目录
- 一、介绍
- 二、准备
- 三、⽬标
- 四、代码
- 五、完成
一、介绍
新冠疫情席卷全球,在此期间有很多免费的 API 和⽹站为⼈们提供了各个国家疫情数据的查询功能,这些免费公开的数据体现出了互联⽹作为信息媒介的优越性,帮助全球⼈⺠更好的了解⼀线疫情信息。
本题请实现⼀个可以对各个国家的新冠疫情数据统计的⻚⾯。
二、准备
开始答题前,需要先打开本题的项⽬代码⽂件夹,⽬录结构如下:
├── css
│ └── style.css
├── effect.gif
├── index.html
└── js
├── axios.min.js
├── covid-data.json
├── echarts.min.js
└── vue.min.js
其中:
- css/style.css 是样式⽂件。
- index.html 是主⻚⾯。
- js/axios.min.js 是 axios ⽂件。
- js/vue.min.js 是 vue2.x ⽂件。
- js/echarts.min.js 是 echarts ⽂件。
- js/covid-data.json 是⻚⾯所⽤到的新冠数据。
- effect.gif 是⻚⾯最终的效果图。
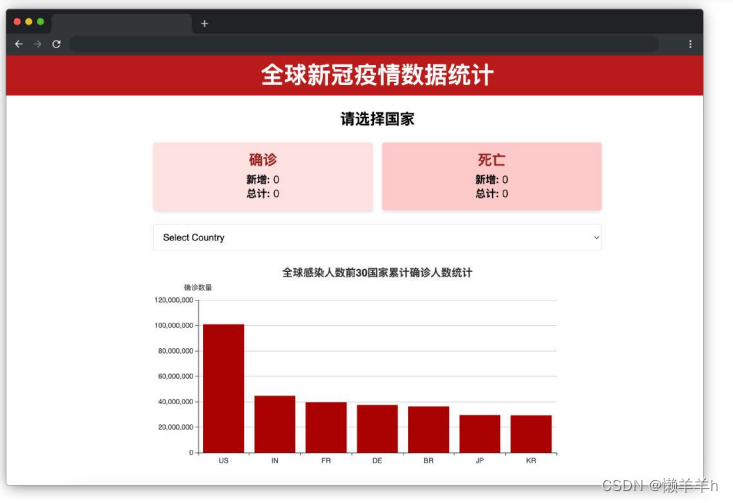
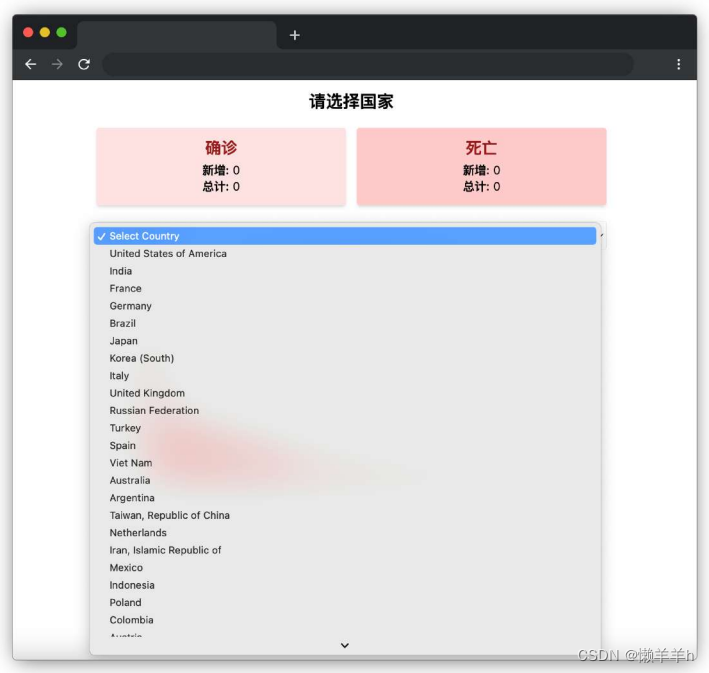
在浏览器中预览 index.html ⻚⾯效果如下:

三、⽬标
请在 index.html ⽂件中补全代码,具体需求如下:
- 在组件加载时利⽤ axios 请求地址为 ./js/covid-data.json (必须使⽤该路径请求,否则可能会请求不到数据) ⽂件中的数据。并将所有国家名称在 select 标签下的 option 元素进⾏渲染(保留默认选项 “Select Country”),效果如下:

covid-data.json 数据参数说明:

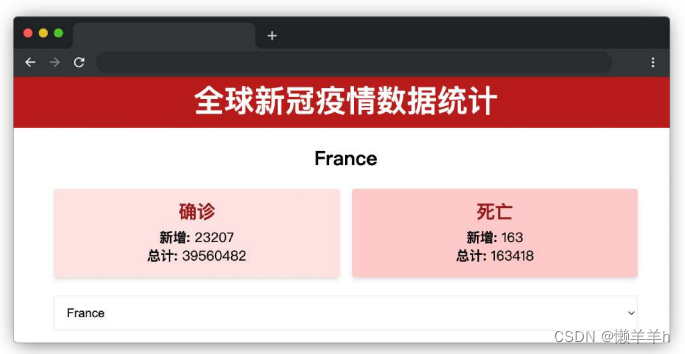
- 当⽤户改变 select 筛选器的选择时,根据⽤户的选择改变⻚⾯中展示的国家名以及确诊和死亡⼈数数据。如果⽤户没有选择任何国家,则展示默认值 0 和默认标题 “请选择国家”。以选择法国为
例:

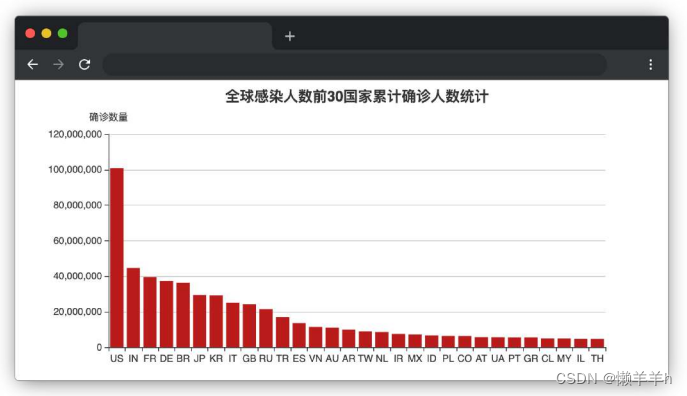
- ⻚⾯底部的 ECharts 图表希望显示各个国家的累计确诊⼈数,请修改 initChart 函数的内容,
使得图表 x 轴数据为国家简称,y 轴数据为累计确诊⼈数,效果如下:

最终效果可参考⽂件夹下⾯的 gif 图,图⽚名称为 effect.gif(提示:可以通过 VS Code 或者浏览器预览gif 图⽚)。

四、代码
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>全球新冠疫情数据统计</title>
<meta
name="viewport"
content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no"
/>
<link rel="stylesheet" type="text/css" href="css/style.css" />
</head>
<body>
<div id="app">
<header>
<div>全球新冠疫情数据统计</div>
</header>
<main>
<!-- TODO: 请修改以下代码实现不同国家的数据展示功能 -->
<div class="title">
<h2>请选择国家</h2>
</div>
<div class="boxes">
<div class="box1">
<h3>确诊</h3>
<div class="number">
<span class="font-bold">新增:</span>
0
</div>
<div class="number">
<span class="font-bold">总计:</span>
0
</div>
</div>
<div class="box2">
<h3>死亡</h3>
<div class="number">
<span class="font-bold">新增:</span>
0
</div>
<div class="number">
<span class="font-bold">总计:</span>
0
</div>
</div>
</div>
<select>
<option value="">Select Country</option>
<!-- 请在此渲染所有国家选项 -->
</select>
<div id="chart" style="width: 100%; height: 50vh"></div>
