目录
- 时刻监听audio音频的声音高低
- 第一代实现:基本
- 第二代实现:完善
时刻监听audio音频的声音高低
前端小项目基础----时刻监听audio音频的声音高低 可视化显示
第一代实现:基本
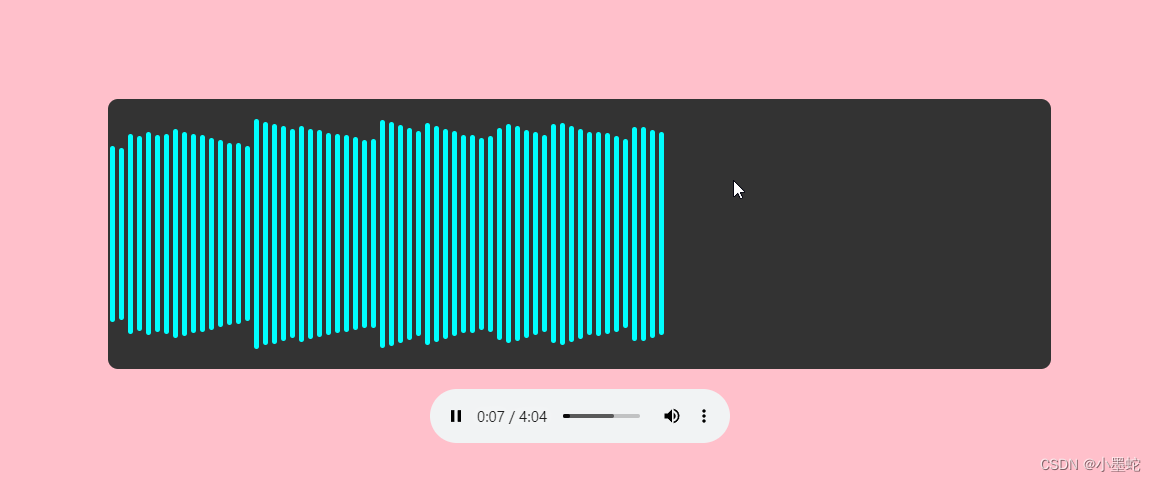
实现的效果
根据 音频的某时刻高低 调整生成不同的柱状

以下就是 源码
直接复制粘贴 找个音频放进去就行了
后期优化: 准备 根据一些常见的搭建布局 实现一个音乐网站的搭建 : 等我后期优化 之后会在发布完整的_
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background-color: pink;
flex-direction: column;
}
.con {
width: 50%;
min-height: 200px;
height: 270px;
background-color: #333;
border-radius: 10px;
margin: 20px 0;
display: flex;
justify-content: flex-start;
align-items: center;
}
.math {
display: block;
width: 5px;
height: 90%;
margin: 0 2px;
border-radius: 4px;
background-color: aqua;
}
</style>
</head>
<body>
<!-- <audio src="./water.mp3" id="myAudio" controls></audio> -->
<div class="con">
<i class="math"></i>
</div>
<!-- <audio src="./water.mp3" id="myAudio" controls></audio> -->
<audio src="./ancient.mp3" id="myAudio" controls></audio>
<script>
// 获取 audio 元素
const audio = document.getElementById('myAudio');
let con = document.querySelector(".con")
audio.onplay = function () {
// 创建 AudioContext 对象
const audioCtx = new AudioContext();
// 创建 AnalyserNode 对象
const analyser = audioCtx.createAnalyser();
// 将 AnalyserNode 对象连接到 AudioContext 的 destination 上
analyser.connect(audioCtx.destination);
// 将 audio 元素连接到 AnalyserNode 上
const source = audioCtx.createMediaElementSource(audio);
source.connect(analyser);
// 设置 AnalyserNode 的参数
analyser.fftSize = 256;
const bufferLength = analyser.frequencyBinCount;
const dataArray = new Uint8Array(bufferLength);
// 开始获取声音数据
// 循环获取声音数据并处理
function update() {
requestAnimationFrame(update);
analyser.getByteFrequencyData(dataArray);
// 处理声音数据
for (let i = 0; i < bufferLength; i+=2000) {
const value = dataArray[i];
// 创建元素
console.log(value);
var app = document.createElement('i')
app.classList.add('math')
app.style.height = value + "px"
app.style.minHeight = 20 + "px"
con.appendChild(app)
// 长度删除
if (con.children.length >60) {
con.removeChild(con.firstChild)
}
}
}
audio.play();
update();
}
</script>
</body>
</html>
第二代实现:完善
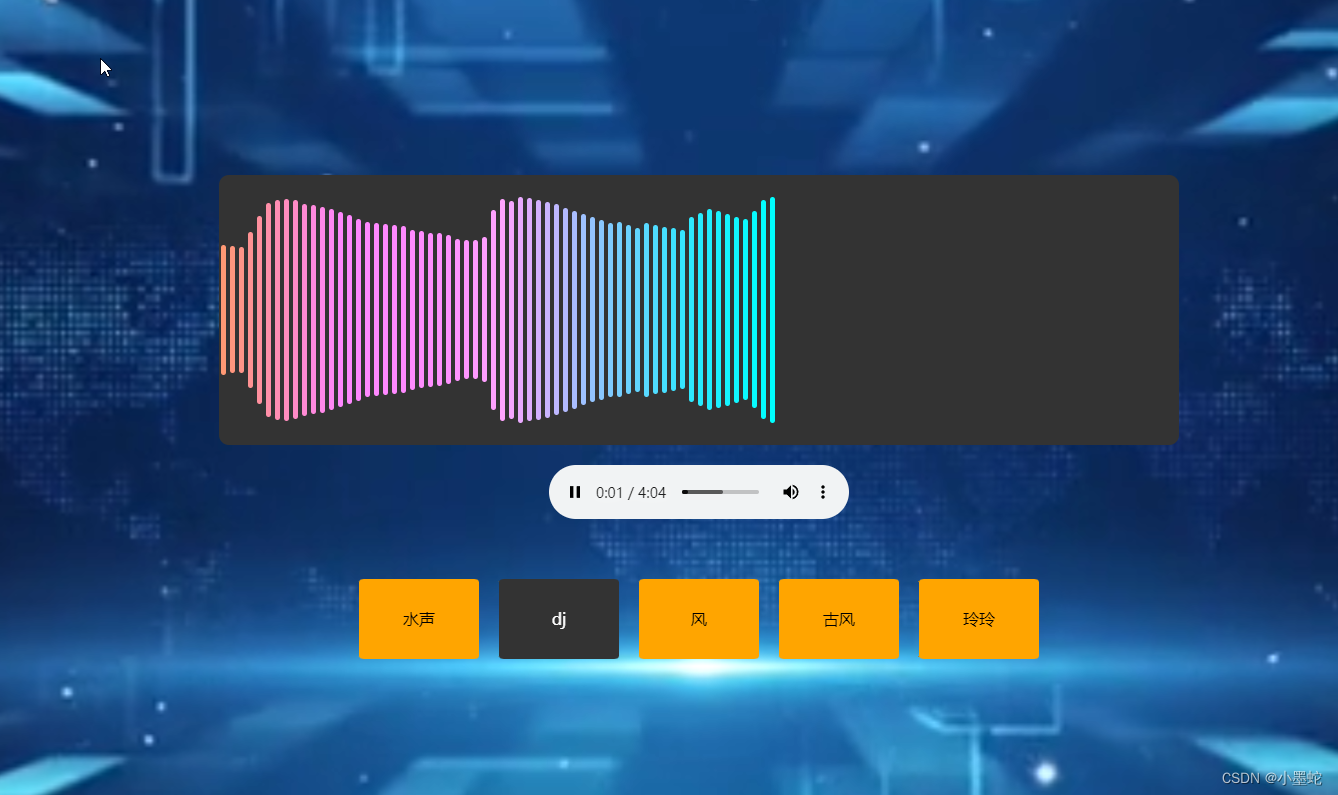
效果图

添加了 音频波浪的颜色动画
实现了音乐的切换功能
完善了背景的显示
调整了布局
以下是源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.bodycon {
position: fixed;
top: 0;
left: 0;
display: flex;
justify-content: center;
align-items: center;
width: 100%;
min-height: 100vh;
/* background-color: pink; */
flex-direction: column;
overflow: hidden;
}
.con {
width: 50%;
min-height: 200px;
height: 270px;
background-color: #333;
border-radius: 10px;
margin: 20px 0;
display: flex;
justify-content: flex-start;
align-items: center;
}
.math {
display: block;
width: 5px;
height: 90%;
margin: 0 2px;
border-radius: 4px;
background-color: aqua;
animation: change 2s linear infinite;
}
@keyframes change {
0%{
filter: hue-rotate(0);
}
100%{
filter: hue-rotate(360deg);
}
}
.menu ul {
list-style: none;
display: flex;
justify-content: space-between;
align-items: center;
height: 200px;
width: 700px
}
.menu ul li {
width: 20%;
height: 40%;
margin: 0 10px;
display: flex;
justify-content: center;
align-items: center;
border-radius: 4%;
background-color: orange;
cursor: pointer;
transition: 0.5s linear;
}
.menu ul li:hover {
transform: scale(1.1);
filter: hue-rotate(30deg);
border-radius: 17%;
}
.menu ul li.activeone {
color: #fff;
background-color: #333;
}
body {
width: 100vw;
height: 100vh;
overflow: hidden;
}
.bj {
width: 100%;
height: 100%;
}
.bj video {
width: 100%;
height: 100%;
transform: scale(1.4);
}
</style>
</head>
<body>
<div class="bj">
<video src="./bj.mp4" controls autoplay muted loop></video>
</div>
<div class="bodycon">
<div class="con">
<i class="math"></i>
</div>
<!-- <audio src="./water.mp3" id="myAudio" controls></audio> -->
