函数
- 一、函数的概念
- 二、函数的使用
- 2.1 声明函数
- 2.2 调用函数
- 2.3 函数的封装
- 三、函数的参数
- 3.1 形参和实参
- 3.2 形参和实参个数不匹配问题
- 3.3 小结
- 四、函数的返回值
- 4.1 return语句
- 4.2 return终止函数
- 4.3 break、continue、return的区别
- 4.4 案例
- 五、arguments的使用
- 案例1:利用函数求任意个数的最大值
- 六、函数案例
- 案例1:翻转任意数组
- 案例2:利用函数封装面对数组排序--冒泡排序
- 案例3:利用函数判断闰年
- 案例4:用户输入年份,输出当前年份2月份的天数
- 七、函数的两种声明方式
目标:
1、函数的概念
2、函数的使用
3、函数的参数
4、函数的返回值
5、arguments的使用
6、函数案例
7、函数的两种声明方式
一、函数的概念
在JS里面,可能会定义非常多的相同代码或者功能相似的代码,这些代码可能需要大量重复使用。
虽然for循环语句也能实现一些简单的重复操作,但是比较具有局限性,此时我们就可以使用JS中的函数。
函数: 就是封装了一段可被重复调用执行的代码块。通过此代码块可以实现大量代码的重复使用。
二、函数的使用
函数在使用时分为两步:声明函数和调用函数
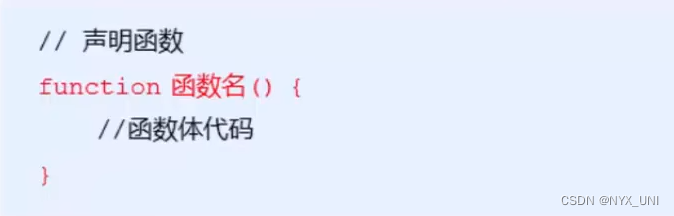
2.1 声明函数

· function 声明函数的关键字,全部小写
· 函数是做某件事情,函数名一般是动词
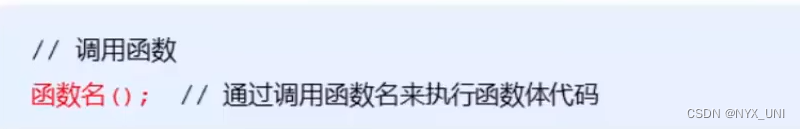
2.2 调用函数

· 函数不调用自己不执行
· 调用函数的时候千万不要忘记加小括号
2.3 函数的封装
函数的封装是把一个或者多个功能通过函数的方式封装起来,对外只提供一个简单的函数接口
简单理解:封装类似于将电脑配件整合组装到机箱中(类似快递打包)
三、函数的参数
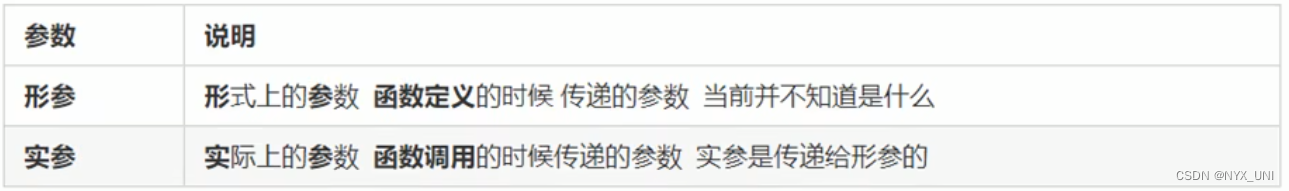
3.1 形参和实参
在声明函数时,可以在函数名称后面的小括号中添加一些参数,这些参数被称为形参,而在调用该函数时,同样也需要传递相应的参数,这些参数被称为实参。

函数的参数可以有,也可以没有,个数不限。
参数的作用: 在函数内部某些值不能固定,我们可以通过调用函数时传递不同的值进去。

3.2 形参和实参个数不匹配问题

注意:在JS中,形参的默认值是undefined
3.3 小结
· 函数可以带参数也可以不带参数
· 声明函数的时候,函数名括号里面的是形参,形参的默认值为undefined
· 调用函数的时候,函数名括号里面的是实参
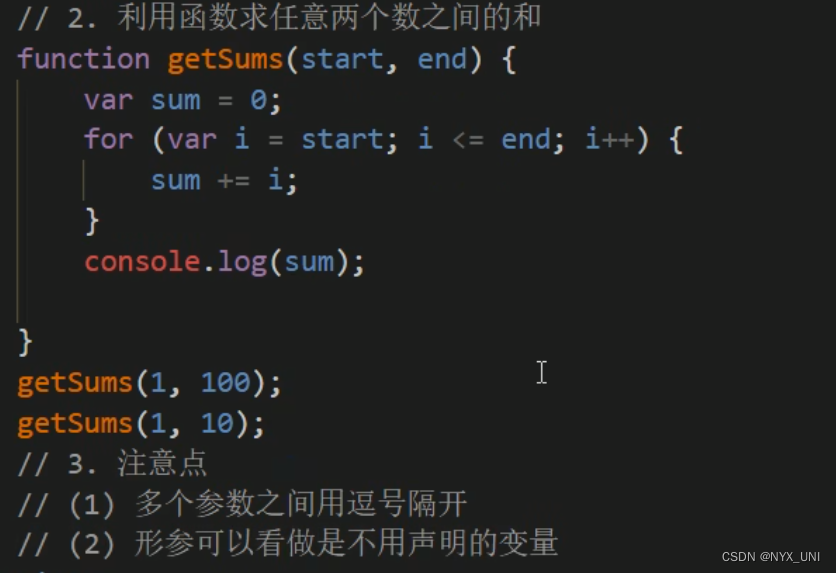
· 多个参数中间用逗号分隔
· 形参的个数可以和实参个数不匹配,但是结果不可预计,我们尽量要匹配
四、函数的返回值
4.1 return语句
函数将值返回给调用者,此时通过使用return语句就可以实现

· 函数只是实现某种功能,最终的结果需要返回给函数的调用者:函数名(),通过return实现
· 只要函数遇到return就把后面的结果返回给函数的调用者,函数名()=return后面的结果
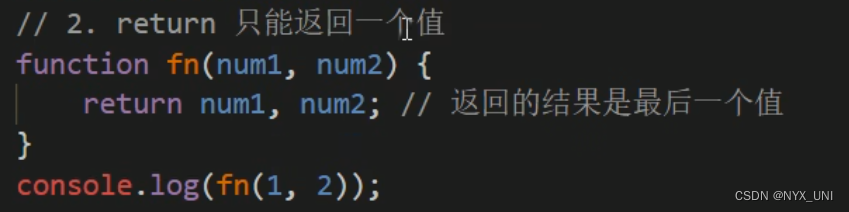
4.2 return终止函数
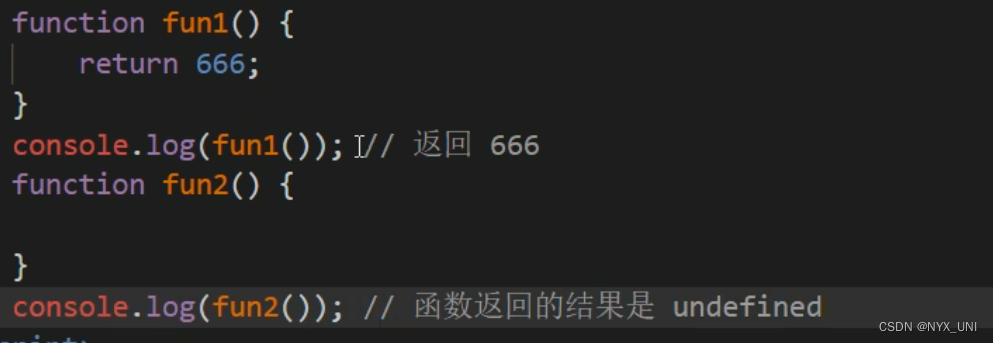
1、return语句之后的代码不被执行
2、返回的结果是最后一个值,即2

