人事管理项目-查询数据模块
- 后端实现
- 配置文件
- 实体类
- Dao层
- 测试
- 前端实现
- 1.创建Dept页面
- 2.修改路由
- 3 测试
后端实现
配置文件
在application.yml文件中配置数据库连接、JPA及端口等信息,代码如下:
实体类
配置完成后建立和表结构相对应的实体类Dept,代码如下:
@Entity
@Data
public class Dept{
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Integer deptno;
private String dname;
private String loc;
Dao层
创建DeptRepository接口,并继承JpaRepository类,该类中封装了基本的增、删、改、查、分页、排序等方法,,代码如下:
controller层
这里为了简化操作省略service层,在DeptController类中创建查询方法,代码如下:
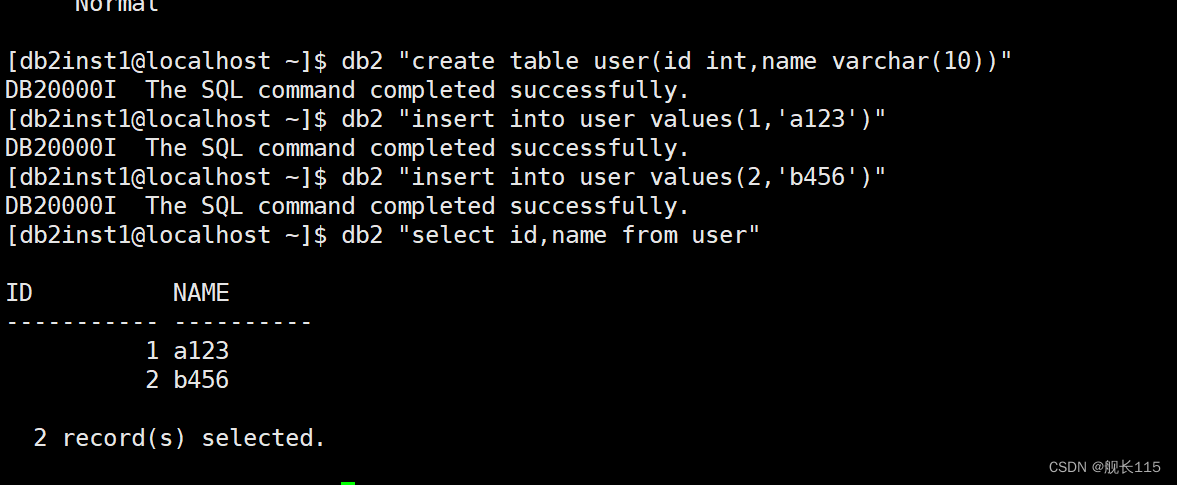
测试
启动项目,使用Postman工具进行测试,如图
前端实现
1.创建Dept页面
首先在components目录下创建部门静态数据模板Dept.vue页面,代码如下:
2.修改路由
修改router/index.js文件的路由配置信息,代码如下:
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from'@/components/HelloWorld'
import Dept from '../components/Dept.vue'
Vue.use(Router)
export default new Router({
routes:[
{
path:'/',/*首次直接访问部门页面*/
name:'Dept',
component:Dept
}
]
})
另外,由于main.js是入口JS,在main.js中导入了App组件,App组件中默认有Vue.js的Logo,将Logo删除,只保留路由占位符即可,代码如下:
3 测试
执行npm run dev命令,启动前端项目,启动成功后在浏览器输入http://localhost:8080/,即可访问静态数据,如图
4.引入Axios
首先安装Axios的依赖,命令如下:
npm install --save axios
依赖添加成功后,在main.js中引用并赋值Axios,代码如下:
import axios from 'axios'; //加这句引用
Vue.prototype.$http=axios; //加这句赋值
接着在Dept页面使用Axios请求后端的实时数据,代码如下:
在前后端项目均启动的情况下,访问http://localhost:8080/,此时会发现请求不到数据,控制台输出如图
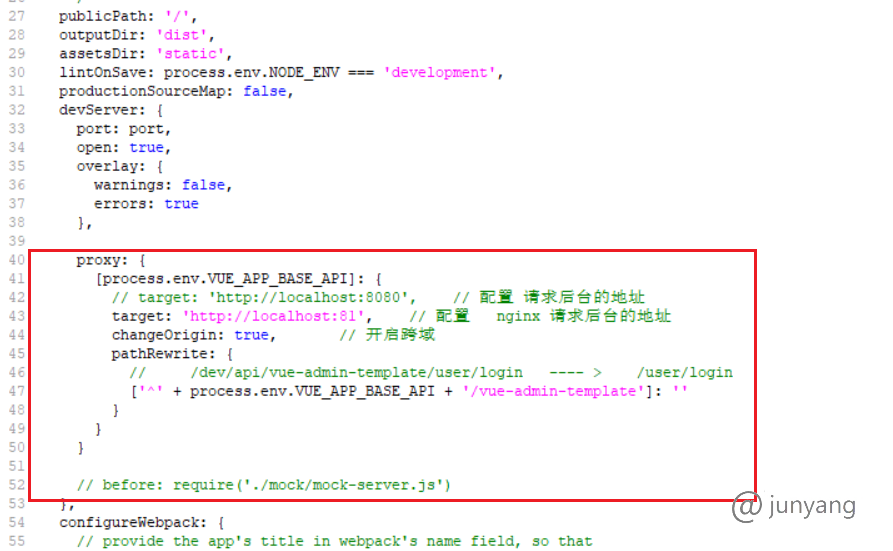
这个错误表明权限不足,因为前端项目和后端项目在不同的端口下启动,所以需要配置跨域请求。跨域处理本书讲了两种方法:一种是在前端使用代理的方式,可参考8.3.3节;另一种是后端使用CORS跨域配置,
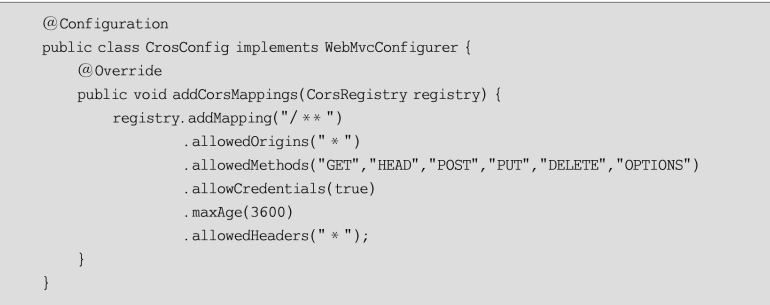
这里采用后端CORS跨域配置,在后端项目中添加CrosConfig类,代码如下:
这样就可以成功访问后端的实时数据了。