前言
现如今,大部分带内容的网站或应用都有视频区了,不说是大厂平台,就连个人开发者也相继在自己网站或小程序上迭代出视频板块。那既然有了视频模块,除个性化推荐,智能审核等这种费钱又耗时的功能外(个人开发者暂缓)。最基本的视频上传,视频播放自然必不可少吧。
既然要强调省钱,我当前不会对接点播服务了。毕竟为了有一定的审核和推荐功能,我打算做人工审核。那剩下的关于播放有一定的体验度,还得要用一下OSS了(还是要花一点嘛)。因为上传有现成的分片上传,播放有HLS流,以下着重讲关于视频播放的优化,上传部分就说一下思路哦。

视频上传
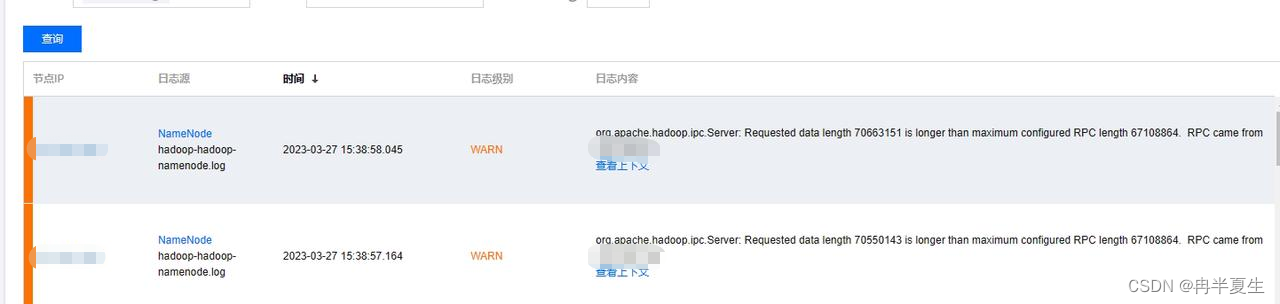
因为网站关于上传只有一些图片,所以只用了OSS的常规文件上传。但是视频,不说长视频,现在一些稍微几十秒的短视频动则几十兆上百兆,更别说高清的。而且早期的上传是放在服务端完成,所以当客户端提交大型文件时,不光nginx(413 Request Entity Too Large)和fpm会报错,到了OSS客户端调用也会报错(Allowed memory size of 268435456 bytes exhausted (tried to allocate 67108896 bytes))。
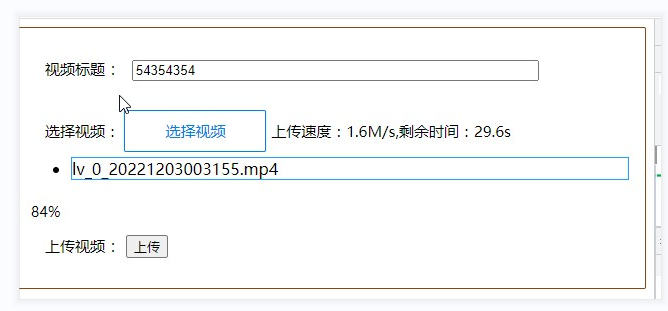
开始是尝试在服务端改成分片上传,但是测试时发现,每次提交文件过来时都要先将视频本地化,存在服务器上后再分片提交到OSS,回调成功删除服务器文件,并且要调整nginx等的提交的最大值限制。最后就决定把上传部分放到了前端,服务器只提供OSS的临时访问凭证和接收上传成功回调。

视频播放
关于视频播放,网站早期的做法是将OSS的视频地址直接丢到前端的video标签中,当在手机播放时会出现卡顿或播放缓慢等问题。最后决定使用OSS的HLS的构建,就是在后台将视频推流一份在OSS的LiveChannel中,前端通过读取m3u8播放视频。
思路
1. 前端上传视频,后台审核成功调用OSS的LiveChannel创建。
2. 根据通道创建返回的推流地址和播放地址,存入数据库。
3. 在服务端起一个进程用FFMPEG进行视频推流。
4. 前端播放视频时选择m3u8的方式。

