在实际的应用中,有时候需要我们根据一个二维图形拉伸为三维图形的情况,这就需要我们对Threejs中提供的二维图形相关的类有一个深入的了解,这一节我们就深入的聊一聊Threejs中的Path、Shape和ShapeGeometry类
目录
- Path类
- 构造函数
- 常用属性
- 常用方法
- 示例代码
- Shape类
- 构造函数
- 常用属性
- 常用方法
- 示例代码
- ShapeGeometry类
- 构造函数
- 常用属性
- 常用方法
- 示例代码
Path类
Path是一个多用途的路径(路径)对象,它通常在创建Shape对象时使用。可以定义多条直线或曲线路径,以及其交点。Path可以由多个子路径构成,每个子路径可以包含多个路径段。Path对象由Three.js的THREE.Path构造函数构造。
构造函数
Path( points : Array ):从传入的点中创建一条Path。第一个点定义了偏移量, 接下来的点作为LineCurves被添加到curves数组中。
points – (可选参数)Vector2s数组。
倘若没有点被指定,将会创建一条空路径,.currentPoint将被设置为原点。
常用属性
- .currentPoint:表示当前路径点对象的属性。默认情况下,它是(0,0)。
- .autoClose:表示路径是否自动关闭的属性。默认情况下,它是false。
常用方法
- .moveTo( x, y ):将路径的起点移动到一个新的位置(x,y),并在路径中创建一个新的点。无返回值。示例代码:
path.moveTo( 10, 10 ); - .lineTo( x, y ):在路径中创建一个新的点(x,y),并在该点和上一个点之间画一条直线。无返回值。示例代码:
path.lineTo( 50, 50 ); - .quadraticCurveTo( cx, cy, x, y ):在路径中创建一个控制点(cx,cy),并与当前点和结束点形成二次贝塞尔曲线。无返回值。示例代码:
path.quadraticCurveTo( 40, 10, 60, 50 ); - .bezierCurveTo( cx1, cy1, cx2, cy2, x, y ):在路径中创建两个控制点(cx1,cy1)和(cx2,cy2),并与当前点和结束点形成三次贝塞尔曲线。无返回值。示例代码:
path.bezierCurveTo( 15, 15, 25, 45, 50, 50 ); - .ellipse( x, y, rx, ry, astart, aend, acw ):创建一个椭圆形的路径段。无返回值。示例代码:
path.ellipse( 50, 50, 15, 8, 0, Math.PI * 2, false ); arc(aX, aY, aRadius, aStartAngle, aEndAngle, aClockwise)- 在当前子路径中创建一条弧线段。示例代码:path.arc( 0, 0, 20, 0, Math.PI, true );ellipse(aX, aY, xRadius, yRadius, aStartAngle, aEndAngle, aClockwise, aRotation)- 在当前子路径中创建一个椭圆形。示例代码:
javascript path.ellipse( 0, 0, 20, 30, 0, Math.PI, true,0 );absarc(x, y, radius, startAngle, endAngle, clockwise)- 在形状上添加一个有中心和半径的弧形。absellipse(x, y, xRadius, yRadius, startAngle, endAngle, clockwise)- 在形状上添加一个椭圆。
示例代码
function initMesh() {
// 创建一个新的路径对象
const path = new THREE.Path();
// 设置路径起点
path.moveTo( 0, 0 );
// 创建一条曲线段
path.quadraticCurveTo( 10, 10, 20, 0 );
// 创建一条弧线段
path.arc( 0, 0, 10, 0, Math.PI, true );
// 在路径末尾自动添加一条线段,形成闭合路径
path.autoClose = true;
const points = path.getPoints();
// 创建一个线性材质,并使用定义的路径创建一个网格对象
const material = new THREE.LineBasicMaterial({
color: 0xffffff
});
const geometry = new THREE.BufferGeometry().setFromPoints( points );
const mesh = new THREE.Line(geometry, material);
// 添加网格对象到场景中
scene.add(mesh);
}
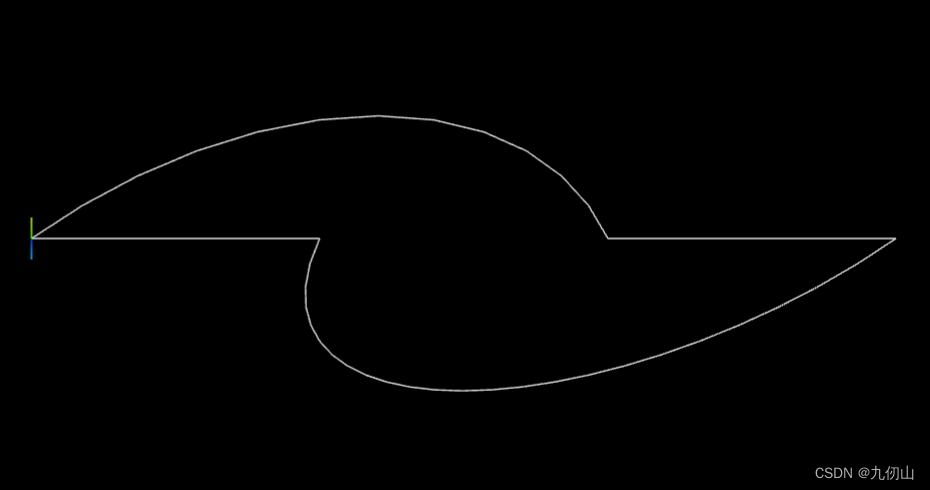
运行代码,刷新浏览器,可以看到已经绘制了一个二维图形

Shape类
Shape是用于创建平面形状的类。它基于Path,使用路径以及可选的孔洞来定义一个二维形状平面,因此具有路径对象的所有功能。Shape可以用来创建一个简单的二维形状,然后使用ShapeGeometry将其转换为可呈现的封闭形状。它可以和ExtrudeGeometry、ShapeGeometry一起使用,获取点,或者获取三角面。
构造函数
Shape( points : Array ):从点来创建一个Shape。第一个点定义了偏移量, 接下来的点被作为LineCurves加入到curves中。
points – (可选参数) 一个Vector2数组。
如果没有点被指定,一个空的形状将会被创建,且.currentPoint将会被设为原点。
常用属性
- .uuid : 字符串类型,该类所创建的实例的UUID。它是自动被指定的,因此它不应当被编辑、更改。
- .holes:表示形状内部的零或多个孔的数组。即表示包含所有内部空洞(也是Shape对象)的数组。默认值是一个空数组 。
其共有属性与path相同
常用方法
Shape具有Path的所有方法。
