通过uniapp官网,不难发现简单的接口请求格式
uni.request({
url: 'https://www.example.com/request', //仅为示例,并非真实接口地址。
data: {
text: 'uni.request'
},
header: {
'custom-header': 'hello' //自定义请求头信息
},
success: (res) => {
console.log(res.data);
this.text = 'request success';
}
});所带参数声明
| 参数名 | 类型 | 必填 | 默认值 | 说明 | 平台差异说明 |
|---|---|---|---|---|---|
| url | String | 是 | 开发者服务器接口地址 | ||
| data | Object/String/ArrayBuffer | 否 | 请求的参数 | App 3.3.7 以下不支持 ArrayBuffer 类型 | |
| header | Object | 否 | 设置请求的 header,header 中不能设置 Referer | App、H5端会自动带上cookie,且H5端不可手动修改 | |
| method | String | 否 | GET | 有效值详见下方说明 | |
| timeout | Number | 否 | 60000 | 超时时间,单位 ms | H5(HBuilderX 2.9.9+)、APP(HBuilderX 2.9.9+)、微信小程序(2.10.0)、支付宝小程序 |
| dataType | String | 否 | json | 如果设为 json,会对返回的数据进行一次 JSON.parse,非 json 不会进行 JSON.parse | |
| responseType | String | 否 | text | 设置响应的数据类型。合法值:text、arraybuffer | 支付宝小程序不支持 |
| sslVerify | Boolean | 否 | true | 验证 ssl 证书 | 仅App安卓端支持(HBuilderX 2.3.3+),不支持离线打包 |
| withCredentials | Boolean | 否 | false | 跨域请求时是否携带凭证(cookies) | 仅H5支持(HBuilderX 2.6.15+) |
| firstIpv4 | Boolean | 否 | false | DNS解析时优先使用ipv4 | 仅 App-Android 支持 (HBuilderX 2.8.0+) |
| enableHttp2 | Boolean | 否 | false | 开启 http2 | 微信小程序 |
| enableQuic | Boolean | 否 | false | 开启 quic | 微信小程序 |
| enableCache | Boolean | 否 | false | 开启 cache | 微信小程序、字节跳动小程序 2.31.0+ |
| enableHttpDNS | Boolean | 否 | false | 是否开启 HttpDNS 服务。如开启,需要同时填入 httpDNSServiceId 。 HttpDNS 用法详见 移动解析HttpDNS | 微信小程序 |
| httpDNSServiceId | String | 否 | HttpDNS 服务商 Id。 HttpDNS 用法详见 移动解析HttpDNS | 微信小程序 | |
| enableChunked | Boolean | 否 | false | 开启 transfer-encoding chunked | 微信小程序 |
| forceCellularNetwork | Boolean | 否 | false | wifi下使用移动网络发送请求 | 微信小程序 |
| enableCookie | Boolean | 否 | false | 开启后可在headers中编辑cookie | 支付宝小程序 10.2.33+ |
| cloudCache | Object/Boolean | 否 | false | 是否开启云加速(详见云加速服务) | 百度小程序 3.310.11+ |
| defer | Boolean | 否 | false | 控制当前请求是否延时至首屏内容渲染后发送 | 百度小程序 3.310.11+ |
| success | Function | 否 | 收到开发者服务器成功返回的回调函数 | ||
| fail | Function | 否 | 接口调用失败的回调函数 | ||
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
method 有效值
注意:method有效值必须大写,每个平台支持的method有效值不同,详细见下表。
| method | App | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节跳动小程序、飞书小程序 | 快手小程序 | 京东小程序 |
|---|---|---|---|---|---|---|---|---|
| GET | √ | √ | √ | √ | √ | √ | √ | √ |
| POST | √ | √ | √ | √ | √ | √ | √ | √ |
| PUT | √ | √ | √ | x | √ | √ | x | x |
| DELETE | √ | √ | √ | x | √ | x | x | x |
| CONNECT | x | √ | √ | x | x | x | x | x |
| HEAD | √ | √ | √ | x | √ | x | x | x |
| OPTIONS | √ | √ | √ | x | √ | x | x | x |
| TRACE | x | √ | √ | x | x | x | x | x |
准备工作就绪,咱们开始封装接口吧
- 将接口按照method封装为方法,设置头部
- 配置环境
- 设置service文件
- 接口调用
- 添加请求拦截机制,非法请求跳转到登录页面
一、封装method方法-创建request.ts文件
先配置一个辅助的文件,存储cookie(如果头部要有cookie的话,utils是我自己创建的工具文件夹)