</main>
</div>
</body>
<script src="js/axios.min.js"></script>
<script src="js/vue.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/echarts.min.js" type="text/javascript" charset="utf-8"></script>
<script>
var vm = new Vue({
el: "#app",
methods: {
// TODO: 请修改该函数代码实现题目要求
initChart() {
// 初始化图表
this.chart = echarts.init(document.getElementById("chart"));
this.chartOptions = {
title: {
text: "全球感染人数前30国家累计确诊人数统计",
x: "center",
},
tooltip: {
trigger: "axis",
axisPointer: {
type: "shadow",
label: {
show: true,
},
},
},
// 设置x轴数据
xAxis: {
// 这里需要显示国家名称缩写,因为有些国家的全称太长,会导致界面不美观
data: ["US", "IN", "FR", "DE", "BR", "JP", "KR"],
axisLabel: {
show: true,
interval: 0,
},
},
yAxis: {
type: "value",
name: "确诊数量",
},
// 设置y轴数据
series: [
{
data: [
100856162, 44680355, 39560482, 37446795, 36362366, 29489769,
29299166,
],
type: "bar",
itemStyle: {
normal: {
color: "#a90000",
},
},
},
],
};
// 调用此方法设置 echarts 数据
this.chart.setOption(this.chartOptions);
},
},
// TODO: 请在此添加代码实现组件加载时数据请求的功能
mounted() {
this.initChart();
},
});
</script>
</html>
js/covid-data.josn
[
{
"Country": "United States of America",
"CountryCode": "US",
"NewConfirmed": 96911,
"NewDeaths": 1158,
"TotalConfirmed": 100856162,
"TotalDeaths": 1094003
},
{
"Country": "India",
"CountryCode": "IN",
"NewConfirmed": 175,
"NewDeaths": 0,
"TotalConfirmed": 44680355,
"TotalDeaths": 530707
},
{
"Country": "France",
"CountryCode": "FR",
"NewConfirmed": 23207,
"NewDeaths": 163,
"TotalConfirmed": 39560482,
"TotalDeaths": 163418
},
{
"Country": "Germany",
"CountryCode": "DE",
"NewConfirmed": 36145,
"NewDeaths": 307,
"TotalConfirmed": 37446795,
"TotalDeaths": 162021
},
{
"Country": "Brazil",
"CountryCode": "BR",
"NewConfirmed": 0,
"NewDeaths": 0,
"TotalConfirmed": 36362366,
"TotalDeaths": 693981
},
{
"Country": "Japan",
"CountryCode": "JP",
"NewConfirmed": 91904,
"NewDeaths": 223,
"TotalConfirmed": 29489769,
"TotalDeaths": 57952
},
{
"Country": "Korea (South)",
"CountryCode": "KR",
"NewConfirmed": 78575,
"NewDeaths": 54,
"TotalConfirmed": 29299166,
"TotalDeaths": 32355