.moveTo( x, y )-将绘图点的起点移动到一个新的位置(x,y)并在Shape路径的路径中创建一个新的点。无返回值。示例代码:shape.moveTo( 10, 10 );.lineTo( x, y )-向Shape路径中添加一条直线,从当前点到新点(x,y)。无返回值。示例代码:shape.lineTo( 50, 50 );.quadraticCurveTo( cx, cy, x, y )-向Shape路径中添加一个二次贝塞尔曲线,该曲线以控制点(cx, cy)结束,终点为(x, y)。无返回值。示例代码:shape.quadraticCurveTo( 40, 10, 60, 50 );.bezierCurveTo( cx1, cy1, cx2, cy2, x, y )-向Shape路径中添加一个三次贝塞尔曲线,该曲线以两个控制点结束,终点为(x, y)。无返回值。示例代码:shape.bezierCurveTo( 15, 15, 25, 45, 50, 50 );.arc( x, y, radius, startAngle, endAngle, counterclockwise )-创建一段圆弧,并将其添加到当前Shape路径中。counterclockwise控制弧是顺时针还是逆时针形式。无返回值。示例代码:shape.arc( 50, 50, 15, 0, Math.PI * 2, false );absarc(x, y, radius, startAngle, endAngle, clockwise)- 在形状上添加一个有中心和半径的弧形。absellipse(x, y, xRadius, yRadius, startAngle, endAngle, clockwise)- 在形状上添加一个椭圆。extractPoints(divisions : Integer)- divisions – 结果的精细程度(细分数)。在形状以及.holes(孔洞)数组上调用getPoints,并返回一个来自于:
的对象,其中的形状和孔洞是Vector2数组。{ shape holes }.getPointsHoles ( divisions : Integer ) : Array。 获取一个表示形状上的孔洞的Vector2s数组。
divisions – 结果的精细程度(细分数)。
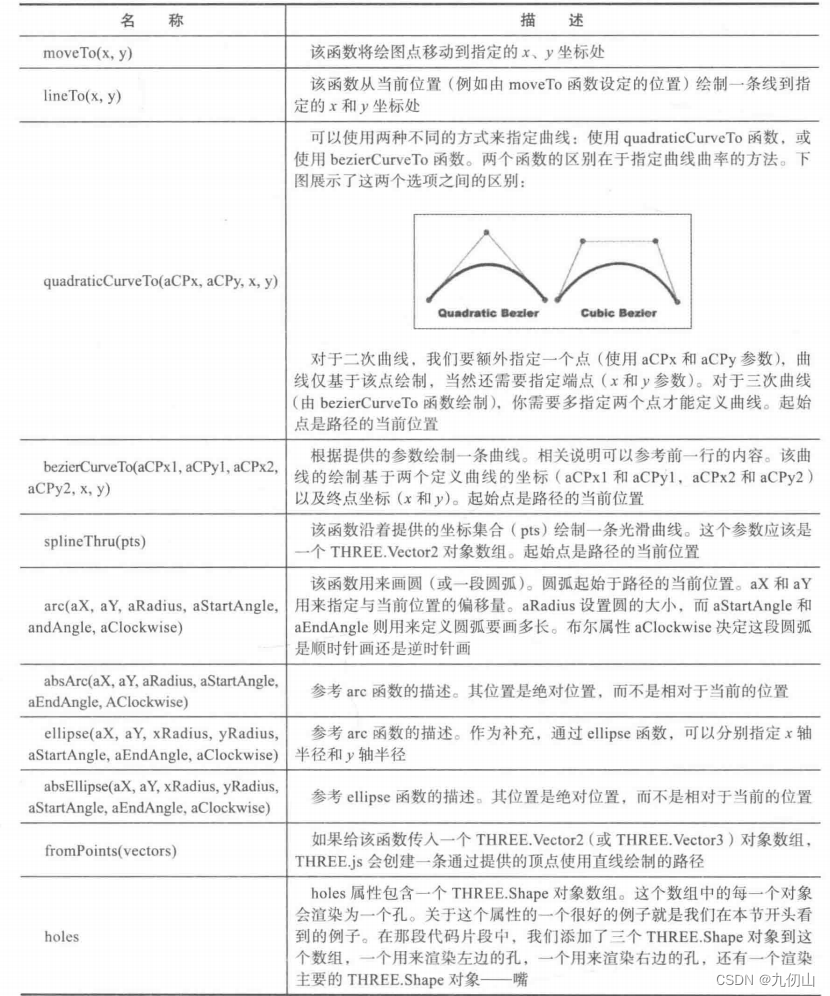
在Threejs开发指南中找到一个比较详细介绍上述方法的图表,参考如下

示例代码
function initShapeMesh() {
// 创建一个形状
const shape = new THREE.Shape();
// 创建一个闭合路径
shape.moveTo(0, 0);
shape.lineTo(1, 0);
shape.lineTo(1, 1);
shape.lineTo(0, 1);
shape.lineTo(0, 0);
// 创建线性材质
const material = new THREE.MeshBasicMaterial({
color: 0x00ff00
});
const geometry = new THREE.ShapeGeometry( shape );