/**
* @description 权限存储函数
*/
export function getAuthorization() {
return uni.getStorageSync('authorizationKey')
}
export function setAuthorization(authorization) {
return uni.setStorageSync('authorizationKey',authorization);
}
export function removeAuthorization(authorization) {
return uni.removeStorageSync('authorizationKey')
}创建一个request文件
![]()
import { getAuthorization } from '@/utils/auto'
//请求头,初始值,设置后不单独添加的话会存在不刷新不更新问题
let header = {
'Content-type': 'Application/json',
'Cookieid':'',
}
//生成请求方法
const request = (url,data,method) => {
// 如果要添加头部的话
header.Cookieid = getAuthorization()
// 封装的方法
return new Promise((resolve, reject) => {
uni.request({
url: url,
data: data,
header: header,
method: method,
success: res => {
resolve(res)
},
fail: err => {
reject(err);
}
})
})
}
//创建HTTP对象,分化请求
class Http {
get = function(url,data){
return request(url,data,'GET')
}
post = function(url,data){
return request(url,data,'POST')
}
}
//实例化对象
const http = new Http()
//导出http对象
export{
http
}二、配置环境
肯定环境不一样,会有开发环境啊,测试环境啊,线上环境啊,我这里举例两个吧

// 开发环境 environment.prod.ts
const env = {
//后台测试
restHost: 'https://xxx1.com',
// 实验室测试
labHost: 'https://xxx2.com',
// 手机测试
scrmHost: 'https://xxx3.com',
}
export default{
env
}// 线上环境 environment.web.ts
const env = {
//后台测试
restHost: 'https://ssss.com',
// 实验室测试
labHost: 'https://dddd.com',
// 手机测试
scrmHost: 'https://ffff.com',
}
export default{
env
}import Prod from './environment.prod';
import Web from './environment.web';
const envArr = [
Web.env,
Prod.env
]
// 判断开发环境
const production = 1;
const environment:any = envArr[production];
export {
environment
}好了都写差不多了,该根据模块写接口了
三、设置service文件

//导入API地址 login.service.ts
import {environment} from '@/environments/environment';
import { http } from '@/https/request';
class UserInfo {
API_URL = environment.restHost;
//----------> 登录页面
// 账号密码登录登录
login = `${this.API_URL}/User/login`;
}
const userInfo = new UserInfo();
const userLogin = (data) => {
return http.post(userInfo.login, data);
}
//进行引入
export default{
userLogin
}四、接口调用
import LoginApis from './login.service';
const submit = () => {
loginform.value.validate().then(data => {
LoginApis.userLogin(data).then((res:any) => {
if(res.data.isSuccess){
uni.switchTab({
url: '../index/index'
});
}else{
uni.showToast({
title: res.data.message,
icon: 'none'
})
}
})
}).catch(err => {
console.log('表单错误信息:', err);
})
}五、顺便添加一个路由拦截吧

/**
* @description 自定义路由拦截
*/
import { getAuthorization } from '@/utils/auto'
// 白名单
const whiteList = [
'/', // 注意入口页必须直接写 '/'
{ pattern: /^\/pages\/login.*/ }, // 登录页面不校验
{ pattern: /^\/pages\/privacy.*/ }, // 隐私保护页面不校验
{ pattern: /^\/pages\/index.*/ }, // 首页不校验
// '/pages/index/...',
{ pattern: /^\/pages\/login\/*/ }
]
export default async function() {
const list = ['navigateTo', 'redirectTo', 'reLaunch', 'switchTab']
// 用遍历的方式分别为,uni.navigateTo,uni.redirectTo,uni.reLaunch,uni.switchTab这4个路由方法添加拦截器
list.forEach(item => {
uni.addInterceptor(item, {
invoke(e) {
// 获取要跳转的页面路径(url去掉"?"和"?"后的参数)
const url = e.url.split('?')[0]
console.log('url', url,e)
// 判断当前窗口是白名单,如果是则不重定向路由
let pass
if (whiteList) {
pass = whiteList.some((item) => {
if (typeof (item) === 'object' && item.pattern) {
return item.pattern.test(url)
}
return url === item
})
}
// 不是白名单并且没有token,需要判断cookie是否存在
if (!pass && !getAuthorization()) {
uni.showToast({
title: '登录信息失效',
icon: 'none'
})
uni.navigateTo({
url: "/pages/login/login"
})
return false
}
return e
},
fail(err) { // 失败回调拦截
console.log(err)
}
})
})
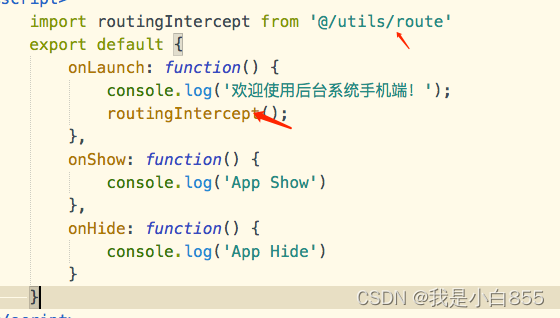
}使用他