图文直播
功能概述
图文直播,即用直播画面与说明文字的形式,以时间轴方式完整详细地记录整场活动/课堂。
当用户错过直播的开始时间,中途进入直播,可通过图文直播的记录对错过的直播进行回顾了解,实现直播信息的有效传达/在线教学质量的提高。

图文直播--效果截图
功能亮点:提供将讲师语音转文本,支持普通话和英语
适用场景:投顾培训场景,讲师正常直播,图文编辑员需要把讲师的讲课内容做图文直播
本模块主要用于接收后台的图文消息新增、编辑、删除和置顶等操作。
初始化及销毁
在实例化该模块并进行使用之前,需要对SDK进行初始化配置,详细见参考文档。
在线文件引入方式
// script 标签引入,根据版本号引入JS版本。
<script src="https://websdk.videocc.net/interactions-receive-sdk/0.14.5/lib/polyv-ir.umd.js"></script>
<script>
const { Tuwen } = window.PolyvIRSDK;
</script>
import 方式引入(推荐)
import { Tuwen } from '@polyv/interactions-receive-sdk';
const tuwenSdk = new Tuwen();
使用流程
监听新增一条图文消息
tuwenSdk.on(tuwenSdk.events.CREATE, (msg)) => { console.log('插入新消息' msg.data); })
监听更新某个图文消息
tuwenSdk.on(tuwenSdk.events.UPDATE, (msg)) => { console.log('更新消息' msg.data); })
监听编辑置顶某个图文消息
tuwenSdk.on(tuwenSdk.events.EDIT_STICKY, (msg)) => { console.log('编辑置顶消息' msg.data); })
监听删除某个图文消息
tuwenSdk.on(tuwenSdk.events.DELETE, (msg)) => { console.log('删除消息' msg.data); })
监听设置用户信息
tuwenSdk.on(tuwenSdk.events.SET_USER_INFO, (msg)) => { console.log('设置用户信息' msg.data); })
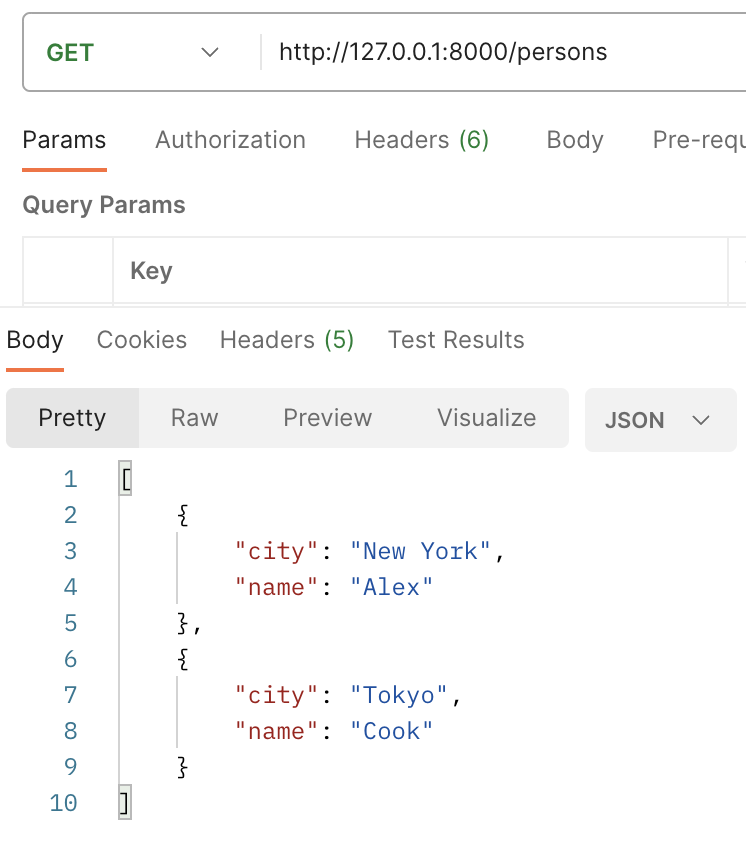
获取图文消息列表
// 数据起始ID, startId为空则表示初始化数据,默认请求前十条数据 tuwenSdk.getTuwenInfo(startId);
我的文章推荐:
- [视频+图文] 线上研讨会是什么,企业对内对外培训可以用线上研讨会吗?
- [图文] 企业直播对网络带宽有什么要求?
- [图文]OBS如何实现毫秒级超低延时直播
- 直播播放器API(播放器调用方法、参数、接口和事件)
- 企业内训课程视频加密防下载是如何做的?10种思路
- 超低延迟/无延迟直播(PRTC Web SDK移动端)兼容性说明
- html5视频播放器代码调用实例(视频切换\倍速切换)
- 企业直播要如何做?硬件设备、网络环境有哪些要求?
- 企业内训课程视频加密防下载是如何做的?10种思路













![[chatGPT攻略] 如何检测文本内容是否由ChatGPT生成 ?](https://img-blog.csdnimg.cn/016cf0517f934188a922644645a3b590.png)