const mesh = new THREE.Mesh(geometry, material);
// 添加网格对象到场景中
scene.add(mesh);
}
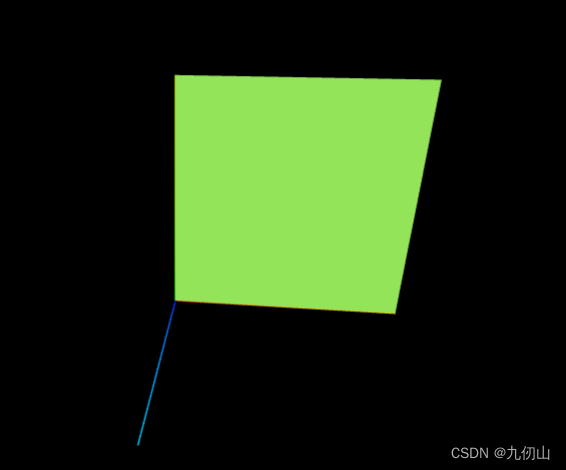
运行代码,刷新浏览器,可以看到已经绘制了一个二维图形

ShapeGeometry类
ShapeGeometry类从一个或多个路径形状中创建一个单面多边形几何体。它将封闭的Shape对象转换为Geometry对象,然后可以由Mesh使用。
其实在上面的示例中,我们已经使用到了ShapeGeometry类
构造函数
ShapeGeometry(shapes : Array, curveSegments : Integer)
shapes — 一个单独的shape,或者一个包含形状的Array。默认为单个三角形。
curveSegments - Integer - 每一个形状的分段数,默认值为12。
常用属性
共有属性请参见其基类BufferGeometry。
.parameters : Object-一个包含着构造函数中每个参数的对象。在对象实例化之后,对该属性的任何修改都不会改变这个几何体。
常用方法
共有方法请参见其基类BufferGeometry。
示例代码
function initShapeGeometry() {
var shape = new THREE.Shape();
shape.moveTo( 0, 20 );
shape.bezierCurveTo( 0, 10, -18, 0, -25, 0 );
shape.bezierCurveTo( -55, 0, -55, 35, -55, 35 );
shape.bezierCurveTo( -55, 55, -35, 77, 0, 95 );
shape.bezierCurveTo( 35, 77, 55, 55, 55, 35 );
shape.bezierCurveTo( 55, 35, 55, 0, 25, 0 );
shape.bezierCurveTo( 18, 0, 0, 10, 0, 20 );
var geometry = new THREE.ShapeGeometry( shape );
var material = new THREE.MeshBasicMaterial( { color: 0xff0000 } );
var mesh = new THREE.Mesh( geometry, material );
scene.add( mesh );
}
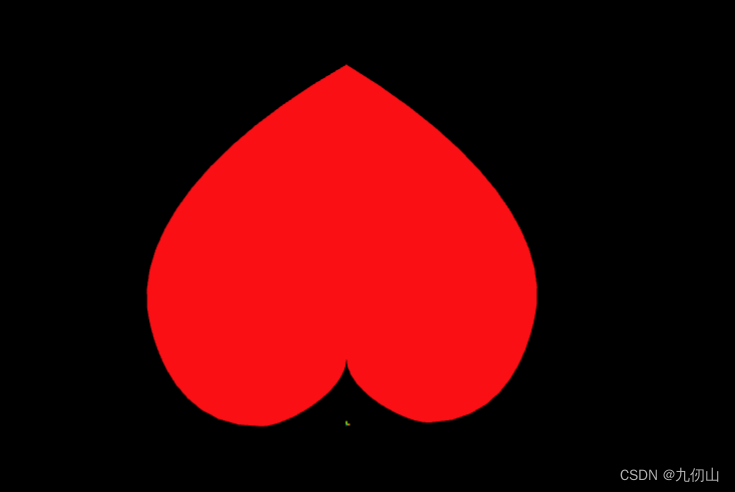
运行代码,刷新浏览器,看效果

ok,这次就先写到这里,喜欢的小伙伴关注点赞收藏哦!
需要源码的小伙伴可以扫描下面的二维码关注我的公众号,输入关键字“shape”,获取下载链接


![[chatGPT攻略] 如何检测文本内容是否由ChatGPT生成 ?](https://img-blog.csdnimg.cn/016cf0517f934188a922644645a3b590.png)