Webpack 本身是不能识别样式资源的,所以我们需要借助 Loader 来帮助 Webpack 解析样式资源
一、处理css样式资源
-
去项目根目录新建css文件夹,在css文件夹下新增index.css文件,内容如图:

-
在src-main.js中引入css->index.css文件

-
在public->index.html中新增一个div.class='box1’的容器,如图:

-
下载 css-loader style-loader
npm i css-loader style-loader -D
- css-loader:负责将 Css 文件编译成 Webpack 能识别的模块
- style-loader:会动态创建一个 Style 标签,里面放置 Webpack 中 Css 模块内容
- 配置webpack.config.js
const path = require("path");
module.exports = {
entry: "./src/main.js",
output: {
path: path.resolve(__dirname, "dist"),
filename: "main.js",
},
module: {
rules: [
{
// 用来匹配 .css 结尾的文件
test: /\.css$/,
// use 数组里面 Loader 执行顺序是从右到左
use: ["style-loader", "css-loader"],
},
],
},
plugins: [],
mode: "development",
};
- 打包
npx webpack
将public中的index.html运行到浏览器中,如图:

成功显示了一个绿色的盒子。
二、处理less资源
处理less资源和处理css资源的步骤类似,只不过是需要的loader不一样而已
-
新建less->index.less文件

-
在src-main.js中引入

-
在public-index.html中添加容器显示

-
下载less-loader
npm i less-loader -D
- less-loader:负责将 Less 文件编译成 Css 文件
- 配置
const path = require("path");
module.exports = {
entry: "./src/main.js",
output: {
path: path.resolve(__dirname, "dist"),
filename: "main.js",
},
module: {
rules: [
{
// 用来匹配 .css 结尾的文件
test: /\.css$/,
// use 数组里面 Loader 执行顺序是从右到左
use: ["style-loader", "css-loader"],
},
{
// 用来匹配.less结尾的文件
test: /\.less$/,
use: ["style-loader", "css-loader", "less-loader"],
},
],
},
plugins: [],
mode: "development",
};
- 执行
npx webpack
三、处理sass scss资源
-
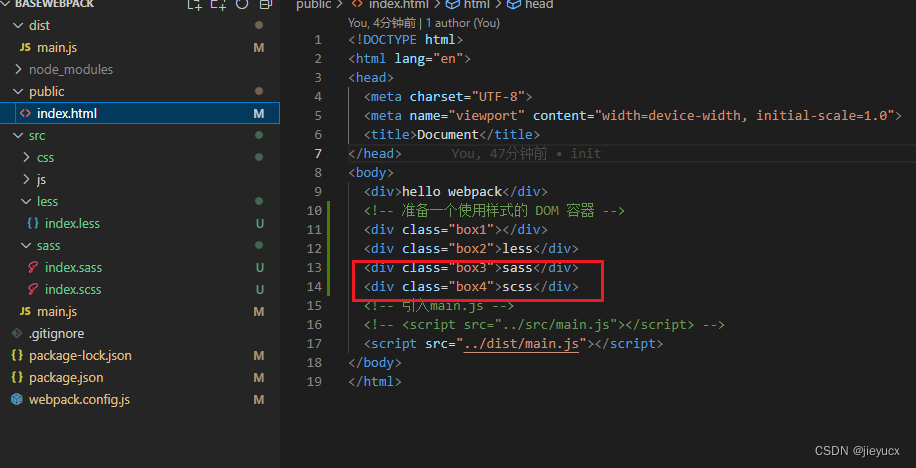
新建sass->index.sass,index.scss文件


-
在src-main.js中引入

-
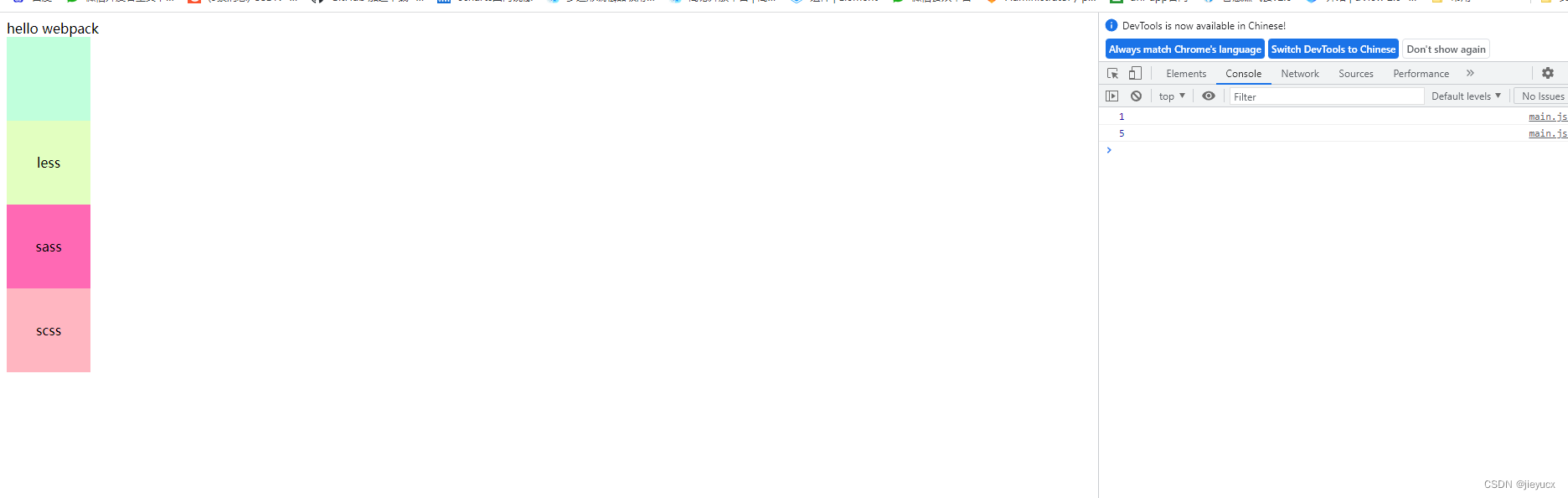
在public-index.html中添加容器显示

-
下载less-loader
npm i sass-loader sass -D
- sass-loader:负责将 Sass 文件编译成 css 文件
- sass:sass-loader 依赖 sass 进行编译
- 配置
const path = require("path");
module.exports = {
entry: "./src/main.js",
output: {
path: path.resolve(__dirname, "dist"),
filename: "main.js",
},
module: {
rules: [
{
// 用来匹配 .css 结尾的文件
test: /\.css$/,
// use 数组里面 Loader 执行顺序是从右到左
use: ["style-loader", "css-loader"],
},
{
test: /\.less$/,
use: ["style-loader", "css-loader", "less-loader"],
},
{
test: /\.s[ac]ss$/,
use: ["style-loader", "css-loader", "sass-loader"],
},
],
},
plugins: [],
mode: "development",
};
- 执行
npx webpack

好啦,这就是webpack如何配置对应的loader处理样式资源的全部内容啦。