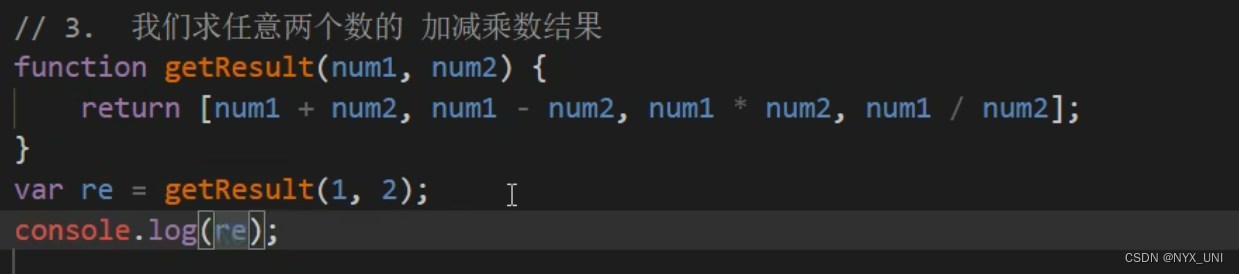
3、可以利用数组,输出多个值

4、函数如果有return则返回的是return后面的值,函数没有return返回undefined

4.3 break、continue、return的区别
· break:结束当前的循环体(如forwhile)
· continue:跳出本次循环,继续执行下次循环(如forwhile)
· return:不仅可以退出循环,还能够返回return语句中的值,同时还可以结束当前的函数体内的代码
4.4 案例
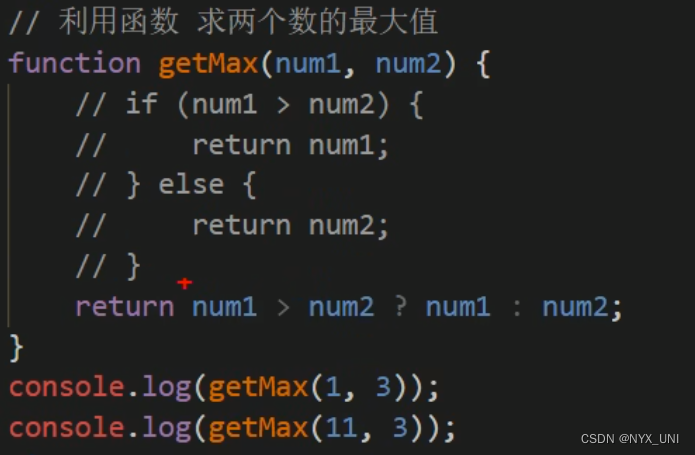
1、利用函数求两个数的最大值