示例代码
1. 前端
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 |
|
2. 后端API层
<?php
namespace app\index\controller;
use think\Db;
use think\Console;
use think\Controller;
class OssTest extends Controller
{
// 获取临时访问凭证
public function getTempPlicy()
{
$oss = \oss\OssFactory::factory("AliOss");
$result = $oss->getRamPolicy();
return $result;
}
// 简单上传接口
public function uploadFile()
{
$files = request()->file();
$input['title'] = input('post.title');
$uploadFiled = $files['mf'];
// 获取文件信息
$fileInfo = $uploadFiled->getInfo();
$oss = \oss\OssFactory::factory("AliOss");
$result = $oss->upload($uploadFiled, "");
//$width = getimagesize($imgUrl)[0];
//$height = getimagesize($imgUrl)[1];
return $result;
}
// 分片上传接口
public function multipartUpload()
{
$files = request()->file();
$input['title'] = input('post.title');
$uploadFiled = $files['mf'];
$oss = \oss\OssFactory::factory("AliOss");
$result = $oss->multipartUpload();
return $result;
}
// 分段Push
public function multionPush()
{
global $_W;
global $_GPC;
$fileArr = $_FILES['mf'];
$title = $_GPC['title'];
// 设置预览目录,上传成功的路径
$previewPath = "../shiping/";
$ext = pathinfo($fileArr['name'], PATHINFO_EXTENSION);//获取当前上传文件扩展名
$arrExt = array('3gp','rmvb','flv','wmv','avi','mkv','mp4','mp3','wav',);
if(!in_array($ext,$arrExt)) {
exit(json_encode(-1,JSON_UNESCAPED_UNICODE)); //视/音频或采用了不合适的扩展名!
} else {
//文件上传到预览目录
$previewName = 'pre_'.md5(mt_rand(1000,9999)).time().'.'.$ext; //文件重命名
$previewSrc = $previewPath.$previewName;
if(move_uploaded_file($fileArr['tmp_name'],$previewSrc)){ // 上传文件操作,上传失败的操作
exit($previewName);
} else {
//上传成功的失败的操作
exit(json_encode(0,JSON_UNESCAPED_UNICODE));
}
}
}// 创建推流通道
public function putLiveChannel()
{
$oss = \oss\OssFactory::factory("AliOss");
$result = $oss->putLiveChannel('iphone8');
return $this->jsonData(200, 'ok', $result);
}
// 获取推流加签地址
public function getSignRtmpUrl()
{
$oss = \oss\OssFactory::factory("AliOss");
$params = array('params' => array('playlistName' => 'newest.m3u8'));
$result = $oss->getSignRtmpUrl($params);
return $this->jsonData(200, 'ok', $result);
}
// 获取推流上传通道历史记录
public function getLiveChannelHistory()
{
$oss = \oss\OssFactory::factory("AliOss");
//$params = array('params' => array('playlistName' => 'newest.m3u8'));
$result = $oss->getLiveChannelHistory();
return $this->jsonData(200, 'ok', $result);
}
// 查询推流上传信息
public function getLiveChannelInfo()
{
$oss = \oss\OssFactory::factory("AliOss");
$result = $oss->getLiveChannelInfo();
return $this->jsonData(200, 'ok', $result);
}
// 查询m3u8的推流上传状态
public function getLiveChannelStatus()
{
$oss = \oss\OssFactory::factory("AliOss");
$result = $oss->getLiveChannelStatus();
return $this->jsonData(200, 'ok', $result);
}
}3. OSS操作层
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 |
|
4. 推流指令
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
|
FFmpeg参数说明
frame= 9753 fps= 30 q=-1.0 Lsize= 129340kB time=00:05:25.09 bitrate=3259.2kbits/s speed= 1x
| 1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
video:116301kB audio:12596kB subtitle:0kB other streams:0kB global headers:0kB muxing overhead: 0.344442%
| 1 2 3 4 5 6 |
|