一.三种安卓动画
-
Tween Animation(补间动画、视图动画):通过对场景里的对象不断做图像变换(平移、缩放、旋转)产生的动画效果,即是一种渐变动画。
-
Frame Animation(帧动画):顺序播放事先做好的图像,是一种画面转换动画。
-
Property Animation:属性动画,通过动态地改变对象的属性从而达到动画效果,属性动画为API 11新特性。
二.属性动画的优点
1.属性动画是通过阈值器来调整的,可以高效完成简单的动画效果,从而节约内存空间。
2.对比帧动画,是通过图片的切换来实现动画效果的,可以实现复杂的动画效果但是非常耗内存。
3.属性动画多用于控件的状态变化,而帧动画用于展现复杂且连续的图片,比如短视频等。
三.属性动画实例
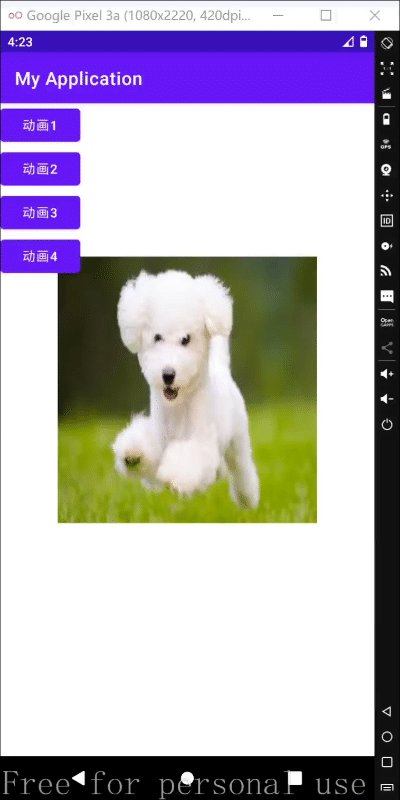
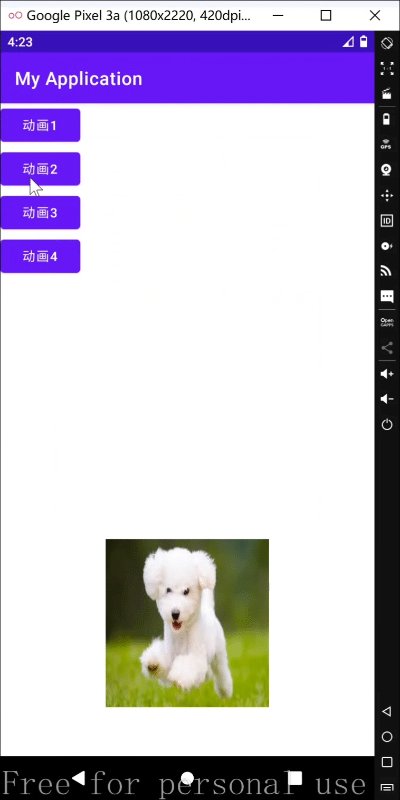
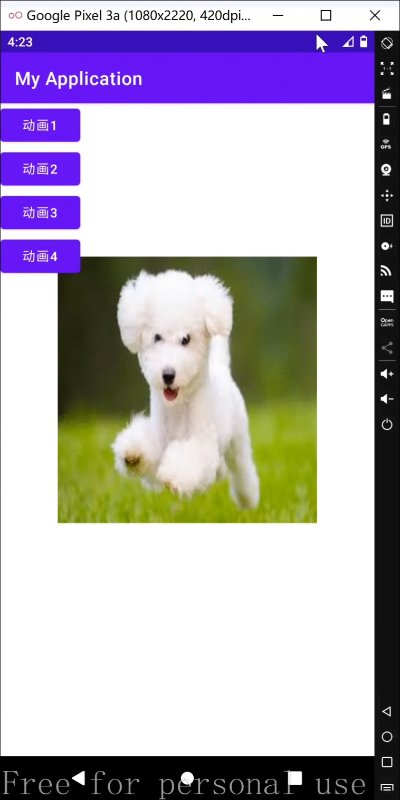
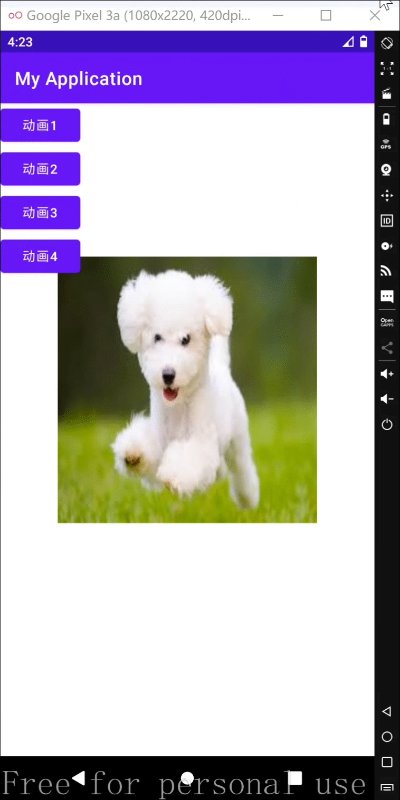
1.效果展示

2.关键代码
.xml布局文件,采用线性布局,四个button和一个image
MainActive代码
(1)moveView方法,修改view的位置,后续可调用该方法设置起始坐标及宽高
private void moveView(View view, int rawX, int rawY) {
int left = rawX - view.getWidth() / 2;
int top = rawY - view.getHeight();
int weight = left + view.getWidth();
int height = top + view.getHeight();
view.layout(left, top, weight, height);
}
(2)动画的实现
按钮1,直线移动代码实现
@Override
public void onClick(View view) {
//获取总布局的宽和高
int width = ly_root.getWidth();
int height = ly_root.getHeight();
ValueAnimator va = ValueAnimator.ofInt(height, 0, height / 4, height / 2, height / 4 * 3, height);
va.setDuration(3000l);
va.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator valueAnimator) {
int x = width / 2;
int y = (int) va.getAnimatedValue();
moveView(img_babi, x, y);
}
});
va.setInterpolator(new LinearInterpolator());
va.start();
}
按钮二,缩放
@Override
public void onClick(View view) {
final float scale = 0.5f;
AnimatorSet scaleSet = new AnimatorSet();
ValueAnimator vaSmall = ValueAnimator.ofFloat(1.0f, scale);
vaSmall.setDuration(500);
ValueAnimator vaLarge = ValueAnimator.ofFloat(scale, 1.0f);
vaLarge.setDuration(500);
