Vue框架和Axios实战:音乐播放器项目-歌手信息列表
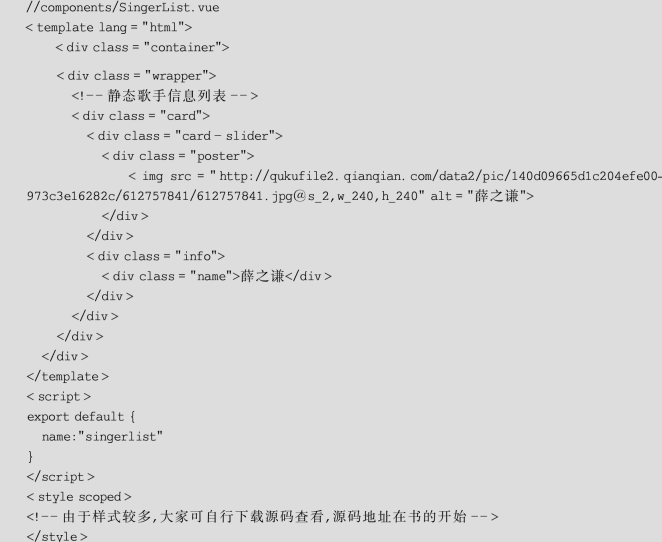
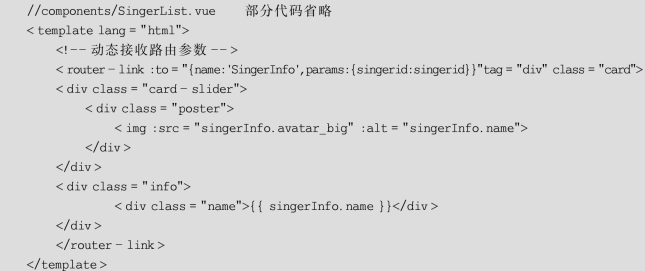
歌手信息一栏用于展示当前比较火热的歌手信息列表,首先我们创建静态热门歌手信息模型组件SingerList.vue,主要用于存放公共歌手列表信息,代码如下:

接着将歌手信息列表导入其对应的歌手组件Singer.vue中进行整个版块的布局,代码如下:
在SingerList.vue组件中复制多个静态歌手信息列表,页面显示效果如图

静态模型成型后,接着动态设置歌手信息列表,在百度音乐接口API中获取歌手信息,如图
,我们只需在百度音乐中手动获取热门歌手的tinguid。
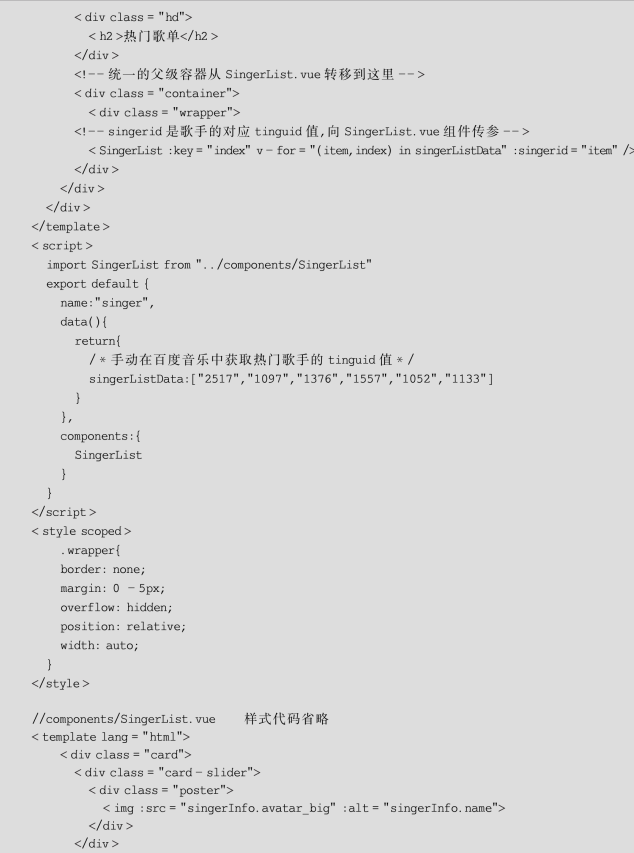
tinguid放在Singer.vue组件数组中遍历,并传参到歌手组件SingerList.vue中,动态加载歌手信息,代码如下:



页面显示效果如

当单击歌手头像及其信息时,需要显示该歌手所对应的歌曲列表。给歌手信息设置路由导航,代码如下:
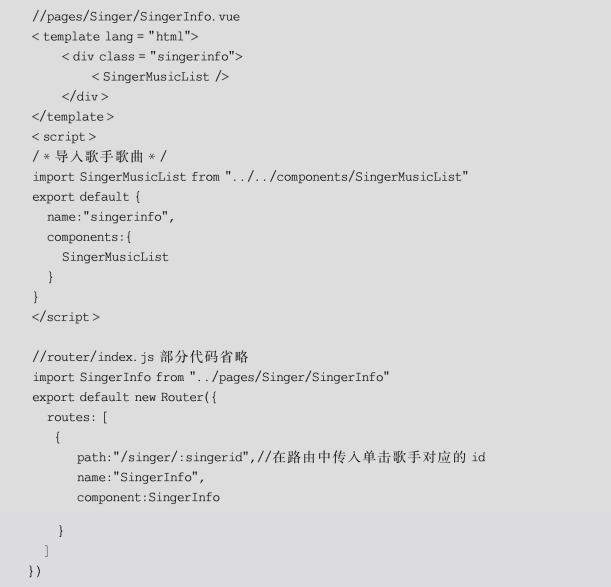
接着创建承载歌曲列表页面SingerInfo.vue,并进行路由配置,代码如下:

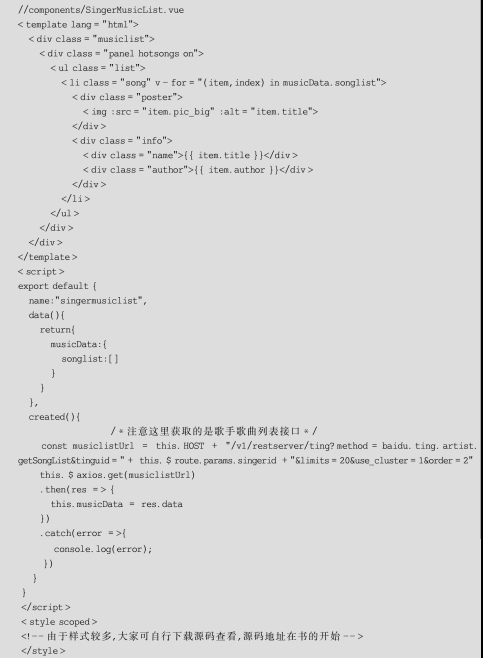
最后将歌手信息页面导入的SingerMusicList.vue页面创建出来,用于展示歌手所对应的歌曲列表,代码如下:
这样在单击歌手时,就会展示其对应的歌曲列表信息。