文章目录
- 往期回顾
- 正文
- 本篇目标
- 环境安装
- 如何新建模板页面
- 页面布局推荐
- 新建模板文件
- 总结
往期回顾
uniapp 踩坑记录 uni.$on为什么不能修改data里面的数据
uniApp页面通讯大汇总,如何页面之间传值
uniApp 页面通讯统一解决方案
uniapp sqlite 数据库操作封装
uniapp sqlLite 数据库操作封装 2:如何面向对象操作数据库
uniapp sqlite3 时间查询
uniapp sqlite数据库封装设计总结(完结篇)
正文
本篇目标
完成一个新建页面的框架
环境安装
我们需要
- sass编译:
- npm i sass -D 或 yarn add sass -D
- uView:
- Uniapp 引入uView-ui 插件
如何新建模板页面
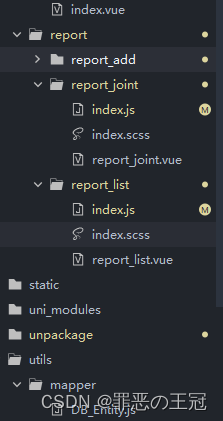
页面布局推荐
将一个页面分成vue,js,scss,更适合页面复杂逻辑的简化

新建模板文件
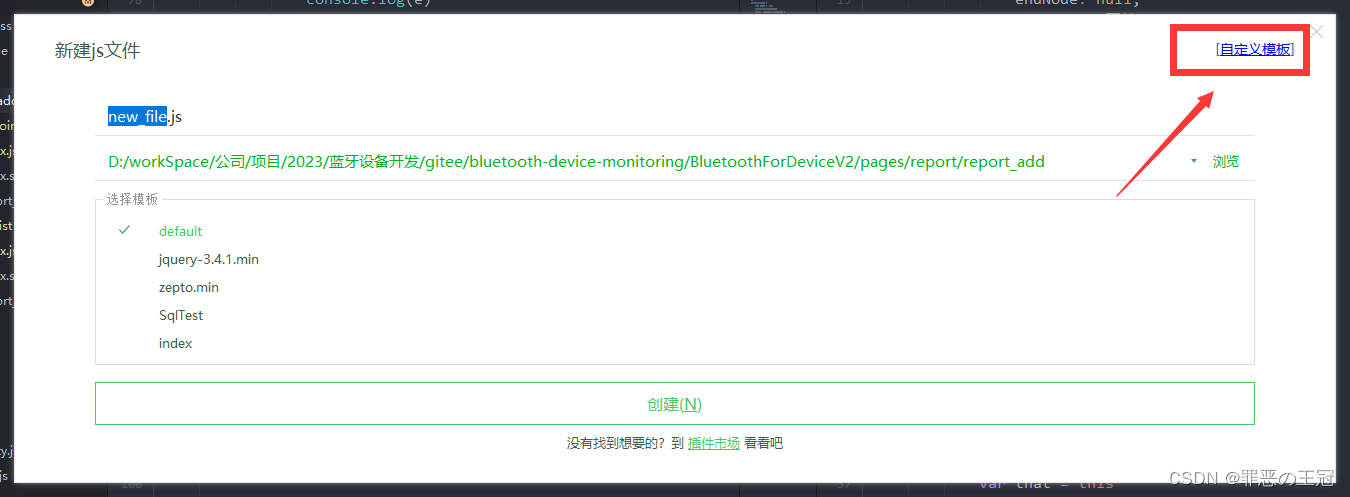
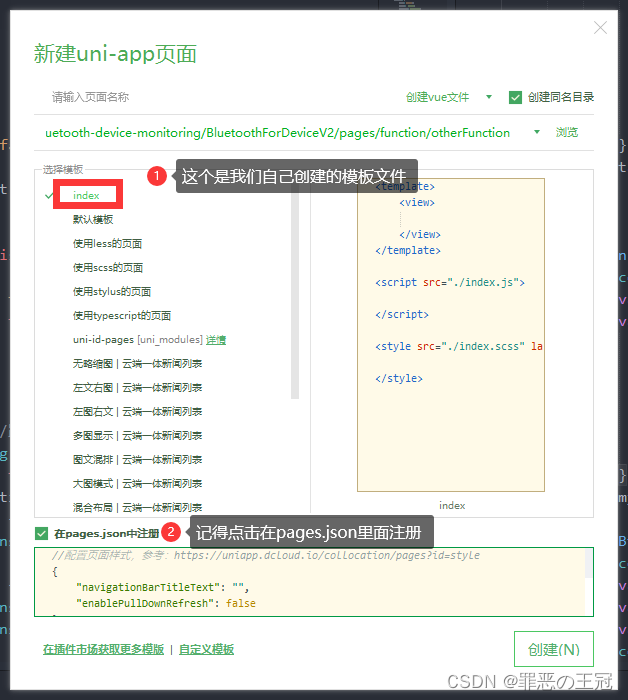
我们在新建页面的时候,右上角会显示模板文件