vaSmall.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator valueAnimator) {
float scale = (float) valueAnimator.getAnimatedValue();
img_babi.setScaleX(scale);
img_babi.setScaleY(scale);
}
});
vaLarge.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator valueAnimator) {
float scale = (float) valueAnimator.getAnimatedValue();
img_babi.setScaleX(scale);
img_babi.setScaleY(scale);
}
});
scaleSet.play(vaLarge).after(vaSmall);
scaleSet.start();
}
按钮三,旋转
@Override
public void onClick(View view) {
int width = ly_root.getWidth();
int height = ly_root.getHeight();
final int R = width / 4;
ValueAnimator va = ValueAnimator.ofFloat(0, (float) (2.0f * Math.PI));
va.setDuration(1000);
va.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator valueAnimator) {
float t = (float) valueAnimator.getAnimatedValue();
int x = (int) (R * Math.sin(t) + width / 2);
int y = (int) (R * Math.cos(t) + height / 2);
moveView(img_babi, x, y);
}
});
va.setInterpolator(new DecelerateInterpolator());
va.start();
}
按钮四,圆形旋转
@Override
public void onClick(View view) {
ValueAnimator va = ValueAnimator.ofInt(0, 360);
va.setDuration(1000l);
va.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator valueAnimator) {
int rotate = (Integer) valueAnimator.getAnimatedValue();
img_babi.setRotation(rotate);
float fractionValue = valueAnimator.getAnimatedFraction();
img_babi.setAlpha(fractionValue);
}
});
va.setInterpolator(new DecelerateInterpolator());
va.start();
}
3.代码功能总结
ofFloat,ofInt方法用来创建ValueAnimator实例
set…方法可以用来设置动画持续时间等
start()方法可以开启动画
原文链接:
guoguoguoyaonuli
http://t.csdn.cn/vzwEj



![[附源码]计算机毕业设计基于SpringBoot动漫电影网站](https://img-blog.csdnimg.cn/c55785c6294144c9bc164949c57a34e1.png)