在我们的实际开发中,经常使用一个变量来接收函数的返回结果,使用更简单。

五、arguments的使用
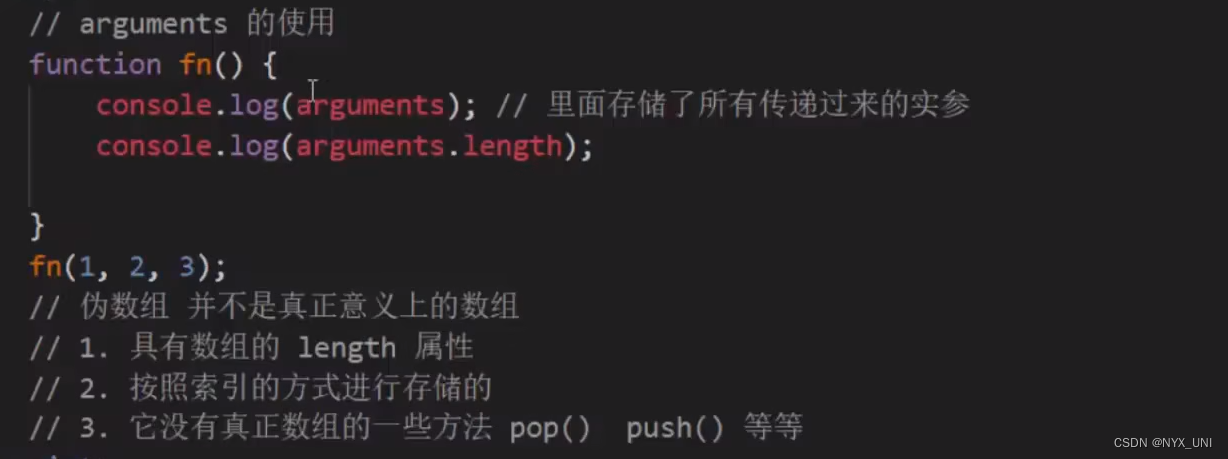
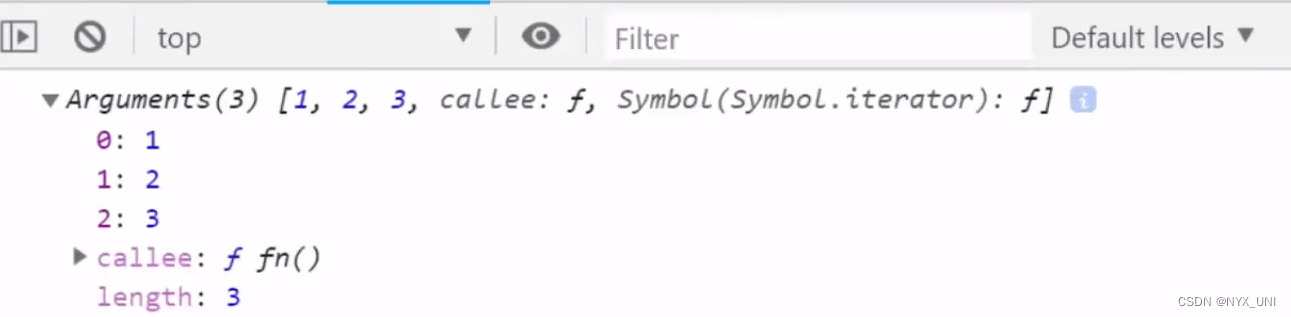
当我们不确定有多少个参数传递的时候,可以用arguments来获取。在JavaScript中,arguments实际上它是当前函数的一个内置对象。所有函数都内置了一个arguments对象,arguments对象中存储了传递的所有实参。
arguments展示形式是一个伪数组,因此可以进行遍历。伪数组具有以下特点:
· 具有length属性
· 按索引方式储存数据
· 不具有数组的push,pop等方法

输出结果:

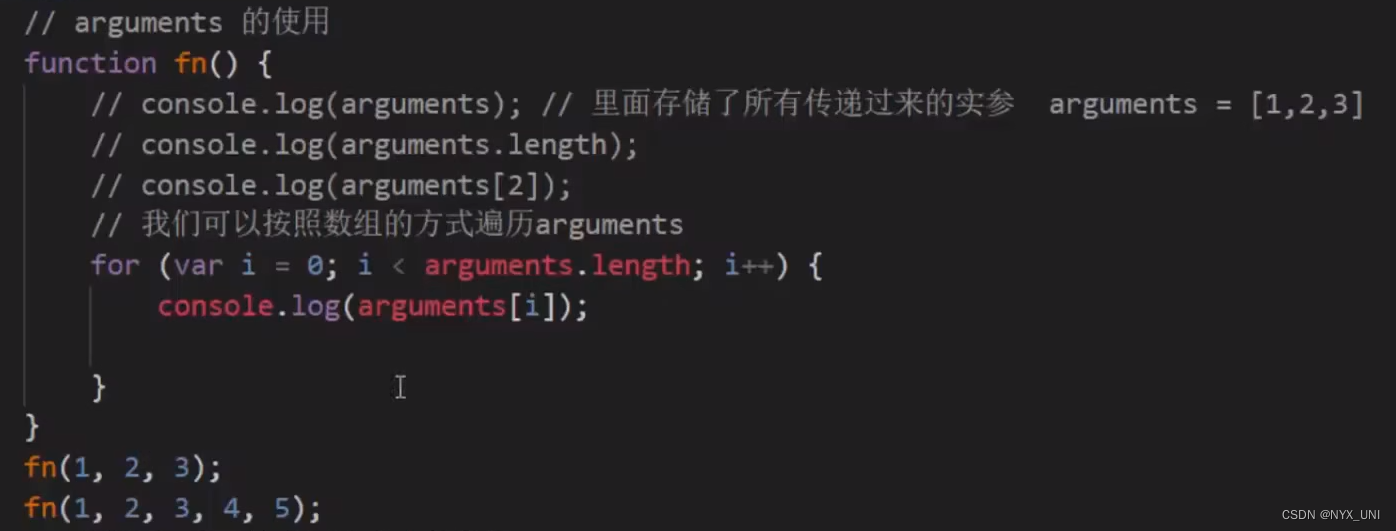
如何打印出arguments中的所有元素:

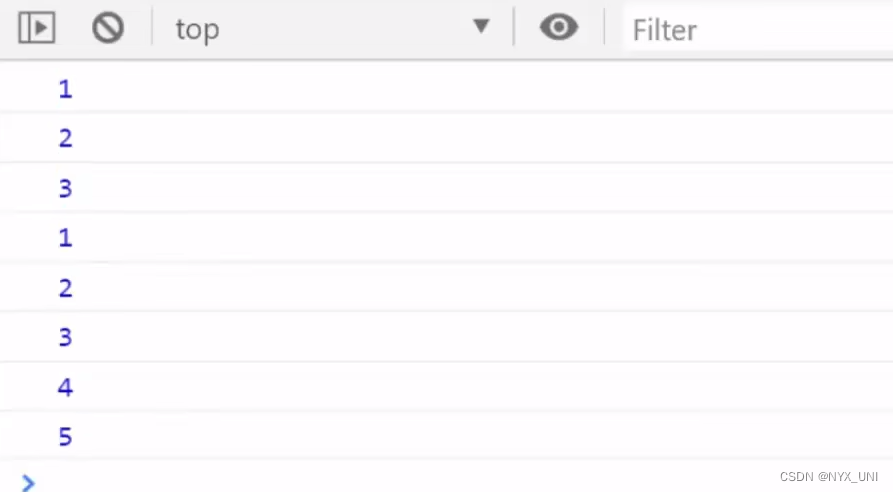
输出结果:
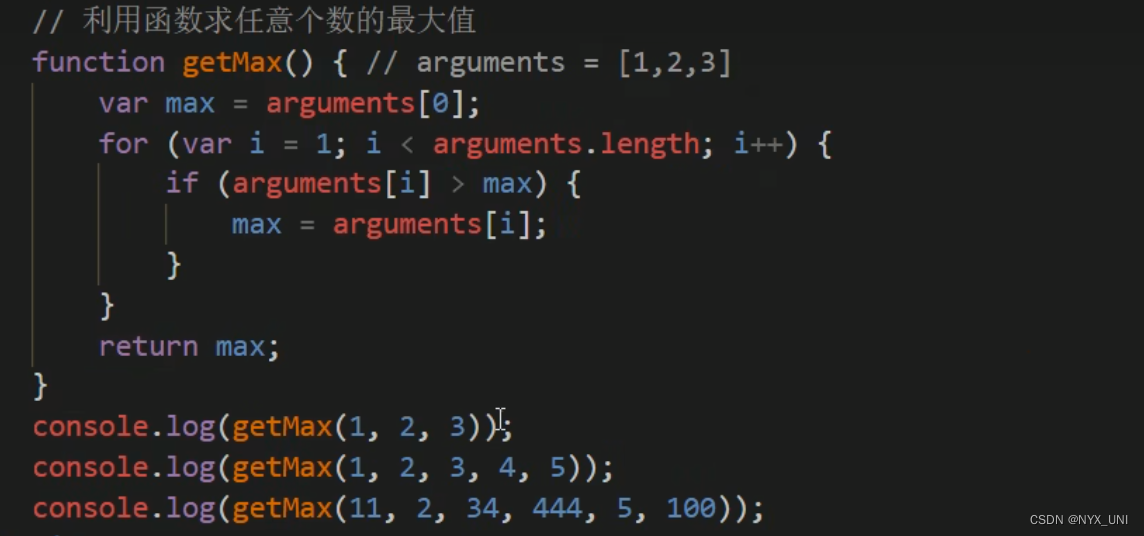
案例1:利用函数求任意个数的最大值

输出结果:

六、函数案例
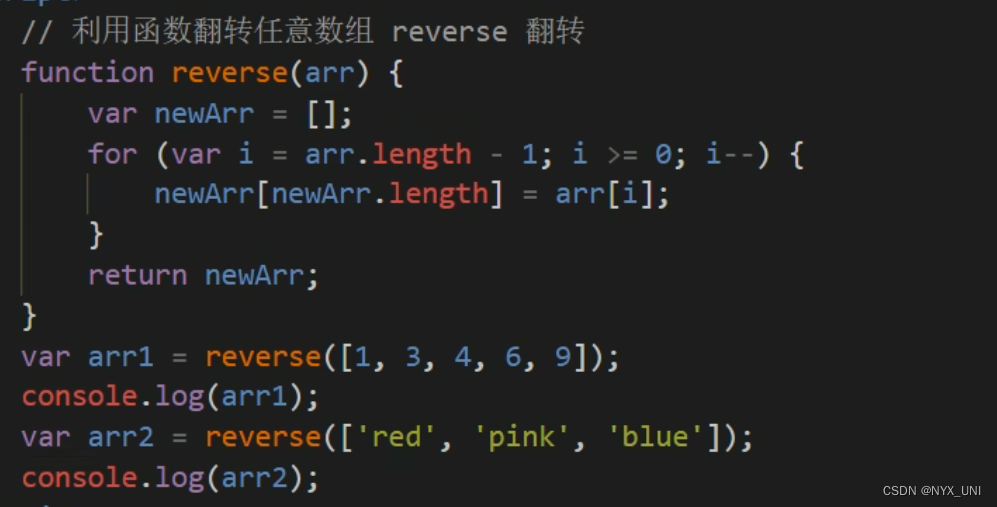
案例1:翻转任意数组
案例分析:

代码:

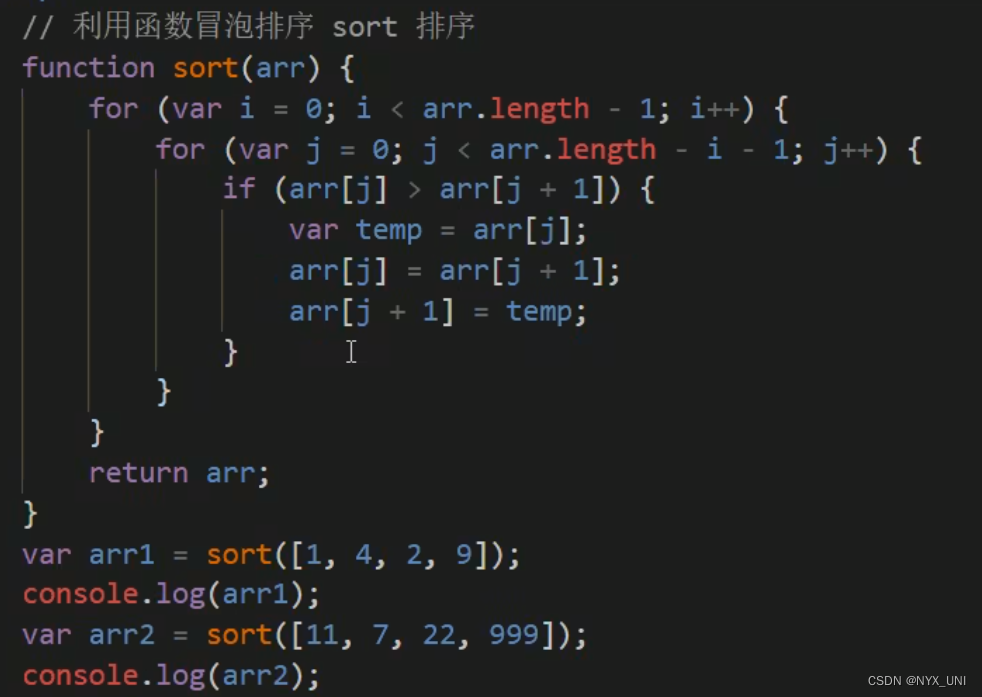
案例2:利用函数封装面对数组排序–冒泡排序

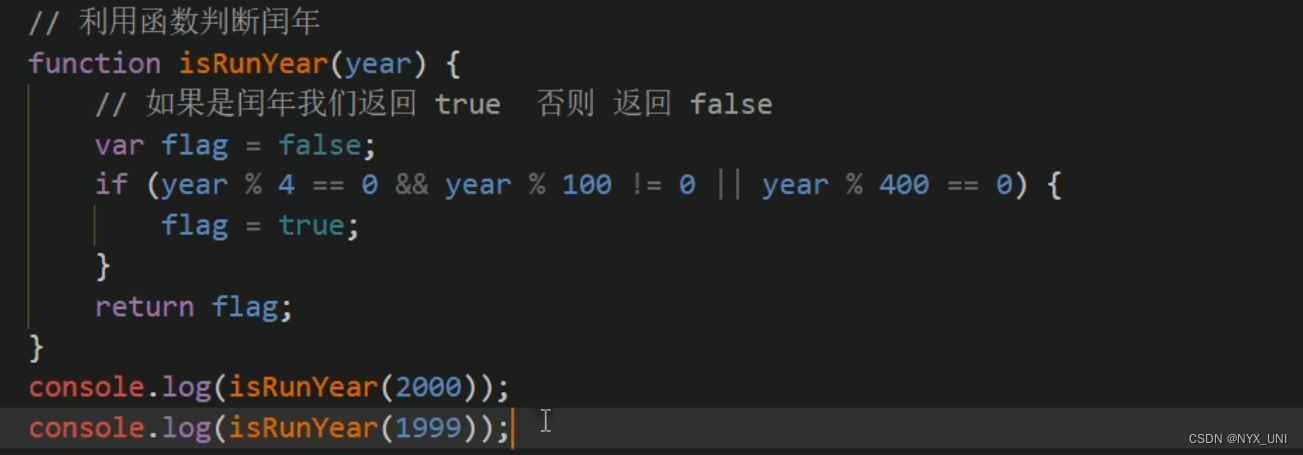
案例3:利用函数判断闰年

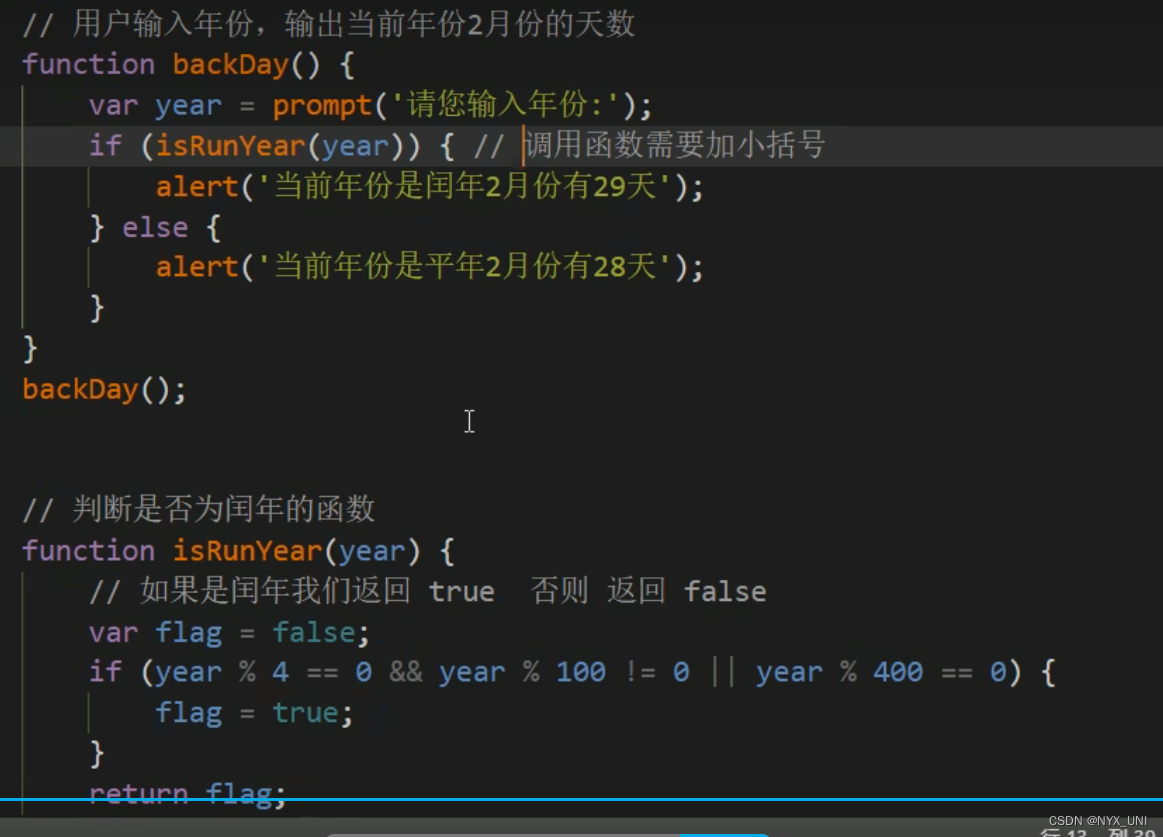
