1、为什么我们要封装API
ps: 如果已经有了明确要封装API的需求,直接看第二步。
在没有封装API之前,我们是类似这样使用 axios 的
this.$axios.post('blogArticle/frontList',parms).then((resp) => {this.blogList = resp.data,this.blogTotal = resp.total * 1})
封装之后这样调用
userlist(parms).then(resp => {this.blogList = resp.data,this.blogTotal = resp.total * 1})
我们先不看具体是怎么封装的,单看使用,发现好像写的代码一样多呢。(等你了解了封装之后,可能觉得封装写的代码更多一些)
我最开始就是有这样的疑惑,所有我一直没有使用API的封装,因为我确实找不到使用它的理由。
下面我们来看这个问题:假如上面这个API你在100个页面都使用到了,而这时候后端因为某种原因需要你改一下地址从 blogArticle/frontList 改成 blogArticle/list 呢?
-
那你是不是要改一百次?
-
改一百次还是时间问题,问题是你知道这一百个页面都在哪里嘛?你根本找不到
-
不要有杠精说你的API不会重复使用一百次。
为了解决上面的问题,和使得代码更加的规范,我们可以把API进行封装。
2、如何封装API
2-1:配置axios过滤器 request.js
-
你需要修改成 你的请求地址前缀 axios.defaults.baseURL
-
我这里使用了ElementUI的Message,如果没有,你可以去掉。

request.js
/*** ajax请求配置*/import axios from 'axios'import { Message } from 'element-ui'// axios默认配置axios.defaults.timeout = 10000 // 超时时间// axios.defaults.baseURL 请求地址前缀// User地址// axios.defaults.baseURL = 'http://127.0.0.1:8001'// tools地址// axios.defaults.baseURL = 'http://127.0.0.1:8088'// 微服务地址axios.defaults.baseURL = 'http://myzuul.com:9527/xdx'// 整理数据axios.defaults.transformRequest = function(data) {data = JSON.stringify(data)return data}// 路由请求拦截axios.interceptors.request.use(config => {config.headers['Content-Type'] = 'application/json;charset=UTF-8'return config},error => {return Promise.reject(error.response)})// 路由响应拦截axios.interceptors.response.use(response => {if (response.data.success === false) {return Message.error(response.data.errDesc)} else {return response.data}},error => {return Promise.reject(error.response) // 返回接口返回的错误信息})export default axios
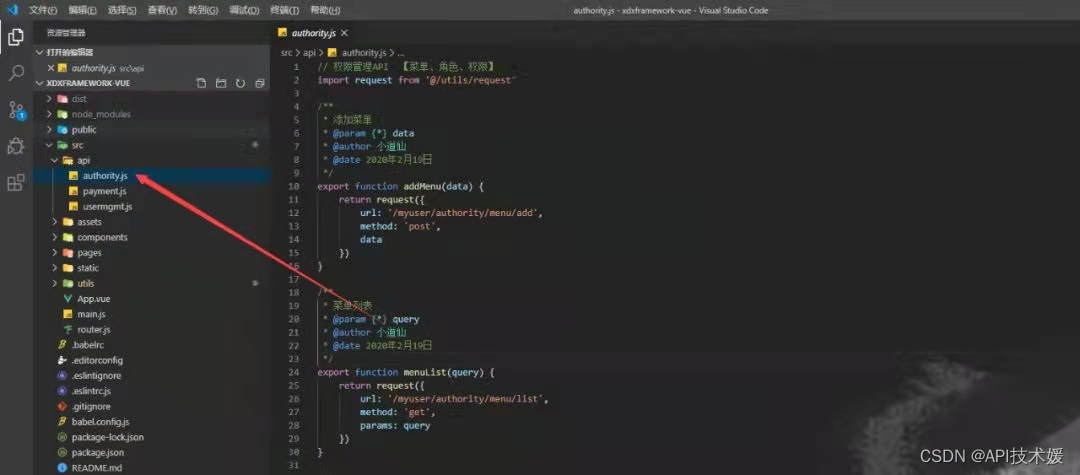
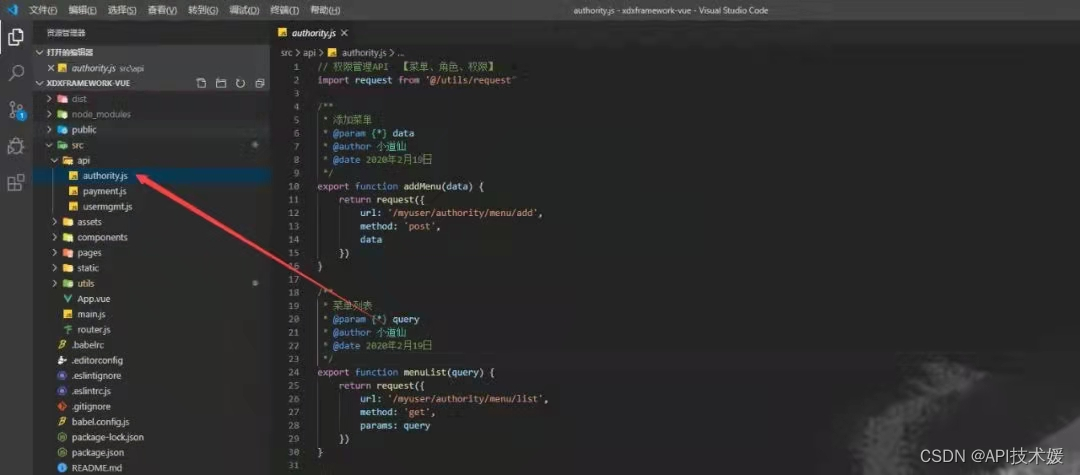
2-2:创建API authority.js
-
这里我写两个演示,一个是get请求,一个是post请求。传递的到后台都是json格式的。

authority.js
// 权限管理API 【菜单、角色、权限】import request from '@/utils/request'/*** 添加菜单* @param {*} data* @author 小道仙* @date 2020年2月19日*/export function addMenu(data) {return request({url: '/myuser/authority/menu/add',method: 'post',data})}/*** 菜单列表* @param {*} query* @author 小道仙* @date 2020年2月19日*/export function menuList(query) {return request({url: '/myuser/authority/menu/list',method: 'get',params: query})}
2-3:具体使用
1、在我们需要使用API的页面,引入
2、使用
addMenu() {addMenu(this.menuData).then(resp => {this.drawer = falsethis.$message.success(resp.msg)this.getList()this.handleClose()})},
getList() {const param = {flag: 1}menuList(param).then(resp => {this.tableData = resp.data})}