},
{
"Country": "Italy",
"CountryCode": "IT",
"NewConfirmed": 0,
"NewDeaths": 0,
"TotalConfirmed": 25143705,
"TotalDeaths": 184642
},
{
"Country": "United Kingdom",
"CountryCode": "GB",
"NewConfirmed": 509,
"NewDeaths": 0,
"TotalConfirmed": 24366197,
"TotalDeaths": 213997
},
{
"Country": "Russian Federation",
"CountryCode": "RU",
"NewConfirmed": 3040,
"NewDeaths": 46,
"TotalConfirmed": 21502402,
"TotalDeaths": 385927
},
{
"Country": "Turkey",
"CountryCode": "TR",
"NewConfirmed": 0,
"NewDeaths": 0,
"TotalConfirmed": 17042722,
"TotalDeaths": 101492
},
{
"Country": "Spain",
"CountryCode": "ES",
"NewConfirmed": 0,
"NewDeaths": 0,
"TotalConfirmed": 13684258,
"TotalDeaths": 117095
},
{
"Country": "Viet Nam",
"CountryCode": "VN",
"NewConfirmed": 72,
"NewDeaths": 0,
"TotalConfirmed": 11525408,
"TotalDeaths": 43186
},
{
"Country": "Australia",
"CountryCode": "AU",
"NewConfirmed": 2172,
"NewDeaths": 30,
"TotalConfirmed": 11135105,
"TotalDeaths": 17082
},
{
"Country": "Argentina",
"CountryCode": "AR",
"NewConfirmed": 0,
"NewDeaths": 0,
"TotalConfirmed": 9963697,
"TotalDeaths": 130171
},
{
"Country": "Taiwan, Republic of China",
"CountryCode": "TW",
"NewConfirmed": 25005,
"NewDeaths": 22,
"TotalConfirmed": 8914351,
"TotalDeaths": 15321
},
{
"Country": "Netherlands",
"CountryCode": "NL",
"NewConfirmed": 0,
"NewDeaths": 0,
"TotalConfirmed": 8569095,
"TotalDeaths": 22990
},
{
"Country": "Iran, Islamic Republic of",
"CountryCode": "IR",
"NewConfirmed": 119,
"NewDeaths": 3,
"TotalConfirmed": 7561428,
"TotalDeaths": 144696
},
{
"Country": "Mexico",
"CountryCode": "MX",
"NewConfirmed": 18477,
"NewDeaths": 98,
"TotalConfirmed": 7252944,
"TotalDeaths": 331197
},
{
"Country": "Indonesia",
"CountryCode": "ID",
"NewConfirmed": 652,
"NewDeaths": 13,
"TotalConfirmed": 6721095,
"TotalDeaths": 160648
},
{
"Country": "Poland",
"CountryCode": "PL",
"NewConfirmed": 693,
"NewDeaths": 13,
"TotalConfirmed": 6369442,
"TotalDeaths": 118546
},
{
"Country": "Colombia",
"CountryCode": "CO",
"NewConfirmed": 0,
"NewDeaths": 0,
"TotalConfirmed": 6336660,