案例4:用户输入年份,输出当前年份2月份的天数
函数可以互相调用

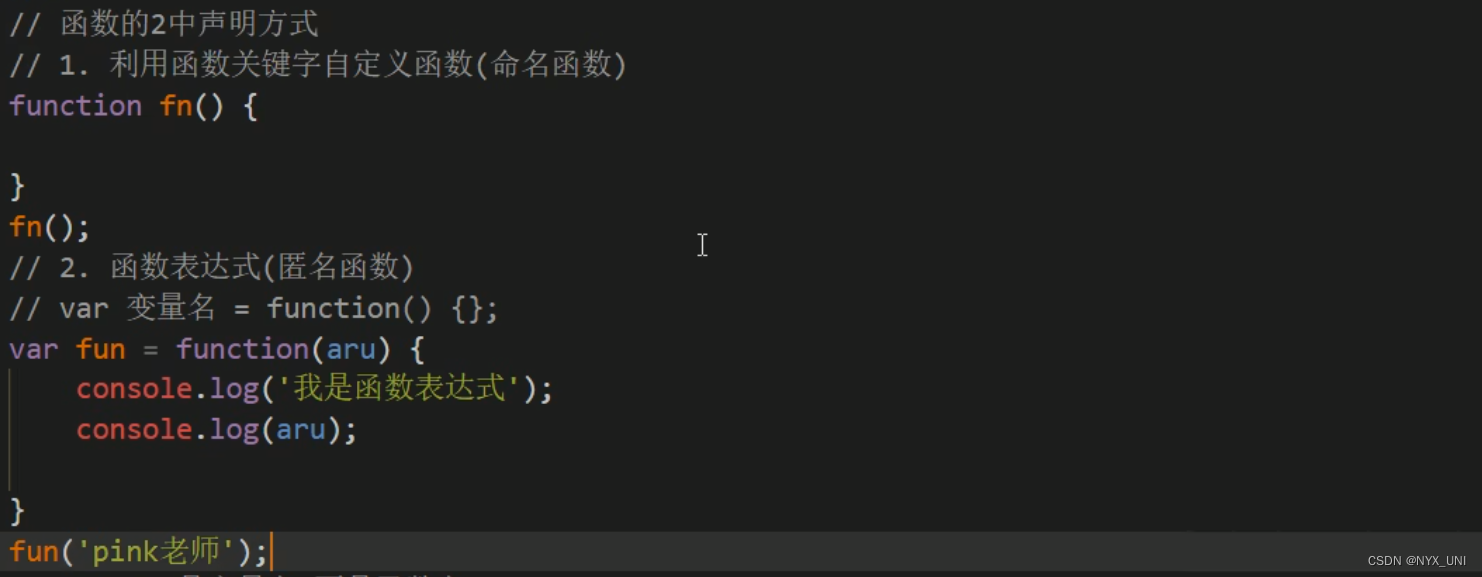
七、函数的两种声明方式

(1)fun是变量名,不是函数名;
(2)函数表达式声明方式跟声明变量差不多,只不过变量里面存的是值而函数表达式里面存的是函数;
(3)表达式也可以进行传递参数。