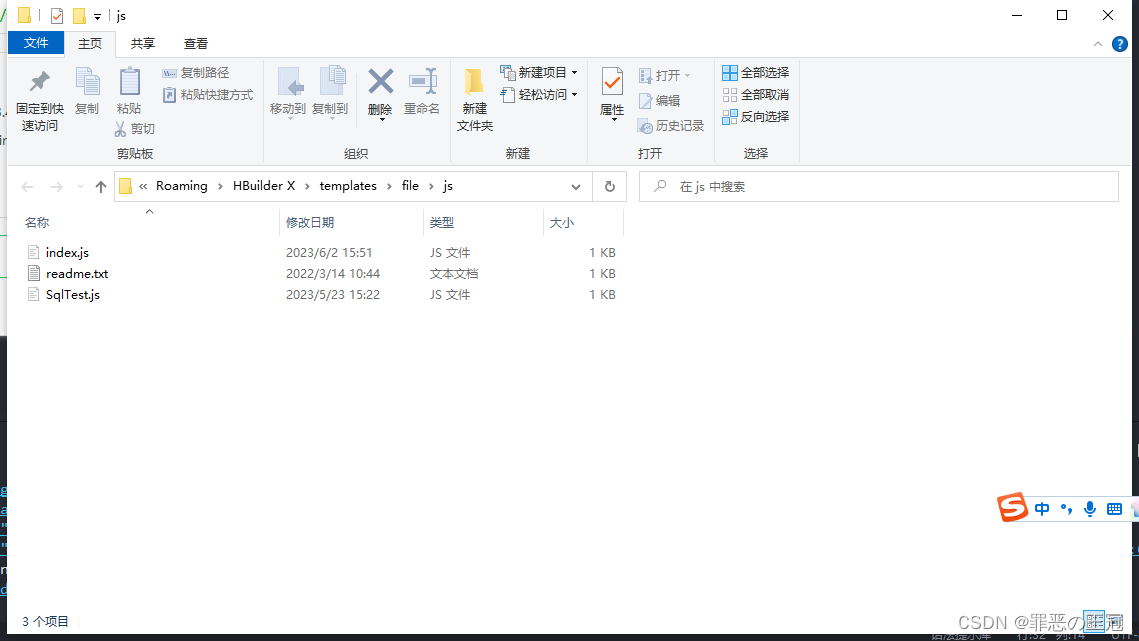
点击自定义模板文件的时候,会显示一个文件夹,
存入我们需要的模板文件即可


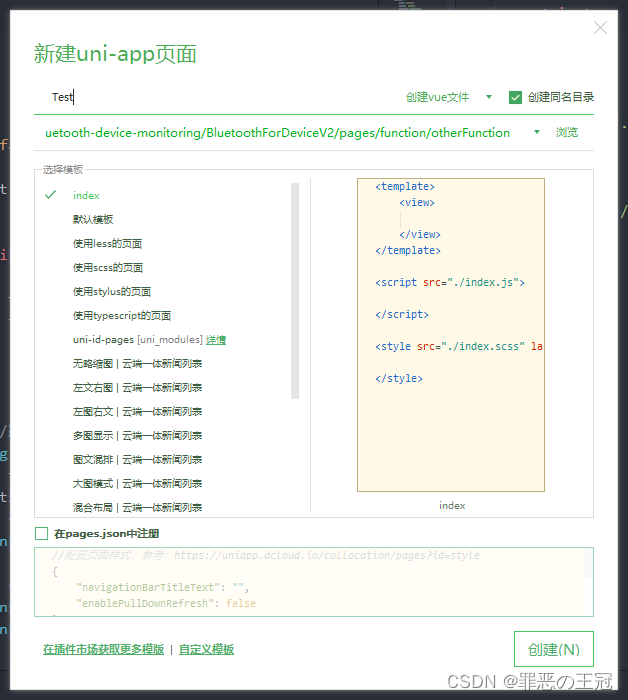
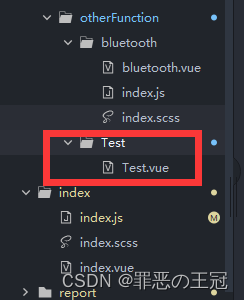
新建一个Test


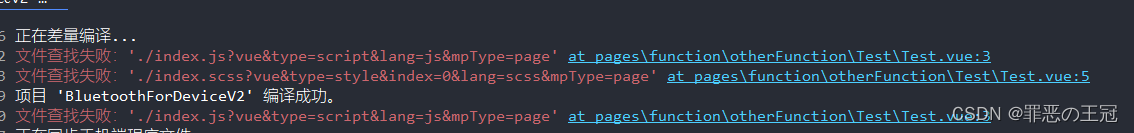
因为我们将页面分组了,没有完全引入的时候会显示报错,找不到对应的文件

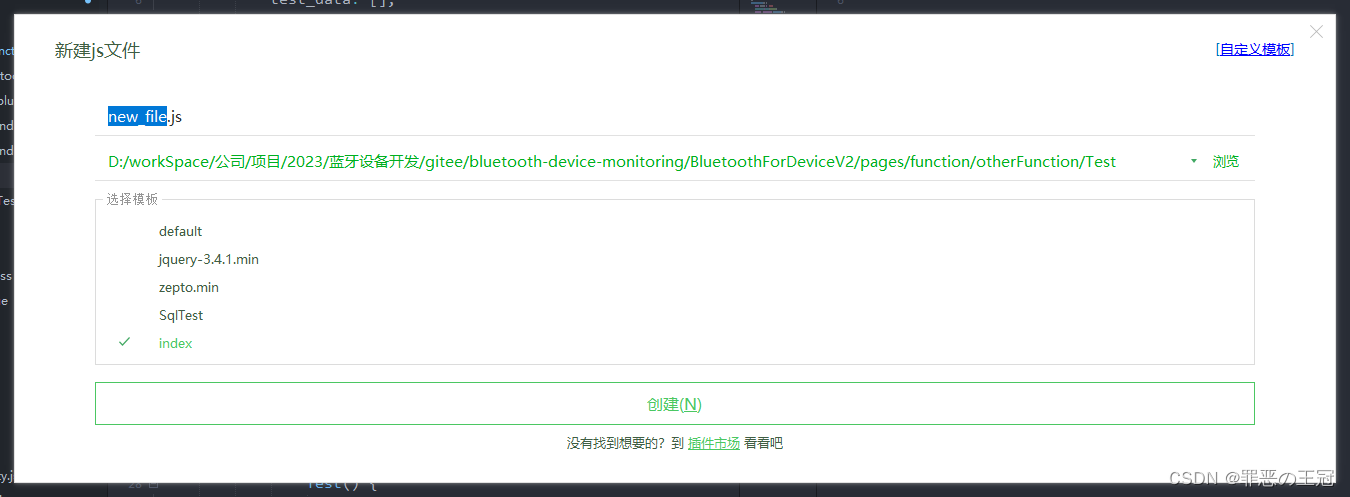
引入js和css文件,注意,这里的文件名默认是new_file。不会因为你的模板文件的名称而改变

TIPS:新建的页面可能会找不到,重新运行即可
这里给出我自己的默认文件
vue文件
<template>
<view>
</view>
</template>
<script src="./index.js">
</script>
<style src="./index.scss" lang="scss">
</style>
js文件
const pageName = 'pageName'//每个页面对应一个触发器的key
export default {
data() {
return {}
},
methods: {
UniOn(res) {//路由响应
console.log(res)
var that = this
var myFunction = {
test() {//测试函数
console.log('Hello World!')
},
SetValue(data) {//设置值
that[data.key] = data.value
},
}
myFunction[res.method](res.data)
},
ShowMsg(msg) {
uni.showToast({ title: msg, icon: 'none' })
console.log(msg)
}
},
mounted() {
},
onLoad() {
var that = this
uni.$on(pageName, res => {
that.UniOn(res)
})
that.ShowMsg('Hello World!')
},
unLoad() {
uni.$off(pageName)//移除触发器
}
}
scss文件,为空
总结
还有就是,uniapp自己把交互反馈封装好了,这个我很推荐,因为很多时候我们都需要交互反馈,这么好又方便的东西。

uniapp交互反馈
如果需要数据库封装的,可以找我之前的文章
uniapp sqlite数据库封装设计总结(完结篇)