方法:可以重写localStorage的setItem方法,当调用setItem方法设置新值的时候,会new
Event(‘setItemEvent’) 用window.dispatchEvent()这个方法来派发一个事件,让window去监听
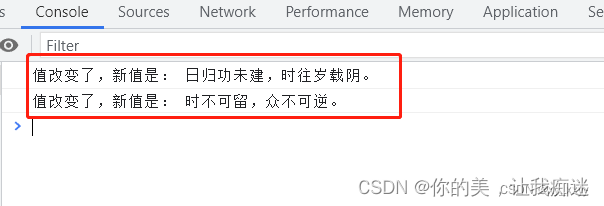
以下demo实现的是 一个页面获取诗句 然后将获取的数据用localStorage存储起来 另一个页面进行监听 一旦数据发生改变 则控制台打印 ‘值改变了’ 并将新值打印出来
实现步骤:
1.先在src下新建utils文件夹,新建tools.js,写一个dispatchEvent派发事件 如:utils/tools.js
代码如下:
function dispatchEventStroage () {
const signSetItem = localStorage.setItem
localStorage.setItem = function (key, val) {
let setEvent = new Event('setItemEvent')
setEvent.key = key
setEvent.newValue = val
window.dispatchEvent(setEvent)
signSetItem.apply(this, arguments)
}
}
export default dispatchEventStroage
2.在main.js里面全局引入tools,并use 以便二个vue组件能够触发派发事件
import tools from ‘./utils/tool.js’
Vue.use(tool)
3.在一个vue组件当中向localStorage存储数据 这里是将获取到的诗句存储起来
sendSentences.vue组件
methods: {
getSentences() {
axios({
url: 'https://api.apiopen.top/api/sentences'
}).then(res => {
this.sentencesTitle = res.data.result.from
this.sentences = res.data.result.name
window.localStorage.setItem('gsStorename', JSON.stringify(this.sentences))
})
}
}
在另一个vue组件当中监听localStorage数据变化,来赋值,监听要写在mounted ()中,这里将打印‘值改变了’,并将每次变化后的新值打印出来了 代码如下
watchSentences.vue组件
mounted() {
// 监听localhostStorage的数据变化,结合utils/tool.js配合使用
window.addEventListener('setItemEvent', function(e) {
const newdata = JSON.parse(e.newValue)
console.log('值改变了',newdata)
})
}