"TotalDeaths": 141881
},
{
"Country": "Austria",
"CountryCode": "AT",
"NewConfirmed": 3086,
"NewDeaths": 4,
"TotalConfirmed": 5712491,
"TotalDeaths": 21448
},
{
"Country": "Ukraine",
"CountryCode": "UA",
"NewConfirmed": 3243,
"NewDeaths": 49,
"TotalConfirmed": 5666050,
"TotalDeaths": 118739
},
{
"Country": "Portugal",
"CountryCode": "PT",
"NewConfirmed": 3883,
"NewDeaths": 91,
"TotalConfirmed": 5557941,
"TotalDeaths": 25805
},
{
"Country": "Greece",
"CountryCode": "GR",
"NewConfirmed": 0,
"NewDeaths": 0,
"TotalConfirmed": 5548487,
"TotalDeaths": 34779
},
{
"Country": "Chile",
"CountryCode": "CL",
"NewConfirmed": 1344,
"NewDeaths": 0,
"TotalConfirmed": 5045602,
"TotalDeaths": 63200
},
{
"Country": "Malaysia",
"CountryCode": "MY",
"NewConfirmed": 333,
"NewDeaths": 1,
"TotalConfirmed": 5027790,
"TotalDeaths": 36859
},
{
"Country": "Israel",
"CountryCode": "IL",
"NewConfirmed": 980,
"NewDeaths": 7,
"TotalConfirmed": 4766786,
"TotalDeaths": 12062
},
{
"Country": "Thailand",
"CountryCode": "TH",
"NewConfirmed": 0,
"NewDeaths": 0,
"TotalConfirmed": 4723919,
"TotalDeaths": 33669
}
]
五、完成
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>全球新冠疫情数据统计</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="css/style.css" />
</head>
<body>
<div id="app">
<header>
<div>全球新冠疫情数据统计</div>
</header>
<main>
<!-- TODO: 请修改以下代码实现不同国家的数据展示功能 -->
<div class="title">
<h2>{{resetTitle}}</h2>
</div>
<div class="boxes">
<div class="box1">
<h3>确诊</h3>
<div class="number">
<span class="font-bold">新增:</span>
{{resetNewConfirmed}}
</div>
<div class="number">
<span class="font-bold">总计:</span>
{{resetTotalConfirmed}}
</div>
</div>
<div class="box2">
<h3>死亡</h3>
<div class="number">
<span class="font-bold">新增:</span>
{{resetNewDeaths}}
</div>
<div class="number">
<span class="font-bold">总计:</span>
{{resetTotalDeaths}}
</div>
</div>
</div>
<select @change="changeCountry">
<option value="">Select Country</option>
<!-- 请在此渲染所有国家选项 -->
<option v-for="item in countryList" :value="item.Country">{{item.Country}}</option>
</select>
<div id="chart" style="width: 100%; height: 50vh"></div>
