4.5、CORS跨域资源共享
1.接口的跨域问题
刚才编写的GET和POST接口,存在一个很严重的问题:不支持跨域请求。
解决接口跨域问题的方案主要有两种:
①CORS(主流的解决方案,推荐使用)
②JSONP(有缺陷的解决方案:只支持GET请求)
2.使用cors中间件解决跨域问题
cors是Express的一个第三方中间件。通过安装和配置cors中间件,可以很方便的解决跨域问题。
使用步骤分为如下3步:
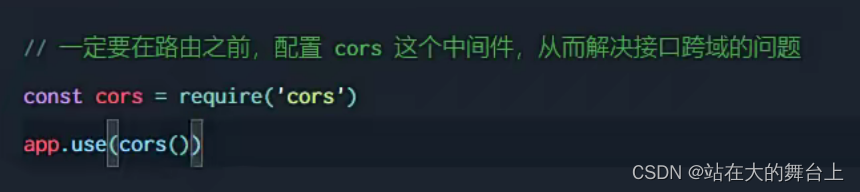
①运行npm install cors安装中间件
②使用const cors=require('cors')导入中间件
③在路由之前调用app.use(cors())配置中间件

3.什么是CORS
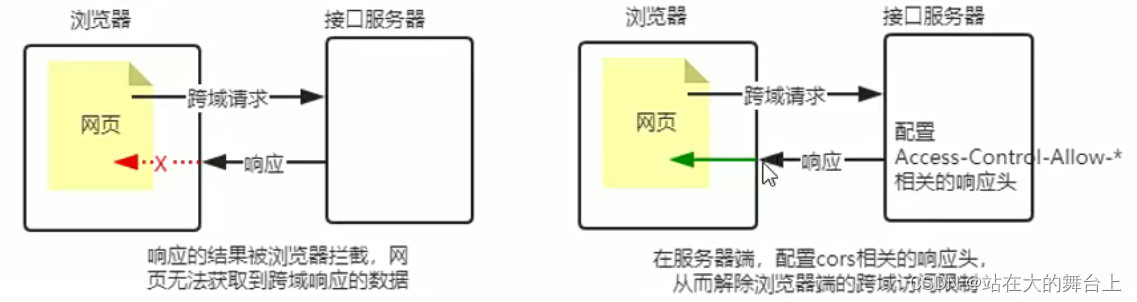
CORS(Cross-Origin Resource Sharing,跨域资源共享)由一系列HTTP响应头组成,这些HTTP响应头决定浏览器是否阻止前端JS代码跨域获取资源。
浏览器的同源安全策略默认会阻止网页“跨域”获取资源。但如果接口服务器配置了CORS相关的HTTP响应头,就可以解除浏览器端的跨域访问限制。

4.CORS注意事项
5.CORS响应头部-Access-Control-Allow-Origin

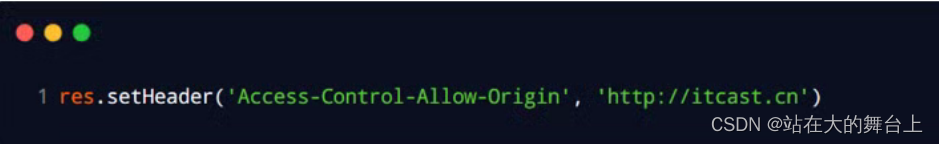
其中,origin参数的值指定了允许访问该资源的外域URL。
例如,下面的字段值将只允许来自http://itcast.cn的请求:

如果指定了Access-Control-Allow-Origin字段的值为通配符 *,表示允许来自任何域的请求,示例代码如下: