前言
-
在antd3 (react)版和dva下,好像有的项目使用的是
getFieldDecorator来获取表单的值的,现在就遇到了一个问题,getFieldDecorator针对antd自带的组件实现效果很好,除去一个form.item只能有一个getFieldDecorator的限制,其他都很好用,但是假如是自定义组件或者说在getFieldDecorator当中遇上了全选操作,就会有问题(目前我是这样子的) -
演示代码地址:
- https://github.com/superBiuBiuMan/dva_antd3_component
-
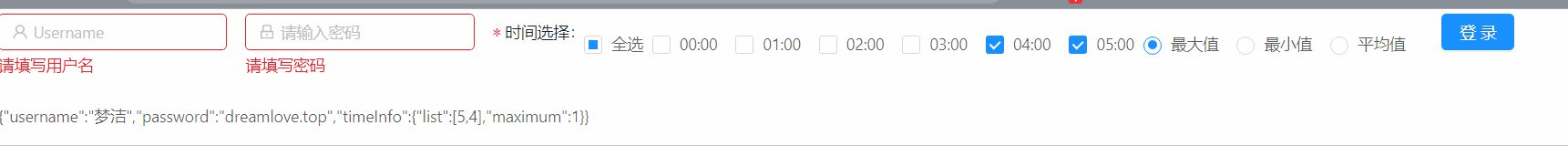
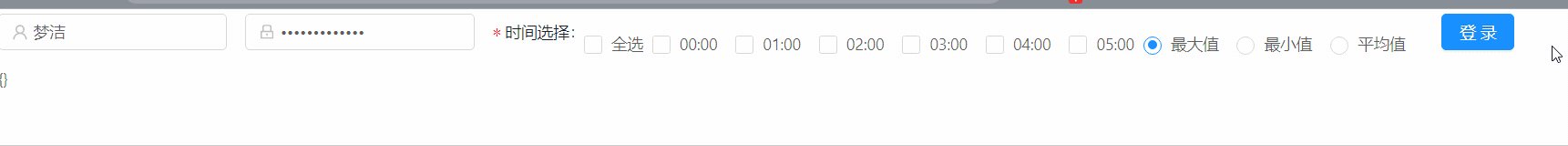
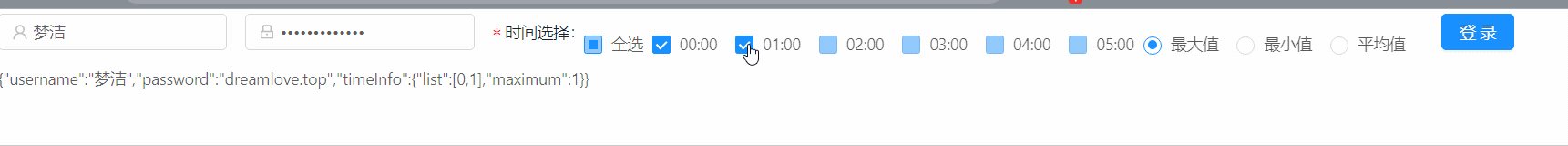
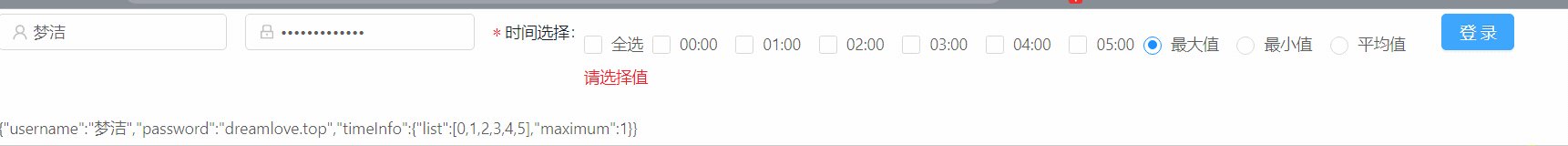
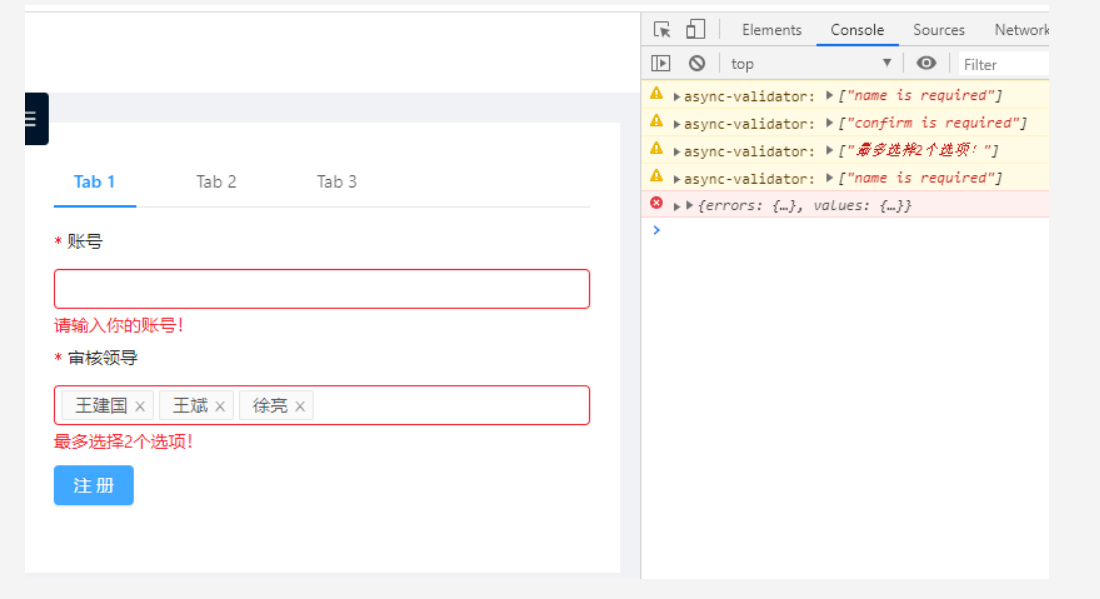
演示效果

实现
- 实现的关键其实就是调用
getFieldDecorator修饰过后自动向组件传递的onChange事情来传递值,如果需要初始化值操作,可以借助initialValue或者使用setFieldsValue来动态设置其他控件的值。initialValue: 初始化值操作,但是如果传入的是一个变量,后期变量更新,组件收到的值也不会变化- 比如通过initialValue传入了变量a,值为100,那么后面a的值变为了200,那么组件收到的值依旧是100
setFieldsValue: 设置一组输入控件的值(注意:不要在componentWillReceiveProps内使用,否则会导致死循环,原因)
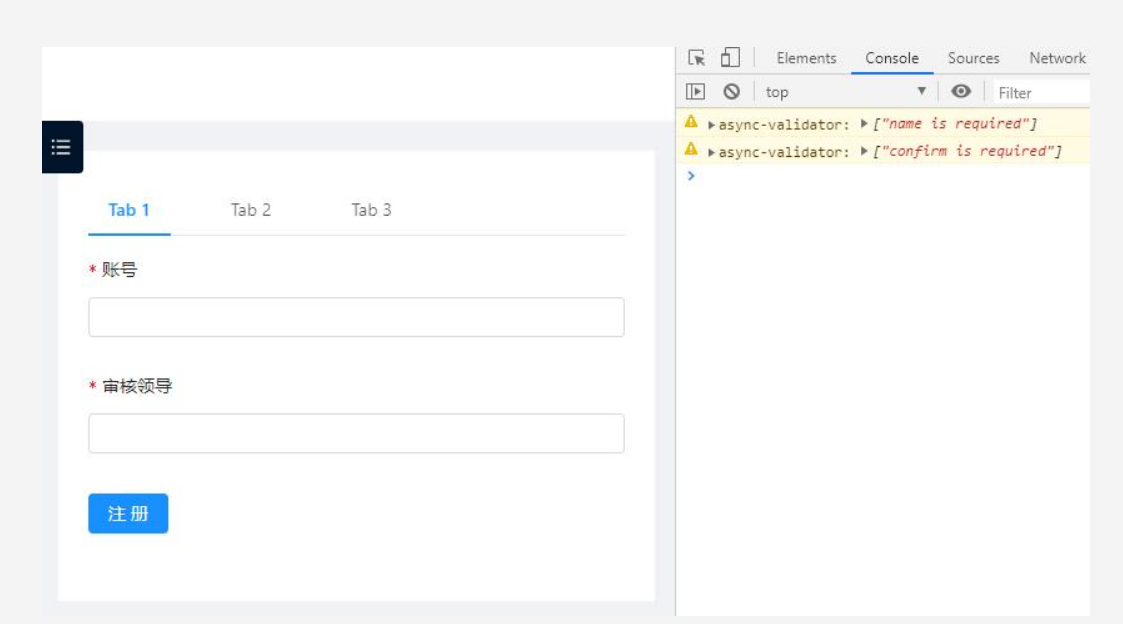
(可能会出现)自定义组件校验的问题
-
自己就懒得说明了,直接贴上这位博主的
- https://blog.csdn.net/tianxintiandisheng/article/details/105512308
-
问题:进入页面,直接点击注册按钮,没有触发表单验证,但控制台打印的表单验证的结果

- 触发自定义校验后,点击注册按钮,触发表单验证,

- 问题原因:value存在值为
undefind的时刻,会导致表单验证不正常
//之前的问题代码
const validateLimit = (rule, value, callback) => {
console.log('自定义检验', value)
if (value.length > 2) {
callback('最多选择2个选项!');
} else {
callback();
}
}
//修改后自定义校验代码
const validateLimit = (rule, value, callback) => {
// 自定义函数if判断的条件中加入对value的兼容判断
if (value && value.length > 2) {
callback('最多选择2个选项!');
} else {
callback();
}
}







![深度学习应用篇-计算机视觉-图像分类[2]:LeNet、AlexNet、VGG、GoogleNet、DarkNet模型结构、实现、模型特点详细介绍](https://img-blog.csdnimg.cn/img_convert/e4242253915a2acbc6612fb5fcdf5b2c.png)