</main>
</div>
</body>
<script src="js/axios.min.js"></script>
<script src="js/vue.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/echarts.min.js" type="text/javascript" charset="utf-8"></script>
<script>
var vm = new Vue({
el: "#app",
data() {
return {
countryList: [],
indexCountry: ''
}
},
methods: {
// TODO: 请修改该函数代码实现题目要求
initChart() {
// 初始化图表
this.chart = echarts.init(document.getElementById("chart"));
this.chartOptions = {
title: {
text: "全球感染人数前30国家累计确诊人数统计",
x: "center",
},
tooltip: {
trigger: "axis",
axisPointer: {
type: "shadow",
label: {
show: true,
},
},
},
// 设置x轴数据
xAxis: {
// 这里需要显示国家名称缩写,因为有些国家的全称太长,会导致界面不美观
data: ["US", "IN", "FR", "DE", "BR", "JP", "KR"],
axisLabel: {
show: true,
interval: 0,
},
},
yAxis: {
type: "value",
name: "确诊数量",
},
// 设置y轴数据
series: [
{
data: [
100856162, 44680355, 39560482, 37446795, 36362366, 29489769,
29299166,
],
type: "bar",
itemStyle: {
normal: {
color: "#a90000",
},
},
},
],
};
// 调用此方法设置 echarts 数据
this.chart.setOption(this.chartOptions);
},
//获取数据
async getData() {
const res = await axios({ url: './js/covid-data.json ' })
this.countryList = res.data
},
//当选择国家时触发
changeCountry(e) {
this.indexCountry = this.countryList.find(item => item.Country == e.target.value)
},
//重绘图表
resetData() {
let keys = []
let values = []
//处理x,y轴
for (item of this.countryList) {
keys.push(item.CountryCode)
values.push(item.TotalConfirmed)
}
this.chartOptions.xAxis.data = keys
this.chartOptions.series[0].data = values
this.chart.setOption(this.chartOptions)
}
},
// TODO: 请在此添加代码实现组件加载时数据请求的功能
async mounted() {
this.initChart();
//获取数据
await this.getData()
console.log(this.countryList)
//重绘图标
this.resetData()
},
computed: {
resetTitle() {
return this.indexCountry.Country || '请选择国家'
},
resetNewConfirmed() {
return this.indexCountry.NewConfirmed || 0
},
resetTotalConfirmed() {
return this.indexCountry.TotalConfirmed || 0
},
resetNewDeaths() {
return this.indexCountry.NewDeaths || 0
},
resetTotalDeaths() {
return this.indexCountry.TotalDeaths || 0
}
}
});
</script>
</html>