科学和文学艺术之间的融合,为文学艺术注入新的活力。
当然,要让代码创造童话,并不是一件容易的事情。首先,我们需要了解童话故事的特点,并且需要了解如何将这些特点与编程语言结合起来。其次,我们需要学习一些专业的工具和技术,例如自然语言生成模型、情感分析等等。最重要的是,我们需要有创新的思维和想象力,去发掘和挖掘故事中的神奇和美妙之处。只有这样,才能创造出有趣、富有感染力的童话故事。
在更深层次上,让代码创造童话也可以促进人类社会的快乐和幸福。现代社会中,在一些压力巨大的领域,比如商业和政治,人们往往会失去生命的激情和动力。而通过让代码创造童话,我们可以在工作之余寻找到一份快乐和幸福。这不仅会带来身心的健康,同时也能够推动整个社会的发展。
拓展:呈上通过JS代码实现游乐场效果
作为前端开发者,岂能少了实现关于儿童节的元素呢?下面是通过使用Vue.js框架实现游乐场和气球的代码示例。
首先,我们需要安装Vue.js。可以使用npm包管理器来安装,在终端中输入以下命令:
npm install vue
接下来,我们将创建一个Vue组件,来渲染游乐场和气球效果。在组件中,我们将使用HTML5 canvas元素来绘制图形。
在Vue组件中,我们可以通过定义一个template模板来设置HTML结构,并且可以使用Vue的数据绑定语法来渲染动态内容。
以下是游乐场和气球组件的代码:
<template>
<div>
<canvas ref="playground" width="600" height="400"></canvas>
<div v-for="balloon in balloons" :key="balloon.id" class="balloon" :style="{ top: balloon.y + 'px', left: balloon.x + 'px' }">
<img src="./balloon.png" alt="Balloon">
</div>
</div>
</template>
<script>
export default {
data() {
return {
balloons: [],
intervalId: null
}
},
mounted() {
// 初始化游戏场景
this.initPlayground()
// 创建气球动画
this.intervalId = setInterval(() => {
this.createBalloon()
}, 500)
},
methods: {
// 初始化游戏场景
initPlayground() {
const playground = this.$refs.playground
const context = playground.getContext('2d')
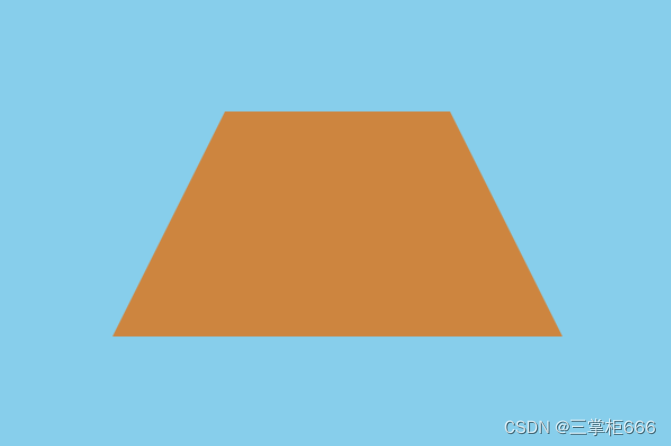
// 绘制游戏场景
context.fillStyle = '#87CEEB'
context.fillRect(0, 0, playground.width, playground.height)
// 绘制游乐设施
context.beginPath()
context.moveTo(100, 300)
context.lineTo(200, 100)
context.lineTo(400, 100)
context.lineTo(500, 300)
context.closePath()
context.fillStyle = '#CD853F'
context.fill()
},
// 创建气球
createBalloon() {
const playground = this.$refs.playground
const id = Date.now()
const x = Math.random() * (playground.width - 100)
const y = playground.height
// 添加气球到列表中
this.balloons.push({ id, x, y })
// 移动气球
this.moveBalloon(id)
},
// 移动气球
moveBalloon(id) {
const balloon = this.balloons.find(b => b.id === id)
if (!balloon) {
return
}
const playground = this.$refs.playground
const context = playground.getContext('2d')
// 清除气球旧位置
context.clearRect(balloon.x, balloon.y, 100, 150)
// 更新气球位置
balloon.y -= 10
// 绘制气球新位置
const img = new Image()
img.src = './balloon.png'
context.drawImage(img, balloon.x, balloon.y, 100, 150)
// 检测气球是否超出屏幕
if (balloon.y < -150) {
this.balloons = this.balloons.filter(b => b.id !== id)
} else {
requestAnimationFrame(() => {
this.moveBalloon(id)
})
}
}
}
}
</script>
<style scoped lang="scss">
.playground {
position: relative;
}
.balloon {
position: absolute;
width: 100px;
height: 150px;
}
</style>在上面的代码中,我们先在模板中添加了一个canvas元素来渲染游乐场景。然后,在Vue实例中定义了一个数据属性balloons来存储气球的位置信息,并使用v-for指令循环渲染每个气球。然后在mounted()生命周期钩子中调用两个方法来初始化游戏场景和创建气球动画。具体的部分实现效果,如下所示:



结束语
最后,让代码创造童话是一个非常有意义的事情。通过编程语言,我们能够创建出各种神奇和幻想的世界,为孩子们带来更多的快乐和梦想。同时,它也可以促进计算机科学和文学艺术之间的融合,为文学艺术注入新的活力。最重要的是,它能够在人类社会中寻找到一份快乐和幸福。














![[NOIP2003 提高组] 加分二叉树](https://img-blog.csdnimg.cn/a2ecbc64b8394652a5963604458c3ac5.png)