<audio src="./ancient.mp3" id="myAudio" controls></audio>
<div class="menu">
<ul>
<li data-value="water.mp3">水声</li>
<li data-value="dj.mp3">dj</li>
<li data-value="wind.mp3">风</li>
<li data-value="ancient.mp3">古风</li>
<li data-value="lingling.mp3">玲玲</li>
</ul>
</div>
</div>
<script>
// 获取 audio 元素
const audio = document.getElementById('myAudio');
let con = document.querySelector(".con")
audio.onplay = function () {
// 创建 AudioContext 对象
const audioCtx = new AudioContext();
// 创建 AnalyserNode 对象
const analyser = audioCtx.createAnalyser();
// 将 AnalyserNode 对象连接到 AudioContext 的 destination 上
analyser.connect(audioCtx.destination);
// 将 audio 元素连接到 AnalyserNode 上
const source = audioCtx.createMediaElementSource(audio);
source.connect(analyser);
// 设置 AnalyserNode 的参数
analyser.fftSize = 256;
const bufferLength = analyser.frequencyBinCount;
const dataArray = new Uint8Array(bufferLength);
// 开始获取声音数据
// 循环获取声音数据并处理
function update() {
requestAnimationFrame(update);
analyser.getByteFrequencyData(dataArray);
// 处理声音数据
for (let i = 0; i < bufferLength; i += 2000) {
const value = dataArray[i];
// 创建元素
var app = document.createElement('i')
app.classList.add('math')
app.style.height = value + "px"
app.style.minHeight = 20 + "px"
con.appendChild(app)
// 长度删除
if (con.children.length > 60) {
con.removeChild(con.firstChild)
}
}
}
audio.play();
update();
// setInterval(update,100)
}
audio.onpause = function () {
audio.onplay = null
}
// 获取li
li_list = document.querySelectorAll('.menu ul>li')
li_list.forEach(function (ele, index) {
ele.onclick = function () {
li_list.forEach(function (ele, index) {
ele.classList.remove('activeone')
})
ele.classList.add('activeone')
audio.src = ele.dataset.value
}
})
</script>
</body>
</html>









![【读书笔记】《贫穷的本质》- [印度] Abhijit Banerjee / [法] Esther Duflo](https://img-blog.csdnimg.cn/7e9b78f47e144bc5a658d70e357a4105.png)